By Matt Rae
Oct 26, 2020 ·
6 min read

W
hat is Adobe XD? Built from the ground up with performance top of mind, Adobe XD helps you craft prototypes that look and feel like the real thing, so you can communicate your design vision and maintain alignment across your team efficiently. Adobe XD is a powerful and easy-to-use vector-based experience design platform that gives teams the tools they need to craft the world’s best experiences collaboratively. Available on Mac and Windows systems, XD meets teams where they’re working with cross-platform compatibility.
From ideation to asset delivery, Adobe XD delivers time-saving features and workflows to help you focus on creating. Designers and design teams around the world use Adobe XD for collaborating through the design process, from ideation and wireframing to developer handoff. With the ability to share links to designs and specifications, team members can view and leave feedback easily via comments directly in the browser.
Design at the speed of thought
Whether you’re in the early stages of whiteboarding an idea, or putting the final touches on production ready designs, Adobe XD comes equipped with features to help you articulate those ideas efficiently and effectively.
Components & States
Create it once and use it everywhere. Components in Adobe XD streamline the process of reusing common elements like buttons and navigation, and keeping them in sync throughout your design. With a Main Component created, any change made to the main will automatically appear across all instances.
Component States allow you to create variations on a single component, and add interactions between those states that are applied to all instances. Use Component States to create Hover, click, or loading interactions on a button, or to add toggle effects for radio buttons and toggles. States also helps you clean up your canvas, limiting the number of artboards required to achieve the same effects and flows.
Stacks and Padding
If you’re working with dynamic content, like varying button labels, rearranging sections of content, or simply exploring variations of a modal design, Stacks and Padding will save you significant time.
Padding is a Content Aware Layout feature that maintains spacing between the content of a group and the outer bounds, or background. With padding enabled, as a button label is changed, or content is added to a group, the outer spacing within that group remains consistent. No more pesky pixel adjustments every time a call to action label is updated.
Stacks builds on the power of Padding, and allows for content groups to be rearranged with a simple click and drag. Want to add more elements into the group? Spacing between elements is maintained automatically, and can be adjusted individually, or globally across the Stack.
Repeat Grid
Creating repeating content, like a carousel of cards, a data table, or a photo gallery can often absorb time in the design process. As iteration happens, updating that content, and keeping copies in sync can burn through precious time better spent elsewhere.
Repeat Grid is here to help. With the click of a button you can automate the tedious process of repeating content. Once enabled, any object, or group of objects can be repeated horizontally and vertically. Text and imagery can be overridden by dragging images and text files onto the Repeat Grid, easing the transition from wireframe to higher fidelity designs.
3D Transforms
Add perspective to your designs easily with 3D Transforms. Crafting experiences for augmented and virtual reality, in-car infotainment systems, or simply showcasing work in compelling ways is all more achievable with the intuitive space controls and simplicity of 3D Transforms.
