By Jonathan Montalvo
Dec 16, 2020 ·
5 min read

T
here is so much to consider when it comes to designing web experiences. As a UX designer, you need to be certain of at least one thing: where to start. Great web experiences always begin with empathy and understanding of your users. This process helps you define the problem, identify key user needs, and ideate solutions.
Starting a design without defining and mapping out a collection of measurable and patterned research will ultimately lead to an ineffective product. Even jobs like redesigning a landing page deserve a diagnosis and user testing to identify usability issues. For the purposes of this guide, let’s assume you've come that far. You've gathered your research, user flows, and sitemaps. You've got your ideas and sketches out of the way and are now ready to jump into something more refined. Here, I will walk you through a few web design tips and best practices using Adobe XD.
To get started, think mobile first
One of the first web design best practices I think about when designing a website is whether or not it needs to be made responsive. In most cases the answer is yes, which is why I like to start by thinking mobile first. I'm certainly not the only UX designer out there that will argue that starting your design on mobile is the way to go; "build up not down" is the motto here. I believe having mobile first as the root of your approach is a great way to start – as users often interact with their mobile devices more than they do on a desktop device.

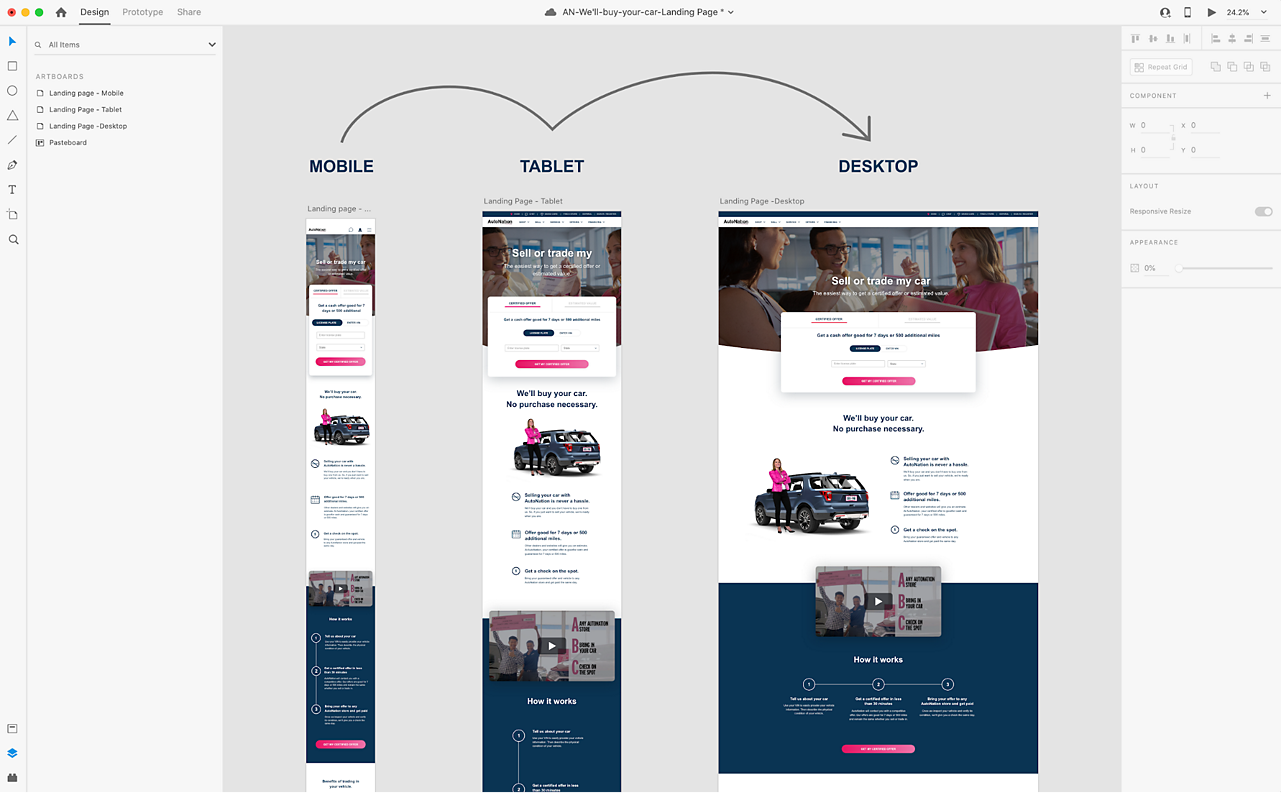
Designing a responsive website in Adobe XD: Setting up your artboards.
Another reason has to do with content. Taking a mobile first approach allows us to think about what actually needs to be on the site. This forces us to focus on what the users want and simplify the process enough to allow them to complete an action faster (with the most critical content and features kept at the forefront of the experience). A good way to approach this in Adobe XD is to create an artboard for each of your primary ‘viewports’ (e.g. mobile, tablet, and desktop) to begin your layout. One of the great things about Adobe XD is the long list of prebuilt artboards we can choose from.

