튜토리얼 문서
초보자
27분
타투 문양에서 영감을 받은 증강 현실 제작
전통 타투 문양에서 영감을 받은 2D 이미지를 3D로 구현해 봅니다.
타투 문양에서 영감을 받은 AR 강의 개요
강의의 개요와 다룰 내용을 시청하세요.
학습한 내용: AR 경험을 시작하는 방법과 실습에 필요한 자료
Tattoo Flash Set: 비헤이비어가 설정된 Aero 장면에 타투 문양에서 영감을 받은 모든 에셋이 배치된 예제 파일입니다.
Tattoos to Life: 제공된 에셋 일부로 만든 인터랙티브한 AR 장면이 포함된 예제 파일입니다.
Aero에서 QR 코드를 생성하고 이를 스캔하면 증강 현실 경험을 실행할 수 있습니다.
장면 탐색 단축키:
1번 키 - Orbit (회전)
2번 키 - Pan (패닝)
3번 키 - Dolly (돌리)
F 키 - Frame Selection (선택한 개체 확대)
다음은 에셋 폴더에 포함된 보조 자료 목록입니다.
타투에서 영감을 받은 3D 모델(GLTF) 12개
2D 이미지 6개
경험 실행을 위한 QR 코드
Aero .real 장면(Aero AR 파일 포맷) 2개
제공된 샘플 파일은 튜토리얼을 통해 배운 학습 내용을 연습하는 데 사용할 수 있는 Adobe Stock 에셋입니다. 이 튜토리얼이 아닌 실제 프로젝트에 이 샘플 파일을 사용하려면 Adobe Stock에서 라이선스를 구매해야 합니다. 샘플 파일의 사용 약관을 살펴보려면 폴더에 있는 ReadMe 파일을 참조하세요.
Tattoos to Life 프로젝트에 대한 자세한 내용은 Velvet Spectrum Behance 페이지를 참조하세요.
Aero 에셋 준비를 위한 사전 Photoshop 작업
Photoshop에서 AR 제작에 필요한 에셋을 준비해 봅니다.
학습한 내용: Photoshop에서 AR에 사용할 에셋을 조정하는 방법
