By Dani Beaumont
Mar 26, 2021

Artwork by Gleren Meneghin
Get started using Adobe XD, the powerful platform for creating user experiences — all at the speed of thought. In this introductory tutorial with Dani Beaumont, you’ll take a look at building and previewing your first project with XD in five easy steps.
Introduction to design.
In this introductory tutorial with Dani Beaumont, you’ll use a practice file to build your first project with XD.
Adobe XD is a powerful platform for creating user experiences by way of the iterative design process, all at the speed of thought.
In this tutorial, I'll get you started building a mobile web experience using some of the more innovative design features in XD.
If you want to follow along with me, you'll need to make sure you've downloaded the XD design zip file and opened it up on your local machine in the uncompressed folder. You'll want to open the XD design practice file. You'll also want to make sure you've updated XD to the latest version using the Creative Cloud desktop app.
With those housekeeping items out of the way, let's go ahead and get started on the project.
Step 01: Create and style an artboard.
Create an artboard leveraging popular device sizes and add images and text.
In this first step, let's define some interactions between artboards. If you're following along with me, you'll want to have Step 0: Wire artboards in the practice file visible on the design canvas. I want to make sure that I'm in Prototype mode. To do that, here in the upper left-hand corner, I'm going to change modes from Design to Prototype. I also want to make sure I have the Layers panel open. I did that by clicking on the second icon from the lower left-hand corner of the app. Here on the design canvas, I'm going to hold down the spacebar to bring up the Hand tool and press and drag so that I can see these two primary artboards a bit more clearly on the design canvas.
What I want to do in this first step is implement the simplest of a wireframe flow, basically connecting this artboard to the second by allowing the user to click on this tile to get a detailed view of the chair. To do that, I want to come in and select the area that I want to let the user click in. If I were to click on the title of the artboard, notice that the entire artboard turns blue, and to the right of that artboard, I can see the ability to define a wire. I don't want the user to click anywhere on the artboard. I want them to specifically click on a product area. So for that, I'm going to click a second time, which will tunnel me into the hierarchy and allow me to select just that tile. I can tell that it's the only thing selected because I get a blue highlight with the arrow to the right. I also could come here in the Layers panel and directly select the group called Product Sheru.
With it selected, I'm going to come to that arrow there on the right-hand side and press and drag my wire. I can go in any direction with this wire -- the canvas will actually scroll if I get to the edges of the canvas. What I want to do is come to the second artboard, and I can tell when I have it selected, because it gets a blue highlight. I can drop it anywhere on that artboard. There's really only one door into an artboard. It's only when you're clicking within that artboard to go forward that you define basically areas within the artboard as a hot spot or a trigger area. I'll go ahead and release that wire.
Now let's say I made a mistake and I accidentally deselected the wire. If I were to click off on the design canvas, you can no longer see it. That's okay. I can come in and click on the title of the first artboard and when I do so, I can see any wires that might have been defined for the artboard. This wire is currently disabled or not active. So I'll roll over it and then click to make sure it's blue or active. And I can now come in and set my interaction attributes here. I'm going to go with the defaults for now, just so you can see the basics, and we'll expand from there. Under Trigger, I'll select Tap. Under Type, I'm going to stay with Transition. I want it to go to that Chairs Detail. I could change to any other artboard in the project by clicking on this drop-down. That's nice when you have many, many artboards and don't want to be dragging a wire across the entire canvas. Under Animation, it's grayed out because it doesn't relate when I'm using a Tap gesture. For Easing, I'll stick with Easing In and Out for a Duration of .3 seconds. You're welcome to play with these values if you'd like, just to experiment a little bit.
Next, I'd like to define a way that the viewer can go from this second artboard back to the first, just for the purpose of my prototype right now. For that, I'd like them to in essence to be able to click on this close box. This behaves a bit like a lightbox where it will come into view. If I hit the close box, I want it to take me back to the previous artboard. For that, I'm going to click right there on that close box. If I have trouble selecting it again, I can make sure in the chairs detail artboard that I've clicked on that icon close group, just at the group level. With it selected, rather than pressing and dragging the wire, go ahead and click and release on that arrow. XD lets me know I have the wire selected with this sort of short tail wire. In the Properties Inspector, I want to change the value just a bit. So under Trigger, we're going to stick with Tap. Under Action Type, I want to change that to Previous Artboard. This is the magic that will make sure that no matter what source artboard brought me here, I can always return to that source artboard by clicking that close box. I'll go ahead and select Previous Artboard, and there are no other options in this case. Now I'm ready to take a look at the interaction that I've just defined.