Prebuilt artboards in Adobe XD. Useful for designing responsive websites.
If your design is already underway in a desktop view, don’t worry, with Adobe XD’s Responsive Resize feature, you can scale down your design proportionately. Depending on your layout, you may just need to go in and adjust a few details, but this way you'll at least speed up your workflow.
Responsive Resize in action.
How to design with grids and padding
Grids
Have you ever interacted with a website long enough that you started to feel a sense of balance and structure? Even designs that follow a more asymmetrical layout can appear to be very balanced. This is probably because the design you're looking at was built using grids (or perhaps the Golden Ratio.)
Some grids can be more complex than others but there are basic standards for using them in responsive web design. We have 12-column grids for desktop, 8 columns for tablet, and 4 columns for mobile. Creating these grids should be one of the first steps to starting your design. The real beauty behind these grids is how it allows us to create a very structured layout. A 12-column grid can be viewed as a 6-column grid, 4-column grid, 3-column grid and 2-column grid. The variations within the grid give us a lot of options when laying out content. And is a good system of constraints to guide your designs.

A grid system with 12 equal-width columns is robust and flexible and provides different ways of organizing the structure. Image credit Aaron K. White.
Padding
Similar to the idea of creating constraints using grids for artboards, padding does something similar within grouped layers and components by defining the pixel spacing around content. This is possible with the content-aware feature within Adobe XD. Having to manually resize buttons and cards within your design can be a pain. With the padding feature, we can now preset and define the spacing around content within components like buttons so that when we update the copy, the shapes resize on their own giving us a very responsive way to speed up our workflow.
An example of Content Aware Layout: Padding
Grids and padding are essential in helping us achieve effective alignment and consistency with very little effort. If we just relied on our gut, chances are we'd create a design that wouldn't scale so well. But, if executed properly using grids and padding, our designs will appear thoughtful, organized, and structurally balanced.
Layout and structure
Now that you're thinking mobile first and putting grids at the forefront of your design, the next step is to start visualizing the structure of the components you are planning to include in your design. This is a good time to iterate on your design and have options to present and review with your team. There are three fidelity types in this process, low-fidelity, mid-fidelity and high fidelity. These are illustrated in the wireframe examples below.

Low-fidelity
Low fidelity wireframes can be hand-drawn illustrations or digital mockups consisting of basic shapes that represent content and navigation elements. These lo-fi wireframes give product teams a chance to view the structure and positioning of objects before applying content, color, and imagery. By stripping these elements from the design, teams are forced to focus on the layout and functionality of individual screens that embody a user flow. This is a good time to test with users early on as lo-fi wireframes allow us to test mental models, and understand what they identify as actionable, based on the layout.

Mid-fidelity
The UI components in a mid-fidelity design are much more detailed and realistic looking. Buttons will be labeled and content should be in place. Avoid using Lorem Ipsum here! At this point in your design you have not yet defined your color palette so it’s a best practice to stick with a grey-scale/monochromatic color scheme to keep it very neutral in contrast. However, components like buttons that are meant to be interactive should be displayed in a shade darker than the rest of the design so that they are easy to identify when being reviewed or tested. In this stage, consider spacing and alignment a top priority. Use your grid structure and Adobe XD’s smart guides to determine spacing between text, images, and components. Along with using the content aware feature we discussed before to define the padding within these groups.
Smart Guides in action.
High-fidelity
Once your mid-fidelity screens have been tested and approved, it's time to start building a fully polished design. This design will be a static version of what the live website will look like. These screens are ideal for prototyping and animating in Adobe XD, and with features like component states, anchor links, and Auto-Animate, you can create amazing interactive experiences that can really help sell the product.

