Gumawa ng higit pa sa naka-bullet na listahan ng mga impormasyon at numero — ipresenta ang data mo gamit ang mga nakakahimok na visual. Tutulungan ka ng mga tip sa design na ito na magpakita ng mahalagang impormasyon nang epektibo at maganda.

Visualization ng data 101.
Maganda ang mga numero, pero mas maganda ang mga numerong may larawan. Ito ang dahilan kung bakit ang infographics ay isang napakaepektibong paraan para magpakita ng impormasyong maraming data — mas nakakahimok ang mga numero kapag may konteksto. Kung nakikipag-ugnayan ka man sa mga potensyal na customer sa pamamagitan ng marketing infographic, pag-iisa-isa sa business plan mo sa mga investor, o nagpe-present ng flowchart sa isang bagong miyembro ng team, iisa ang layunin ng anumang infographic: ang gamitin ang data na iyon para magkwento.
Nagsisimula ang pinakamahusay na infographics sa pagsasaalang-alang sa audience. Ano ang kailangan nilang malaman? Ano ang gusto nilang malaman? Gamit ang mga tamang tool at resource, maeengganyo mo ang audience mo — at maaaliw pa nga sila — habang tinutulungan mo silang mag-visualize ng mahalagang data.
Ipakita, huwag sabihin.
Ang mga pinakamagagandang design ng infographic ay kumakatawan sa data, mga tagubilin, mga routine, o mga system, nang pinapanatiling kaunti ang text. Ang mga ito ay pwedeng maging masiglang visualization ng iisang data point na sumusuporta sa mas malaking kwento, o isang buong page na gumagamit ng mga visual para mag-share ng maraming impormasyon tungkol sa isang paksa.
Nananatiling pareho ang mga prinsipyo anuman ang layunin mo:
- Malinaw na ipahayag ang pangunahing mensahe mo.
- I-leverage ang mga visual bilang mga patunay sa thesis mo.
- Ang design mo na ang bahala lahat ng natitira.
Bago mo simulang i-design ang infographic mo, isipin ang impormasyong gusto mong kalapin para suportahan ang kwento mo. Kung ang pangunahing ideya mo ay mas nakakaubos-oras na ngayon ang social media kumpara noong limang taon ang nakakaraan, maghanap ng statistics tungkol sa bilang nga mga user ng social media sa mga taong iyon para makapagpakita ka ng trend. Posible ka ring makahanap ng data tungkol sa kung ilang oras ang ginugugol ng mga indibidwal sa mga site sa social media araw-araw o impormasyon sa kung aling mga demograpiko ang pinakamadalas gumamit ng social media.

Suriin at suriin ulit ang mga numero mo.
Tiyakin may maayos na data ka na bago ka pumunta sa pag-design. Hindi ka pwedeng dumepende sa mga numerong inaasahan mong magiging available sa ibang pagkakataon — pwedeng may bumalik na survey na pinapasinungalingan ang hypothesis mo, posibleng pigilan ka ng mga alalahanin sa regulasyon o privacy sa pag-share ng ilang partikular na impormasyon, o posibleng matuklasan mong hindi mo lang talaga mahanap ang source ng statistics na nahanap mo sa internet. Huwag iasa ang anuman sa pagkakataon. Kahit ang mga pinakanakakahimok na visual ay hindi magiging epektibo kung mali ang mga numero mo.
Gumawa ng sketch.
Bago magsimulang gawin ang mga indibidwal na bahagi (mga chart, graph, icon, at image) na bubuo sa infographic mo, magsimula sa pag-sketch ng mga ideya para sa pangkalahatang komposisyon mo.
Posible, at karaniwan ay dapat, na literal ang prosesong ito. Gumuhit ng mga rough sketch ng infographic mo. Maraming designer ang mas gustong gumawa gamit ang lapis at papel, o gumamit ng mga tool tulad ng Adobe Photoshop Sketch o Adobe Fresco sa mga tablet nila, para mabilis na magawa ang ilang ideya. Matutulungan ka ng pagsubok sa magkakaibang scheme na tukuyin ang hierarchy, balanse, at flow of the design.
