사실과 수치만으로 나열된 인포그래픽이 아닌 매력적인 시각 요소로 데이터를 제시하세요. 이러한 디자인 팁은 중요한 정보를 효율적이고 개성 있는 스타일로 전달하는 데 도움이 됩니다.

데이터 시각화의 기본
숫자도 좋지만 그림과 함께 숫자를 제공하면 더 좋습니다. 인포그래픽이 데이터가 많은 정보를 전달할 때 효과적인 이유는 숫자가 문맥에서 더 매력적으로 보이기 때문입니다. 마케팅 인포그래픽을 통해 잠재 고객과 교류하거나 투자자를 위한 비즈니스 계획을 분석하거나 새로운 팀원에게 순서도를 보여줄 때 인포그래픽의 목표(해당 데이터를 사용하여 스토리 전달)는 동일합니다.
최고의 인포그래픽은 먼저 고객을 고려합니다. 고객이 무엇을 알아야 하는지, 무엇을 알기 원할지 등을 파악하십시오. 적합한 툴과 리소스를 사용하면 중요한 데이터를 시각화할 수 있으므로 고객 참여도와 만족도를 높일 수 있습니다.
복잡한 데이터가 아닌 심플한 그래픽으로 메시지 전달
최고의 인포그래픽 디자인은 텍스트를 최소화하면서 데이터, 지침, 규칙 또는 체계를 나타냅니다. 큰 스토리를 뒷받침하는 단일 데이터 포인트를 흥미롭게 시각화하거나 전체 페이지에서 시각 요소을 사용하여 하나의 주제에 대한 여러 정보를 공유할 수 있습니다.
목적에 상관없이 원칙은 동일합니다.
- 주요 메시지를 명확하게 표현하십시오.
- 논문의 근거로 시각 요소를 활용하십시오.
- 디자인에 모든 내용을 포함하십시오.
인포그래픽 디자인을 시작하기 전에 스토리를 뒷받침하기 위해 수집할 정보를 생각해 보십시오. 소셜 미디어가 5년 전보다 더 많이 소비된다는 것이 주요 아이디어라면 그 기간 동안 소셜 미디어 사용자 수에 대한 통계를 찾아 트렌드를 보여줄 수 있습니다. 또한 개인이 매일 소셜 미디어 사이트에 머무는 시간 또는 인구 통계 시 가장 많이 사용하는 소셜 미디어 정보에 대한 데이터를 찾을 수도 있습니다.

철저한 숫자 검증
디자인 과정을 진행하기 전에 데이터가 적합한지 확인해야 합니다. 나중에 숫자들을 이용할 수 없을 수도 있습니다. 추정을 반증하는 설문조사가 다시 나올 수도 있고, 규정 또는 개인 정보 보호 문제로 인해 특정 사실을 공유하지 못할 수도 있고, 인터넷에서 발견한 통계 소스를 찾을 수 없게 될 수도 있습니다. 어떤 것도 운에 맡기지 마십시오. 숫자가 부정확하면 인상적인 시각 요소가 무용지물이 될 것입니다.
스케치하기
인포그래픽을 구성할 개별 요소(차트, 그래프, 아이콘, 이미지)를 만들기 전에 먼저 전체 구성에 대한 아이디어를 스케치하십시오.
이 과정은 말 그대로 스케치하면 됩니다. 인포그래픽 스케치를 대략적으로 그리십시오. 많은 디자이너는 연필과 종이로 작업하거나 태블릿에서 Adobe Photoshop Sketch 또는 Adobe Fresco와 같은 툴을 사용하여 다양한 아이디어를 빠르게 구상하는 것을 선호합니다. 다양하게 계획해 보면 계층 구조, 균형, 디자인 흐름을 결정할 수 있습니다.
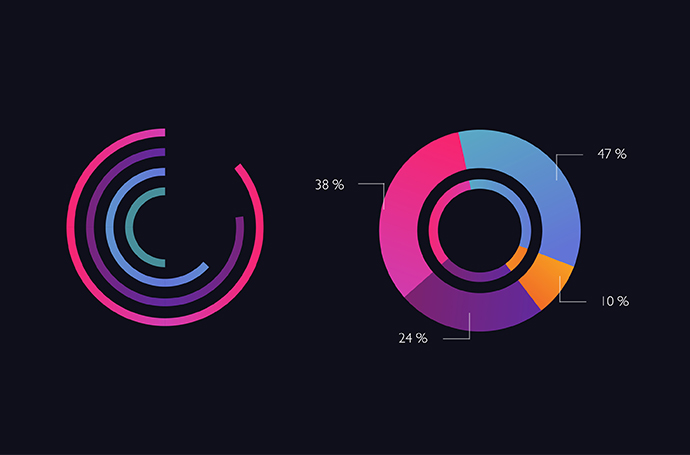
다음으로 데이터를 시각화하는 가장 좋은 방법을 생각하십시오. 선형 차트는 시간 경과에 따른 변경 사항을 표시하는 데 효과적이고, 세로 막대 차트는 시간 경과에 따른 두 데이터 세트를 비교하는 데 적합합니다. 여러 항목을 비교하는 경우 가로 막대 차트가 가장 읽기 쉬울 것입니다. 마지막으로 신뢰할 수 있는 파이 차트는 백분율을 표시하는 데 유용합니다. 스토리를 전달하는 데 도움이 되지 않거나 빠른 이해를 방해할 수 있는 요소는 제외하십시오.


