튜토리얼 문서
초보자
5분
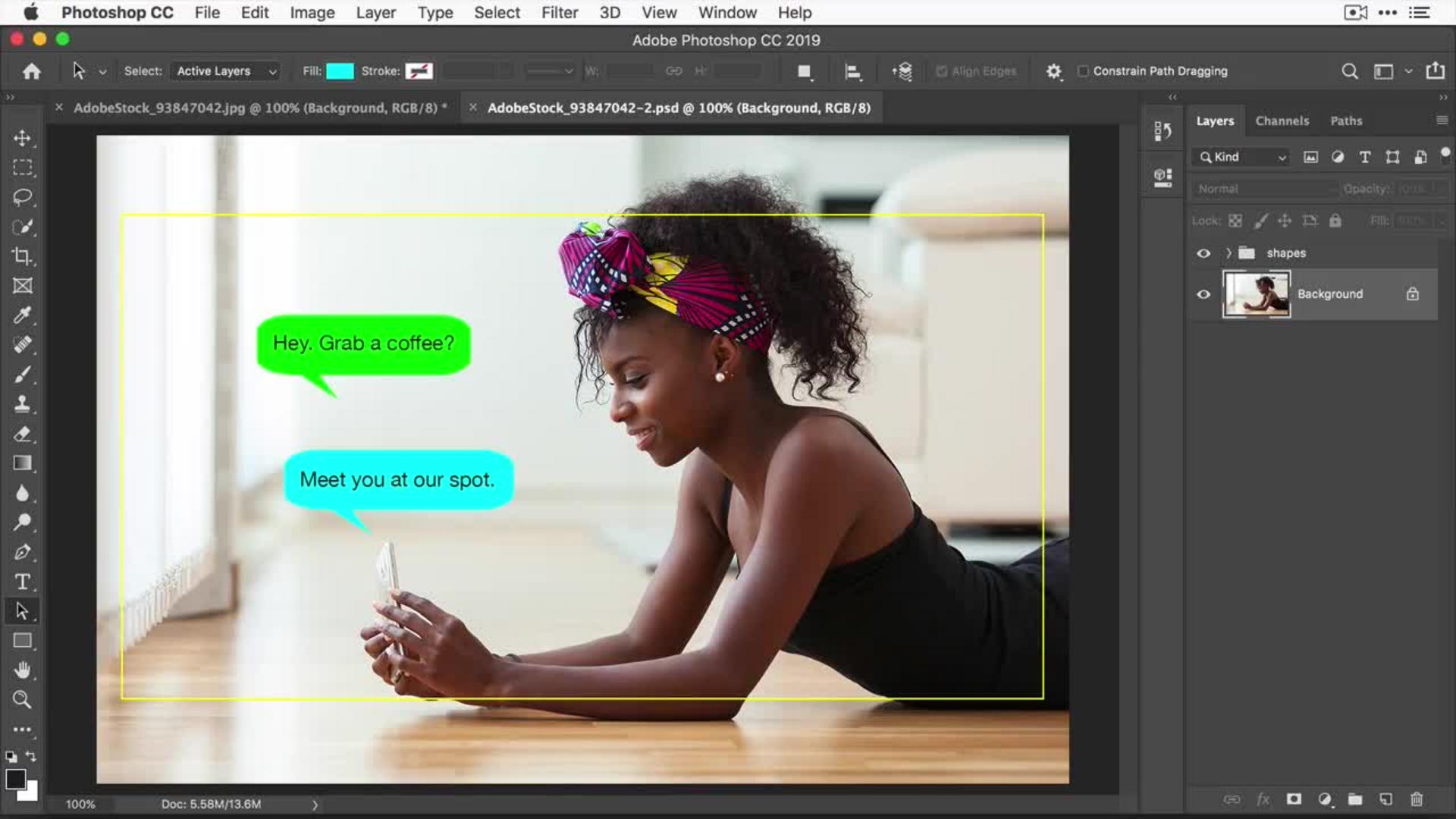
소셜 미디어 이미지에 재미있는 그래픽 추가
벡터 그래픽을 추가하여 나만의 개성 있는 소셜 미디어 이미지를 만들어 보세요.
Photoshop에서 튜토리얼 보기
샘플 파일 다운로드
샘플 파일은 튜토리얼의 학습 내용을 연습하기 위해 사용할 수 있는 Adobe Stock 에셋입니다. 이 튜토리얼이 아닌 실제 프로젝트에 이 샘플 파일을 사용하려면 Adobe Stock 에서 라이선스를 구매해야 합니다. 샘플 파일의 사용 약관을 살펴보려면 폴더에 있는 ReadMe 파일을 참조하십시오.
