
Fotografie
Gebruik Adobe Photoshop om een duotooneffect te maken.
Duotooneffecten zie je overal: misschien in de avatar van je favoriete band of in de nieuwe profielafbeelding van je beste vriend. Gelukkig heb je geen complete studio nodig om dit effect te creëren; het enige wat je nodig hebt is je creativiteit. Leer hoe grafisch kunstenaar Erica Larson in Adobe Photoshop kleurverlopen aan haar afbeeldingen toevoegt om een tweekleurige afbeelding te creëren.

Ontdek de Photoshop-techniek achter dit duotooneffect in onze één minuut durende video. De stappen staan hieronder uitgewerkt.
Voordat je begint.
Het duotooneffect werkt het beste bij hoogcontrastafbeeldingen. Gebruik eventueel deze voorbeeldafbeelding of oefen met een eigen afbeelding.
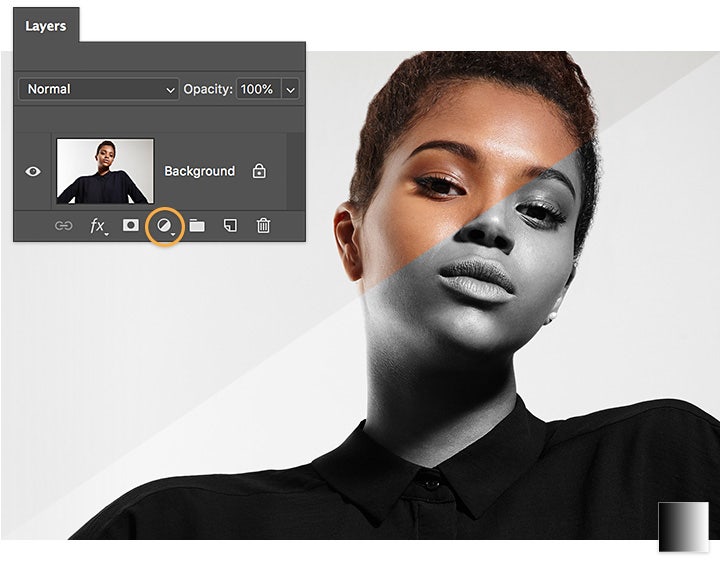
Stap 1: Bereid je afbeelding voor
Larson voegde eerst een aanpassingslaag met een verlooptoewijzing toe (dit is anders dan een gewoon Verloop). Hierdoor kan ze kleuren aan de grijswaarden toewijzen terwijl de oorspronkelijke afbeelding behouden blijft.

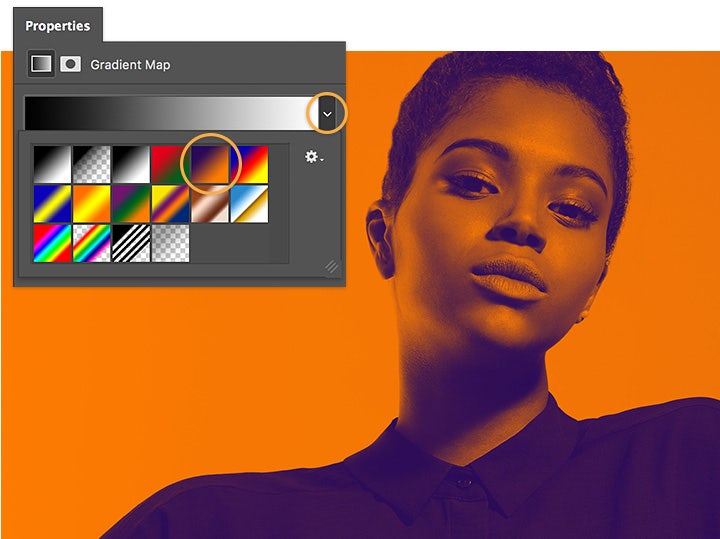
Stap 2: Maak het kleuriger
Klik op de verschillende presets in het paneel 'Eigenschappen' om te zien hoe je afbeelding verandert. Larson selecteerde een verloop met paarsblauw en oranje als uitgangspunt.

