TUTORIAL-ARTIKEL
Fortgeschritten
8 Min.
- Ein interaktives Rechteck zeichnen.
- Form präzise bearbeiten.
- Ein interaktives Polygon zeichnen.
- Die Ecken des interaktiven Polygons abrunden.
- Eine interaktive Ellipse zeichnen.
- Kreissegmente erstellen.
- Eine interaktive Linie zeichnen.
- Skalieren und ausrichten.
- Präzise, perfekte Formen zeichnen.
- Benachbarte Objekte exakt ausrichten.
Formen zeichnen, bearbeiten und nachbearbeiten.
Erstelle interaktive Formen und Linien in Adobe Illustrator. Passe dann mithilfe von Kontroll-Widgets Breite, Höhe und Eckenradius an, sodass du genau die gewünschte Form erhältst.
Tutorial anzeigen in Illustrator

Wähle auf der Werkzeugleiste das Rechteck-Werkzeug aus. Zeichne durch Klicken und Ziehen ein Rechteck auf der Zeichenfläche. Um den Eckenradius zu ändern, ziehe an einem der vier Ecken-Widgets. Wenn ein roter Bogen erscheint, hast du den maximalen Eckenradius erreicht.
Wenn du einen einzelnen Radius anpassen möchtest, klicke mit dem Direktauswahl-Werkzeug auf den Ankerpunkt und anschließend auf das Ecken-Widget. Ziehe dann das Ecken-Widget, um die Ecke zu bearbeiten.
Ziehe einen der acht Griffpunkte des Begrenzungsrahmens, um das Rechteck zu skalieren. Um die Form zu drehen, bewege den Cursor weg von einer Ecke, bis du das Drehen-Symbol siehst. Durch Ziehen kannst du das Rechteck dann drehen.
Wähle das Formwerkzeug aus, und verwende das Widget in der Mitte, um die Form neu auszurichten.

Im Bedienfeld „Eigenschaften“ im Abschnitt „Transformieren“ lassen sich Abmessungen, Drehwinkel und andere Merkmale der Form ändern. Klicke auf „Mehr Optionen“ (drei Punkte), um weitere Formeigenschaften wie Ecken anzuzeigen.
Tipp: Um den Originalwinkel wiederherzustellen, setze den Winkel für „Drehen“ auf „0°“.

Wähle auf der Werkzeugleiste das Rechteck-Werkzeug und halte die Maustaste gedrückt, um andere Formwerkzeuge anzuzeigen. Wähle das Polygon-Werkzeug aus, und ziehe eine Form auf der Zeichenfläche auf.
Ein Polygon umfasst standardmäßig sechs Seiten, aber durch Ziehen des Seiten-Widgets lässt sich die Anzahl der Seiten dynamisch erhöhen oder reduzieren. Alternativ klickst du im Bedienfeld „Eigenschaften“ im Abschnitt „Transformieren“ auf „Mehr Optionen“ und ziehst am Regler oder gibst die Anzahl der Seiten ein.
Du kannst die einzelnen Seiten eines Polygons bearbeiten, ohne deren interaktive Eigenschaften einzuschränken. Um ein gleichseitiges Polygon wiederherzustellen, klicke auf „Seiten gleich machen“.

Ziehe das Widget für abgerundete Ecken, um alle Ecken des Polygons abzurunden. Wenn du eine einzelne Ecke anpassen möchtest, klicke mit dem Direktauswahl-Werkzeug auf das Ecken-Widget der entsprechenden Ecke.
Tipp: Durch Klicken mit gedrückter Wahltaste (macOS) bzw. Alt-Taste (Windows) kannst du mit dem Widget verschiedene Stile anwenden, z. B. „Abgerundet“, „Invertiert abgerundet“ und „Abgeschrägt“.

Klicke auf das Polygon-Werkzeug, und halte die Maustaste gedrückt. Wähle nun das Ellipse-Werkzeug aus. Ziehe mit der Maus ein Oval auf. Eine interaktive Ellipse lässt sich mithilfe der Griffpunkte des Begrenzungsrahmens dynamisch skalieren.
Ziehe bei gedrückter Umschalttaste einen Griffpunkt des Begrenzungsrahmens, um die Proportionen der Form beim Skalieren zu erhalten. Drücke Wahl+Umschalt (macOS) bzw. Alt+Umschalt (Windows) und ziehe, um die Grafik proportional aus der Mitte heraus zu skalieren.
Um eine Ellipse zu drehen, bewege den Cursor weg von einem der Griffpunkte, bis du das Drehen-Symbol siehst. Klicke und ziehe, um die gewünschte Drehung zu erhalten. Eine QuickInfo zeigt den Drehwinkel.
Tipp: Beim Ziehen mit gedrückter Umschalttaste erfolgt die Drehung in 45-Grad-Schritten.

Wähle eine Ellipse aus, und ziehe eines der Kreis-Widgets, um ein Kreissegment zu erstellen. Klicke im Bedienfeld „Eigenschaften“ im Abschnitt „Transformieren“ auf „Mehr Optionen“. Klicke auf die Schaltfläche „Kreis umkehren“ (Doppelpfeil), um ein Segment zu erstellen.
Tipp: Um die Ellipsenform wiederherzustellen, doppelklicke einfach auf ein Kreis-Widget.

