Ta et steg videre fra punktlister med fakta og figurer – presenter dataene med spennende visuelle objekter. Disse designtipsene hjelper deg med å formidle viktig informasjon på en effektiv og stilfull måte.

Innføring i datavisualisering.
Tall er bra, men tall med bilder er bedre. Derfor er infografikk en svært effektiv måte å formidle faktarik informasjon på – tall er spennende satt i kontekst. Målet for infografikken er det samme enten du skal kommunisere med potensielle kunder via en markedsføringsinfografikk, forklare forretningsplanen for investorer eller presentere et flytdiagram til en nyansatt: Bruk informasjonen til å fortelle en historie.
Den beste infografikken starter med å vurdere målgruppen. Hva må de vite? Hva vil de vite? Med de rette verktøyene og ressursene kan du engasjere publikum – og til og med underholde dem – ved å visualisere viktige data for dem.
Vis det, ikke fortell det.
Den beste infografikkutformingen presenterer fakta, instruksjoner, rutiner eller systemer med minst mulig tekst. Det kan være en morsom visualisering av ett enkeltfaktum som understøtter en større historie, eller det kan være en hel side med visuelle objekter som formidler flere fakta om ett emne.
Prinsippene er de samme uansett formål:
- Formuler hovedbudskapet på en tydelig måte.
- Bruk de visuelle objektene til å underbygge påstandene dine.
- La designarbeidet gjøre resten av jobben.
Før du begynner å designe infografikken, må du tenke på hvilken informasjon du vil samle for å understøtte historien din. Hvis hovedpoenget ditt er at sosiale medier er mer altoppslukende nå enn for fem år siden, må du finne statistikk over brukere av sosiale medier for disse årene, slik at du kan vise tendensen. Du kan også finne data om hvor mye tid enkeltpersoner bruker på sosiale medier hver dag, eller informasjon om hvilke grupper som bruker sosiale medier mest.

Sjekk og dobbeltsjekk tallene.
Før du kommer for langt i designarbeidet, må du være sikker på at informasjonen stemmer. Du kan ikke basere deg på tall som kanskje blir tilgjengelig på et senere tidspunkt. Det kan hende at en undersøkelse vil vise at hypotesen din ikke stemmer, at juridiske krav eller personvernregler hindrer deg i å dele enkelte fakta, eller at du oppdager at du ikke finner kilden til noen tall du fant på nettet. Ikke overlat noe til tilfeldighetene. Selv de mest imponerende visuelle objektene hjelper ikke hvis tallene er feil.
Lag en skisse.
Før du begir deg ut på å lage enkeltdelene (diagrammer, grafer, ikoner og bilder) som infografikken skal bestå av, må du lage en skisse av den komplette komposisjonen.
Denne prosessen kan – og bør ofte – gjøres på en helt konkret måte. Tegn en grov skisse av infografikken. Mange designere foretrekker å jobbe seg gjennom ulike ideer med blyant og papir, eller med verktøy som Adobe Photoshop Sketch eller Adobe Fresco på nettbrettet. Ved å prøve ulike oppsett kan du fastsette hierarki, balanse og flyt i utformingen.
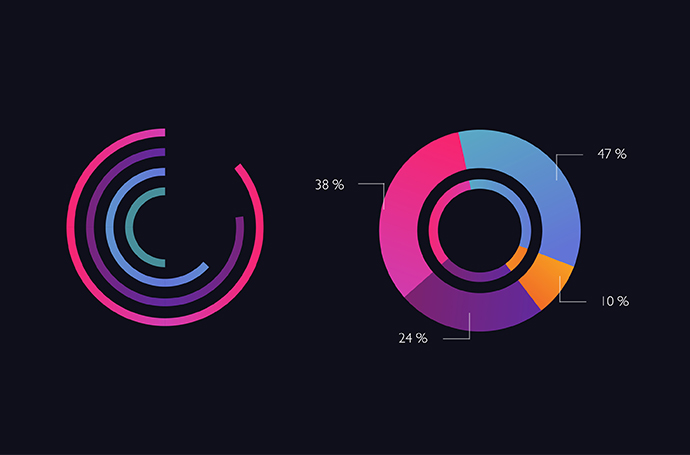
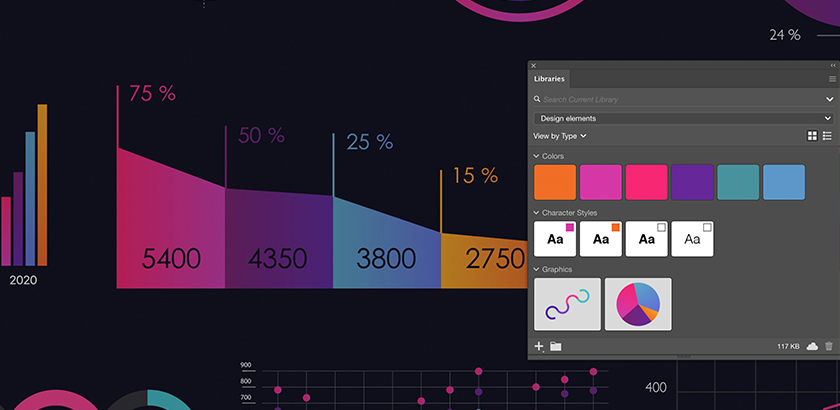
Deretter må du tenke på hvordan informasjonen kan visualiseres på best mulig måte. Kurvediagrammer egner seg godt til å vise endringer over tid. Stolpediagrammer kan sammenligne flere datasett over tid. Hvis du skal sammeligne flere elementer, kan et vannrett stolpediagram være lettest å lese. Et godt, gammeldags sektordiagram er perfekt når du skal vise prosentandeler. Fjern alt som ikke bidrar til å fortelle historien eller kan gjøre innholdet vanskeligere å forstå.