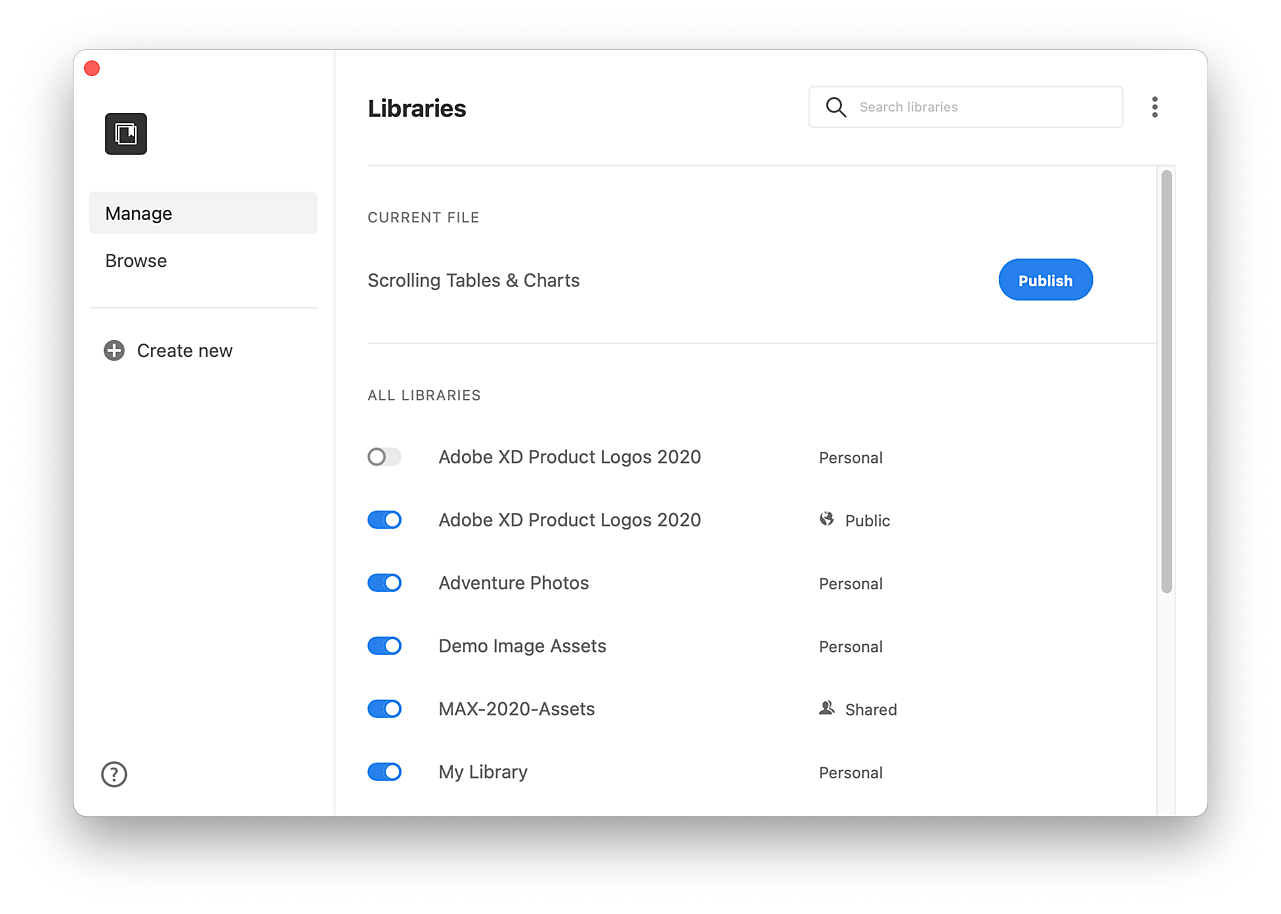
Shareable Libraries
Making assets available across a team or multiple teams shouldn’t be a roadblock. With Libraries in Adobe XD, you can harness the power of Creative Cloud Libraries with the ability to share a design system across the organization receiving updates as changes are made to colors, brand styles, or components. Libraries make it easier than ever to stay aligned across disciplines, and ensure a consistent experience for your customers.

Responsive Resize
The world is dynamic, and so is the technology that we design for. From smart watches, to tablets, to TVs, the software we design comes in all shapes and sizes. Responsive Resize intelligently understands your layouts, so that designing for a new format is as simple as dragging to fit.
Plugins
Plugins are fantastic for extending the power of Adobe XD to fit your needs. Whether you need quick access to icon sets or stock imagery, want to populate your designs with real data and copy, or want to ensure your working with accessible color combinations, Adobe has a plugin to fit your needs.
Create rich interactive prototypes
Presenting prototypes that feel real doesn’t need to be a challenge. Focused on building robust, realistic prototypes, the features in Adobe XD make it quick and easy to create prototypes that feel like a polished product.
Auto-Animate
Unlocking the intelligence built into Adobe XD, Auto-Animate gives you the tools to inject motion and micro-interactions into your designs. Bring a static design to life, add realism to user testing, and provide visual feedback in user flows with Auto-Animate.
