튜토리얼 문서
초보자
3분
탁월한 디지털 디자인의 주요 원칙
향후 디지털 디자인 프로젝트를 효과적으로 전달하는 데 필요한 5가지 원칙을 살펴보세요.

e북 또는 인터랙티브한 브로셔를 디자인할 때 다음의 디지털 디자인 원칙을 지키면 사용자에게 탁월한 경험을 제공할 수 있습니다.
폼팩터 및 컨텍스트
디지털 디자인 프로젝트를 시작할 때, 사람들이 작업물을 보게 될 채널과 각 디바이스의 제한 사항을 파악해야 합니다.
디바이스의 화면 크기, 즉 "폼팩터"에 맞게 디자인하세요. InDesign의 새로 만들기 문서 대화 상자에는 웹 및 모바일 사전 설정이 있으며, Adobe Stock 템플릿을 검색할 수도 있어 템플릿에서 바로 작업을 시작할 수 있습니다.
디바이스에 맞게 인터랙션을 최적화하는 방법을 계획하세요.
인쇄 측면은 고려하지 마세요. 인쇄를 목적으로 하지 않는 디지털 디자인은 파이카나 인치가 아닌 픽셀을 사용하여 크기를 측정하고, 색상의 경우 CMYK(청록, 마젠타, 노랑, 검정)가 아닌 RGB(빨강, 녹색, 파랑)를 사용하세요.

콘텐츠 계층화
간결하고 효과적인 디자인을 만들 때 가장 중요한 요소가 무엇인지를 결정해야 합니다.
이목이 집중될 중요한 부분을 지정하세요. 예를 들어 이벤트 홍보 전단의 경우 이벤트 날짜, 장소, 시간과 같은 필수 정보로 시선을 끌어야 합니다.
시각적 언어를 만들기 위해 주요 디자인 요소를 반복하세요. 반복에 재사용하는 에셋은 Creative Cloud Libraries를 통해 저장하고 공유할 수 있습니다.
디자인에서 각기 다른 구성 요소의 상대적 중요성을 시각적으로 전달하기 위해 Adobe Fonts, 글꼴 크기, 색상과 같은 InDesign 기능을 사용하세요.
머리글 및 본문 글자 등의 요소에 대해 단락 스타일로 서식을 저장하세요. 그러면 일관성이 유지되고 시각적인 페어링이 자연스럽게 형성됩니다.