For that, I want to come back on the design canvas and click on the first artboard in the flow. It's important that you let XD know which artboard to begin with. To preview my interaction, I want to bring up the Desktop Preview window. For that, I'll come here in the upper right-hand corner, and I'm going to click on the Play button. This brings up the Desktop Preview window. From here, I can press and drag to view the content of the page and scroll down.
As I hover over any area where I've defined in interaction, notice that my cursor changes to a Pointer tool. That lets my user know it's something they can click on. When I click on that tile, I get the transition to the second artboard, just the way I expected. When I'm ready to return back to the first artboard, I'll just come here towards the upper left-hand corner, and again, as I hover over an area I can click, my cursor changes. When I click, that close box in essence takes me back to the first artboard.
Okay, great. Now that we have that concept in place, let's start to experiment with one of the amazing prototype features in XD and that's Auto-Animate or micro-interactions in Step 2.
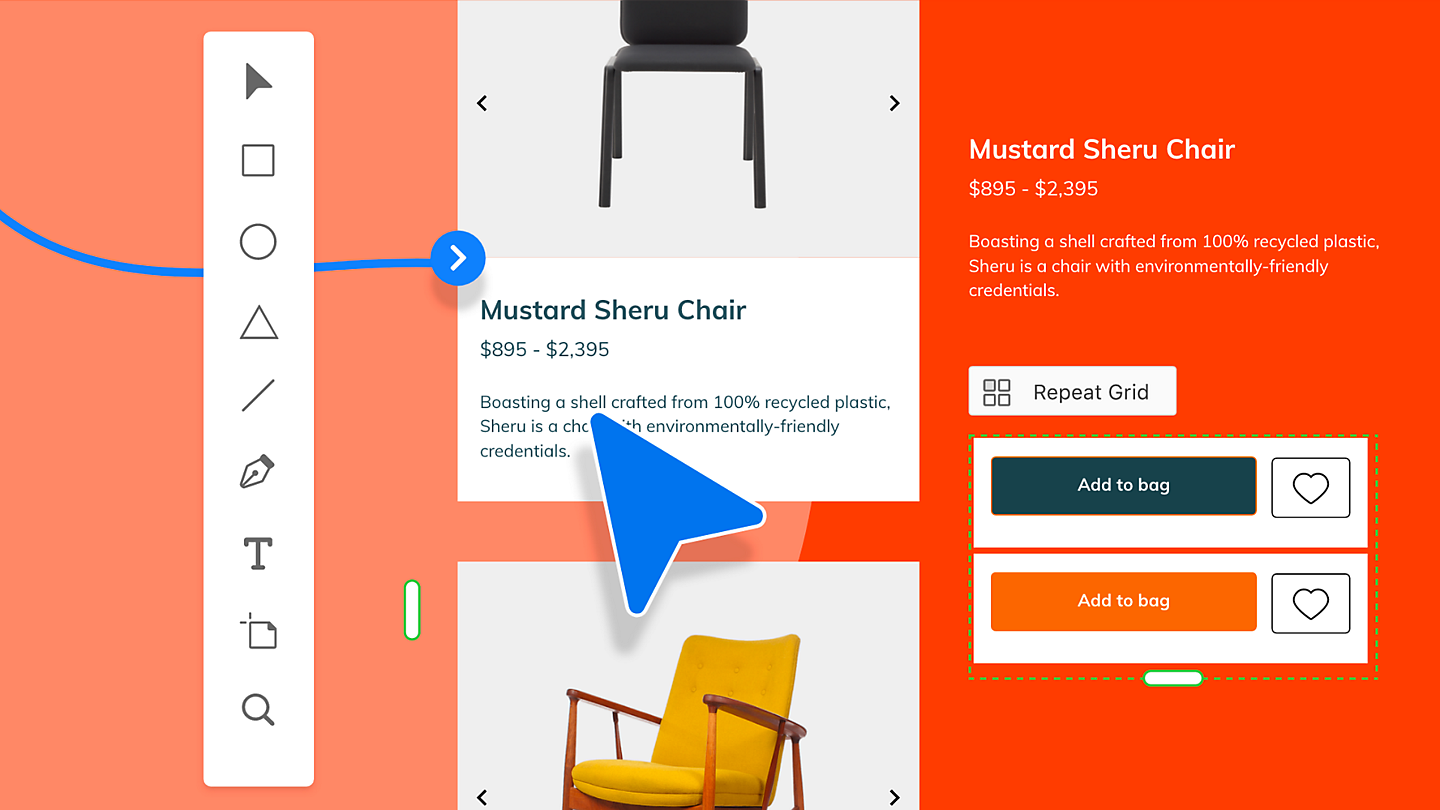
Step 02: Import content with Repeat Grid.
