DESIGN
Isang panimula sa golden ratio.
Ang isa sa mga pinakasikat na ratio sa matematika at design ay nagmula pa sa mga sinaunang Greek. Alamin pa ang tungkol sa golden ratio at ang papel nito sa art at design.

DESIGN
Ang isa sa mga pinakasikat na ratio sa matematika at design ay nagmula pa sa mga sinaunang Greek. Alamin pa ang tungkol sa golden ratio at ang papel nito sa art at design.
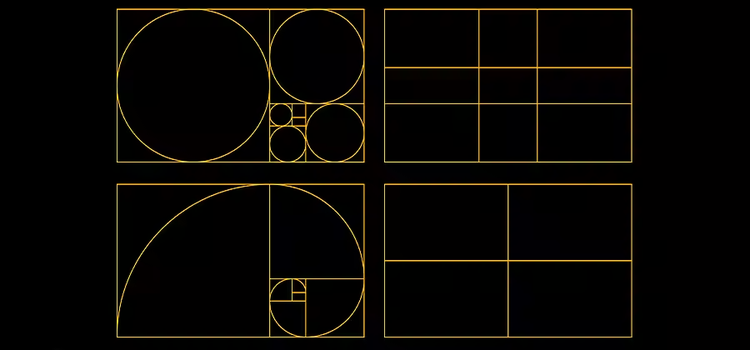
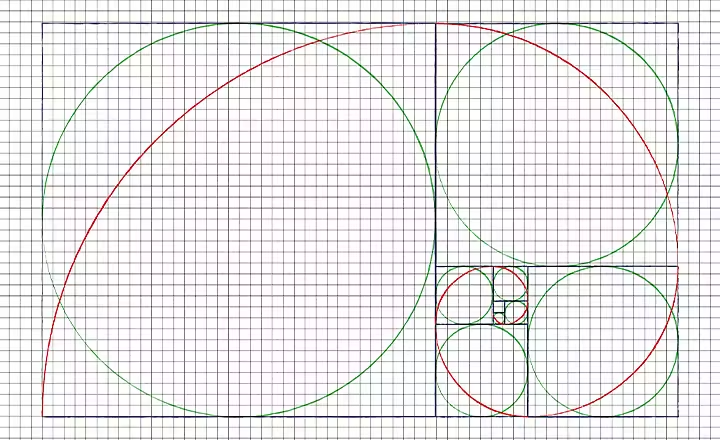
Ang golden ratio, na kilala rin bilang golden number, golden proportion, o divine proportion, ay isang ratio sa pagitan ng dalawang numero na ang katumbas ay tinatayang 1.618. Karaniwang isinusulat bilang Greek letter na phi, pinakanauugnay ito sa Fibonacci sequence, na isang serye ng mga numero kung saan ang bawat numero ay idinaragdag sa huling numero. Ang mga Fibonacci number ay 0, 1, 1, 2, 3, 5, 8, 13, 21, at iba pa, na ang ratio ng bawat numero at ng naunang numero ay unti-unting lumalapit sa 1.618, o phi.
Ang unang alam na pagbanggit sa golden ratio ay mula bandang 300 BCE sa Elements ni Euclid, ang Classical na gawang Greek tungkol sa matematika at geometry. Natukoy ni Euclid at ng iba pang mathematician noon tulad ni Pythagoras ang proportion, pero hindi nila ito tinawag na golden ratio. Lilipas pa ang panahon bago makukuha ng proportion na iyon ang kahiwagaan nito. Noong 1509, inilathala ng Italian na mathematician na si Luca Pacioli ang librong De divina proportione, na, kasama ng mga illustration ni Leonardo da Vinci, pinuri ang ratio bilang kumakatawan sa divinely inspired na kasimplehan at kaayusan.
Dahil sa libro ni Pacioli at mga illustration ni Leonardo, naging tanyag ang golden ratio sa mga mathematician at artist. Sa mga siglo mula noong libro ni Pacioli, maraming enthusiast ang nagsabing likas na kaaya-aya sa paningin ang numero, na isa itong mathematical na distillation ng kagandahan, at na ang mga line segment ng golden ratio, haba ng gilid ng golden rectangle, at golden triangle ay kinakatawan sa buong kasaysayan ng art.