Photoshop에서 이미지 메뉴에 있는 조정 옵션 중 '어두운 영역/밝은 영역' 옵션을 사용해 해안가 장면 이미지를 수정합니다.
곡선 조정 레이어를 사용하여 색상을 조정합니다.
색상 범위를 사용하여 구름 이미지에서 흰색을 추출합니다.
사각형 툴과 문자 툴을 사용하여 이미지 고정점에 적용할 강한 대비 요소를 만듭니다.
이미지 고정점과 알맞은 고정점의 요건에 대한 자세한 내용은 여기 를 참조하세요.
그레이디언트 맵을 사용하여 오래된 종이 효과를 만듭니다.
마스크를 사용하여 투명한 원을 그립니다.
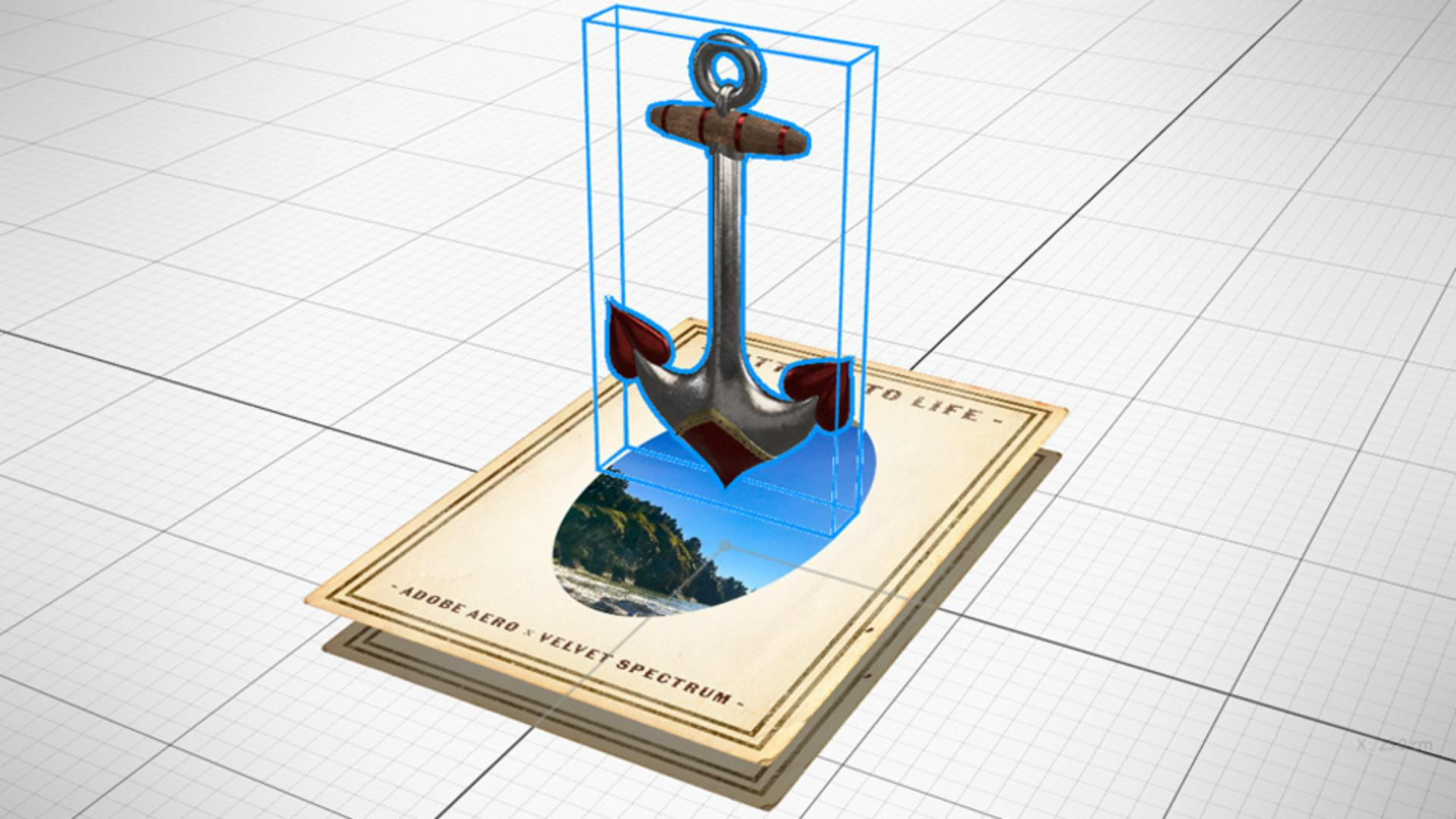
Aero에서 “Tattoos to Life" 장면 제작하기
Aero로 에셋을 가져와 증강 현실 장면의 레이아웃을 작성합니다.
학습한 내용: 이미지 고정점을 사용하는 방법과 에셋을 가져오는 방법
Scene 그래프에서 기본 고정점 옵션을 Image로 변경합니다.
고정점으로 사용할 에셋을 Aero로 가져옵니다.
Properties 패널에서 개체의 Pivot(기준점)을 변경합니다.
Shift 키를 누른 상태에서 회전을 누르면 개체가 15도씩 증가하면서 회전합니다.
개체를 이동하고, 비율을 조정하고, 회전할 수 있는 3D 기즈모를 사용하여 에셋을 원하는 위치에 배치합니다.
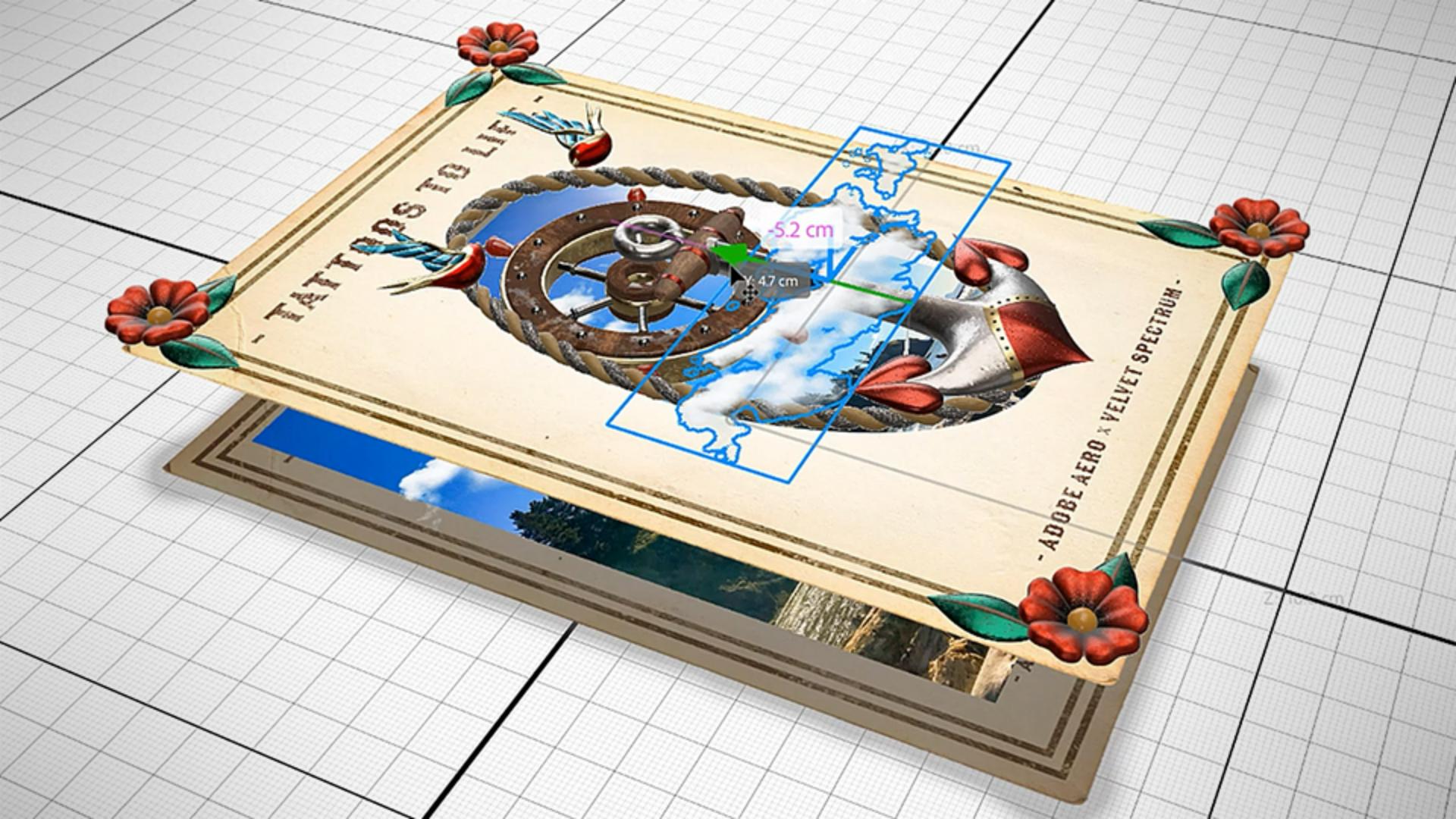
Behavior Builder로 인터랙션 및 애니메이션 추가하기
트리거를 만들고 액션을 추가하여 장면에 생동감을 불어넣어 보세요.
학습한 내용: Behavior builder를 사용하여 트리거를 만들고 액션을 추가하는 방법
Import 버튼을 사용하여 투명한 구름 이미지를 Aero로 가져옵니다.
Actions 패널에서 Duplicate 옵션으로 개체를 복제합니다.