Display images and text that you bring in to XD using the Repeat Grid feature.
If you're following along with me, you'll want to have Step 02: Import content with Repeat Grid visible in the practice file and the Layers panel open. If I hold down the spacebar, it will temporarily change my Select tool to a Hand tool and I can move that artboard over a little bit more to the center of the screen, so I can see it more easily.
What I'm looking to do here is simulate a product catalog of chairs. I want to take this tile that I've designed and repeat it across and down the artboard. Now, I can always come in and select this content and just copy and paste it over and over again. But instead, I'd like to use a productivity feature known as Repeat Grid. To do this, what I want to do is actually import images and text into my XD application. You're going to want to navigate to where you installed the practice file for this Get Started with Adobe XD Design. In that practice file folder is another folder called "chair images and text". I'll go ahead and navigate over to that, and you can see I've got two text files and a number of images of chairs.
Now that I've located those images, I'll switch back to XD. And what I'd like to do is repeat this tile that I've created across and down on the screen. Notice in the Layers panel here on the left, currently nothing is selected on the design canvas. At a high level, I can see all of the artboards that are on my current design canvas. If I come in and click on any of the content within this artboard . . . so let's say I click on the title. Notice that XD navigates inside of that artboard to see all of the layers, all of the objects, any groups that I might have defined here in that structure. If I click on, let's say, a group, I can expand it to see the content within it. Clicking a second time is going to collapse that up. I can always go back to the root level of the file by clicking on this back arrow, which will take me back up a level. For now, I'm in great shape.
What I want to do is come in and select the product tile. I can either do that by clicking on that layer here on the left or I can just click on it directly on the design canvas. With that selected, here in the Properties Inspector on the right, I want to click on the Repeat Grid toggle. When I click it on the design canvas, XD is going to change the selection color from blue to green and it's going to include two little handles here. I can work with these handles to repeat whatever I have selected as a grid. I'm going to go ahead and press and drag until I get a second tile visible. I'll kind of over drag just a little bit. It's kind of hanging off the side right now. And with that bottom handle, I'm going to press and drag until I get about six tiles visible. I want to zoom in a little bit more, just to see better what I'm doing, so I can come here and just zoom in more tightly again, using my trackpad. When I hover over this Repeat Grid, now that I've gone in and extended it, notice that I get some pink areas as I hover over with my Selection tool. I can come in and adjust the space or the gutter between these items by hovering over and then just pressing and dragging to expand or reduce that Space. I'm going to go ahead and bring it in so that things line up really well on the left and right. It's a little bit tricky; that looks pretty good. There's not a ton of space open between the two. I might want to adjust the bottom section as well. It looks pretty good to me, but I'll drag that down just to increase the space a bit more.
I'm now ready to come in and vary the image, the title, and the price for the chairs. For that, I'll switch back over to the folder where I have my images and text.
The next thing I want to do is grab enough images to replace all six of the tiles that I have visible. You can select from the set that I have here. I've given you some extras. I'm just going to press and drag to select these six images. It can be any six. And now what I want to do is press and drag it here into XD and I want to drag over that image tile. Now notice when I do it I can drag on to the larger tile or inside of it. I've placed the chair image. I want you to drag in that second smaller rectangle. Notice that I get a number 6. It's letting me know how many images I'm dragging onto the canvas. And as I mentioned, it's going to sort of randomly place all of those images to replace that default yellow chair that I had. That looks good for the images.
I want to change now the title and the price to match my particular content. So I'm going to switch back over to that folder. This time what I want to do is select chair titles, I'll go ahead and select it. When I come onto the XD design canvas and I drag over that first word: Sheru. So the first tile where I see the title, I'm going to drag right on top of it. And when I release XD is going to replace all of those titles with the ones that were in that text file. Now, this is a very simple text file with each title and then a hard return or a line break indicating the next title in the list — a very, very simple text file.
