| 1 |
In FreeHand, choose File > Open (Windows) or Choose (Macintosh), navigate to the tutorial file, and click Open. |
|
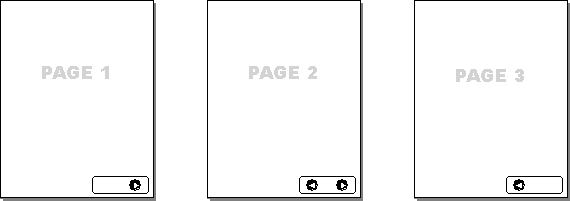
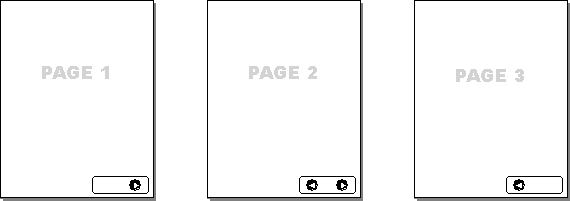
The tutorial file has three pages. Each page contains unlinked navigation buttons. Notice that the first and last pages have only one button.
 |
| 2 |
If page 1 of the document is not already visible, choose page 1 from the Go To Page pop-up menu on the status bar so you can see the first page in the document.
 |
| 3 |
Choose the Pointer tool.
 |
| 4 |
Select the button object.
 |
| 5 |
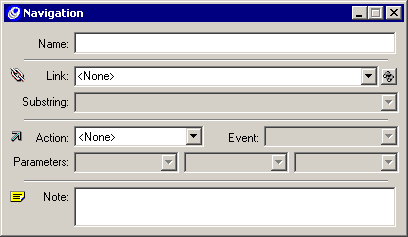
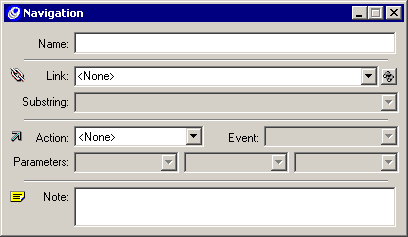
If the Navigation panel is not already open, choose Window > Panels > Navigation to open it.
 |
| 6 |
In the Name text box, type Page 2 for the button name. |
| 7 |
Choose Page 2 from the Link pop-up menu. |
| 8 |
Choose Go To from the Action pop-up menu. |
| 9 |
On the status bar, choose page 2 from the Go To Page pop-up menu so you can see the second page in the document. |
| 10 |
With the Pointer tool, select the left button object.
 |
| 11 |
In the Name text box on the Navigation panel, type Page 1 for the button. |
| 12 |
Choose Page 1 from the Link pop-up menu. |
| 13 |
Choose Go To from the Action pop-up menu. |
 |
|