Get a retro look with halftone effects.
Harken back to the early days of color printing with high-resolution images that look like CMYK prints.

What are halftone effects?
Halftone is a 20th-century printing technique in which patterns of dots create images. At a time when printing processes were limited, halftone was a way to create the appearance of colors and shades. Today, simulating halftone effects is a way to reference or play with retro media styles.
Printers that used to work only with cyan, magenta, yellow, and black (CMYK) originated the halftone. Colors that appeared solid were actually fields of tiny dots positioned closely together. The individual halftone dots were a continuous tone, meaning each dot was one unvaried color. All of the cyan dots were the same shade of cyan, and all of the magenta were identical shades of magenta. But, from these three colors and black, a larger spectrum of shades emerged.
When grouped together, the dots appeared to mix and form other shades, especially when viewed at a distance. Cyan, magenta, yellow, and black formed a wide variety of variants based on spacing, dot pattern, and dot size. Using only these four options, printers mixed and matched to make other shades appear.

How to achieve a halftone filter effect in Adobe Photoshop.
Follow this quick and easy tutorial to add a halftone pattern in Photoshop.
1. Add your images.
Select the images you want to add a halftone effect to, and add them to Photoshop.
In the top navigation bar, go to the Filter drop-down menu.
From the options in the Filter menu, select Pixelate.
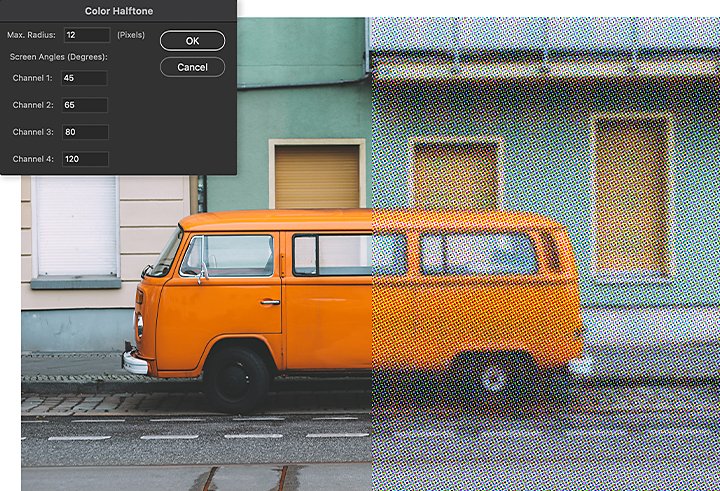
Choose Color Halftone in the Pixelate menu. From here, you can further adjust two other variables, radius and channel, to affect how the halftone texture appears.

Radius
The radius affects the size of the halftone dots and spacing in between. Adjust the sizes of the dots to change the gradient and blur of the color and image. Smaller dots will look smoother and subtler, while larger dot sizes will evoke lower-grade print matter like vintage comics, old advertisements, or DIY grunge zines.
Channel
The Channel setting adjusts the way the dots are placed and how they overlap. Each Channel is controlled by a Screen Angle setting. The value is listed in degrees. Adjusting the value changes the angle at which the Cyan, Magenta, Yellow, and Black dots are added to the pattern. Where the dots overlap, they can form new colors, depending on how they combine.
Using halftone effects in the digital age.
Halftone images are a staple of pop art, screen printing, and graphic design, referencing printing styles of a bygone era. Give halftoning a try to evoke nostalgia, make something look aged or vintage, or reference the first decades of printed color.
Do more with Adobe Photoshop.
Create beautiful images with Photoshop brushes, Content-Aware Fill, Photo effects, Neural Filter, Sky replacement, and the many tools photographers rely on.
Explore the Photoshop family of apps.
You might also be interested in…
Set a mood with secondary colors.
In this secondary colors beginner's guide, discover how different color combinations can help you make a splash with attention-grabbing work.
Explore the world of modern logo design.
With bold colors and geometric shapes, create a modern logo that speaks for itself.
Understanding black and white as colors.
Investigate the science of colors and see what sets black and white apart.
Explore how to make pixel art.
Explore the digital artform that draws inspiration from games like Final Fantasy and Super Mario.


