La tipografía básica: serif vs sans serif.
Los diseñadores cuentan con miles de opciones tipográficas y el primer paso es elegir entre las fuentes que tienen serifs y las que no. Descubre cómo esta elección estilística tiene un gran impacto.

La elección entre serif o sans serif.
“Básicamente la tipografía es el arte de las palabras”, dice el diseñador Dylan Todd. “La tipografía que eliges cuenta una historia”.
La tipografía dice mucho de lo que ves. Por ejemplo, la tipografía en un logo puede darte una pista de la historia de una compañía y lo que intenta transmitir. La tipografía en los anuncios puede indicar a qué tipo de audiencia va dirigido un anuncio, y la tipografía en las portadas de libros y los afiches de películas puede indicar el género. No es fácil encontrar la tipografía correcta para un proyecto en particular, pero un buen comienzo sería decidir si es más apropiada una tipografía serif o sans serif.
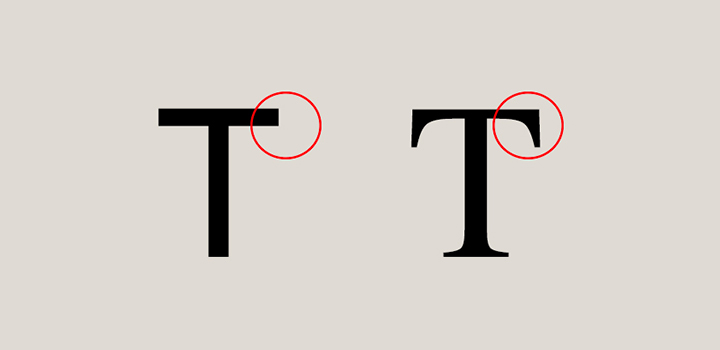
¿Qué es la tipografía serif?
Se conoce por tipografía serif a las líneas unidas a las letras. Su origen es un misterio; una teoría dice que los escribas al usar pinceles o plumas dejaban pequeñas marcas al terminar cada trazo. Esto llevó a agregar trazos más pequeños y artísticos con más frecuencia, y estos trazos decorativos se convirtieron en una parte esencial de las letras.

Aprende más sobre tipografía.
¿Buscas un curso intensivo? Estudia la tipografía básica con esta guía para comprender y usar fuentes.
Cuándo emplear la tipografía serif.
La tipografía serif puede parecer autoritativa, profesional y sugiere el peso de la historia o la experiencia. La tipografía serif como Times New Roman simula el estilo antiguo de las máquinas de escribir: The New York Times y otras instituciones reconocidas que existieron durante más de un siglo siguen empleando esta fuente. “Parece un poco más anticuada”, dice la diseñadora Madeline DeCotes.
“La tipografía serif puede parecer más científica e institucional”, dice Todd, que emplea la tipografía serif para recordar épocas antiguas. Todd usó la tipografía serif para el diseño de un libro que contaba una historia ambientada en la Segunda Guerra Mundial para que los lectores tuvieran la sensación de que estaban en un mundo anterior al de las convenciones del diseño actual.
Sin embargo, la tipografía serif no solo es estética, sino que tiene un valor funcional real en el cuerpo de texto. “La tipografía serif ofrece una mayor legibilidad en escalas menores”, afirma DeCotes. “Cuando lees una letra 9,5 en un libro de papel, la tipografía serif te ayuda a distinguir las formas de las letras y hace que la lectura fluya”.