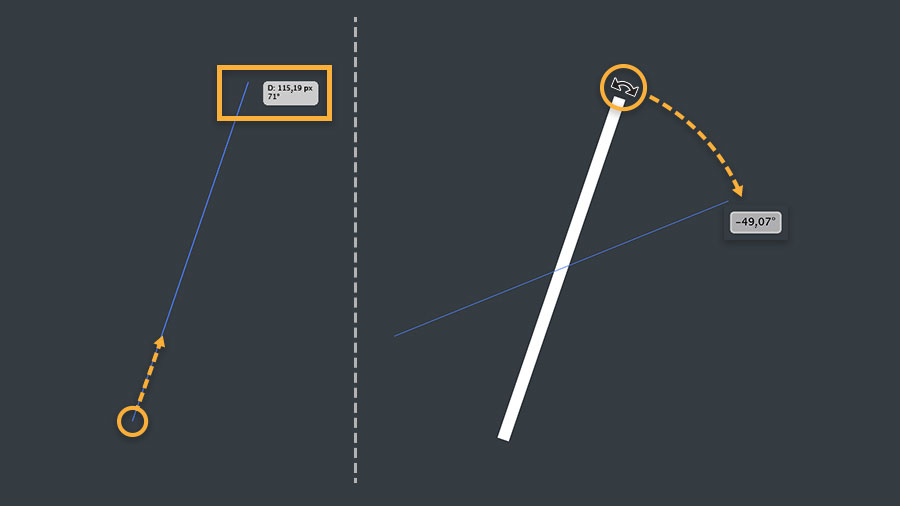
Klicke auf der Werkzeugleiste auf das Ellipse-Werkzeug, und halte die Maustaste gedrückt, um das Liniensegment-Werkzeug auszuwählen. Beim Ziehen einer Linie zeigt eine QuickInfo den Winkel und die Länge der Linie an.
Um die Linie zu drehen, bewege den Cursor weg von einem der Endpunkt-Widgets, bis du das Drehen-Symbol siehst. Klicke und ziehe, um die gewünschte Drehung zu erhalten. Die Linie dreht sich um ihren Mittelpunkt herum.

Um die Linie zu verlängern oder zu verkürzen, ziehe an den Endpunkt-Widgets. Du kannst aber auch im Abschnitt „Transformieren“ auf „Mehr Optionen“ klicken und die gewünschten Werte für Länge und Winkel eingeben.
Das Widget in der Mitte hilft dir, Objekte genau an der Mitte der Linie auszurichten.

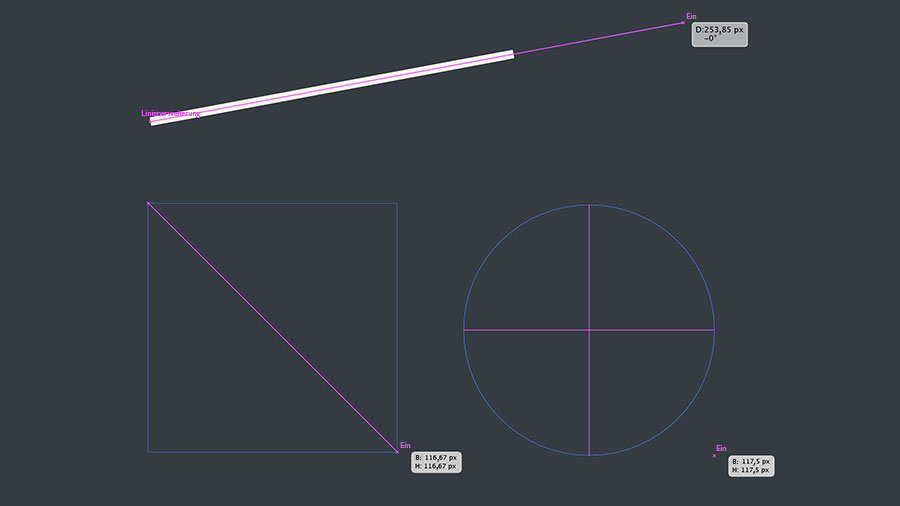
Wenn die intelligenten Hilfslinien aktiviert sind (Ansicht > Intelligente Hilfslinien), erscheinen farbige Hilfslinien, die dir das Zeichnen erleichtern. Zum Beispiel:
Beim Verlängern einer Linie durch Ziehen wird eine gerade Hilfslinie angezeigt.
Beim Zeichnen eines Quadrats wird eine diagonale Hilfslinie innerhalb des Objekts angezeigt.
Beim Zeichnen eines Kreises wird ein Fadenkreuz innerhalb des Objekts angezeigt.

Wenn die intelligenten Hilfslinien aktiviert sind (Ansicht > Intelligente Hilfslinien), kannst du Objekte auf der Zeichenfläche beim Verschieben und Positionieren einfacher aneinander oder an anderen Objekten ausrichten und dabei einen gleichmäßigen Abstand einhalten.

Jetzt bist du an der Reihe: Erstelle verschiedene Variationen dieser Grundformen. Sie sind Ausgangspunkt für komplexere Illustrationen und lassen sich unendlich bearbeiten und verfeinern.

