튜토리얼 문서
초보자
5분
- 새 문서 만들기
- 배경 이미지 가져오기
- 타이틀 추가 및 서식 지정
- 색상을 추가하여 타이틀을 돋보이게 만들기
- 시선을 사로잡는 멋진 타이포그래피 만들기
- 강렬한 그래픽 추가
- 온라인 보기용으로 아트웍 내보내기
멋진 타이틀 설정
고품질의 서체를 선택하고 독특한 조판을 적용하며 간단한 색상 일치 기법을 사용하는 등 간단한 방법을 통해 강렬한 첫인상을 남겨보세요.
Illustrator에서 튜토리얼 보기

샘플 파일 다운로드
이 샘플 파일에는 실습 용도로만 사용할 수 있는 Adobe Stock 에셋이 포함되어 있습니다. 이 파일의 사용 약관을 살펴보려면 폴더에 있는 ReadMe 파일을 참조하십시오. Adobe Stock 은 상업용으로 사용할 수 있는 수백만 개의 로열티 프리 이미지와 동영상을 제공합니다. 1개월 무료 체험판 을 통해 10개의 이미지를 다운로드할 수 있습니다.
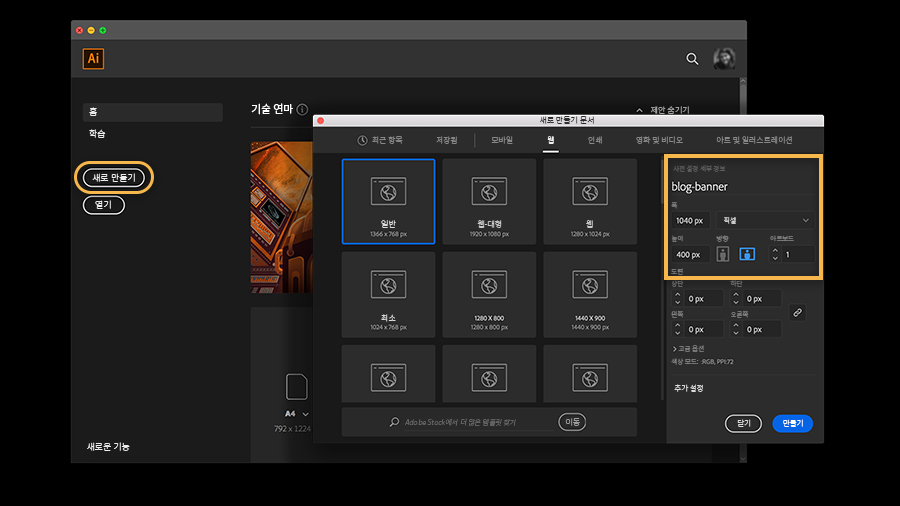
Adobe Illustrator를 실행한 다음 홈 화면에서 새로 만들기 버튼을 클릭합니다.
새로 만들기 문서 창에서 상단에 있는 웹 범주를 선택하고 크기를 입력합니다. 블로그 헤더를 만들 것이므로 폭: 1040px과 높이: 400px을 사용합니다.
만들기를 클릭합니다.

먼저 배경 이미지를 추가해 봅니다. 간단한 텍스처 또는 텍스트 공간이 있는 이미지를 선택합니다.
파일 > 가져오기를 선택하고 보유한 사진을 선택하거나 제공되는 샘플 이미지를 찾은 다음 가져오기를 클릭합니다.
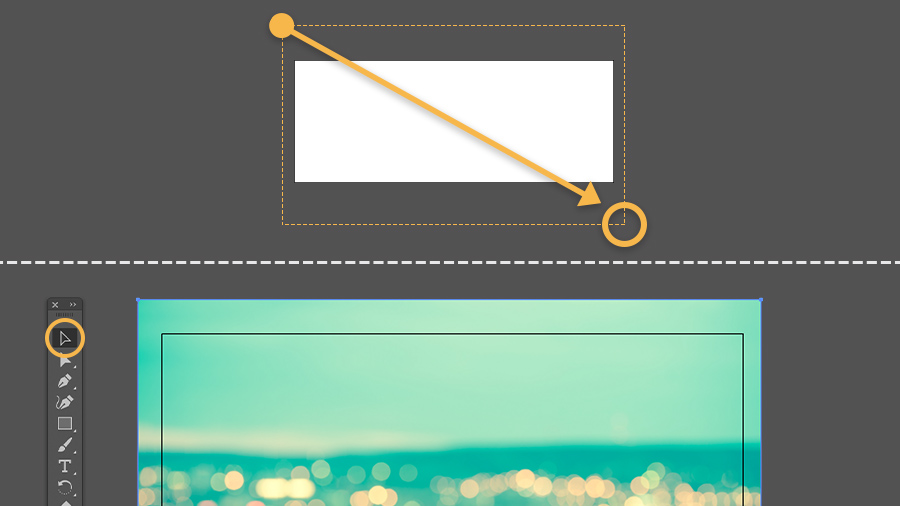
이미지가 로드된 커서를 클릭하고 드래그하여 사진이 대지 전체에 표시되도록 합니다. 가져온 이미지가 대지 경계선을 넘어도 상관없습니다. 이 문제는 마지막 단계에서 수정해 봅니다.
이미지가 배치된 후 이미지의 위치를 조정하려면 선택 툴로 사진의 가운데를 드래그합니다.