Whether you’re adding a hover state to a button or animating a dashboard loading sequence, Auto-Animate controls are intuitive yet powerful for articulating the design vision.
Scroll Groups
From horizontal image galleries, to charts, tables and maps, Scroll Groups unlocks an entirely new level of interaction in your Adobe XD prototypes. Quickly add scrollable sections, either horizontally or vertically, and bring maps and other pannable areas to life with the horizontal and vertical scroll option. Whether you’re designing the next social app phenomenon or crafting robust analytics dashboards, Scroll Groups is there to make it true to life.
Anchor links
Create seamless transitions and single page navigation with anchor links. You can now navigate to sections and elements on your artboard, aligning to the experience of navigating a single page application.
Triggers and inputs
Engagement happens in many forms today, from traditional inputs, to touch and voice, designs need to adapt and consider these varied interaction types. Thanks to support for a variety of trigger and input types, Adobe XD helps to capture how users are interacting with the prototype. From a simple tap or drag, to more advanced triggers from voice, bluetooth gamepad controllers, or keyboard keystrokes, you’ll be designing everything from mobile apps to video games.

Voice prototyping
As the first experience design platform to offer functionality for voice interaction, Adobe XD enables you to create rich voice experiences for designing voice assistants, accessible applications, and more. In Adobe XD, an entire audio-only user flow can be designed, leveraging voice commands paired with speech and audio playback. If you’re building a skill or workflow for Alexa or Google Assistant, those prototypes can be previewed directly on a compatible device.

Real-time preview
Understanding how your design looks and feels on the target device is very important, but you don’t always have a device on hand. Adobe XD offers two powerful functions for designing with real-time previews. If you’re designing on a smartphone or tablet you can plug it in to your machine and get real-time preview on-device. If you don’t have the device you're designing for, you can use the preview window in Adobe XD to generate live, as you design previews.
Share what you need
Collecting and gathering feedback is a vital part of the iterative process of design. Whether you’re sharing to an executive team, performing user tests, or preparing your work for development, Adobe XD comes equipped with the tools to make your life easier, and communication more effective.
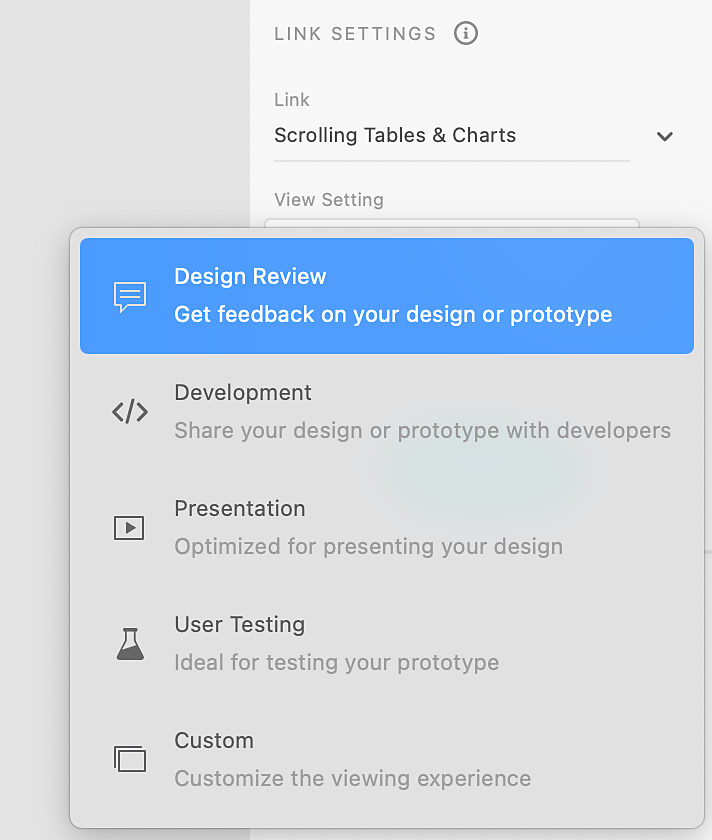
Customized share links
With several preconfigured sharing types to choose from, you can quickly prepare your file for full screen user tests, a design review, or for handoff to development teams by sharing design specifications from share mode. Each view shows just what you need, whether it’s comments, a full screen view for user-testing, or specs, variables, and assets when handing off to a development team.

