Creating animated action with tweening.
“Tweening” or “inbetweening,” is how animators get things from one point to another. Adobe Animate has everything you need to create motion between keyframes.

What is tweening?
Animation has always been about the illusion of movement. Tweening is a major part of making that illusion look real. Tweening in animation is a short for inbetweening and it’s the process of generating images that go between keyframes.
Keyframes are the images at the beginning and end of a smooth transition. For example, an animated character could appear to jump from one point to another. That character would be clearly defined in each keyframe, but between those two frames, the figure could look distorted or stretched to fit with the motion and direction.
In the early days of animation, a main animation artist would draw the keyframes and another artist, the inbetweener, would create the frame-by-frame animation between those keyframes. With current computer animation, the process is much easier and much less time- and labour-intensive.

Interpolación en Adobe Animate.
Adobe Animate automatiza el proceso de interpolación que, hace año, se delegó en un ayudante. Además, te permite crear interpolaciones según una variedad de variables y adaptarse a numerosos estilos de animación diferentes. Usa las interpolaciones en Animate para mover objetos por las coordenadas bidimensionales X e Y o hacer voltear los objetos 3D por el acceso Z. Los personajes y objetos en Animate pueden moverse con la fluidez de las primeras animaciones flash o el parpadeante desenfoque de la animación tradicional. Los objetos pueden transformarse, estirarse o vincularse los unos con los otros.
Interpolaciones tradicionales y de movimiento.
Existen dos tipos principales de interpolaciones en Animate: la tradicional y la de movimiento. Las interpolaciones tradicionales se usan en la mayoría de las animaciones de video tradicionales, mientras que las interpolaciones de movimiento se usan en las animaciones interactivas, como juegos o gráficos de movimiento.
Con las interpolaciones tradicionales y de movimiento, puedes agregar diferentes tipos de transiciones a fotogramas intermedios, como posición, rotación, escala, color y filtros. A continuación, modifica las transiciones con la función de flexibilidad, que modifica cómo se realiza el movimiento o la acción.
Descubre cómo usar la interpolación tradicional en Adobe Animate
Más información sobre cómo crear una animación con interpolación de movimiento
Control, precisión y flujo de trabajo.
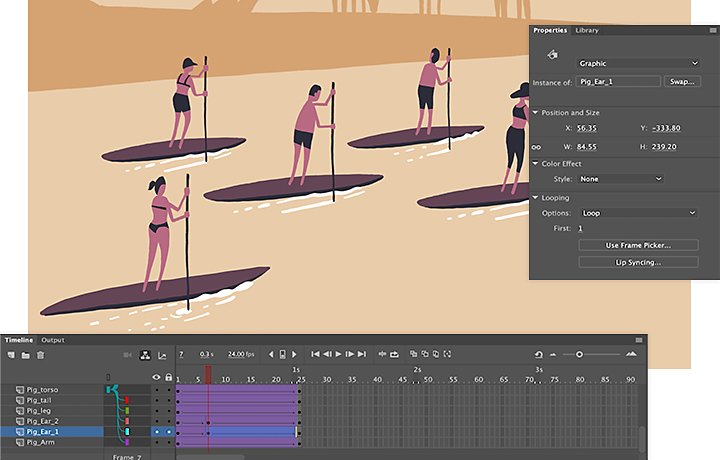
Animate te proporciona control exacto sobre cómo creas tus interpolaciones. Todos los fotogramas de la línea de tiempo de la animación están numerados, de modo que puedes saber exactamente dónde hacer cambios, cuánto durarán las transiciones y dónde estarán el primer y último fotograma de cada transición. Los cambios pueden ser lineales, lentos o rápidos. Además, pueden acelerarse o ralentizarse durante una transición y cumplen con los demás parámetros que defines sobre cómo funciona el movimiento en la animación.
Las interpolaciones, como otros elementos en Adobe Creative Cloud, son fáciles de mover de una aplicación de animación a otra. Puedes almacenar las interpolaciones como ajustes preestablecidos para reutilizarlos, y mezclar y combinar activos de animación ya existentes para futuros proyectos.
Put animation in motion with Animate.
Animate has all the tools you need to create professional-quality animations. Explore in-app tutorials to learn the fine details of animation techniques. Create timelines, keyframes and layers of different actions and then put it all together into something that moves.
You might also be interested in…
Cómo editar vídeos: todo lo que debes saber.
Aprende los principios de la edición de vídeo y consejos prácticos tanto para pantallas grandes como pequeñas.
