Discover illustration.
Looking to grow your artistic skills? Explore fundamental and specialised illustration topics.
#1F5D87
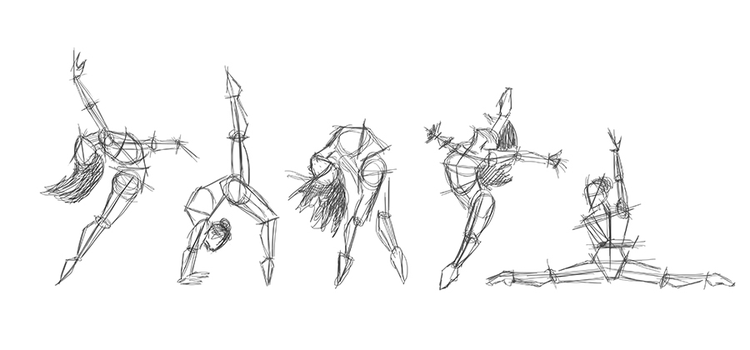
From doodles to art: Learning to draw for beginners.
Take your skills to the next level with drawing exercises and advice from professional illustrators.

radial-gradient(circle at -0.2% 99.7%, rgb(190, 53, 145) 0%, rgb(239, 69, 115) 100.2%)
Beginning a career in children’s book illustration.
Get insight and advice into the competitive world of art for kids’ literature.

linear-gradient(109.6deg, rgb(157, 75, 199) 11.2%, rgb(119, 81, 204) 83.1%)
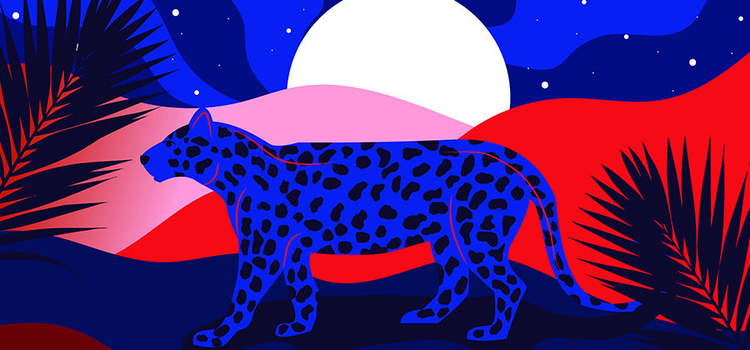
What is vector art?
Learn more about creating art and illustration with this versatile file type.