문자 툴을 선택하고 대지의 아무 곳이나 클릭하여 삽입 점을 추가합니다. 기본 자리 표시자 텍스트("Lorem ipsum")가 표시됩니다.
속성 패널의 문자 섹션에서 글꼴 크기를 큰 포인트 크기(예: 60pt)로 변경한 다음 단락 섹션에서 가운데 정렬 버튼을 클릭합니다.
기본 "Lorem ipsum" 텍스트를 원하는 타이틀로 바꾼 다음 Esc 키를 눌러 문자 툴을 종료하면 문자 오브젝트가 자동으로 선택됩니다.

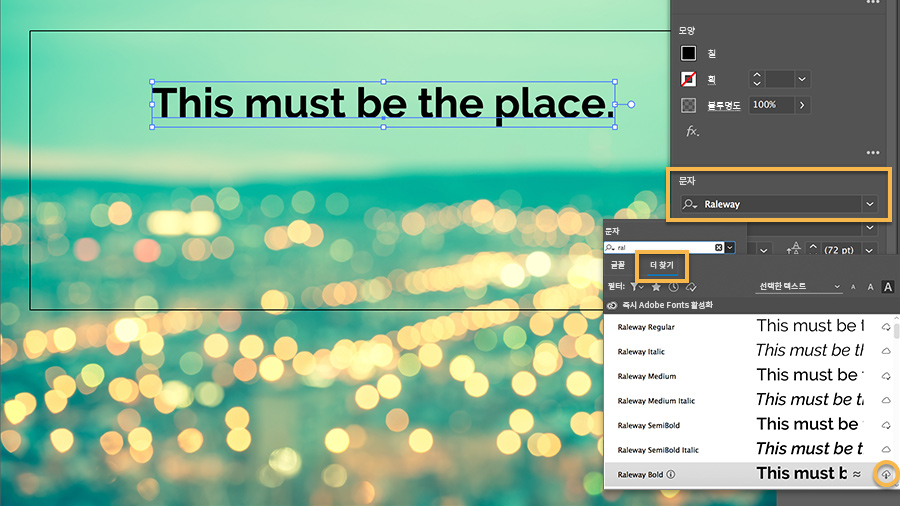
속성 패널에서 글꼴 군 메뉴를 클릭하고 설치된 글꼴을 선택하거나 Adobe Fonts의 새 글꼴을 추가할 수 있습니다. 더 찾기를 클릭하고 Creative Cloud 멤버에게 제공되는 모든 고품질 Adobe Fonts를 스크롤하여 찾습니다.
따라 하려면 Raleway Bold를 선택하고 구름 아이콘을 클릭하여 활성화합니다.
글꼴 메뉴에서 Raleway Bold를 선택합니다.

배경 이미지에서 색상을 가져와 통합 색상 구성표를 만듭니다.
스포이드 툴을 선택하고 이미지의 아무 곳이나 클릭하여 색상을 추출하고 선택한 텍스트에 적용합니다.
추출한 색상을 편집하거나 원하는 색상을 선택하려면 툴바 하단에 있는 칠 색상 상자를 두 번 클릭하고 색상 피커를 사용하여 또 다른 색상을 선택합니다.

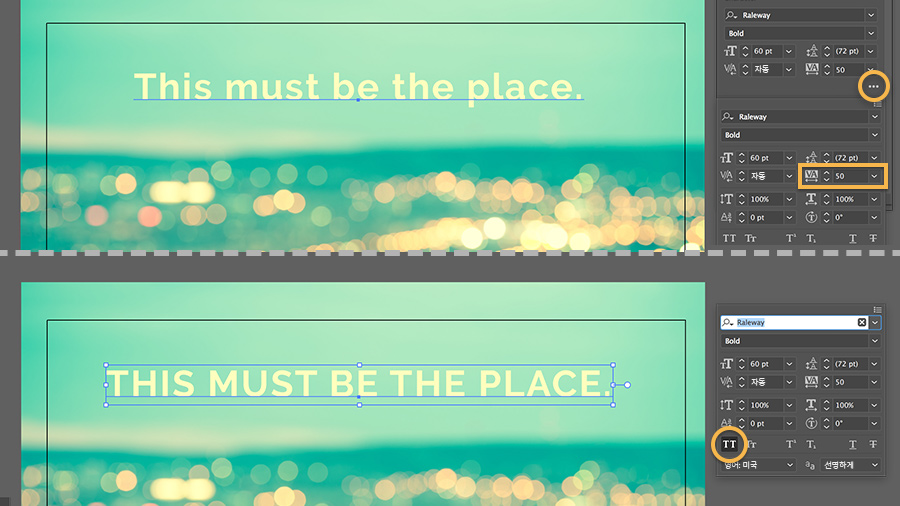
타이틀을 만들었다면 다양한 글씨체를 적용하여 타이틀을 돋보이게 만들어 보십시오. 문자 섹션에서 기타 옵션 버튼(세 개의 점)을 클릭합니다.
문자 간격을 넓혀 타이틀을 세련되게 만들거나 문자 간격을 좁혀 모던하게 만들 수 있습니다. 자간 설정 메뉴에서 50, -25, -10 등의 값을 선택하여 다양하게 실험해 보십시오.
타이틀을 모두 대문자로 설정해 보려면 모두 대문자 버튼을 클릭하여 다른 스타일을 만듭니다.