가독성 확보
사용자의 시선을 사로잡으려면 텍스트가 한눈에 들어와야 합니다.
디자인에 사용된 글꼴의 총 수를 제한하고 서로 잘 어울리는 글꼴을 선택하세요.
텍스트를 읽기 쉽게 하려면 커닝, 자간, 정렬 속성을 활용하세요.
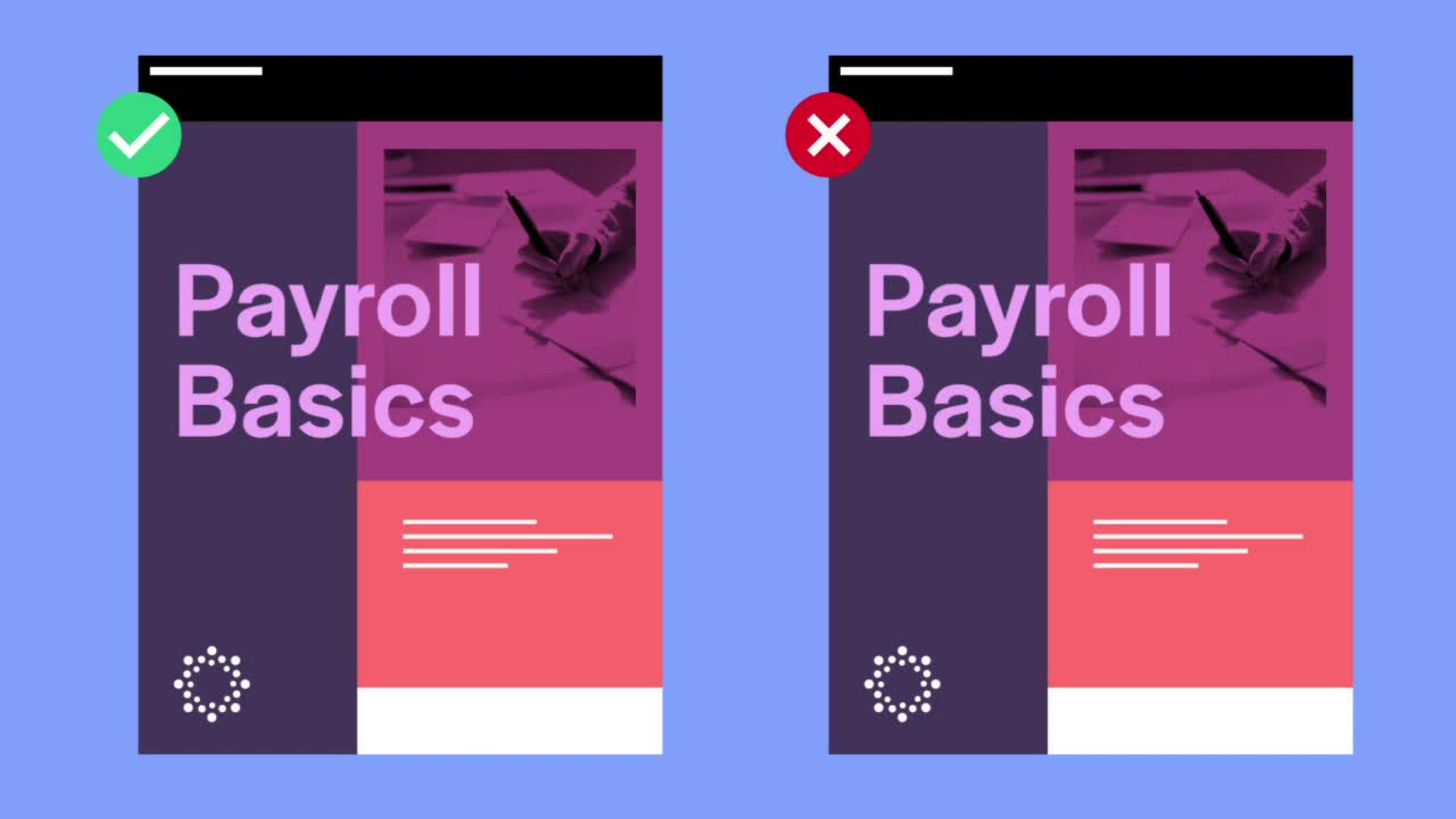
텍스트와 배경 사이에 충분한 대비를 주세요.
전달 매체에 비해 텍스트를 너무 크거나 작게 지정하지 마세요.
텍스트의 맞춤법을 검사하고 맞춤법 검사에서 놓친 오류를 확인하고 교정하는 것을 잊지 마세요.

대화형 요소 추가
링크나 비디오와 같은 인터랙티브한 기능은 시선을 사로잡고 디자인의 호감도를 한층 높여줍니다.
대화형 요소를 신중하게 사용하세요. 인위적인 인상에 과도하게 치중하는 것은 바람직하지 않습니다.
전달 매체를 고려하세요. 모든 대화형 요소가 모든 포맷과 모든 디바이스에서 작동하는 것은 아닙니다.
일관성 있게 대화형 요소를 사용하세요. 예를 들어 탐색 동작의 경우 페이지와 문서가 일치하는지 확인해야 합니다.
동작을 테스트하는 것을 잊지 마세요.
과도한 대화형 요소 사용으로 콘텐츠 계층 구조를 흩트리지 마세요.
사용성 극대화
가독성과 마찬가지로 사용성은 사용자가 디자인을 간편하게 이해하고 탐색할 수 있어야 합니다.
디자인 요소가 사용자 경험에 미치는 영향을 고려하세요.
혼동, 불만 또는 거부감을 일으키는 잠재적 원인을 식별하여 사용성을 우선시하세요. 예를 들어 버튼이 너무 작아 쉽게 누를 수 없는지 확인하는 것이 좋습니다.
시각적 언어와 친근감을 만들기 위해 인터랙티브한 요소를 반복하세요. 재사용한 에셋을 Creative Cloud Libraries를 통해 저장하고 공유할 수 있습니다.
파일 크기를 너무 크게 만들지 마세요. 인터넷 연결이 불안정하거나 파일 크기 제한이 있는 사용자가 파일에 액세스하지 못할 수 있습니다.

해야 할 것과 하지 말아야 하는 이러한 주요 원칙은 모든 디지털 디자인 프로젝트에서 확고하게 자리잡힌 기본 사항입니다. 디지털 작업물을 돋보이게 하고 임팩트 있고 다수가 이용 가능한 것으로 만들려면 이러한 주요 원칙을 따를 것을 권합니다. 아울러, 주요 원칙과 함께 자신이 지금까지 쌓은 경험을 바탕으로 InDesign을 활용하여 멋진 디지털 작품을 만들어 보세요.