ARTICLE DU TUTORIEL
Débutant
1 min
Création d’une affiche à partir d’un template Adobe Stock dans Photoshop
Apprenez à créer une affiche à partir d’un template Adobe Stock
Regarder le tutoriel dans Photoshop
Télécharger Photoshop gratuitement
1. Téléchargez les images d’exemple . Nous téléchargerons et ouvrirons le template Flyer de style journal pour concert de rock indé, directement dans Photoshop.
2. Cliquez sur Créer à gauche de l’interface.
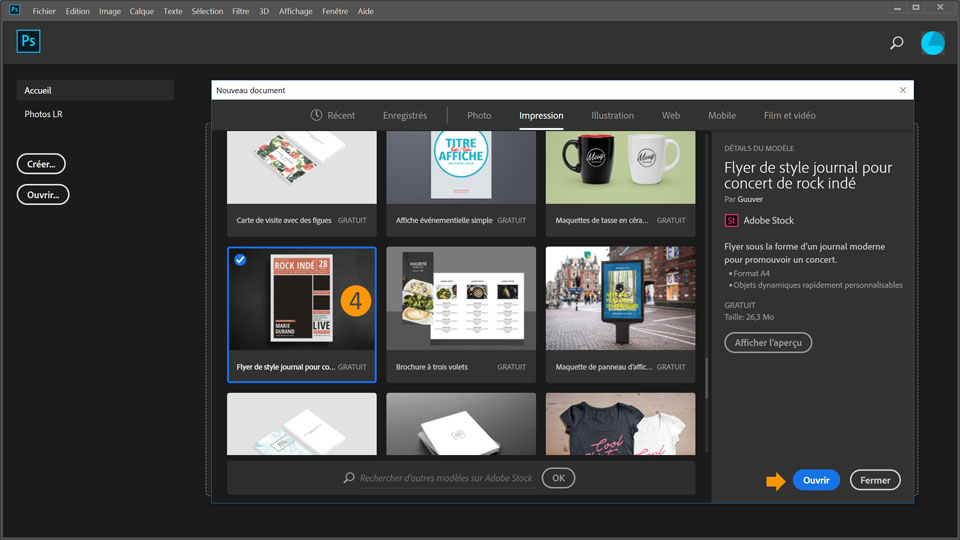
3. Dans la fenêtre Nouveau document, choisissez la catégorie Impression, puis cliquez sur Afficher tous les paramètres prédéfinis +.

4. Recherchez dans la liste le template Flyer de style journal pour concert de rock indé, sélectionnez-le, puis cliquez sur le bouton Télécharger. Ce dernier est renommé Ouvrir une fois le template Adobe Stock téléchargé.

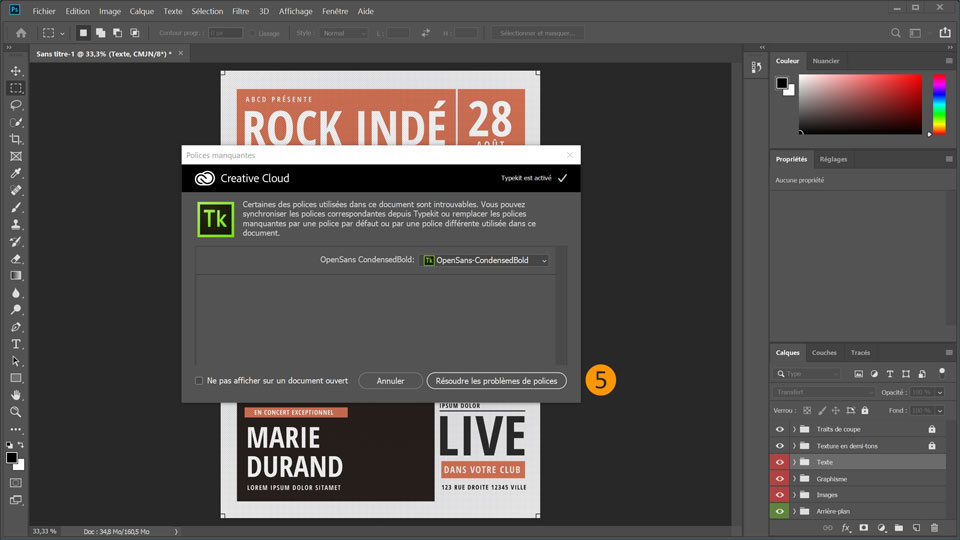
5. Si l’une des polices du template n’est pas installée sur votre ordinateur, la boîte de dialogue Polices manquantes de Typekit risque de s’afficher. Le cas échant, cliquez sur Résoudre les problèmes de polices pour télécharger/synchroniser la police manquante sur votre ordinateur.

