사진
Adobe Photoshop으로 이중톤 효과 만들기
프로필 사진을 비롯한 다양한 콘텐츠에 이중톤 효과가 많이 사용되고 있습니다. 한정된 색상을 사용하여 감각적인 느낌을 표현할 수 있는 이중톤 효과는 창의성만 있다면 누구나 쉽게 만들 수 있습니다. Adobe Photoshop에서 이미지에 색상 그레이디언트를 추가하여 이중톤 스타일의 디자인을 만드는 방법을 그래픽 아티스트 Erica Larson가 직접 소개합니다.
사진
프로필 사진을 비롯한 다양한 콘텐츠에 이중톤 효과가 많이 사용되고 있습니다. 한정된 색상을 사용하여 감각적인 느낌을 표현할 수 있는 이중톤 효과는 창의성만 있다면 누구나 쉽게 만들 수 있습니다. Adobe Photoshop에서 이미지에 색상 그레이디언트를 추가하여 이중톤 스타일의 디자인을 만드는 방법을 그래픽 아티스트 Erica Larson가 직접 소개합니다.
이중톤 효과는 고대비 이미지에서 잘 표현됩니다. 이 샘플 이미지를 활용하거나 여러분이 가지고 있는 파일을 이용하세요.
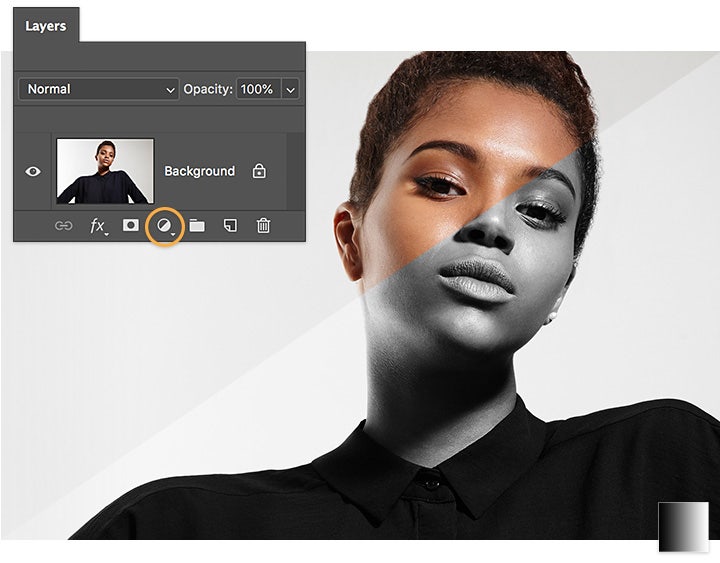
먼저, '그레이디언트 맵' 조정 레이어를 추가합니다. 이는 사진의 명암 부분에 따라 설정된 색상을 매핑시켜주는 기능으로, 일반 그레이디언트와는 다릅니다. 이렇게 그레이디언트 맵 조정 레이어를 추가하면 원본 이미지를 유지하면서 회색 음영 값에 색상을 매핑할 수 있습니다.

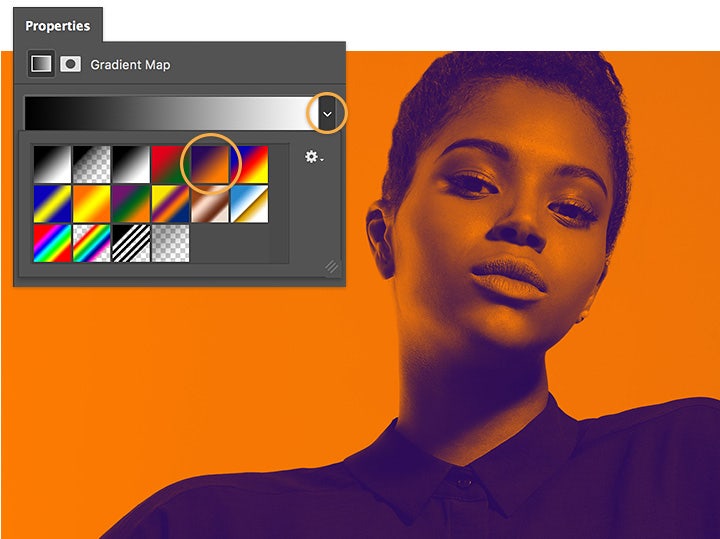
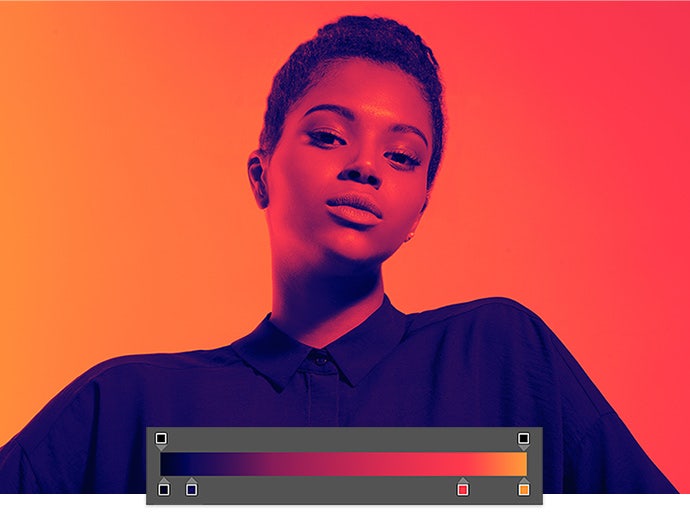
속성 패널에서 다양한 사전 설정을 클릭하여 각 사전 설정이 이미지에 어떻게 적용되는지 확인합니다. 먼저 보라, 주황 그레이디언트를 선택합니다.