I want to do the same with my prices. So I'll go back to that folder. And here in the folder, I'm going to select chair prices and press and drag it onto the price field, just below the title. I can tell I'm in the right place because it highlights as I hover over it. And when I release it's adjusted those prices based on that text file.
Now that I have that set, I can look at real content in my design and see if I want to make any adjustments. I'd like to come in and actually change that price and move it up a little closer to the title. I can do that by coming here in the Layers panel. So I'll select on the artboard and then in the Layers panel, I'm going to click on product price range, so I have it selected. Notice as I do so if I hover just above that price range, I get an indicator for the spacing between the title and the price, I can just press and drag either down to make it lower or tighten things up and just drag up pretty tight there. Let's say about three pixels of space between the title and the price. So the changes that I made here in that first cell are going to apply to all of the other cells within this Repeat Grid. I'll go ahead and click off again to just take a look at my finished work.
Well, now that we have content on this artboard, let's go ahead and add a little bit of interactivity in the next step.
Step 03: Define interactivity.
Set up interactive transitions between artboards to bring your design to life.
Let's focus now on how we can add some interactive elements to bring our design to life. If you're following along with me, you'll want to have Step 03: Define interactivity in the practice file visible on the design canvas.
In this step, you'll notice I've included two artboards, and the one on the left is much taller than the one on the right. This is simulating a classic web browser experience on a mobile device, Web browsers tend to be fixed width and variable in height based on the amount of content that you're showing. The way that websites handle that is they allow you to scroll down on the screen to see the content below. In order to simulate what would happen in a real web browser. What I want to do is define what's known as the viewport height for the artboard here on the left, to match that default size on the right. To determine the size of the artboard on the right, I'm going to click on its title, "Chairs Detail", and here in the Properties Inspector, I can see it's a height of 812 pixels.
Next, what I'll do is click on the title of the Gante collection, the longer artboard. And back in the Properties Inspector, what I want to do is move down to the scrolling area. There's a drop-down there. I'm going to select Vertical, and then in the Viewport Height field, I'm going to define that as 812 pixels, and then type Return on the keyboard. What you'll notice on the design canvas, is I now have a handle here that indicates what the viewport height is for that artboard. I'm going to leave it where it is, but I could always press and drag to visually change what that height is, based on the content on my design.
Now that my content is pretty well set, I'm ready to define the interactions between my artboards. For interactivity, I want to switch to Prototype mode. Here in the upper left-hand corner of the app, next to Design, I see Prototype. I'm going to go ahead and click on that title. Now the interface predominantly stays the same. The differences will be the way content is selected, as you can see here on the canvas, and the Properties Inspector.
In the Properties Inspector, my choices now have to do with interactivity rather than design attributes. I'll go ahead and click off on the design canvas to deselect that first artboard. Now, what I want to do is have it such that when the user clicks on this first tile, it takes them to a detailed view for this chair, or the second artboard. The way I can connect the two together is by dragging a wire between the two artboards. For that, I'm going to come here to that first artboard, and I want to click right on top of the Sheru chair icon. Notice here in the Layers panel, I have the product Sheru group selected. If you're on a different layer, you can just click there to make sure you have that one selected. As I mentioned, the selection color is a little bit different in Prototype mode. It's in essence defining a hot spot or a click area that my viewer can use to navigate to the next artboard in my design. It also has this little arrow here on the right-hand side. This allows me to drag wires or define interactions. For now, what I'll do is click on that arrow and press and drag it pretty much anywhere on that second artboard. When I release and come to the Properties Inspector, I can see what my interaction options are. For the most part, we're going to stick with the defaults initially here. So the trigger will be Tap. Under Type, I want a transition that transitions basically to that chair's detail artboard. That's all fine. Under Animation, it's set to default. Easing, you can choose what you'd like here. I'm going to go with "Ease in and Out". For the duration, I'll stick with .4 seconds, which is nice and quick. If by chance you happen to click off accidentally and lose that wire, you can always get it back by clicking on the artboard. I can see the wire is still there, it's grayed out or disabled. If I roll over it and click back on it to select it. I can go back and make those changes if I need to.
