以吸睛的視覺效果來呈現資料,超越只有條例式說明和數字的資訊圖表。這些設計秘訣將可協助您以高效和別具風格的方式來傳達重要資訊。

資料視覺化基本知識。
使用數字是很好的做法,但是數字附帶圖片會更理想。這正是資訊圖表為傳達資料密集資訊的高成效溝通方式的原因,數字在背景脈絡之下會更具吸引力。無論您是要透過行銷資訊圖表來與潛在客戶溝通、為投資者分析您的業務計劃,還是向新的團隊成員展示流程圖,任何資訊圖表的目標都是相同的:使用資料來說故事。
最好的資訊圖表會先考慮受眾的需求。他們需要知道哪些事情?他們想要知道哪些事情?有了適當的工具和資源,您就可以吸引您的受眾,甚至為他們提供一點娛樂效果,同時也可以幫助他們將重要資料視覺化。
展示,而不要用說的。
最佳資訊圖表設計會表達資料、指示、例行工作或系統,同時維持最少的文字。資訊圖表可以是以有趣的視覺化方式呈現單一資料點以支持較大的故事內容,也可以是使用視覺效果的整個頁面以分享有關某個主題的多段資訊。
無論您的目的為何,基本原則都維持不變:
- 清楚表達您的主要訊息。
- 利用視覺效果當做您論述的證明點。
- 然後將一切交給您的設計。
在開始設計資訊圖表之前,請思考您要收集哪些資訊來支持您的故事內容。如果您的主要想法是目前社交媒體比五年前更加盛行,請尋找這幾年當中社交媒體使用者數量的相關統計資料,以便可以顯示趨勢。您可能也會尋找個人每天花在社交媒體網站上的時間的相關資料,或是哪些族群最常使用社交媒體的資訊。

再三檢查您的數字。
請先確定您擁有完善的資料,然後再前往設計路徑並一路往前。您不能指望或希望之後會有數字可以使用,調查結果可能會反駁您原本的假設、法規或隱私問題可能會讓您無法分享某些事實,或者您可能會發現根本找不到之前在網際網路上找到的統計資料來源。不要冒任何風險。如果您的數字不正確,即便是最有影響力的視覺效果也會完全失敗。
繪製草圖。
在您開始建立構成資訊圖表的個別部分 (圖表、圖形、圖示和影像) 之前,請先勾勒出整體構圖的想法。
這個過程可以是 (通常也應該是) 文字形式。繪出資訊圖表的草圖。許多設計人員偏好使用鉛筆和紙張,或是在平板電腦上使用像是 Adobe Photoshop Sketch 或 Adobe Fresco 等工具來快速描繪一些想法。嘗試不同的配置有助於您判斷設計的層次結構、平衡和流動。
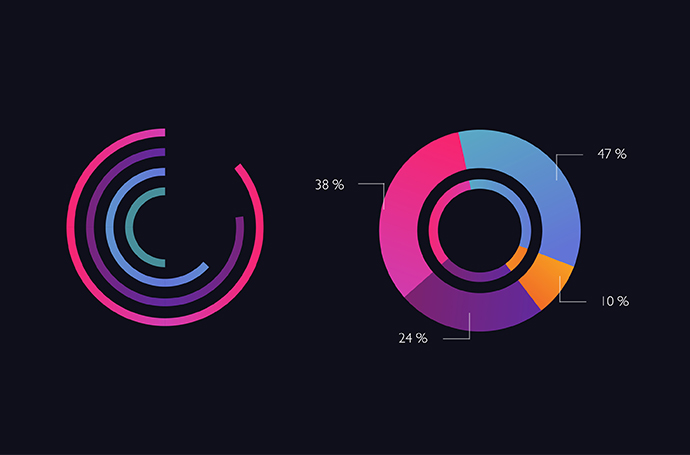
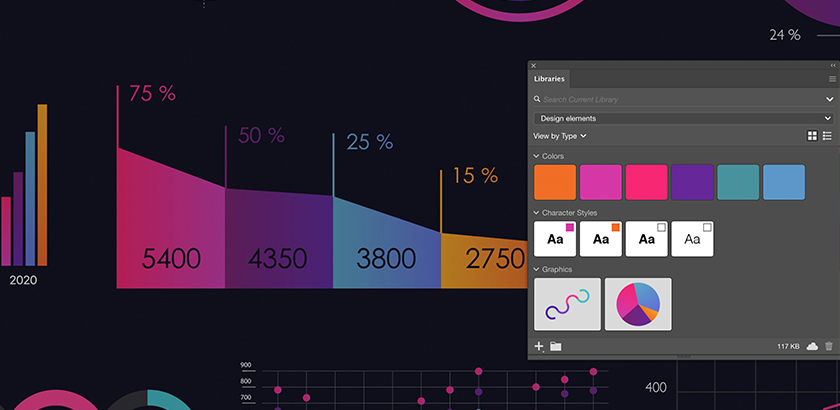
接下來,思考將資料視覺化的最佳方式。折線圖可有效顯示一段時間的變化。直條圖適合用來比較一段時間內的兩組資料。如果您要比較多個項目,則水平長條圖可能最容易了解。最後,有說服力的圓餅圖很適合用來顯示百分比。請忽略無法幫助您述說故事或是可能會妨礙快速理解的任何東西。


