DESIGN.
Was macht erfolgreiches Digital Design aus?
Profis für digitales Design gestalten User Experiences für Online-Plattformen auf Basis von technischem Know-how und Design-Prinzipien. Ein Gespür für Ästhetik reicht alleine nicht aus.

DESIGN.
Profis für digitales Design gestalten User Experiences für Online-Plattformen auf Basis von technischem Know-how und Design-Prinzipien. Ein Gespür für Ästhetik reicht alleine nicht aus.
Digital Design ist ein Oberbegriff für Aktivitäten rund um die Entwicklung digitaler Produkte. Es umfasst Grafik-Design, UI-Design, UX-Design und gelegentlich physische Produkte mit digitalen Komponenten. Alle Layouts, Buttons und Bedienfelder, die du im Beruf oder privat nutzt, wurden von einem Design-Profi mit anspruchsvollen digitalen Tools entwickelt, um eine optimierte User Experience sicherzustellen.
Seine bzw. ihre Entscheidungen beeinflussen jeden Aspekt einer Experience. Sie legen fest, wie wir später ein elektronisches Gerät bedienen oder Text auf einer Seite lesen. Nichts bleibt dem Zufall überlassen. „Dein Fernseher ist ein User Interface. Dein Auto ist ein User Interface“, erklärt Aliza Ackerman. „Da passiert nichts einfach so. Immer steckt ein Design dahinter.“

Digital Design beruht auf einem multidisziplinären Ansatz. Designerinnen und Designer müssen sich mit Typografie, Farbe, Grafik und Fotografie auskennen. Sie überlegen sich, welche Anforderungen für die Endanwendung ihres Produkts gelten und wie sie diese Anforderungen mit ihrem interdisziplinären Wissen erfüllen können.
Ein attraktiv gestaltetes Web-Interface genügt nicht. Es muss auch einfach und intuitiv aufgebaut sein. Bei Mobile Apps, Hardware mit digitalen Elementen, Software und Live-Events ist die User Experience entscheidend. Jedes Nutzungsszenario erfordert kreatives Denken und kreative Problemlösungen. Nach dem Grundsatz „Die Form folgt der Funktion“ müssen digitale Produkte, User Interfaces und Printdesigns zweckmäßig und funktionell sein.
Gute Design-Profis denken zuerst an die Userinnen und User. „Empathie ist wichtig beim digitalen Design“, findet Ackerman. „Du hilfst eine Lösung für ein bestehendes Bedürfnis zu finden.“ Im Idealfall verstehen Anwendende dein Design auf Anhieb. Gutes Design ist intuitiv. Es erfordert kein Rätselraten und wird auch von unerfahrenen Userinnen und Usern schnell verstanden.
Die Anwendungsbereiche für digitale Designs sind vielfältig. Einige Grundprinzipien sind jedoch allgemeingültig, unabhängig davon, ob du mit Motion Graphics oder Web-Anwendungen arbeitest.


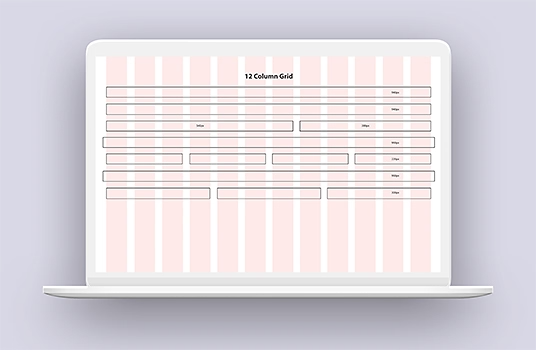
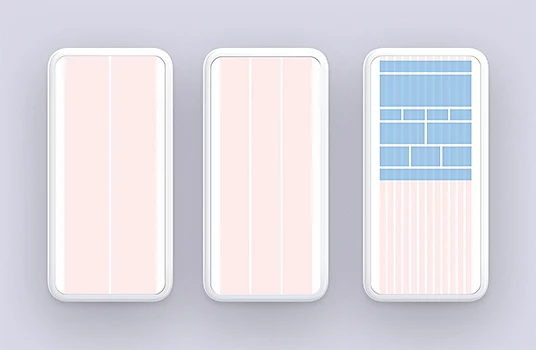
Nahezu jedes digitale Layout basiert auf einem Raster oder Hilfslinien. „Jede Website weist eine Rasterstruktur auf“, so Ackerman. „Wenn du genau hinsiehst, erkennst du die zugrunde liegende Struktur und kannst von den besten Websites lernen.“
Digital Design ist in vielerlei Hinsicht wie System-Design. Anwendende müssen Zusammenhänge im System erkennen können. Verwende durchgängig einheitliche Schriften für ähnliche Funktionen. „Einfach ist am besten“, lautet Ackermans Ratschlag zu Schriften. „Bleibe bei einer Schrift oder einer Schriftfamilie mit verschiedenen Schnitten.“
Strukturiere deine Dateien mit System. Erfolgreiche Design-Profis sind sich bewusst, dass Projektbeteiligte (z. B. aus Web-Entwicklung, Text, Projekt-Management, Design) sowie Kundinnen und Kunden auf ihre Dateien zugreifen. Wenn andere ihre Design-Dokumente öffnen, müssen sie erkennen können, was ihnen gerade vorliegt. Organisiere Ebenen in deinem Bearbeitungsprogramm, und beschrifte alles deutlich. Behalte im Hinterkopf, dass andere mit deinen Dateien arbeiten müssen. Sorge dafür, dass sie sich leicht zurechtfinden.
Design-Profis achten auf effiziente Zusammenarbeit im Team und mit Stakeholdern. Zuallererst müssen sie die Bedürfnisse ihrer Kundschaft verstehen. „Es ist wichtig, die Auftraggebenden zu kennen“, so Designerin Emma McGoldrick. „Ich gestalte häufig Podcast-Cover. Dabei muss ich mich mit der Kundin oder dem Kunden absprechen und den Grund und die Inspiration für den Podcast herausfinden.“
Denke an alle potenziellen Nutzerinnen und Nutzer, auch sehbehinderte Personen. Gutes Design ist barrierefrei und bietet auch Menschen mit beeinträchtigtem Sehvermögen eine gute Experience.
.