학습한 내용: 모양 레이어를 사용하여 소셜 미디어용 이미지에서 벡터 개체 만들기
텍스트 풍선 만들기
툴바에서 사용자 정의 모양 툴을 선택합니다.
옵션 막대에서 모양 필드를 클릭하여 모양 피커를 엽니다.
모양 피커에서 톱니바퀴 아이콘을 클릭한 다음 말 풍선 범주를 선택하고 모양을 선택합니다.
참고: Photoshop 2020에서 말 풍선 모양은 레거시 모양 및 기타에 있습니다. 표시하는 방법은 다음과 같습니다.
• 창 메뉴에서 모양을 클릭하여 모양 패널을 엽니다.
• 모양 패널의 오른쪽 상단에 있는 세 개의 선 아이콘을 클릭하고 레거시 모양 및 기타를 선택합니다.
• 모양 패널의 하단으로 스크롤하고 레거시 모양 및 기타 폴더를 확장합니다. 모든 레거시 기본 모양 폴더를 확장한 다음 아래로 스크롤하고 말 풍선 폴더를 확장합니다. 여기에서 말 풍선 모양을 선택할 수 있습니다.나중에 말 풍선과 같은 레거시 모양을 사용하고자 하는 경우 툴바에서 사용자 정의 모양 툴을 선택하고 모양 메뉴에서 모양 필드를 클릭하면 레거시 모양 및 기타 폴더를 찾을 수 있습니다.
이미지에서 드래그하여 텍스트 풍선 개체를 만듭니다. 그러면 이 개체가 포함된 모양 레이어가 자동으로 생성됩니다.
옵션 막대에서 칠 필드를 클릭하고 텍스트 풍선의 색상을 선택합니다.
툴바에서 이동 툴을 선택하고 드래그하여 텍스트 풍선을 원하는 위치로 옮깁니다.
편집 > 패스 변형 > 가로로 뒤집기를 선택하여 텍스트 풍선을 뒤집습니다.
또 다른 텍스트 풍선 만들기
레이어 패널에서 모양 레이어를 마우스 오른쪽 버튼으로 클릭하거나 macOS의 경우 Control을 누른 상태에서 클릭하여 레이어 복제를 선택합니다.
레이어 패널에서 두 번째 모양 레이어를 선택한 상태에서 툴바에서 이동 툴을 선택합니다. 이미지에서 두 번째 텍스트 풍선을 드래그하여 옮깁니다.
툴바에서 사용자 정의 모양 툴을 다시 선택하고 칠 필드를 클릭한 다음 두 번째 텍스트 풍선의 색상을 선택합니다.
편집 > 패스 자유 변형을 선택하거나 Command+T(macOS), Ctrl+T(Windows)를 누릅니다. 이미지에서 두 번째 텍스트 풍선의 기준점을 드래그하여 크기를 변경합니다. 텍스트 풍선 밖을 클릭하여 변경 사항을 적용합니다.
팁: 모양 툴로 만든 개체는 벡터 개체이므로 가장자리는 부드럽고 이미지의 품질 훼손 없이 원하는 대로 크기를 변경하거나 모양을 변형할 수 있습니다.툴바에서 수평 문자 툴을 선택하고 각 텍스트 풍선에 텍스트를 추가합니다.
이미지 일부 주위에 프레임 만들기
툴바에서 사각형 툴을 선택합니다.
이미지에서 드래그하여 사각형 모양을 만듭니다.
속성 패널에서 색상 필드를 클릭하고 칠 없음 아이콘을 선택합니다. 획 필드를 클릭하고 색상을 선택합니다. 크기 슬라이더를 드래그하여 획 크기를 설정합니다. 빈 개체 주위의 획은 이미지 일부 주위에 있는 프레임처럼 보입니다.
편집 > 자유 변형을 선택하거나 Command+T(macOS), Ctrl+T(Windows)를 누릅니다. 이미지에서 개체의 기준점을 드래그하여 크기를 변경합니다. Enter 또는 Return을 눌러 적용합니다.
팁: 파란색 패스가 보이지 않게 하려면 다른 레이어 또는 툴을 선택합니다.
작업 저장
파일 > 다른 이름으로 저장을 선택하여 레이어가 그대로 유지되는 PSD 형식으로 사진 사본을 저장합니다. 그러면 나중에 편집할 수 있습니다.
파일 > 다른 이름으로 저장을 다시 선택하여 소셜 미디어에 게시할 JPEG 또는 PNG 형식으로 이미지 사본을 저장합니다.
튜토리얼 찾기에서 추천 튜토리얼을 따라 해 보셨다면 잠시 시간을 내어 피드백 을 남겨주시기 바랍니다. 귀하의 의견은 이러한 경험을 개선하는 데 큰 도움이 됩니다.