튜토리얼 문서
초보자
2분
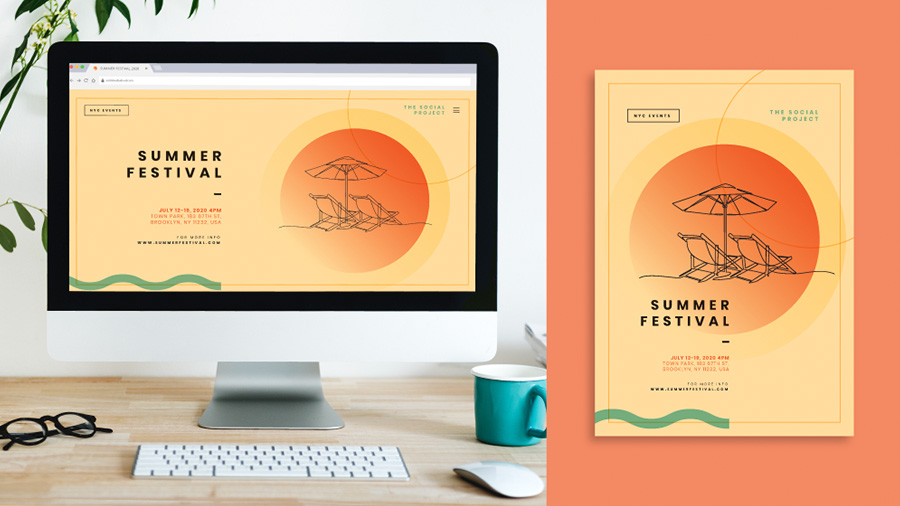
탁월한 레이아웃의 조건
메시지를 효과적으로 전달하는 탁월한 레이아웃 제작을 위한 7가지 원칙을 살펴보세요.
Illustrator에서 튜토리얼 보기

타겟 고객의 관심을 끄는 레이아웃을 만들려면 먼저 메시지를 전달하는 디자인을 효과적으로 사용하는 방법을 알아야 합니다. 다음의 주요 디자인 원칙은 탁월한 레이아웃의 기초가 됩니다.
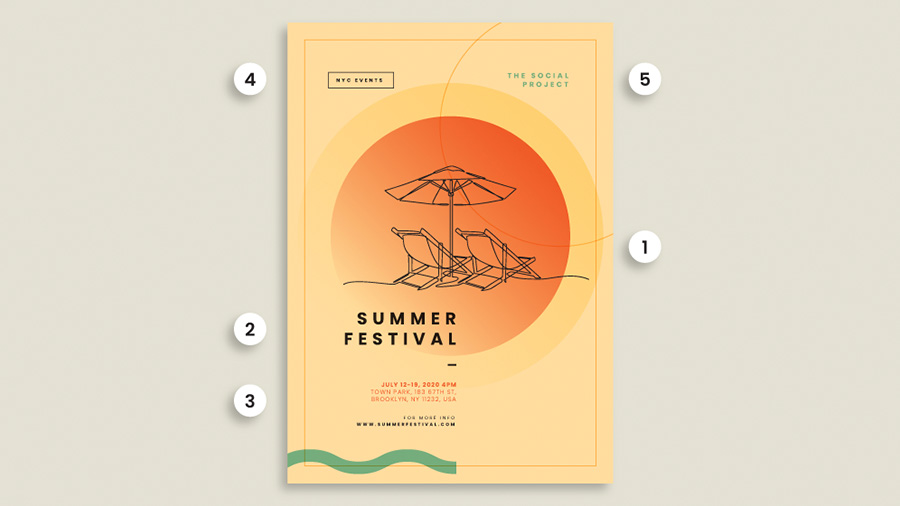
여백을 사용하여 임팩트 있는 효과 연출
혼잡한 레이아웃은 중요한 정보로 독자의 시선을 끌 수 없습니다. 충분한 여백(빈 공간)을 포함하는 것은 의도된 메시지를 전달하는 데 중요합니다. 따라서 디자인 요소 사이에 충분한 간격을 두어 디자인 영역을 분리하고 디자인 요소와 여백 간의 균형을 유지합니다.

효과적으로 콘텐츠 그룹화 및 구성
관련 디자인 요소를 함께 유지하면 정보의 접근성을 높여 독자의 시선을 사로잡을 수 있습니다. 예를 들어 이벤트 포스터에서 독자가 서로 연관된 정보를 한눈에 알 수 있도록 이벤트 날짜, 시간 및 장소를 함께 배치합니다.

반복적으로 주요 디자인 요소 사용
효과적인 레이아웃에는 요소 또는 스타일이 반복되어 일관성을 유지하므로 독자는 디자인 "언어"에 익숙해집니다. 독자는 콘텐츠를 경험하는 동안 다음 단계를 예상합니다. 예를 들어 특정 색상(색상 팔레트)을 선택하여 디자인 전체에 사용할 수도 있습니다.

대비를 추가하여 돋보이게 하기
레이아웃 디자인에서 대비는 색상, 글꼴, 글꼴 크기 등을 사용하여 한 요소를 다른 요소와 다르게 만들 때 사용됩니다. 즉, 시선을 사로잡고 관심을 끌 수 있는 효과입니다. 다양한 유형의 대비를 사용하여 독자가 집중해야 하는 콘텐츠에 관심을 유도할 수 있습니다.

콘텐츠 정렬
콘텐츠를 적절하게 정렬하면 레이아웃은 매력적으로 보이고 탐색이 수월합니다. 시각적 격자 또는 시각적 정렬 툴을 사용하여 콘텐츠를 정렬할 수 있습니다.

초점 지정
독자가 처음으로 집중해야 하는 요소를 콘텐츠 초점이라고 합니다. 초점을 레이아웃의 시작점으로 사용하십시오. 세일즈 웹 페이지에서는 "구매하기" 버튼과 같은 CTA가 초점이 될 수 있습니다.

콘텐츠 계층 구조 구성
디자인에서 가장 중요한 요소를 결정하면 콘텐츠 계층 구조를 손쉽게 정의할 수 있습니다. 글꼴, 글꼴 크기, 글꼴 두께, 색상과 같은 디자인 기능을 사용하면 디자인에서 다양한 콘텐츠 요소의 상대적 중요성을 시각적으로 전달할 수 있습니다.

시선을 사로잡는 레이아웃을 만들기 위한 이러한 7가지 원칙을 알아두면 서비스, 이벤트, 제품 등을 전문적으로 홍보할 수 있습니다. Illustrator를 활용해 보세요.
2023년 5월 24일