Comments, pins, and mentions
Stay in the loop with comments in Design Review and Development share links. As team members review designs they can leave and pin comments, and you’ll receive a notification through Creative Cloud about the ongoing conversation – great for asynchronous reviews and documenting critiques.
The mention feature allows you and your colleagues to get the attention of others by mentioning them in the comments section for items that require a faster response. Together, these features help you document feedback, and keep track of it. Mark comments as resolved, or reply in-line to keep it all in one place.

Unique links
What you share likely changes based on who you’re sharing your content with. You don’t want your test users to see the rough work, which is why every link you create is a unique link with its own title and sharing permissions. You can update this link at any time as you see fit and you won't have to worry about your work being seen until you click “Update.”
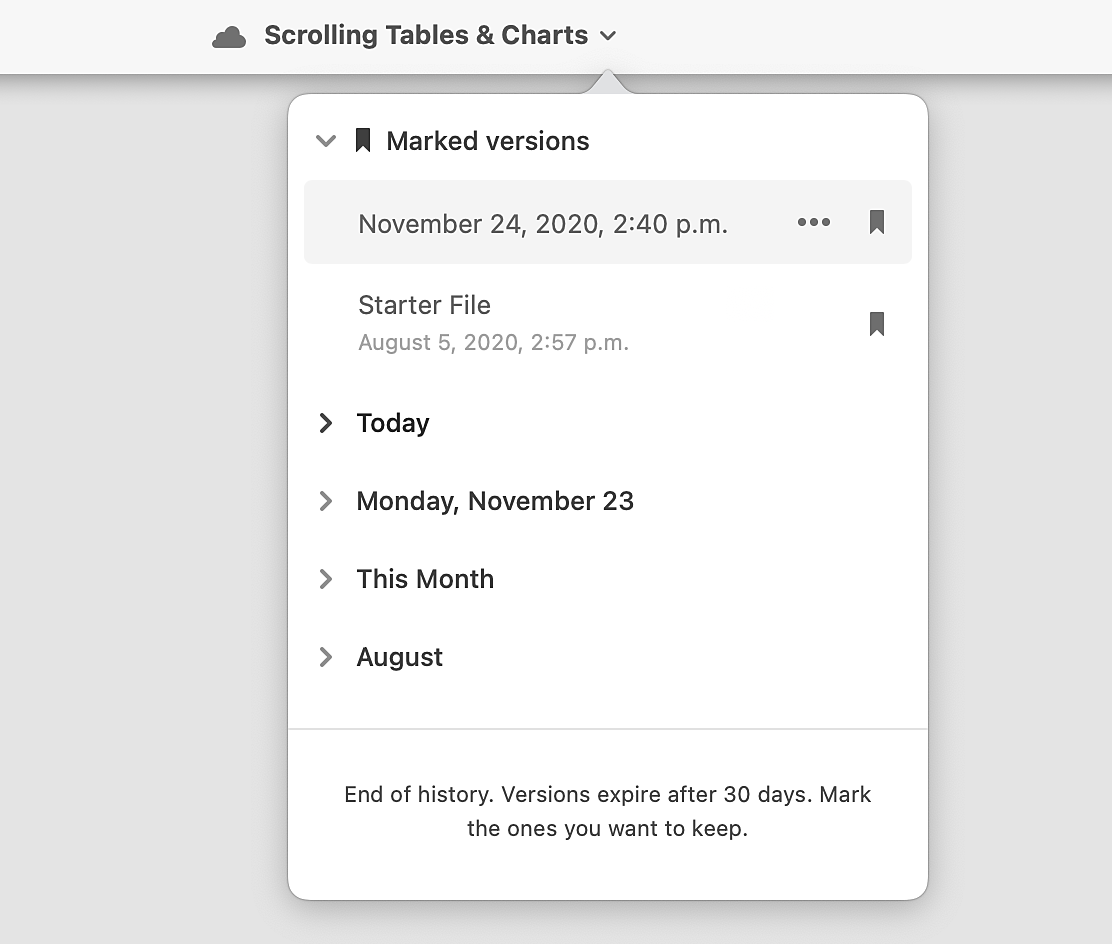
Document History
Sometimes you need to go back to a previous version of a design, or revisit previous explorations. With Document History on Adobe XD cloud documents, taking a trip back in time is a click away. Mark versions to keep them stored in the history forever, or browse recent saves to find what you’re looking for. In a single click the previous version can be opened.

