CREATIVE CLOUD ДЛЯ РАБОЧИХ ГРУПП
Лучше один раз увидеть
Добейтесь успеха в соцсетях, следуя 7 основным правилам дизайна.
Через социальные сети проходит огромное количество видеороликов, фотографий и иллюстраций. Что делать маркетологам, чтобы их контент замечали и публиковали?
Все больше компаний занимаются привлечением клиентов в пространстве социальных сетей. Процесс отбора и создания изображений приобрел колоссальное значение, ведь от них зависит, заметят публикацию или нет.
Мы собрали для вас 7 главных правил дизайна, которые помогут правильно подобрать визуальный контент для публикаций, а также советы по использованию высококлассных приложений Adobe Creative Cloud для команд.
1.
Используйте контрастирующие шрифты.
Если в публикации, помимо картинок, есть текст, нужно, чтобы он не затерялся и ясно доносил информацию. В этом вам помогут контрастные шрифты. Достигнуть нужной контрастности можно, настраивая различные параметры: стиль, размер, толщину, интервалы и цвет.
Сочетая шрифты, будьте осторожны. Нам нужен контраст, а не конфликт. Даже если шрифты разные, это не значит, что они обязательно достигнут нужного эффекта. Шрифты со схожими параметрами (например одинаковые пропорции или буквы в нижнем регистре одинаковой высоты) будут смотреться гармоничнее друг с другом, даже если во всем остальном отличаются.
Вам доступен широкий выбор шрифтов от Adobe, которые для вас собрали специалисты Adobe Fonts и профессиональные дизайнеры.

2.
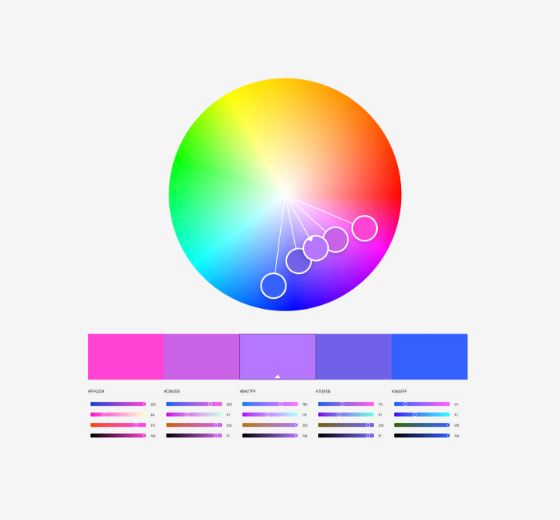
Подбирайте цвета с максимальной точностью с помощью цветового круга.
Как дизайнерам удается подбирать цвета с такой потрясающей точностью? Дело в том, что в своей работе они действуют исходя из теории цвета. Сочетая принципы науки и искусства, эта теория помогает определить, какие цвета хорошо сочетаются друг с другом, посредством цветового круга.
Создавайте различные цветовые схемы, используя инструмент Adobe Color. Откройте для себя новые цветовые комбинации и применяйте их для создания цельной палитры. Используйте ее в своих работах, которые никогда не останутся незамеченными.

3.
Не забывайте про баланс.
Овладеть искусством баланса может быть не просто, но это точно того стоит. Представьте себе, что каждый элемент дизайна имеет свой «вес». Если вы положите изображение на весы, перевесит ли одна из сторон?
Симметрия
Симметрия помогает достичь гармонии в дизайне. Это крайне важно для иллюстраций, рисунков, графики для блогов, фотографий и другого контента.
Асимметрия
Через контрастность асимметрия создает напряжение. При правильном исполнении она помогает создать интересные визуальные приемы.
Баланс крайне важен при выборе стоковых изображений, например из Adobe Stock. Думая о «весе» каждого элемента, вы сможете подобрать для своей работы правильные фотографии из огромного числа доступных.

4.
Создавайте визуальную иерархию.
Ваши изображения для соцсетей состоят из различных элементов, каждый из которых несет определенную смысловую нагрузку. Правильно выстроив визуальную иерархию, вы, в первую очередь, донесете до аудитории самое главное.
Главный элемент должен находиться «в фокусе». Используйте остальные элементы, чтобы его подчеркнуть.
Наиболее важная информация должна быть написана самым крупным шрифтом. Сначала поместите основной текст и только затем второй и третий по значимости. Убедитесь, что последние не перетягивают внимание от главного элемента.