What I want to do next is have navigation that brings me back from that second artboard to the first. For that, I'm going to come here in the chair's detail artboard and click on that little close box there towards the upper left. If you have trouble selecting it, you can come to the chair's detail artboard and click on that first group icon-close. With it selected, I'm going to basically define a slightly different interaction. So rather than pressing and dragging my wire, I'm going to click and release right on that Arrow. I get this cute little tail which is right; that's what I'm expecting. With it selected in the Properties Inspector, I want the trigger to again be a Tap trigger, but under Action in the Type area, I want to go ahead and select Previous Artboard. This is kind of magical in that whenever the user clicks on that close box, it's going to take them to the previous artboard that they navigated from. I'll go ahead and select Previous Artboard and we don't need to make any other changes there.
With that all set, let's take a look at what the user experience will be like so far. What I'd like to do is bring up my prototype in the Desktop Preview window. Before I do so, I need to let that Preview window know where to start in my flow. I'll come here on the canvas and click on the Gante Collection in that first artboard. With it selected, in the upper right-hand corner, I'm going to click on this Play button which brings up the Desktop Preview window. Now, this is a live window into the work I'm doing on the canvas, so I could switch back over to Design mode and start to change the content within my artboard and see the finished product, the actual prototype, in this window at the same time. For now, I want to come in and test my interaction. So here within the Desktop window, I can press and drag to scroll down on the screen. I see a scroll bar here on the Macintosh that appears. If I scroll down a little further, I can get to that tile where I have the Sheru chair.
Notice as I hover over that tile, my pointer changes to a cursor. This lets the user know that it's an area they can click. When I click and release on that, I get a nice transition to that detailed artboard. When I'm done looking at that artboard and I want to dismiss the window, I can come here to the upper left-hand corner and just click on that close box. Once the cursor changes, a tap takes me back to that first page.
Well, terrific. Let's go ahead and leave the prototyping features as they are for now. I want to show you a little bit more about how you can organize your design content into reusable parts in the next step.
Step 04: Reuse colors and character styles.
Learn how to extract and name colors and character styles to reuse them.
As I mentioned earlier, XD was created with speed in mind. And part of designing at the speed of thought includes the ability to reuse elements and apply global changes quickly. Let's focus on a couple of the productivity features that XD includes along these lines. If you're following along with me, you'll want to have Step 04: Reuse colors and character styles in the practice file visible on the design canvas. You'll also want to make sure that you're in Design mode. And here in the lower-left corner of the application, I want to toggle from the Layers panel to the panel just above it, the Libraries panel.
In this panel, you'll notice I have the ability to define colors, character styles, and components. When defining colors and character styles, I can easily just extract or pull the values from any objects that I have here on the design canvas. You'll notice that I have four artboards here. I'm going to go ahead and click on the title of the first artboard. With that artboard selected, back in the panel, in the Colors area, I'm going to click on the + sign. What this does is extracts any colors that occur on that artboard and brings them into the panel. I'd like to do the same for character styles. So to the right of character styles, I'll click on that + sign. Notice that it brings over those character styles. If I hover over any one of them, a tooltip shows me that it captured not only the typeface but its point size, its weight, any line spacing or character sizing I might have defined as well.
Well, that's pretty slick. But what's even more slick is a way that I can come in and change global attributes once I've extracted them. Let's say, as I was designing, I couldn't decide which shade of orange I really wanted and I played around with a few shades, and then finally settled in on one. When I extract colors, if I find that I want to replace one color with another on the design canvas, all I need to do is update the hex value to the color that I want to replace it with. Notice that I have two shades of orange here. Let's say I really like this darker shade and I want to apply it to all instances on the canvas. What I can do is come to this first color that I like and in the right menu select Copy. It's just going to copy the hex value for that color to the clipboard. Now, I come to the color that I want to replace. Once again. I'll bring up the right menu. But this time I'm going to select Edit and then paste that value that I copied to the clipboard the hex value that I like better in this dialog, then click off onto the design canvas, You'll notice that I now have one instead of two instances of orange. What you can't really tell is throughout all of the artboards on the canvas, they've merged and are using that same shade. The same behavior works for character styles and text as it does for colors.
As your design becomes more and more complex with multiple objects and artboards, this can be a real productivity trick. Let's go ahead now and move on to the next step where we'll focus on fixed elements on the design canvas.
Step 05: Final touches.
Add non-scrolling elements and scroll groups to maximize interaction in small screens.
