Gå från infografik med bara en punktlista med fakta och siffror – presentera data med övertygande visuella komponenter. Dessa designtips är tänkta att hjälpa dig att kommunicera viktig information effektivt och elegant.

Datavisualisering 101.
Siffror är bra, men siffror med bilder är bättre. Det är därför infografik är ett sådant effektivt sätt att kommunicera datatung information – siffror blir mer övertygande när man får en kontext till dem. Oavsett om du kommunicerar med potentiella kunder via en marknadsföringsinfograf är målet detsamma när du ska bryta ned affärsplanen för investerare eller presentera ett flödesschema för en ny teammedlem: du vill använda data för att berätta något.
Den bästa infografen börjar med att du tänker till om målgruppen. Vad behöver de känna till? Vad vill de veta? Med rätt verktyg och resurser kan du engagera dig i målgruppen – och till och med underhålla dem lite på vägen – medan du hjälper dem att visualisera viktiga data.
Visa. Säg inte.
De bästa infograferna visar data, instruktioner, rutiner eller system där texten hålls nere till ett minimum. Det kan vara en kul visualisering av en enda datapunkt som stöder en större berättelse eller en hel sida som använder sig av visuella element för att dela många olika informationsbitar om ett visst ämne.
Principerna är desamma oavsett syftet:
- Tydligt beskriva huvudbudskapet.
- Utnyttja de visuella elementen som belägg för din tes.
- Låt designen göra resten.
Innan du börjar att utforma infografen ska du tänka igenom vilken information du vill samla in för att stödja berättelsen. Om huvudidén är att sociala medier har större fokus nu än för fem år sedan bör du leta fram statistik om antalet användare av sociala medier under denna tidsperiod så att du kan visa en trend. Du kanske också kan hitta data över hur mycket tid enskilda användare lägger på sociala medier varje dag eller information om vilka grupper i befolkningen som mest använder sociala medier.

Kontrollera siffrorna. Om och om igen.
Se till att du har rätt data innan du grottar ner dig alltför mycket i designidéerna. Du kan inte förlita dig på önskesiffror som kanske blir tillgängliga senare – en undersökning kan senare visa sig skjuta din hypotes i sank, juridiska och sekretessmässiga problem kan hindra dig från att visa vissa fakta eller du kanske upptäcker att du helt enkelt inte kan hitta källan till den statistik du söker på internet. Lämna inget åt slumpen. Också de elegantaste infografer faller platt om siffrorna är felaktiga.
Gör en skiss.
Innan du börjar bygga de enskilda delarna (diagram, grafer, ikoner och bilder) som infografen ska bestå av bör du börja med att skissa på idéer för den övergripande kompositionen.
Denna process kan, och ska oftast, vara bokstavlig. Rita ungefärliga skisser över hur du tänker dig infografen. Många designers föredrar att arbeta med penna och papper, andra använder verktyg som Adobe Photoshop Sketch eller Adobe Fresco på sina surfplattor för att snabbt jobba sig igenom olika idéer. Genom att testa olika scheman kan du hitta rätt nivå av hierarki, balans och flöde i designen.
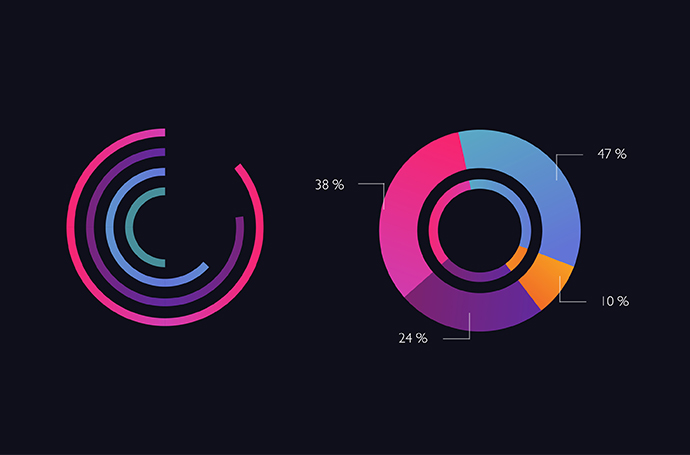
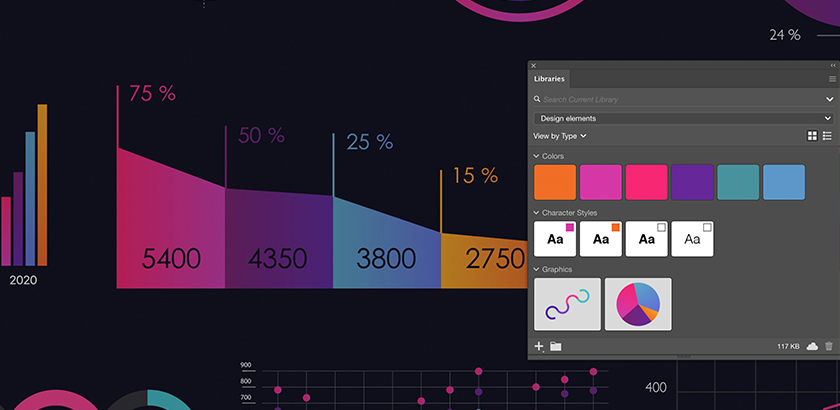
Härnäst: fundera över hur du bäst visualiserar data. Linjediagram är effektiva när man vill visa förändringar över tiden. Kolumner fungerar när man ska jämföra två olika uppsättningar data över tiden. Om du vill jämföra ett antal olika saker kan ett liggande stapeldiagram vara enklast att läsa. Slutligen är det gamla goda tårtdiagrammet bra när man vill visa procentsatser. Utelämna sådant som inte hjälper till att berätta storyn eller som kan hindra en snabb förståelse.