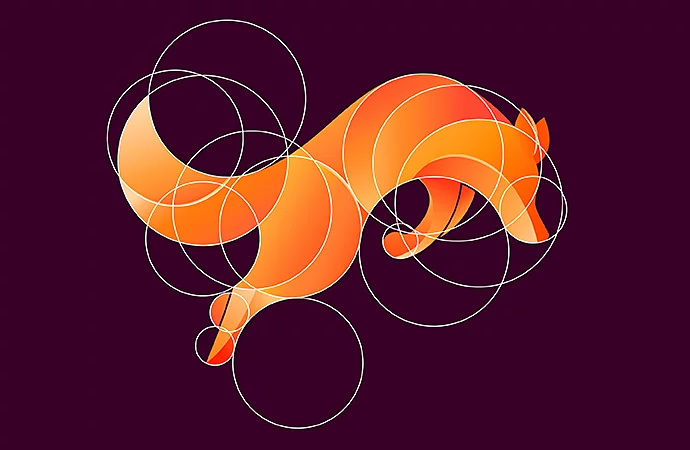
Kinakatwiran ng mga mahilig sa golden ratio na magandang tingnan ang golden ratio dahil karaniwan ito sa natural na mundo. Ang mga proportion ng mga nautilus shell at katawan ng tao ay mga halimbawa ng golden ratio sa kalikasan, pero karaniwang nag-iiba nang husto ang mga ito depende sa bawat indibidwal. Nag-e-expand ang ilang seashell nang proportion sa golden ratio, sa isang pattern na kilala bilang golden spiral, pero hindi ganito ang lahat ng shell. Totoo na napapanatili ng mga nautilus ang mga parehong proportion ng shell sa buong buhay ng mga ito, pero karaniwang logarithmic spiral ang ratio ng mga shell ng mga ito, sa halip na pagpapakita ng phi.
Nakikita ang phi sa iba pang aspeto ng kalikasan. Ang mga dahon ng puno at buto ng pine cone ay karaniwang lumalago sa mga pattern na halos pumapantay sa golden ratio, at ang mga spiral ng sunflower at iba pang buto ay karaniwang naghuhugis nang malapit sa phi. Nagbibigay-daan ang phi sa mahusay na distribution o packing, para ang mga dahong lumalago nang nauugnay sa golden ratio ay hindi malililiman ang isa't isa at mananatili ang mga ito sa pwesto nang nauugnay sa isa't isa sa tinatawag na golden angle.
Walang katibayan na ang paggamit ng golden ratio ay mas mahusay kaysa sa paggamit ng iba pang proportion, pero palaging abala ang mga artist at designer sa paggawa ng balanse, kaayusan, at kawili-wiling composition para sa gawa nila.

May ilang artist at designer ang sadyang ibinatay ang kanilang gawa sa golden ratio. Si Le Corbusier, isang sikat na mid-century modern architect, ay ibinatay ang marami sa kanyang system ng arkitektura sa golden ratio. Si Salvador Dali, ang surrealist painter, ay sadyang gumamit ng canvas na hugis golden rectangle para sa kanyang painting na The Sacrament of the Last Supper. Noong 2001, inilabas ng American prog-metal band na Tool ang “Lateralus,” isang kantang may mga time signature na batay sa Fibonacci.
Nakakita ang mga art historian ng iba pang halimbawa ng golden ratio sa Mona Lisa, sa Parthenon sa sinaunang Athens, at sa Great Pyramid ng Giza. Gayunpaman, kadalasang walang hayagang katibayan na sinadyang gamitin ng mga artist ang ratio sa paraang ginawa nina Le Corbusier, Dali, o ng Tool. Kung walang tala ng design o detalye para sa mga pyramid, hindi natin malalaman kung sinadyang gamitin ng mga sinaunang engineer ang phi.


Hindi sumusunod sa mahihigpit na batas sa matematika ang aesthetics at design. Pwede kang gumawa ng isang hindi magandang design na sumusunod pa rin sa golden ratio, pero pwede mong gamitin ang golden ratio para lagyan ng katangian ang composition mo, para matulungan kang maiwasan ang clutter at makagawa ng maayos at balanseng design. “Sa isang graphic na posibleng masyadong maraming detalye, mahalaga ang placement,” sabi ng graphic designer na si Jacob Obermiller. Pwede mong gamitin ang golden ratio para makatulong na gabayan ka.
Ang golden ratio ay pwedeng medyo gumana na tulad ng rule of thirds: Pwede itong maging convention o gabay ng composition, pero hindi isang hard-and-fast na regulasyon tungkol sa kung paano mo dapat ayusin ang gawa mo. Sa huli, mahalaga ang spacing at makakatulong ang anumang uri ng patnubay. “Kung mahalaga ang lahat, walang mahalaga,” sabi ng human factors engineering student na si Sara Berndt. Kung igigitna mo lang ang bawat image o isasaayos ang text bilang iisang hindi naka-justify na block, nanganganib na maibukod mo ang iyong mambabasa, manonood, o user. Gamitin ang golden ratio bilang patnubay para sa gawa mo para matiyak na maganda ang pagkakalagay ng space at maayos ang composition ng mga bagay.

Sa tulong ng convention tulad ng rule of thirds o golden ratio, makakagawa ka ng variation at blangkong space na kaaya-aya sa paningin at ginagawang madaling maunawaan ang content. “Ang golden ratio ay tungkol sa blangkong space at ang kaugnayan nito sa ‘pagtuunan ng pansin’ na space,” sabi ni Berndt. “Limitado lang ang kayang tingnan ng mga tao. Isa itong gabay na prinsipyo para matulungan kang maunawaan ang mga limitasyon ng atensyon ng tao nang sa gayon ay makagawa ka ng isang bagay na magandang tingnan.”
Kung magpapasya kang gamitin ang golden ratio bilang batayan para sa art o design mo, makakatulong itong pagmukhaing pantay, balanse, at magandang tingnan ang proyekto mo. Pero hindi kailangang eksaktong 1.618 ang mga ratio mo basta't magde-design ka sa maingat at creative na paraan. Anuman ang mga ratio at proportion na gagamitin mo, matutulungan ka ng Adobe Illustrator na likhain ang gawa mo para balanse ang lahat sa iyong mga sariling golden specification.