Actions 패널에서 Group 옵션으로 개체를 한 그룹으로 지정합니다.
이 그룹 전체에 액션을 적용하여 한 번에 여러 개체에 모션을 추가합니다.
Behavior Builder에서 Start 트리거를 사용해 경험 시작과 동시에 액션이 시작되게 합니다.
Behavior Builder에서 Tap 트리거를 만들어 조타륜 이미지에 Rotate 액션을 설정합니다.
경험의 시작 지점에서 개체를 숨겼다가 Show 액션을 사용해 개체가 드러나게 합니다.
After Effects에서 ‘MUM’ 배너 애니메이션 적용 및 AR 경험 공유하기
After Effects에서 미세하게 흔들리는 모션을 만든 다음 Media Encoder를 통해 이 애니메이션을 이미지 시퀀스로 내보내고, 완성된 AR 경험을 공유하는 방법을 살펴봅니다.
학습한 내용: After Effects와 Media Encoder를 사용하여 AR에 사용할 애니메이션 시퀀스를 만드는 방법과 Aero에서 AR 경험을 공유하는 방법
After Affects로 배너 이미지를 가져옵니다.
Adobe Fonts를 통해 글꼴을 활성화합니다.
문자 툴로 배너에 타이포그래피를 추가합니다.
After Effects에서 변형 효과를 사용하여 글자 모양을 기울입니다.
'파도 비틀기' 사전 설정을 사용하여 배너가 펄럭이는 효과를 만듭니다.
컴포지션을 Adobe Media Encoder 대기열에 추가하여 알파 채널이 포함된 이미지 시퀀스를 생성합니다.
생성된 png 파일을 하나의 Zip 파일로 압축하고 이 Zip 파일을 Adobe Aero로 가져옵니다.
애니메이션 시퀀스를 재생하기 위해 Play Images 액션을 추가합니다.
Play Audio 액션을 사용하여 사운드를 추가합니다.
화면 오른쪽 상단에서 Share 아이콘을 사용하여 장면을 공유합니다.
아래 QR 코드를 스캔하여 증강 현실을 직접 경험해 보세요!