Remplacement du texte du titre
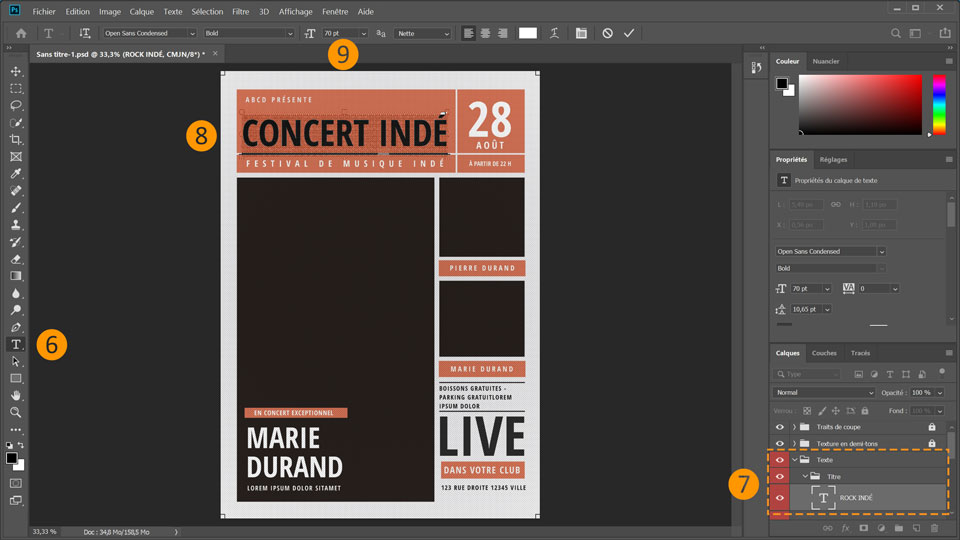
6. Sélectionnez l’outil Texte dans la barre d’outils à gauche de l’interface.
7. Dans le panneau Calques situé à droite, repérez le groupe de calques Texte, cliquez sur la petite flèche en regard du groupe de calques Titre pour le développer, puis sélectionnez le calque ROCK INDÉ.
8. Double-cliquez sur le texte ROCK INDÉ pour le sélectionner, puis saisissez « CONCERT INDÉ ».
9. Le titre étant trop long, sélectionnez de nouveau le texte, puis choisissez un corps de 70 pt.

Remplacement de la couleur d’arrière-plan
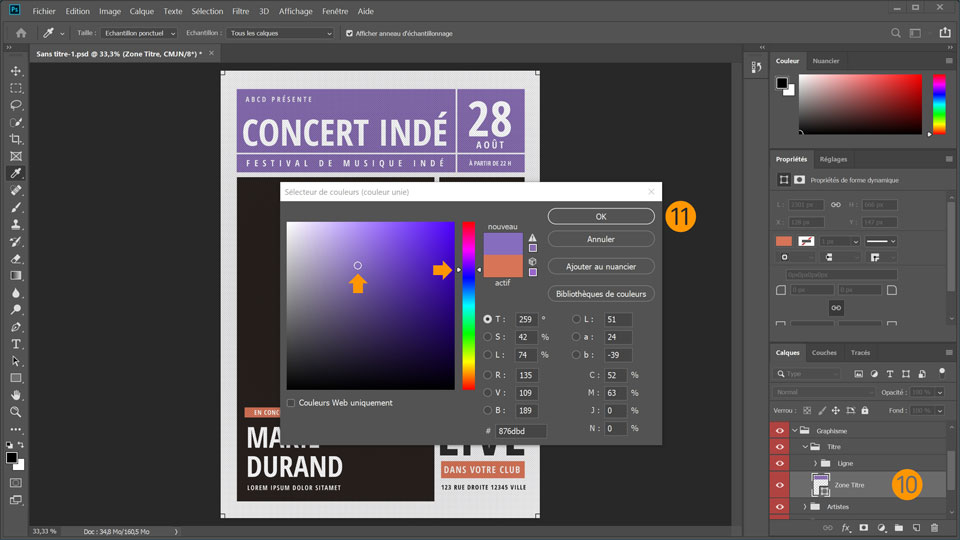
10. Cliquez sur la petite flèche en regard du groupe de calques Texte pour le réduire. Développez successivement les groupes de calques Graphisme et Titre.
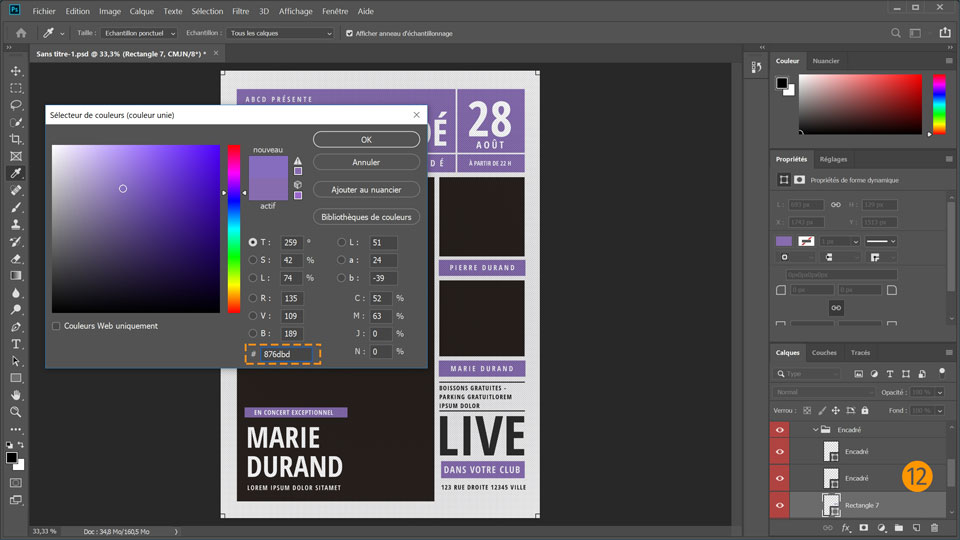
11. Double-cliquez sur la vignette du calque Zone Titre pour accéder à la boîte de dialogue Sélecteur de couleurs. Faites glisser les curseurs de la barre de couleurs vers la gamme des violets. Placez le cercle de sélection sur la nuance qui vous convient, puis cliquez sur OK.