將設計牢記在心。
當您擁有可靠的資料和可行的計劃後,就可以開始進行設計。當您開始建立專案時,請考慮以下要點。
1. 使用適當的工具。Adobe Illustrator 會為您的團隊提供建立資訊圖表和資料視覺化效果所需的所有工具。請考慮使用適用於團隊的 Adobe Creative Cloud 會籍,好讓您可以存取 Adobe Illustrator、InDesign 和 Photoshop。此外,您也可以從 Adobe Stock 下載免費、可完全自訂的資訊圖表向量範本。
2. 建立視覺層次。 依照您草擬的想法,配置主要元素來開始您的設計。確定您最關鍵的要點有放在最突出的位置,無論是在資訊圖表的中央,還是在開頭或結尾處,承載最大的視覺權重。不要讓不同的設計元素爭奪注意力。
3. 建立資訊流。如果您的資訊圖表包含線性故事情節,請確保您會將讀者的注意力從某個元素轉移到下一個元素。使用白色或空白空間來標示要點,為讀者提供視覺提示,並達到平衡。使用看不見的尺標參考線對齊文字、物件和邊界也可協助您安排版面。讓資訊更具視覺效果並且避免圖形和文字擠在一起的另一個絕佳方法,就是使用 Adobe Stock 提供的圖示集。請思考要如何將與您的主題有關的影像連結到您用來傳達資料的圖形和圖表。
4. 挑選色彩配置。 由於資訊圖表可以包含許多資訊,所以請保持簡單的色彩配置以避免混亂。請選擇與您的品牌一致且互補的顏色。如需選擇色彩配置的協助,請在 Adobe Color 中瀏覽目前的顏色趨勢,或是查看您的選擇是否協調。

5. 挑選一種或兩種字體。 保持簡單對文字也很重要。請限制使用不同的字體系列,並注意字體如何與您的品牌保持一致。如果您使用一種以上的字體,請確定其相似度不會太高,並具有足夠的視覺對比度。舉例來說,您可能會將 serif 字型 (有「尾巴」的字型,就像 Times New Roman 一樣) 與 sans serif 字型 (沒有「尾巴」的字型,就像 Arial 一樣) 配對,但不會使用兩種 serif 字型。此外,請限制使用不同的大小和樣式,除非真的有必要性。在這裡努力克制將有助於您的設計讓人感覺一致且易於了解。
6. 加上最後的潤飾。 加入資料的來源,以及您的標誌和其他商標。根據資訊圖表的目標,您可能會想要加入行動號召。最後,將您的設計匯出為適合的檔案格式,可能是用於簡報的圖形檔案或是可供線上使用的 PDF。
在 Adobe Stock 或 Behance (隨附在適用於團隊的 Adobe Creative Cloud 中) 查看不同的資訊圖表格式和設計範本,開始您的創作流程。
更多您可能有興趣的主題…
探索可協助您設計引人入勝的資訊圖表的應用程式。
選擇您的適用於團隊的 Creative Cloud 計劃
所有計劃均包含使用 Admin Console 輕鬆進行授權管理、全年無休的技術支援、在 Adobe Talent 上刊登不限次數的徵才啟事,以及 1TB 儲存空間。
單一應用程式
您選擇的一款 Adobe 創意應用程式,例如 Photoshop、Illustrator、lnDesign 或 Acrobat Pro。*
物超所值
完整應用程式
取得 20 多款 Adobe 創意應用程式,包括 Photoshop、Illustrator、InDesign、Adobe Express、XD 等等。
致電 0800 868 852 或要求諮詢
有問題嗎?歡迎洽詢
替大型組織購買嗎?了解適用於企業的 Creative Cloud
* Acrobat Pro、Lightroom 和 InCopy 單一應用程式均隨附 100GB 儲存空間。