이 단계에서는 효과를 추가하여 타이틀에 깊이를 더해 봅니다.
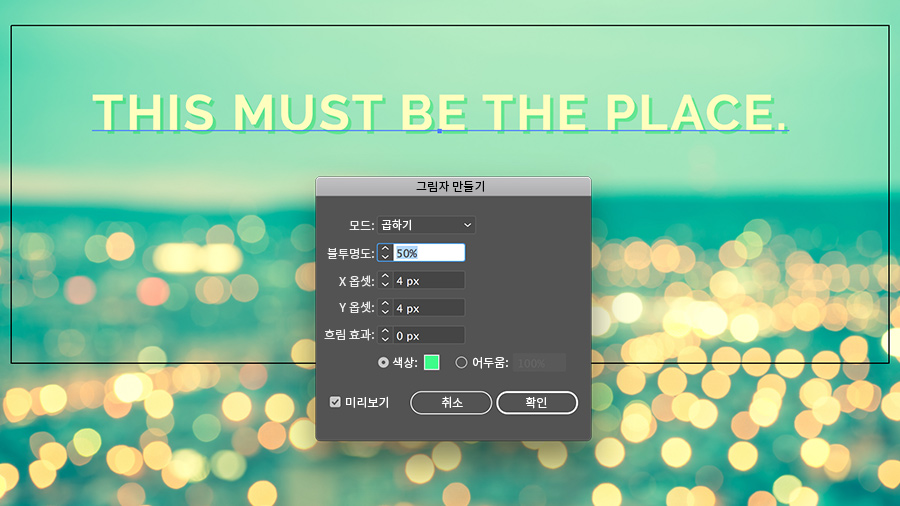
텍스트가 선택된 상태에서 효과 > (Illustrator 효과) 스타일화 > 그림자 만들기를 선택합니다. 모드, 불투명도, 옵셋, 흐림 효과 및 색상 설정을 변경하면서 다양하게 실험해 보십시오. 미리보기를 선택하여 실시간으로 효과를 본 다음 확인을 클릭합니다.
가장자리가 선명한 그림자를 만들려면 다음과 같이 설정합니다.
모드: 곱하기
불투명도: 50%
옵셋 값: 4px, 4px
흐림 효과: 0px

마지막으로 타이틀 디자인을 웹 형식으로 저장해 봅니다.
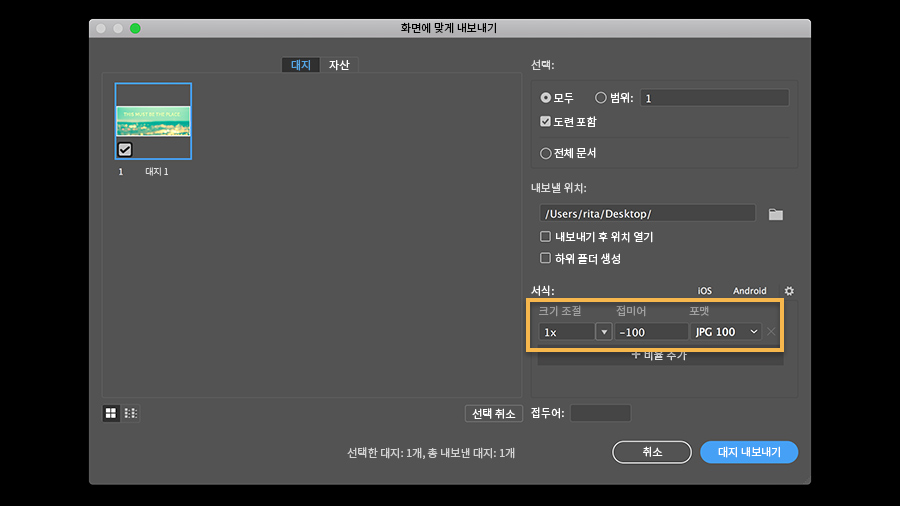
파일 > 내보내기 > 화면에 맞게 내보내기를 선택합니다. 파일을 저장할 위치와 고품질을 위해 JPG 100 설정을 선택한 다음 대지 내보내기를 클릭합니다.

시선을 사로잡는 아트웍과 멋진 타이포그래피를 사용하여 매력적인 웹 타이틀 디자인이 완성되었습니다.