Conseil : pour appliquer la même couleur d’arrière-plan à d’autres éléments, ouvrez de nouveau la boîte de dialogue Sélecteur de couleurs, puis copiez le code hexadécimal du champ # dans le Presse-papiers.
12. Développez à présent le groupe de calques Artistes, double-cliquez sur la vignette du calque Encadré, collez le code hexadécimal dans le champ #, puis cliquez sur OK. Développez le groupe de calques Encadré et répétez l’opération pour les trois calques.

Ajout d'images
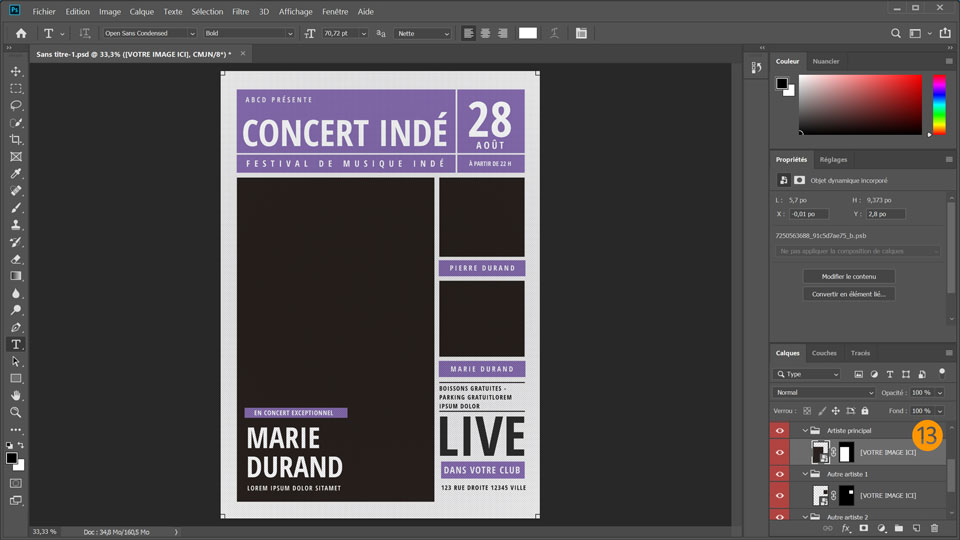
13. Développez successivement les groupes de calques Images et Artiste principal. Doublez cliquez sur la vignette d'objet dynamique du calque pour ouvrir l’objet dynamique incorporé, dans lequel vous pourrez ajouter une photo sur le calque [VOTRE IMAGE ICI].