Descubre los conceptos básicos del espaciado entre caracteres.
No se trata solo de las letras que emplees, sino que cómo las separas también importa. Aprende los conceptos básicos del espaciado entre caracteres con esta guía para Adobe Illustrator.
Cuándo emplear la tipografía serif.
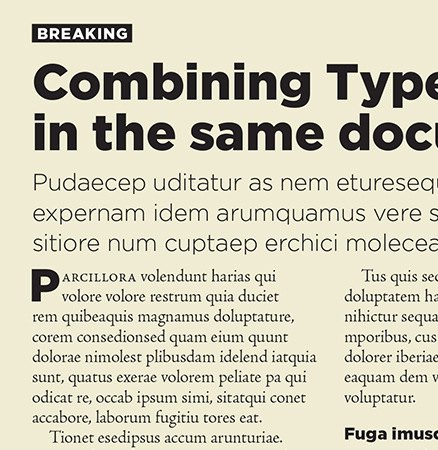
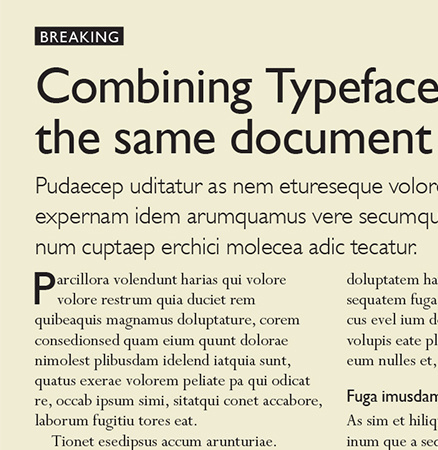
Aunque algunas escrituras antiguas carecen de tipografía serif, como el alfabeto rúnico, las fuentes sin tipografía serif se asocian principalmente con las fuentes modernas. En 1928, Futura se convirtió en una de las primeras fuentes sans serif populares y le siguieron otras tipografías como Helvetica poco tiempo después.
Al principio la tipografía sans serif era polémica y se la consideró en alguna ocasión una tipografía “grotesca”. Sin embargo, cuando los diseñadores modernistas como el movimiento Bauhaus adoptaron la tipografía sans serif, se les asoció con el diseño de vanguardia, el comercio y el intento del modernismo de romper con el pasado.

Esa asociación sigue vigente; por ejemplo, Todd emplea sans serif para un cómic ambientado en la ciudad contemporánea, cosmopolita y preocupada para la moda de Los Ángeles. Sin embargo, la tipografía sans serif también puede representar a la escritura actual, que no tiene los trazos adicionales resultado del pincel o la pluma. “La creencia popular es que se supone que las fuentes sans serif imitan la escritura a mano por su similitud”, explica Todd.
Las fuentes sans serif también funcionan bien cuando hay poco espacio para el texto. Las señales, los textos de aplicaciones y los nombres en mapas suelen ser sans serif. (Hay excepciones, por supuesto. Algunas fuentes sans serif, como Arial, se diseñaron para emplearse como texto corrido, texto más largo que una o dos oraciones).
“Si estás creando una aplicación o diseñando un sitio web, normalmente emplear sans serif es una buena opción”, dice DeCotes, debido a que tener en cuenta la legibilidad en pantallas pequeñas o con poca resolución es importante. Agrega que “la tipología sans serif es propia de aplicaciones de señalización”. Una de las fuentes más reconocidas en los Estados Unidos, Clearview, es una fuente sans serif. Fue diseñada para señales de carreteras. Los conductores tenían que leer desde largas distancias y, en esos casos, sans serif cumplía su objetivo.
Averigua cómo emplear varias combinaciones de fuentes para aprovechar al máximo las diferentes fuentes y familias tipográficas con este artículo de la revista Adobe Create.



Por último, encontrar la fuente adecuada se trata de encontrar el equilibrio entre si se empleará en texto independiente, la experiencia del usuario que quieres y la actitud que intentas expresar. Tanto la tipografía serif como la sans serif tienen sus usos bien definidos y saber cuándo elegir entre una y otra es una habilidad esencial para cualquier diseñador.
Colaboradores
Puede que también estés interesado en…
Descubre la versatilidad de este formato de archivo y aprende cómo utilizarlo en tu trabajo de diseño.
Lleva tus habilidades al siguiente nivel con ejercicios de dibujo y consejos de ilustradores profesionales.
Inspírate para sacar ideas de logotipos.
Sumérgete en las cuestiones técnicas y estéticas de condensar una marca en un símbolo.
Introducción al espaciado entre caracteres.
Aprende sobre el espaciado entre caracteres y cómo emplearlo para mejorar tu tipografía.
Consigue Adobe InDesign.
Puedes crear elegantes diseños de páginas para medios impresos y digitales.
7 días gratis, luego S/ 78.61 al mes.



