Photography
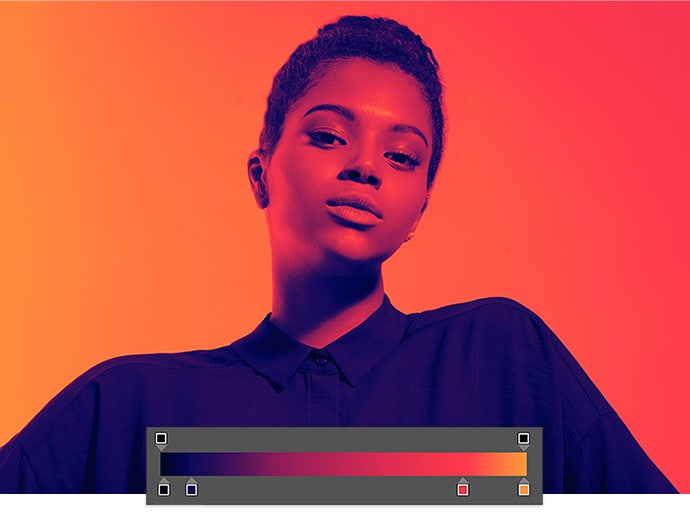
Use Adobe Photoshop to create a duotone effect.
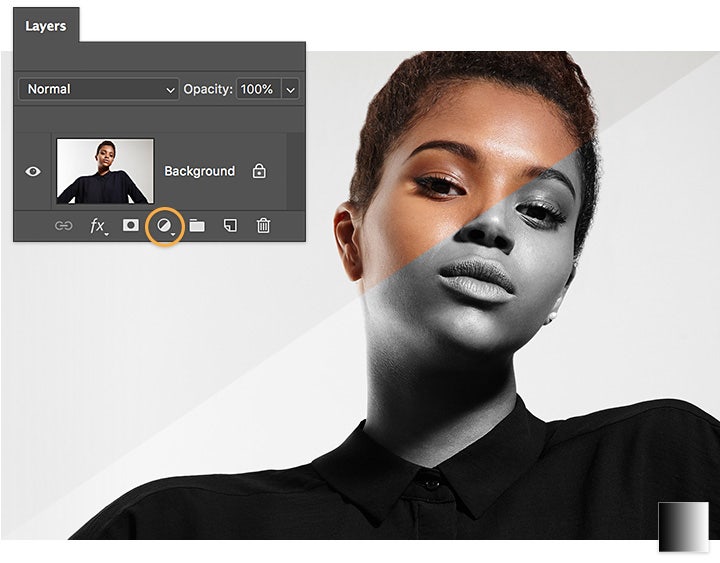
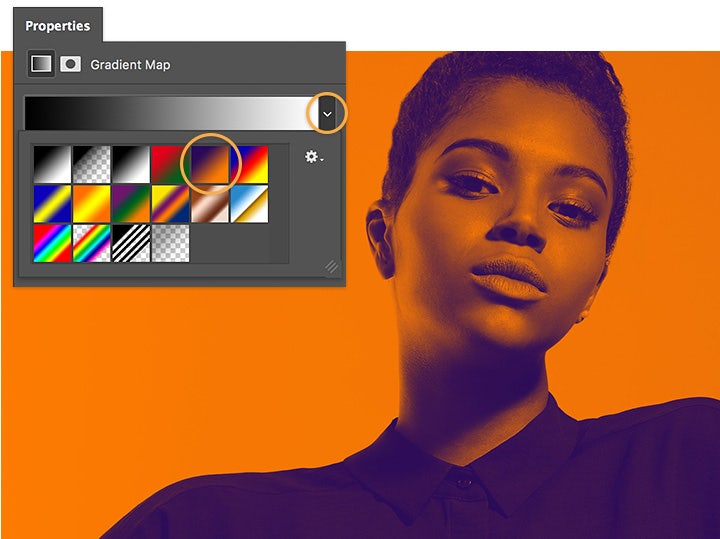
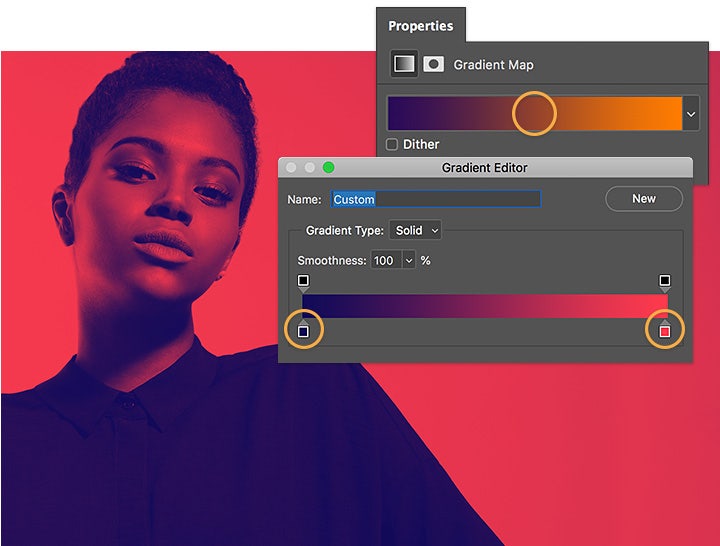
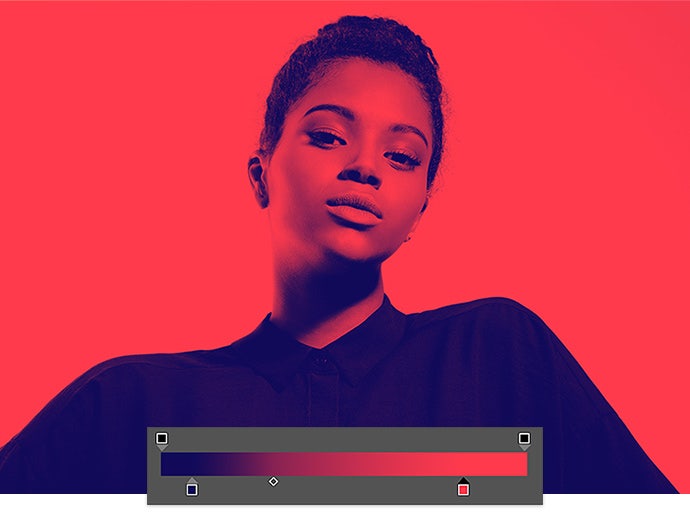
Whether it’s your favourite band’s avatar or your best friend’s new profile pic, the duotone effect is everywhere. Thankfully, it doesn’t take a full studio to create—all you need is your creativity. Learn how graphic artist Erica Larson uses Adobe Photoshop to add colour gradients to her images, creating a duotone look.