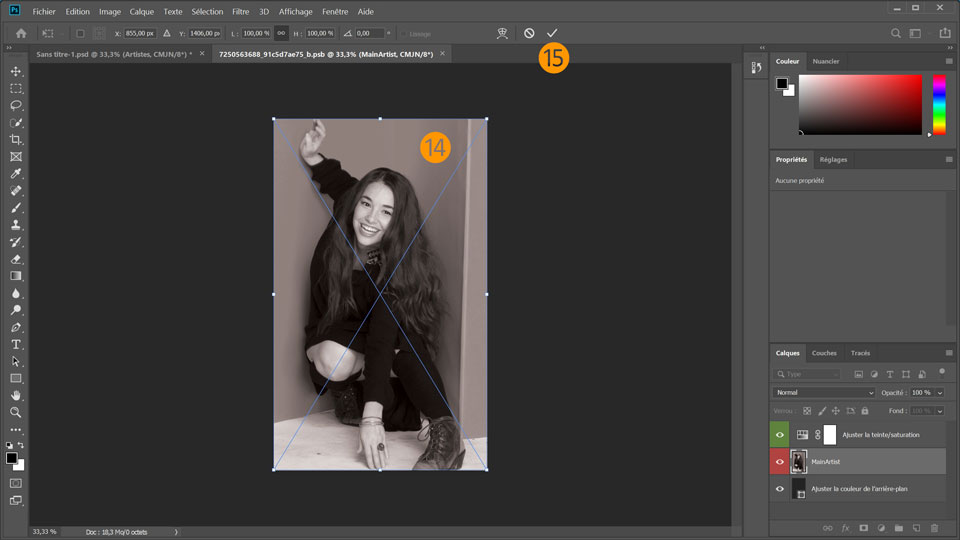
14. Faites glisser vers la zone de travail le fichier d’exemple MainArtist.jpg que vous avez téléchargé et appuyez sur Entrée.
Conseil : si la photo dépasse du cadre de l’objet dynamique, faites glisser les poignées d’angle pour la redimensionner, puis appuyez sur Entrée.
15. Enregistrez les modifications en appuyant sur CTRL+S (Windows) ou CMD+S (Mac OS), puis fermez la fenêtre de l’objet dynamique. Répétez l’opération pour les groupes de calques Autre artiste 1 et Autre artiste 2 en utilisant les fichiers d'image OtherArtist1.jpg et OtherArtist2.jpg.

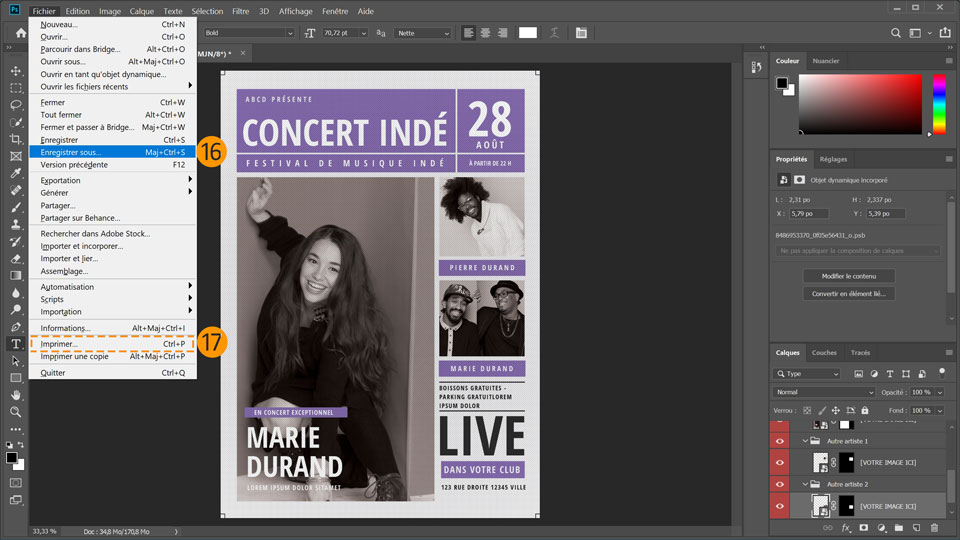
16. Dans le menu Fichier, choisissez Enregistrer sous..., nommez le fichier de manière explicite, puis enregistrez-le sur votre ordinateur.
17. Choisissez Imprimer... pour imprimer votre affiche depuis votre ordinateur.
Conseil : si vous souhaitez confier votre affiche à un imprimeur, enregistrez-la au format Photoshop PDF sur une clé USB en choisissant [Qualité supérieure] dans la boîte de dialogue Paramètres d'impression Adobe PDF.

Et voilà, le tour est joué ! Utilisez vos propres ressources ou celles proposées en téléchargement, puis partagez votre image sur Facebook, Twitter et Instagram avec le hashtag #MadewithPhotoshop pour recueillir des commentaires et échanger avec d'autres créatifs.
SUIVEZ-NOUS
Facebook: https://www.facebook.com/AdobeFrance
Twitter: https://twitter.com/AdobeFrance
Instagram: https://www.instagram.com/adobefrance
YouTube: https://www.youtube.com/user/AdobeFrance
Behance: https://www.behance.net/live Suivez nos retransmissions en direct — de vraies sources d'inspiration avec de vrais professionnels et de vrais projets en temps réel.
7 juin 2021