What Is Adobe XD Used for?
Adobe XD is designed and built with mobile and web experiences in mind, but the uses for it go much further. Globally, design teams are leveraging the powerful features in Adobe XD for their full experience design process and much more.
Whiteboarding & user flows
With a number of plugins available, and a lightweight interface, Adobe XD lends itself well to remote and in-person brainstorming sessions. Keep your ideas in the same file as your designs, and do it collaboratively. Leverage tools like the Whiteboard plugin to generate user flows and workshop templates to keep your team aligned.
Wireframing
Gone are the days when whiteboarding and higher fidelity design needed to be done in separate applications. With wireframe UI kits you can quickly build interactive wireframes to test your design and work through user flows. If you build components along the way, all you need to do when you’re ready to build out the design is simply update the components.
User interface design
From crafting fine interface details like iconography and typography, to striking the perfect layout balance, Adobe XD gives UI designers the tools they need to do their best work. With integrations with other Creative Cloud apps, like Photoshop and Illustrator, assets can be pulled in and placed with ease in Adobe XD. Use XD’s built-in guides to achieve placement precision and tune your design to perfection.
Animation and interaction design
Creating prototypes that represent the look and feel of a real product is critical to creating amazing products. Teams like Microsoft use Adobe XD to prototype and test their experiences with real users to find and fix friction points before building.
User experience design
Adobe XD makes it easy to design user experiences. Whether you’re in wireframing mode, or connecting high fidelity assets with voice, you can iterate quickly, test interactions and flows, and get a truer sense of friction points so you can fail faster and succeed sooner. Discover how WestJet transformed their experience design efforts with the help of Adobe XD.
Prototyping
Go from static design to life-like prototype from directly inside Adobe XD. With rich features like Auto-Animate and Voice, it takes less work to create a prototype design that users can navigate and interact with, leading to better user testing experiences.
Developer handoff
From your initial steps into ideation, Adobe XD’s share modes equip you to engage with development teams from day one. Whether you’re walking through your design with a voiceover recording, or sharing specs for development, XD keeps you closely connected.
Team collaboration
Cloud files and live coediting make working in Adobe XD as a team a breeze. Whether you’re building a design language to be used across your organization, or exploring next-gen concepts for your product, design is better together.
Managing design systems
Managing shared assets like Design Systems is streamlined with Libraries in Adobe XD. Keep everything in one place, from Brand assets and marketing collateral to interface components and pattern libraries. Manage who has access to edit, and push updates to assets so teams always have the latest resources at their fingertips.
What can you create with Adobe XD?
From ideation to final design, teams and individuals create some incredible experiences with Adobe XD. Though many teams leverage Adobe XD to craft their web and mobile design experiences, XD is used for so much more. Below are just some of the experiences that are crafted inside Adobe XD.
