By Caleb Kingston
Jan 6, 2021 ·
5 min read

A
re you looking for some ideas to add a splash of fun and vibrancy to your designs? Gradients are a growing trend that can be seen in many popular designs from companies like Instagram, Spotify, and Apple; just to name a few. Blending a few colors together in a gradient can help elements of your design stand out and add depth.
Although we are going to go over some great ways you can apply gradients in your XD designs, a very important step to consider is the colors you choose in your gradient. Combining the wrong colors together can give us an undesirable result in the final outcome. When I’m considering the colors to use in a gradient, I often like to use a handy tool called Adobe Color. With this tool I can play with many color options and find complementary colors to try out.
Before we explore some creative ways to use gradients, let’s first get started with how gradients are applied in XD and the options we have available to us.
How to add gradients in Adobe XD
XD gives us the option to apply linear or radial gradients to any shape in our document. We can apply two or more colors across a path and move these colors around in relation to each other to explore our options.
To apply a gradient to an element, simply select the element in the canvas, click on the Fill color in the properties panel to open up the color panel and then click on Solid Color near the top of that panel to change this to Linear Gradient or Radial Gradient. In this case, let’s start with a linear gradient.
Once this gradient is applied you will see a representation of this gradient in the color panel as well as a gradient path on the canvas. From either of the two, you can select the node where the color is applied and change this to any color in the color wheel or by typing in a color value.
By using the on-canvas linear path, you can drag this path around or rotate it to change the angle or length of the gradient. This gives you simple creative control as to where these colors are placed on the shape and how tight you want the gradient to be applied. If you want the gradient to span across the entire shape, simply move this on-canvas path from one end of the shape to the other.
For more creative options, you’re not just limited on graduating colors from one color to another. We can add many colors in between to really dial in the look we want. To do this, simply click anywhere on the path in the canvas or the gradient path in the color panel. This will add a new color control in that area that you can change using the same color panel.
Although the steps to apply gradients are very simple, they can become very powerful and give you endless design possibilities when combined with each other. Let’s look at a few ways we can use gradients creatively in our designs.
Add reflections to your design
Thanks to the new 3D transform feature in XD, we can now add 3D perspective to any element in our designs with ease. To give these 3D objects a more life-like shimmer, we can apply a sharp gradient that simulates angled or radial light reflection.
To accomplish this, we can apply a gradient where the colors on the path are mostly transparent for the object beneath to shine through. You can start with either white or black colors on both ends depending on the brightness of the reflection you want to achieve and then give both ends of the gradient different transparency.
The next step is to apply two more colors in between that closely match the color and transparency of the ends and then move the nodes so they are immediately next to each other. You now have this reflective gradient and you can use the gradient path on the canvas (that you can move around and rotate) to place this reflection where it looks most pleasing in your design.
Use Background Blur and gradients together for more vibrant depth
Background blurs are often used to blur elements underneath an object and give more depth to your design. This can help your users keep in context with where they’re at in a design for things like a popup, drop down, or in the example below, a slideout menu.
By applying a gradient in combination with the background blur feature, you can achieve a more organic look to your gradients as the colors of the elements underneath shine through and add more varying color to your gradient. This gradient is also dynamic as well, changing as the elements beneath move.
Blend gradients together for a more organic feel
We talked about applying linear or radial gradients to a shape to create a simple blend but what if we want to create a more complex blend where gradients come together in many directions? This is where blending gradients come in.
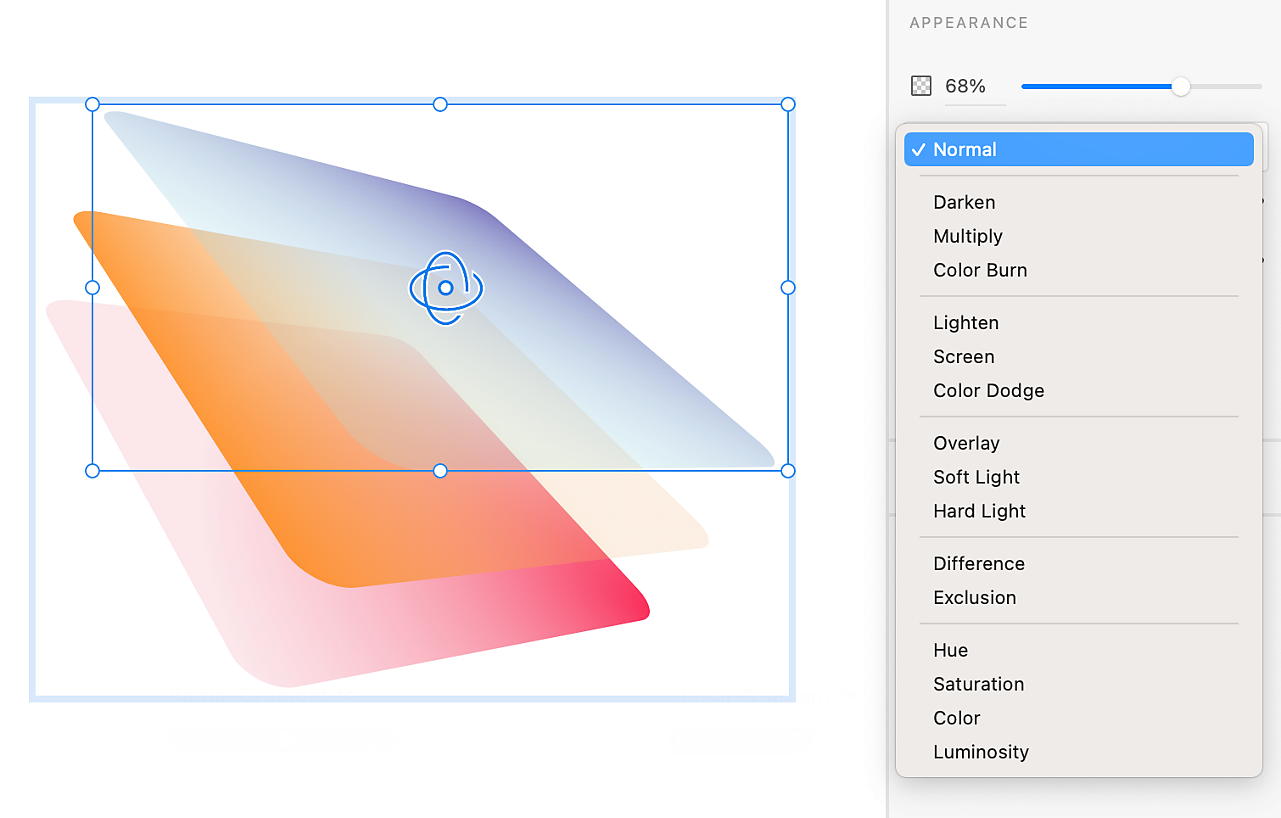
By layering many gradient shapes together, we can achieve gradients with multiple paths and blend them together using dozens of blend modes available to us in the properties panel.
In the illustration above, we have three shapes and you can clearly see the varying gradient colors, shapes, and directions. Because these gradients also have transparency applied to some colors, we can layer these shapes together to combine the gradients and continue playing around with the colors and transparency until we find a blend that matches our desired look.
You can also go a step further with these combined gradients by adding different blend modes to each layer.