Component states are a great way to create rules for user triggers like toggle switches. More specifically for desktop, you can also create hover states for buttons, which can be useful when you want to create an illusory effect of a button popping off the page as a user hovers their cursor. States in general are a good way to create signifiers to communicate to users that an object is interactive.
One type of web experience that we commonly interact with are microsites and landing pages. Landing pages are a great way to convert visitors into potential customers. For any website, the landing page is usually the first thing a visitor sees. It’s a representative of the overall product and company so we definitely want to make navigating this page as easy and seamless as possible. Anchor links in Adobe XD is just the tool for this. By creating a simple navigation that has a fixed position on the page, you can create interactive prototypes that allow users to jump to different sections of the landing page. It’s a great way to get users from A-B without forcing them to scroll manually.
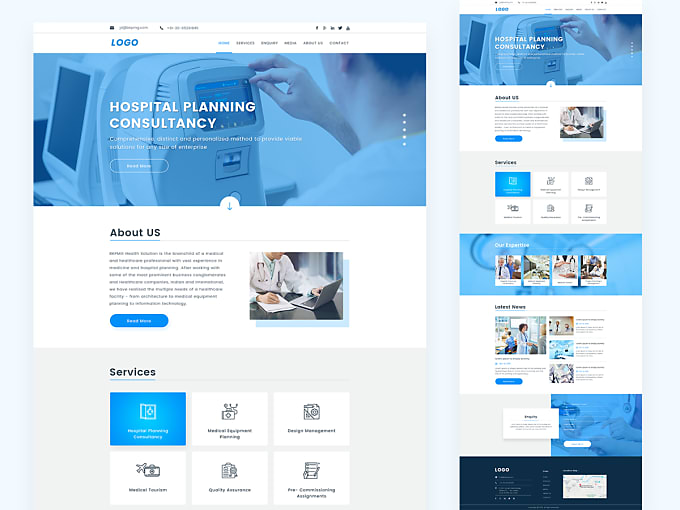
An example of a landing page, created in Adobe XD with states, anchor links, and Auto-Animate.
While animation is not the savior of good design, it does serve its purpose when executed carefully. You can create interesting page transitions, card swipe gestures, parallax effects, and even interesting navigation effects, all by connecting artboards and setting your properties panel to Auto-Animate. Using this feature is a great way to bring your prototypes to life. It makes it feel like the user is interacting with a live website.
One key note here: be mindful of your motion settings. Linear motion is probably the last option you want. When it comes to movement, you want it to feel organic, so options like ease in-out with the proper speed/time setting are ideal.
Keeping organized with groups and components
Naming your layers, grouping sections of your web design, and creating component libraries are all ways of remaining organized in your design project. Making this a common practice will dramatically improve the efficacy of your work. As you build your design, consider turning each of your design elements into components. Items like buttons, cards, icons and different sections of your webpage are great for this. In Adobe XD, it’s as easy as using the shortcut key (command + K) to turn your grouped elements into a reusable library of components. As you start building this library of components, consider creating more advanced micro-interactions out of them. Nesting components allows us more flexibility to create these interactions. Nested components are basically components within components. In the example below, you’ll see the individual components at the bottom. The top would be a collection of components with multiple micro interactive states acting as one single organism.
A Nested Component with multiple states in Adobe XD.
Another aspect to staying organized is naming and grouping your layers. By grouping the different sections of your design, you start to define each of the sections in your webpages making it easier to find elements of your design within the layers panel. Also, keeping a system of good naming conventions top of mind as you build out your design makes grouping elements that much more efficient. If you know a little HTML, you can view this process as creating nested divs or div blocks.
Grouping a different section in a design in Adobe XD.
Design with inclusivity in mind
Accessible/inclusive design is often an overlooked practice when designing digital products. In a world where over 30% of people have disabilities like deafness, visual impairments, dyslexia, autism and other physical disabilities it is our responsibility as UX Designers to make sure they are equally prioritized in our design process.
My background is in visual design, so from a visual perspective, designing for accessibility means that content on a website should be clear and legible. Text needs to be clear, large enough to read, properly aligned, and needs to have enough color contrast for all users. Here are a couple of things to consider when working with type in your web design:
- Keep the number of fonts to a minimum. Rule of thumb: two is plenty, one is sufficient.
- Limit the line length of your sentences. You should have around 60 characters per line if you want a good reading experience. Having the right amount of characters on each line is key to the readability of your text.
- Choose a typeface that works well in various sizes. Make sure that the typeface you choose is legible on smaller screens. Try to avoid fonts that use cursive script. They are difficult to read.
- Adjust the leading (or line spacing) of your text. As a rule, leading should be about 30% more than the character height for good readability.
- Limit text over complex backgrounds. This ensures text is out-of-the-way of any distracting elements making it easy for users to read and digest.

If a line of text is too long, the user’s eye will have a hard time focusing on the text. Image credit Material Design.
When it comes to testing contrast, Adobe XD has a powerful plugin called Stark which is an accessibility compliance tool that allows you to check your designs for proper contrast. It even simulates various forms of colorblindness that can ultimately lead to making the right adjustments needed to make sure the color contrast suits all types of colorblindness.

Using Stark’s Colorblind Simulation.
Alongside these powerful plugins, Adobe XD’s prototyping features allow users to interact using keyboard triggers and voice commands. The voice prototyping is great because we can set voice triggers to interact and also create audible feedback responses. With over 253 million visually impaired people in the world, voice interactions are in high demand and being able to simulate that in a prototype is an amazing thing.
To wrap it up
Responsive websites are more ideal for digital products, whereas apps are more ideal for SaaS (Software as a Service) products. Without a doubt, users are interacting with their mobile devices more than ever before which is why designing mobile first was a key point to make. And businesses who rely heavily on an app, most definitely should have a responsive website as its counterpart. If it boiled down to cost, then a responsive website should be the first to consider because it is the most cost effective approach.
Either way, all of the core fundamentals for web design best practices we’ve learned in this post (like using grids to control the spacing and structure of a layout) will remain. The more we practice designing with grids, the more we train our minds to see without them (more info on Grids). And although grouping sections and creating component libraries is a best practice for keeping our designs organized, one thing we always need to do is think about is how accessible our design actually is. The more we understand what inclusive design means, the better judgement we will have when determining what works best for the user when choosing font sizes, colors, and layout structures.
With so much to consider in our journey of building web experiences, remember, design is a very iterative process and is always in a state of change. Over time, we are all forced to adapt to new technologies, trends, and shifts in human behaviors. So fail often and fail fast. It's the only way to grow and adapt to these changes.


Related content