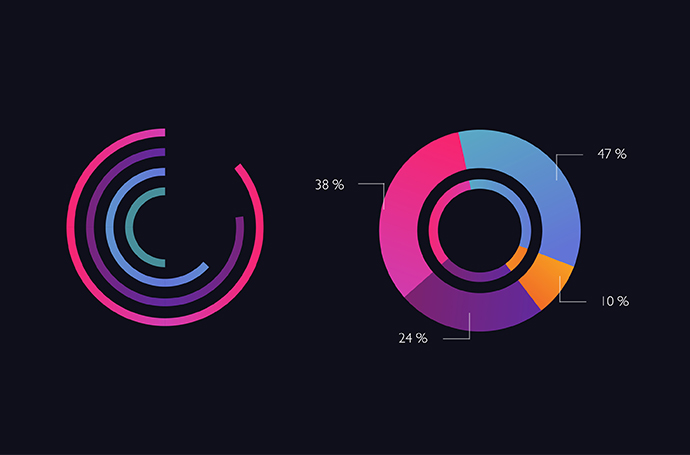
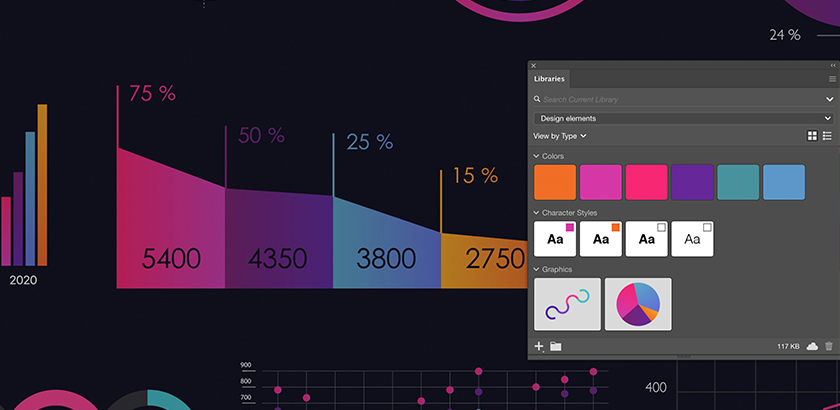
Sunod, isipin ang pinakamagandang paraan para i-visualize ang data mo. Epektibo ang mga line chart sa pagpapakita ng mga pagbabago sa paglipas ng panahon. Gumagana ang mga column sa paghahambing ng dalawang set ng data sa paglipas ng panahon. Kung naghahambing ka ng ilang item, posibleng pinakamadaling basahin ang horizontal na bar chart. Panghuli, mahusay ang pinagkakatiwalaang pie chart sa pagpapakita ng mga porsyento. Huwag isama ang anumang hindi makakatulong sa kwento, o posibleng maging hadlang sa mabilis na pag-unawa.


Palaging isaalang-alang ang design.
Kapag may solid na data at gumaganang plano ka na, handa ka nang magpatuloy sa design. Isaalang-alang mga sumusunod na punto sa kapag nagsisimula ka nang gawin ang proyekto mo.
1. Hanapin ang mga tamang tool. Ibinibigay ng Adobe Illustrator ang lahat ng kailangan ng team mo para gumawa ng mga infographic at visualization ng data. Pag-isipang kumuha ng membership sa Adobe Creative Cloud para sa mga team, na nagbibigay sa iyo ng access sa Adobe Illustrator, InDesign, at Photoshop — at, pwede kang mag-download ng mga libre at ganap na nako-customize na template ng infographic vector mula sa Adobe Stock.
2. Bumuo ng hierarchy ng visual. Kasunod ng mga ideyang na-sketch mo, simulan ang design mo sa pamamagitan ng paglalatag sa pangunahing element. Tiyaking ang pinakamahalagang punto mo ang pinakanapapansin, sa gitna man ng infographic mo o ang may pinakamabigat na visual weight sa simula o sa dulo. Huwag hayaang makaagaw ng atensyon ang mga element ng design.