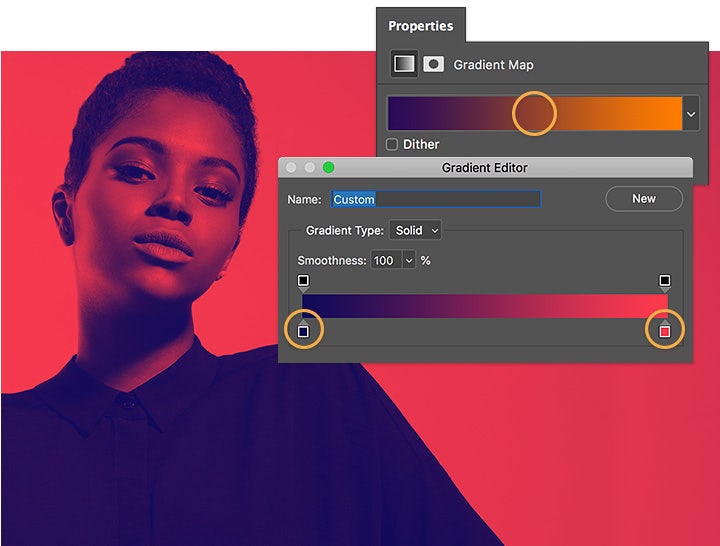
그레이디언트를 클릭하여 그레이디언트 편집기를 엽니다. 사전 설정에는 기본적으로 두 개의 색상 정지점이 있습니다. 각 색상 정지점을 두 번 클릭하여 색상 피커에서 새로운 색상을 선택합니다.

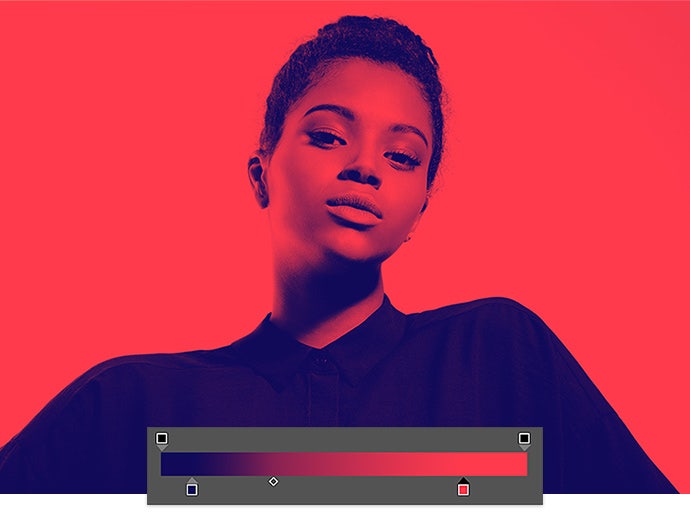
색상 정지점과 색상 중간점(가운데 다이아몬드)을 이동하여 이미지의 색상 스펙트럼 범위를 확대할 수 있습니다. 그레이디언트 아래를 클릭하여 색상 정지점을 두 개 더 추가하고 색상 피커에서 색상을 선택하면 됩니다.


극적이고 컬러풀한 효과로 대비가 뚜렷한 흑백 이미지에 새로운 느낌을 만들어 보세요.

참고: 이 튜토리얼에 포함된 프로젝트 파일은 실습 용도로만 사용하시기 바랍니다.