5.
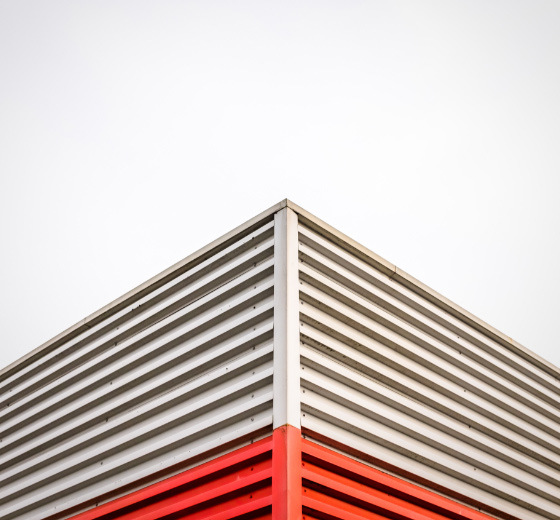
Продумывайте направляющие линии.
Когда мы разглядываем изображения или фотоснимки, наши глаза следуют по определенным траекториям. В фотографии их называют «направляющие линии». Важно продумать, как с помощью линий, присутствующих на ваших изображениях, привлечь внимание к ключевым элементам, например продукту, тексту или заголовку.
При работе с линиями определите для себя, на чем конкретно будет сделан акцент. Постарайтесь продумать логическую траекторию, которой будет следовать взгляд до прихода в конечную точку. Один из наиболее эффективных приемов — расположить главный элемент в конце направляющей линии.
Такие линии — прекрасный способ рассказать целую историю. Расположив элементы и линии в нужном порядке, вы создадите траекторию, по которой движется взгляд. Таким образом все объекты логически связаны, подводя к основному посылу изображения.

6.
Не усложняйте композицию.
Вы учли все предыдущие правила: выбрали идеально сбалансированное изображение, выстроили иерархию, применили контрастные шрифты и правильное цветовое сочетание. Но, к вашему удивлению, текст теряется на фоне, и его трудно прочитать. Всё насмарку!
Не переживайте. Чтобы ваша работа не прошла даром, важно всегда проверять, легко ли прочесть текст.
Для того чтобы текст не затерялся, создайте нужный цветовой контраст и выберите фон с чистым участком без элементов.
Здесь вам поможет портал стокового контента Adobe Stock. На портале можно отфильтровать материалы и выбрать те, с которыми текст точно не затеряется на перегруженном фоне.

7.
Соблюдайте единообразие.
Последнее правило — сохраняйте согласованность шрифтов, цветов, фона, стилей и других элементов в своих работах. Таким образом ваш бренд станет узнаваемым и завоюет большую аудиторию. Чтобы упростить процесс, создайте готовые макеты для публикаций в соцсетях и используйте их повторно. В Adobe Express есть целая библиотека шаблонов публикаций, которые можно откорректировать на свое усмотрение.

Выберите подходящий план Creative Cloud для команд
Все планы включают в себя доступ к Admin Console для простого управления лицензиями, круглосуточную техническую поддержку,
возможность публиковать неограниченное количество вакансий на Adobe Talent и 1 Гб в облачном хранилище.
Одно приложение
.../месяц
за каждую лицензию (+ НДС).
Одно приложение Adobe для творчества на выбор, например Photoshop, Illustrator, lnDesign или Acrobat Pro*.
ВЫГОДНО
Все приложения Creative Cloud
...
20+ приложений Adobe для творчества, включая Photoshop, Illustrator, InDesign, Adobe Express, XD и другие.
Позвоните по телефону 8 800 333 46 86 или запросите консультацию
Остались вопросы? Задайте вопрос в чате.
Нужна подписка для крупной организации? Узнайте подробнее о Creative Cloud для организаций
* Подписка на одно приложение Acrobat Pro, Lightroom или InCopy включает 100 Гб в облачном хранилище.