3. Itakda ang daloy ng impormasyon. Kung may linear na storyline ang infographic mo, tiyaking gagabayan mo ang mambabasa mo na tumingin sa bawat elemento nang magkakasunod. Gumamit ng white o blank space para i-highlight ang mahahalagang punto, bigyan ang mambabasa ng mga visual cue, at magkaroon ng balanse. Matutulungan ka rin ng pag-align ng text, mga object, at mga margin gamit ang mga invisible na ruler guide na ayusin ang layout. Ang paggamit ng mga set ng icon mula sa Adobe Stock ay isa pang magandang paraan para gawing mas visual ang impormasyon at iwasang punuin ng text ang graphic mo. Isipin kung paano mo maikokonekta ang mga image na nauugnay sa paksa mo sa mga graph at chart na gagamitin mo para ipakita ang data mo.
4. Pumili ng color scheme. Dahil posibleng maglaman ang infographics ng maraming impormasyon, iwasang magmukha itong magulo sa pamamagitan ng pagpapanatiling simple ng color scheme mo. Pumili ng mga kulay na naaayon at nababagay sa brand mo. Para sa tulong sa pagpili ng tema ng kulay, i-explore ang mga kasalukuyang trend sa kulay o siguraduhing magkakasundo ang mga pinili mong kulay sa Adobe Color.

5. Pumili ng isang type — o dalawa. Mahalaga din ang pagiging simple sa text. Limitahan ang paggamit mo ng magkakaibang type family at pagtuunan ng pansin kung paano magiging consistent ang mga ito sa branding mo. Kung gumagamit ka ng higit sa isang typeface, tiyaking hindi masyadong magkapareho at may sapat na visual contrast ang mga ito. Halimbawa, pwede kang magpares ng serif font (font na may mga “buntot,” tulad ng Times New Roman) at sans serif font (font na walang “buntot,” tulad ng Arial), pero hindi ng dalawang serif font. Bukod pa rito, limitahan ang paggamit ng magkakaibang laki at istilo nang higit pa sa kinakailangan. Matutulungan ka ng pagkontrol sa bahaging ito na maging magkakatugma at accessible ang dating ng design mo.
6. Idagdag ang mga panapos na detalye. Isama ang mga source ng data mo, at idagdag ang logo at iba mo pang branding. Depende sa layunin ng infographic mo, posibleng gustuhin mong magdagdag ng call to action. Panghuli, i-export ang design mo sa tamang format ng file, bilang graphics file para sa presentation mo o PDF para sa online na paggamit.
Simulan ang proseso ng paglikha sa pamamagitan ng pagtingin sa iba't ibang format ng infographic at template ng design sa Adobe Stock o Behance — na bahagi ng Adobe Creative Cloud para sa mga team.
Humanap ng mga malikhaing paraan para palaguin ang negosyo mo.
MGA KWENTO NG CUSTOMER
Tingnan kung paano bumubuo ang mga customer ng Adobe ng magagandang experience sa Creative Cloud para sa mga team.
PINAKAMAHUHUSAY NA PAMAMARAAN
I-browse ang mga pinakabagong alituntunin sa epektibong pag-design, marketing, at marami pa.
MGA TUTORIAL
Pahusayin pa ang pagkamalikhain mo sa mga step-by-step na tutorial.
Tumuklas ng mga app na makakatulong sa iyong mag-design ng nakakahimok na infographics.
Piliin ang plan mo ng Creative Cloud para sa mga team.
Ang lahat ng plan ay may kasamang Admin Console para sa madaling pag-manage ng lisensya, 24/7 na tech support, unlimited na job posting sa Adobe Talent, at 1TB na storage.
Single App
Ikaw ang pipili ng gusto mong Adobe creative app tulad ng Photoshop, Illustrator, lnDesign, o Acrobat Pro.*
PINAKASULIT
All Apps
Makakuha ng 20+ Adobe creative app kasama ang Photoshop, Illustrator, InDesign, Adobe Express, XD, at marami pa.
Ipinapakilala ang Pro Edition ng Creative Cloud para sa negosyo. Lahat ng app na gusto ng mga team, may unlimited na Adobe Stock na ngayon. Alamin pa
Tumawag +65 3157 2191 o humiling ng konsultasyon
May mga tanong? Mag-chat tayo.
Bibili para sa malaking organisasyon? Alamin ang tungkol sa Creative Cloud para sa enterprise
* May kasamang 100GB na storage ang mga single app ng Acrobat Pro, Lightroom, at InCopy.