|
Create a clipping path
A clipping path is a vector object that crops or clips other objects to the shape of its path, creating a cookie-cutter effect. The items that are cropped or clipped are called its contents or paste insides.
Here you'll use the reflective PDA screen as the clipping path for the SWF movie you imported.
| 1 |
With the SWF movie still selected, select Edit > Cut. |
| 2 |
Click the PDA screen object to select it, and select Edit > Paste Contents (Windows) or Paste Inside (Macintosh). |
|
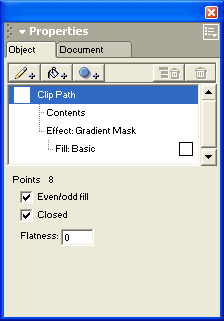
In the Object panel Properties list, the PDA screen object is now labeled a Clip Path. It has a new property called Contents, which contains the SWF movie. The PDA screen's other properties, the gradient mask and its fill, are also properties of the new clipping path.
 |
| 3 |
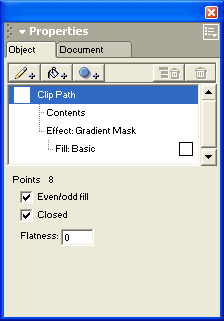
Drag the gradient mask effect above the Contents property in the Object panel Properties list. |
|
Because the clipping path's gradient mask effect and fill properties precede the SWF movie in the Properties list, the SWF movie's appearance is altered. It now appears as though it's behind the reflective PDA screen.
 |
 |
|
In this section, you gave the PDA graphic a more realistic appearance by applying a clipping path with a gradient mask to the imported SWF movie.
In the next section, you'll see the SWF in action when you preview the entire document in Macromedia Flash Player.
Note: To ensure that your changes are preserved, select File > Save before continuing to the next section.
|