Manche sehbehinderte Menschen nutzen Tools für Sprachsynthese, wenn sie im Internet recherchieren. Richte dein Design danach aus. Dann gibt es noch Nutzende, die perfekt sehen können, aber farbenblind sind. Die Rot-Grün-Sehschwäche ist ziemlich verbreitet. Designs sollten daher keine Farbhinweise enthalten, zwischen denen Betrachtende möglicherweise nicht unterscheiden können. Bei Rot/Grün-Kontrasten (oder Blau/Gelb, einem weiteren für farbenblinde Personen problematischen Farbpaar) erleichtern visuelle Hilfen wie Zusatztexte oder Icons die Navigation.
Beachte auch den Kontrast. Schwache Kontraste stellen für sehbehinderte Menschen eine Schwierigkeit dar. Prüfe in einer Schwarz-Weiß-Version deines Designs, ob der Kontrast gut wahrgenommen werden kann. „Sie macht die Unterschiede zwischen den hellsten und dunkelsten Stellen deutlich“, erläutert Ackerman. Achte auf die richtige Farbauswahl, und vergewissere dich, dass der Text sich vom Hintergrund abhebt. Informiere dich, wie sich verschiedene Sehbehinderungen auf Wahrnehmung und Interaktion auswirken, und passe dein Design entsprechend an.


Viele Wege führen zum digitalen Design. Ein Bachelor-Abschluss in einem Studiengang wie Design oder Videoproduktion ist eine gute Voraussetzung. Potenzielle Arbeitgebende sind aber zumeist mehr am Portfolio und deiner praktischen Erfahrung interessiert. Wenn du freiberuflich arbeitest, kannst du zunächst in deiner Community Fuß fassen. „Ein guter Einstieg sind Social Media“, rät McGoldrick. „Und lokale Plattformen.“ Präsentiere deine Arbeiten dort, wo potenzielle Kundinnen und Kunden auf dich aufmerksam werden. Perfektioniere zugleich deine Skills mit bewährten Tools wie Adobe Photoshop und Adobe Illustrator.
Gute Designerinnen und Designer erweitern laufend ihre Kenntnisse und sind sich ihrer Fähigkeiten und Stärken bewusst. Arbeitgebende und Team-Mitglieder müssen wissen, welches Know-how du mitbringst und was außerhalb deines Kenntnisbereichs liegt. „Ich stelle immer klar, dass ich keine Web-Entwicklerin bin“, so McGoldrick.
Es gibt immer Raum für Verbesserungen. „Oft denkt man ans Aufgeben“, gesteht Ackerman. „Design ist harte Arbeit. Mit Talent kannst du viel erreichen. Du musst aber auch Kritik einstecken können.“ Lege dir ein dickes Fell zu. Arbeite an deinen Skills. Bemühe dich um gute Zusammenarbeit. Und behalte immer die Anforderungen der Userinnen und User im Auge.
Based on your location, we think you may prefer the United States website, where you'll get regional content, offerings, and pricing.