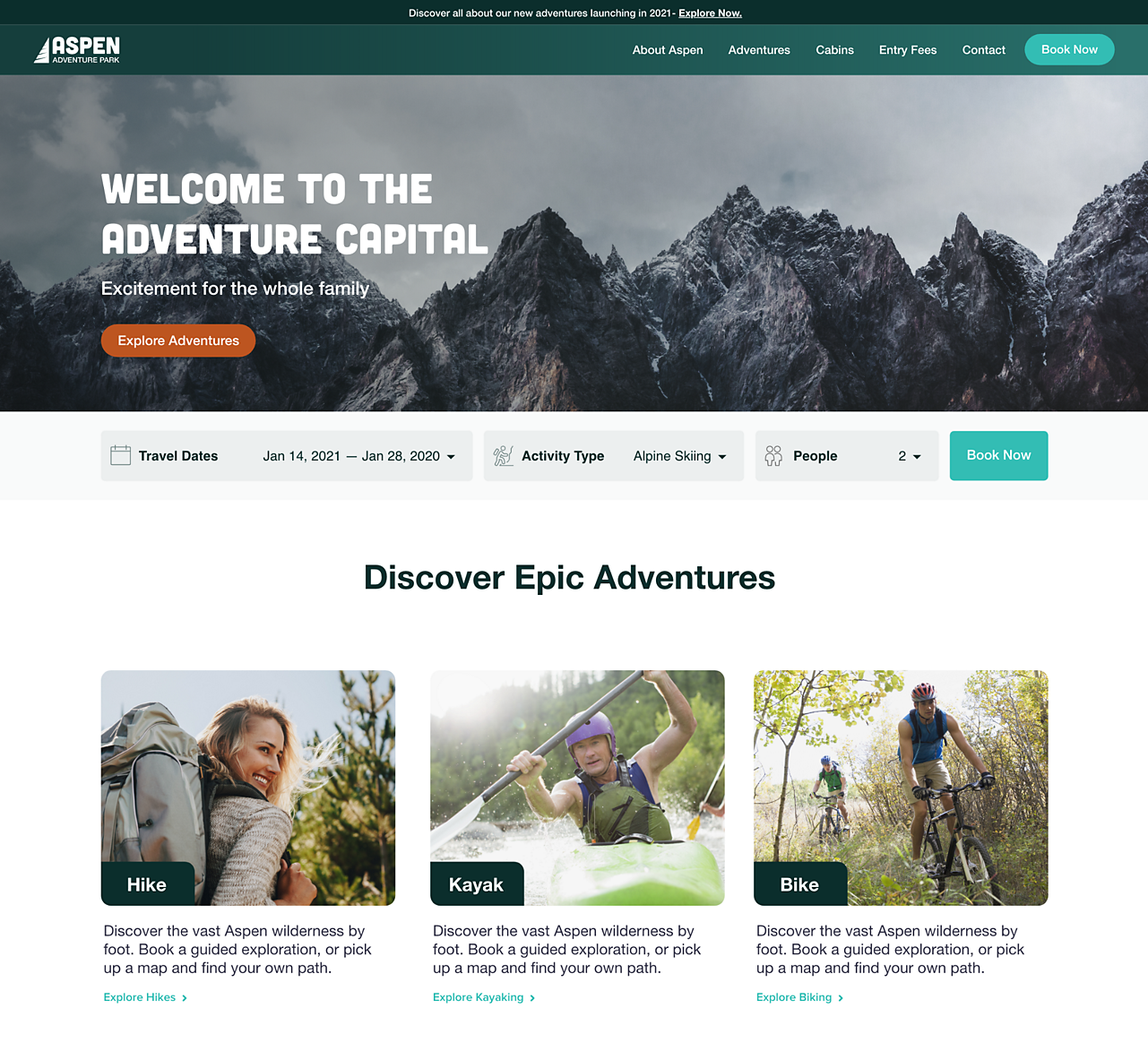
Website design
From information architecture to layout and prototyping, website design and Adobe XD make a great pair. Leveraging productivity features like Stacks, Padding, and Repeat Grid, concepts and ideas can be brought together with ease to articulate navigation patterns, scrolling, and more for your website.