Tenk på utformingen.
Når du har grundig informasjon og en plan for arbeidet, kan du begynne å designe. Tenk på følgende når du begynner å utforme prosjektet.
1. Bruk det rette verktøyet. Adobe Illustrator inneholder alt arbeidsgruppen trenger for å skape infografikk og datavisualiseringer. Vurder et Adobe Creative Cloud for teams-medlemskap, som gir deg tilgang til Adobe Illustrator, InDesign og Photoshop –og du kan dessuten laste ned gratis og fullstendig tilpasningsbare vektormaler til infografikk fra Adobe Stock.
2. Sett opp et visuelt hierarki. Følg ideene du skisserte, og begynn med å lage layout av hovedelementet. Sørg for at hovedpoenget er det mest fremtredende, enten ved å plassere det midt i infografikken eller gi det størst visuell vekt på begynnelsen eller slutten. Ikke la designelementene slåss om oppmerksomheten.
3. Fastsett informasjonsflyten. Hvis infografikken har en lineær historie, må du sørge for å lede leserens blikk fra element til element. Bruk blanktegn til å fremheve viktige punkter, gi leseren visuelle signaler og oppnå balanse. Du kan også ordne layouten på en bedre måte ved å justere tekst, objekter og marger med usynlige hjelpelinjer. En annen god løsning for å gjøre informasjon mer visuell og unngå å fylle grafikken med tekst, er å bruke ikonsett fra Adobe Stock. Tenk på hvordan du kan knytte bildene som er relevant for emnet, med grafene og diagrammene du skal bruke til å formidle dataene.
4. Velg en fargepalett. Infografikk kan inneholde mye informasjon, og du kan unngå kaos ved å holde deg til en enkel fargepalett. Velg farger som er i tråd med og passer til merkevaren. Hvis du trenger hjelp med å velge et fargetema, kan du bruke Adobe Color til å utforske fargetrender eller sjekke at valgene dine harmonerer med hverandre.

5. Velg en skrifttype – eller to. Enkelhet er viktig også når det gjelder teksten. Vær forsiktig med å bruke ulike skriftfamilier, og følg med på om de er i tråd med merkevaren. Hvis du bruker flere skriftsnitt, må du være sikker på at de ikke er for like, og at de har riktig visuell kontrast. Du kan for eksempel bruke en serif-skrift (en skrift med "haler", som Times New Roman) sammen med en sans serif-skrift (en skrift uten "haler", som Arial), men du bør ikke bruke to ulike serif-skrifter. Du bør også unngå å bruke flere ulike størrelser og stiler enn absolutt nødvendig. Hvis du begrenser deg her, blir inntrykket mer enhetlig og tilgjengelig.
6. Sett prikken over i-en. Sett inn kilder for informasjonen og legg til logoen din. Det kan hende at du også vil legge til en handlingsknapp, avhengig av målet med infografikken. Til slutt eksporterer du arbeidet til riktig filformat, enten som en grafikkfil til presentasjonen din eller en PDF-fil for bruk på nettet.
Kom raskt i gang med designprosessen ved å ta en kikk på de ulike infografikkformatene og designmalene på Adobe Stock eller Behance – en del av Adobe Creative Cloud for teams.
Flere emner som kan være av interesse:
Finn kreative måter å skape vekst i bedriften på.
KUNDEHISTORIER
Se hvordan Adobe-kundene skaper flotte opplevelser med Creative Cloud for teams.
BESTE LØSNINGER
Ta en kikk på de nyeste retningslinjene for blant annet effektiv design og markedsføring.
OPPLÆRINGSMATERIALE
Før kreativiteten til et nytt nivå med trinnvist opplæringsmateriale.
Utforsk applikasjoner som kan hjelpe deg med å designe spennende infografikk.
Velg en Creative Cloud for teams-plan.
Alle planene inneholder Admin Console for enkel lisenshåndtering, døgnåpen teknisk støtte, et ubegrenset antall jobbinnlegg på Adobe Talent og 1 TB lagringsplass.
Applikasjonsbasert
Én valgfri Adobe-designapplikasjon, for eksempel Photoshop, Illustrator, lnDesign eller Acrobat Pro.*
MEST FOR PENGENE
Alle applikasjoner
Få over 20 Adobe-designapplikasjoner, blant annet Photoshop, Illustrator, InDesign, Adobe Express og XD.
Ring +44 203 0277 764 eller be om en konsultasjon
Spørsmål? La oss chatte.
Kjøper du inn for en stor organisasjon? Mer informasjon om Creative Cloud for enterprise
* Enkeltstående Acrobat Pro-, Lightroom- og InCopy-applikasjoner leveres med 100 GB lagringsplass.