In this last step, let's define two more design-side interactions: fixed elements and scroll groups. If you're following along with me, you'll want to have Step 05: Final touches in the practice file visible on the design canvas. You'll want to be in Design mode and you'll want to make sure that you have the Layers panel open by clicking on the icon in the lower left-hand side. I'm going to go ahead and hold down the Spacebar and move this Explore artboard to the center so I can see it a bit more clearly and just magnify it just so that I can see that header area.
Okay, so there's a concept known as persistent navigation in interface design. The idea is that your user always has control over the interface. They always have the ability to navigate where they want to through this persistent navigation. I can achieve that with this page by making sure that the navigation items here towards the top are pinned and fixed towards the top, allowing the content below it to scroll underneath.
To prepare for this, what I've done . . . I'll go ahead and click on this group here to show you. I've gone in and created a group. I named it top-nav. Here in the Layers panel, I can expand the folder to see all of the elements that are in it. And towards the back of the group, I defined a simple rectangle. I named it header-container, but I layered it behind the group. This will allow me to have an opaque background so that when the content scrolls behind, you won't see it scroll through my navigation. I went in and saved it out as a group, as I mentioned, and I named it top-navigation. What I want to do is come in and select that group. So I'll make sure it's selected here in the Layers panel. And in order to pin it or define it as a fixed element, I'll come here in the Properties Inspector and, in the Transform area, there is an option to Fix position when scrolling, I'll go ahead and check that option.
Let's take a look at the work we've done so far. So with the artboard still selected, I'll come in the upper-right corner and click on the Desktop Preview App. Here within the app, I can start to scroll down on my content and notice, that two things are happening. First off, my navigation is remaining pinned at the top, but a funny thing happens, which is the z-order, or the layer structure, is not correct in that the chair is kind of floating on top of my navigation. That's okay, I'll keep my preview up and here in the Layers panel, what I want to do is come in and select that top navigation group, and just press and drag it up towards the top of the stack. I want it to be the topmost layer in the hierarchical structure of all of my layers within that artboard. Now that I've got that set, I'll come back here and bring back up that Desktop Preview. This time when I brought it up, by the way, I used a keyboard shortcut. On the Mac, I used CMD — on Windows, it would be CTRL — and hit the Return key on the keyboard, which will bring up that Desktop Preview.
With the Desktop Preview visible now, as I scroll down on the artboard, I'm getting the behavior that I'd like. So all of the content behind is scrolling and remaining behind my navigation. Next thing I want to do, if I come back on the design canvas and dismiss the Desktop Preview once again, you'll notice here towards the middle, when I click, I've got a rather large group of objects. So it's a bunch of thumbnails with titles that I want to include in my design, but I don't have a lot of space, right? This is a mobile design and space is at a premium. What I'd like to do is create this group as a scroll group within the overall layout of the design.
So I began once again, similar to the top navigation, by coming in and creating a bunch of tiles. I've got a tile for each room and I grouped those together and gave it the name, room selector. I want to make sure I've selected the group, and then here in the Properties Inspector, what I want to do is come into an area that's not heavily labeled. So it's in the Transform area and there are three icons here towards the right. These icons allow me with the selected group to define if I want it to scroll horizontally. In some cases, I might want a group that would scroll vertically within the larger artboard. Or I can scroll in both horizontal and vertical directions. This is something you'll see a lot when I'm looking at a map, let's say, so I can pan around in both directions inside a window that sits inside of my overall screen size. For now, what I want to do is make sure I have that group selected. And then, here in the Properties Inspector, click on that first scroll group option, the horizontal scroll. XD comes in and, in essence, masks out that group to fit within the artboard. Notice back on the design canvas that that group has been masked or clipped to fit within the current artboard and I have a handle here in blue on the left and right. This allows me to decide exactly how large I want this smaller window to be within my artboard. I kind of like it full bleed, or touching either edge of the artboard, and I want to take a look at that behavior now.
So once again, I'll come in and select the title of the artboard and bring up the Desktop Preview window. I can scroll down on the page and I've got that persistent navigation that pins content towards the top. And then here in the middle, I've got that scroll group that is scrolling horizontally. This can get a little squirrelly, so I'm going to scroll left and right here . . . but notice I can scroll kind of in both directions at the same time, so I can move up and down on the page. And then in that scroll group area, move to the left and right.
Well, that wraps up the first tutorial in this Get Started˘ with Adobe XD series. I encourage you to move on to some of the other tutorials as we focus on other areas of the application.
What’s next