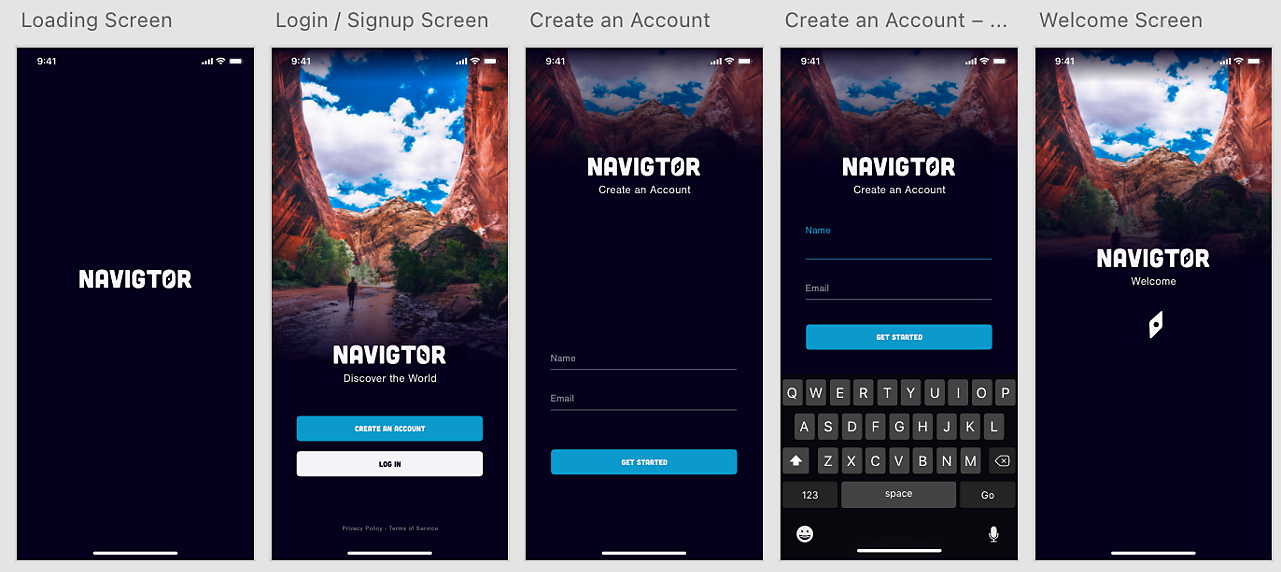
App design
Designing applications for mobile phones, desktop applications, or even web apps involves dynamic interactions, various navigation patterns, and a range of screen sizes to accommodate. Thanks to features like Responsive Resize, pre-built artboard sizes for common devices, and prototyping features like Auto-Animate and drag triggers, Adobe XD makes light work of crafting app experiences for your next project.

Voice assistant design
Powerful voice controls, paired with integrations with Amazon Alexa and Google Assistant that allow you to preview experiences, make Adobe XD an essential companion to anyone designing virtual assistants or skills to accompany products and services. See how VERSA is putting Voice prototyping to work creating experiences for voice and sound.
Marketing campaigns
Leveraging components, responsive resize, and Content Aware Layout features like Stacks and Padding makes designing your next marketing campaign within Adobe XD a breeze, saving you time and energy. Easily import assets from Illustrator and Photoshop, and lay out everything from social ads to digital banners and landing pages. Keeping all your deliverables in one place and in sync makes iteration straightforward and ensures consistency in the message.
Game design
Plug in a supported bluetooth game controller and take your game interface design to the next level. With support for gamepad triggers, you can map out and test game menus, settings, and other interface elements directly in Adobe XD. Import game artwork to bring it to life, and have users interact directly with the controller as they would in the real game, before writing a line of code. Learn how DICE used Adobe XD to bring Battlefield V to life.

Experience design involves a broad spectrum of design, from ideation to deliveying production ready assets. Wherever you and your team are working in the process, Adobe XD gives you the tools to get from idea to prototype at the speed of thought.
Thanks to Creative Cloud integrations, Adobe XD plugs into your workflow, allowing quick import of assets from other tools you’re using, and makes it easy to bring them to life with rich prototyping, and interaction design functionality. Download Adobe XD and elevate your experience design workflow, so you can spend less time wrestling with pixels, and more time crafting amazing experiences.


Related content