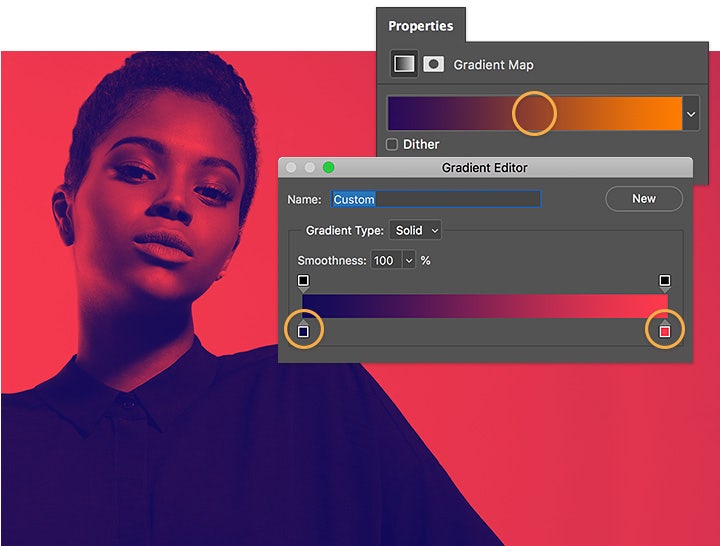
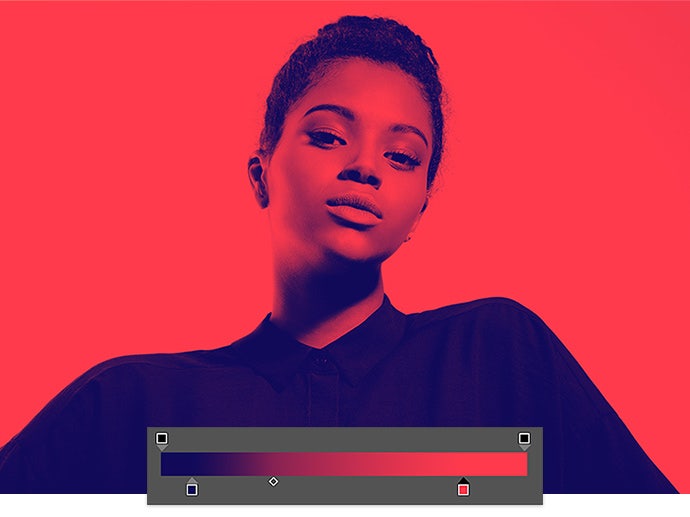
Stap 3: Kies de schaduw
Klik op het verloop om de Verloopbewerker te openen. Deze preset heeft standaard twee kleurstops. Larson dubbelklikte op elk van de kleurstops en koos toen via de Kleurkiezer een nieuwe kleur.

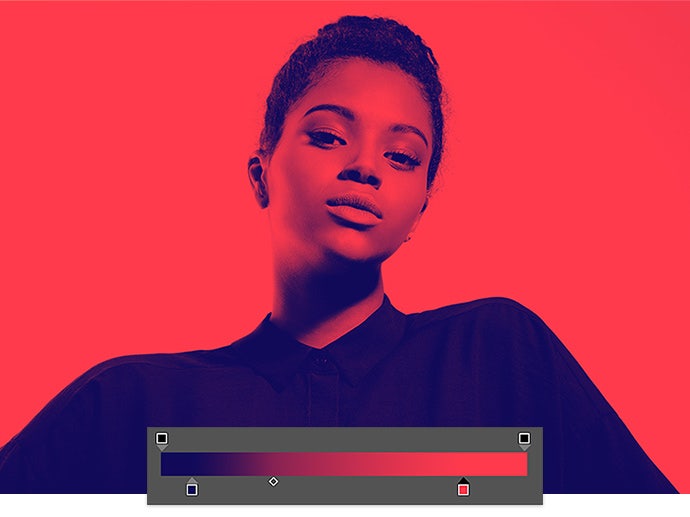
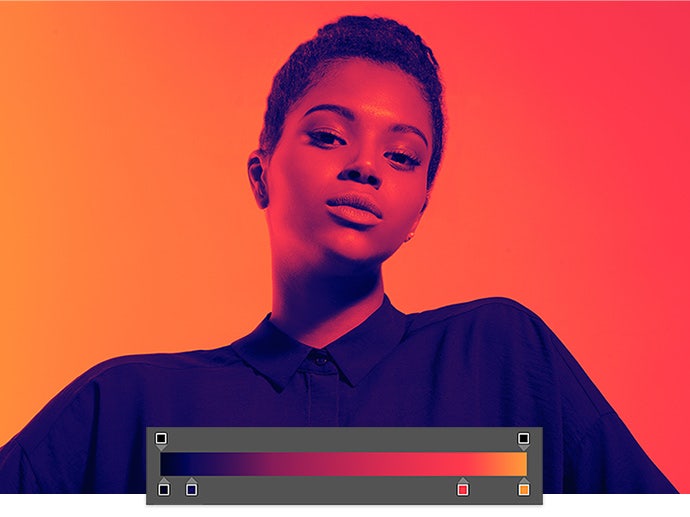
Stap 4: Pas het spectrum aan
Je kunt de kleurstops en het kleurenmiddenpunt (het ruitje in het midden) verschuiven om het bereik van het kleurenspectrum van je afbeelding iets te vergroten. Larson voegde twee extra kleurstops toe door gewoon net onder het verloop te klikken en nog een kleur te selecteren in de Kleurkiezer.


Maak je dynamische duotoonafbeelding.
Bekijk hoe dit spectaculaire, kleurrijke effect elke zwart-witafbeelding met een hoog contrast een imponerende nieuwe uitstraling kan geven.

Opmerking: De projectbestanden bij deze tutorial zijn alleen bedoeld om mee te oefenen.