Once a layer is selected, you can find these blend modes in the properties panel in the Appearance section. By default, all layers are set to normal, meaning only the transparency value will blend these gradients.
If we expand these options, we will find many other options that will allow us to darken, lighten, overlay, or apply a number of other blended effects to really achieve a unique blend. If you don’t have much experience with these blend modes, I suggest you click through all to see how the top layer will blend with the layers underneath. You might be pleasantly surprised by one or more of these options and you’ll quickly find your go to blend options that match your style.
Adding gradients to typography
Gradients can also be used in typography to give a larger impact to your message while giving it a fun and playful tone. Some places where this effect might be most useful are titles, headers, or call to action text.

Before applying a gradient to your text in XD you must first convert the text to a path. Converting the text to a path will turn all the letters into shapes that can be edited further. This also allows you to apply a gradient rather than a solid fill.
To convert text into a path within XD, select your text in the canvas and then click on Object in the menu bar. In this menu, choose Path > Convert to Path or alternatively you can use the keyboard shortcut COMMAND + 8 on mac or CONTROL + 8 on windows.
This text is now converted to shapes and we can apply a new gradient by either using the gradient option in the color panel, or by selecting any saved gradients in the colors section of our Library panel.
One helpful tip when applying gradients to any text is to try to use text with a heavy font weight. This will give your gradient more surface area to be applied to and will help your message stand out more. If your text is too thin, applying a gradient can make the text much more difficult to read and the contrast might be too faded.
Overlay gradients onto an image
I’m sure many of you have probably added color overlays to images before but have you ever tried gradient overlays? Applying gradients over images can serve many purposes. Besides being fun, these gradients can serve a more functional purpose in our designs to apply more contrast between the image and other graphic elements making the message easier to read.

In the example above, if we were to apply text and buttons over this original image, there would be little contrast separating the elements from the image and the graphics may get lost. By applying this gradient between them, not only does this provide a more festive style, you can accomplish this contrast and separation at the same time.
To apply this gradient effect, simply draw a rectangle that covers the shape of the image and then move this rectangle layer down so it sits just above the image and below any overlaying graphics. Now once you apply the gradient, you can see the effect only blends with the image below it and the elements above really pop and are clear for the viewer to see.
As you can see, we have endless options for working with gradients from blending two simple colors together to combining gradients in many ways throughout our design. I hope suggestions for how to use gradients inspire you to explore your options and find ways you can add gradients into your designs.
If you want to gain further inspiration and find ways others are using gradients in their designs, you can always explore the Behance community and search for topics like “Gradient UI” or “Gradient Text”. However you want to take advantage of gradients, XD gives you unlimited options to use them in your own unique way.


Related content