Glöm inte designen.
När du har fått fram stabila data och en fungerande plan är det dags att dyka ner i designen. Beakta följande punkter när du börjar skapa projektet.
1. Använd rätt verktyg. Adobe Illustrator ger alla verktyg teamet behöver för att skapa infografer och datavisualiseringarna. Fundera på om ett medlemskap i Adobe Creative Cloud for teams som ger tillgång till Adobe Illustrator, InDesign och Photoshop kan vara bra – då kan du också ladda ned kostnadsfria, helt anpassningsbara vektoriserade infografmallar från Adobe Stock.
2. Ta fram en visuell hierarki. Följ de skisser du gjort och påbörja designen genom att lägga in huvudelementet. Se till att den viktigaste punkten också framhävs mest, antingen centralt i infografen eller genom att ha den tydligaste visuella vikten i början eller slutet. Se till att designelementen inte konkurrerar om uppmärksamheten.
3. Fastställ flödet i informationen. Om infografen har en linjär story ska du se till att du leder läsarens ögon från det första elementet till nästa. Använd dig av tomma utrymmen till att lyfta fram viktiga punkter, ge läsaren visuella referenser och uppnå rätt balans. Justering av text, objekt och marginaler med osynliga hjälplinjer kan också hjälpa till att skapa en välordnad layout. Ett annat bra sätt att göra informationen mer visuell och undvika att belamra grafiken med text är att använda ikonuppsättningar från Adobe Stock. Tänk på hur du kan koppla relevanta bilder med de grafer och diagram du tänker använda för att redovisa dina data.
4. Välj ett färgschema. Infografik kan innehålla mängder av information och då kan man undvika kaos genom att hålla färgschemat enkelt. Välj färger som är enhetliga och som kompletterar varumärkesprofilen. Du kan få hjälp att välja ett passande färgschema, undersöka vilka färgtrender som gäller just nu eller kontrollera att färgvalen harmoniserar i Adobe Color.

5. Välj ett – eller två – typsnitt. Enkelhet är viktigt också vad gäller text. Begränsa användningen av olika typsnittsfamiljer och var uppmärksam på hur de kan vara enhetliga med varumärkesprofilen. Om du använder mer än ett typsnitt ska du kolla att de inte är alltför lika utan har en lämplig visuell kontrast. Exempel: du kanske kan para en serif-font (en font med klackar, som Times New Roman) med en sans serif-font (en font utan klackar, som Arial), men inte två olika serif-fonter. Begränsa också användningen av olika storlekar och stilar till de som verkligen behövs. En sådan begränsning hjälper designen att kännas enhetlig och tillgänglig.
6. Gör en sista finslipning. Inkludera datakällor och lägg till logotyp och annan profilering. Beroende på målet med infografiken kanske du vill lägga in en uppmaning. Exportera sedan designen till rätt filformat, antingen som grafikfil för presentationen eller en pdf för onlinebruk.
Kickstarta den kreativa processen genom att ta en titt på olika infografikformat och designmallar på Adobe Stock eller Behance – ingår i Adobe Creative Cloud for teams.
Fler ämnen du kan vara intresserad av …
Hitta kreativa sätt att få verksamheten att växa.
NÖJDA KUNDER
Se hur Adobes kunder bygger fantastiska upplevelser med Creative Cloud for teams.
KONSTRUKTIVA EXEMPEL
Se de senaste riktlinjerna inom effektiv design, marknadsföring med mera.
SJÄLVSTUDIEKURSER
Ta kreativiteten till nästa nivå med stegvisa självstudiekurser.
Upptäck program som kan hjälpa er att skapa enastående infografik.
Välj plan för Creative Cloud for teams.
Alla planer inkluderar Admin Console för enkel licenshantering, teknisk support dygnet runt, obegränsade jobbannonser på Adobe Talent samt 1TB lagring.
Fristående program
Välj ett kreativt program från Adobe, till exempel Photoshop, Illustrator, InDesign eller Acrobat Pro.*
Spara SEK2385 per licens. Upphör 27/2.
Alla program
per licens. Årsplan, betalas månadsvis.
Spara SEK2385 per licens på över 20 kreativa program och exklusiva företagsfunktioner. Passa på – gäller bara till 27/2. Endast första året. Se villkoren
Ring 0201 09256 eller Beställ rådgivning
Frågor? Chatta med oss.
Köper du in åt en större organisation? Läs om Creative Cloud for enterprise
* Acrobat Pro, Lightroom och InCopy som fristående program inkluderar 100 GB lagring.