디자인을 염두에 두고 프로젝트 준비
견고한 데이터와 작업 계획을 갖췄다면 디자인을 시작할 준비가 되었습니다. 프로젝트를 시작할 때 다음 사항을 고려하십시오.
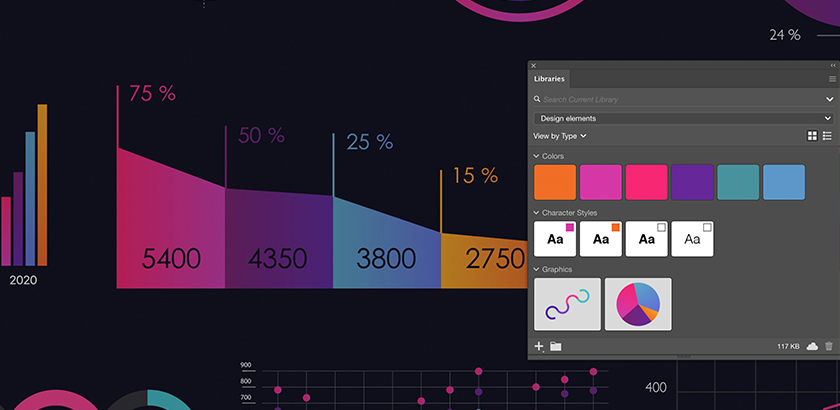
1. 적합한 툴 사용. Adobe Illustrator는 인포그래픽과 데이터 시각화를 만드는 데 필요한 모든 툴을 제공합니다. Adobe Illustrator, InDesign 및 Photoshop을 이용할 수 있는 Adobe Creative Cloud for teams 멤버십을 고려하십시오. 또한 Adobe Stock에서 자유롭게 변경 가능한 무료 인포그래픽 벡터 템플릿을 다운로드할 수 있습니다.
2. 시각적 계층 구조 개발. 스케치한 아이디어에 따라 주요 요소를 배치하여 디자인을 시작하십시오. 인포그래픽의 가운데에 표시하거나 시작 부분 또는 끝부분에 큰 시각적 가중치를 두어 가장 중요한 포인트가 가장 두드러지도록 합니다. 많은 디자인 요소가 돋보이지 않도록 하십시오.
3. 정보의 흐름 설정. 인포그래픽에 선형 스토리가 포함된 경우 독자의 시선이 한 요소에서 다른 요소로 이어지는지 확인하십시오. 여백 또는 빈 공간을 사용하여 중요한 포인트를 강조하고, 독자에게 시각적 단서를 제공하고, 균형을 유지합니다. 보이지 않는 눈금자 안내선으로 텍스트, 개체, 여백을 정렬하면 레이아웃을 구성하는 데 도움이 될 수 있습니다. 정보를 보다 시각적으로 만들고 그래픽이 텍스트로 복잡해지지 않게 하는 또 다른 방법은 Adobe Stock의 아이콘 세트를 사용하는 것입니다. 데이터를 전달하는 데 사용할 그래프와 차트로 주제와 관련된 이미지를 연결하는 방법을 생각해 보십시오.
4. 색상 구성표 선택. 인포그래픽에는 많은 정보가 포함될 수 있으므로 색상 구성표를 간단하게 유지하여 혼란스럽지 않게 하십시오. 브랜드와 일관되고 보완하는 색상을 선택합니다. 색상 테마 선택 시 도움이 필요한 경우 현재 색상 트렌드를 살펴보거나 Adobe Color에서 선택한 색상이 조화를 이루고 있는지 확인하십시오.

5. 하나 또는 두 개의 글꼴 선택. 심플함은 텍스트에도 중요합니다. 여러 글꼴 사용을 제한하고 브랜드와 어울리는 방식에 집중하십시오. 하나 이상의 서체를 사용하는 경우 너무 비슷하지 않고 시각적으로 적절하게 대비되도록 합니다. 예를 들어 세리프 글꼴(Times New Roman과 같이 "꼬리"가 있는 글꼴)과 산세리프 글꼴(Arial과 같이 "꼬리"가 없는 글꼴)을 함께 사용할 수 있지만 두 개의 세리프 글꼴을 함께 사용하지 않도록 합니다. 또한 여러 크기와 스타일도 실제로 필요한 요소에만 적용하십시오. 이때 요소의 속성을 제한해 놓으면 디자인의 일관성과 접근성이 높아집니다.
6. 마무리 작업. 데이터 소스를 포함하고 로고를 비롯한 다양한 브랜드를 추가하십시오. 인포그래픽의 목표에 따라 CTA를 추가할 수도 있습니다. 마지막으로 프레젠테이션용 그래픽 파일, 온라인용 PDF 등 디자인을 적합한 파일 형식으로 내보냅니다.
Adobe Stock 또는 Behance(Adobe Creative Cloud for teams에 포함된 서비스)에서 다양한 인포그래픽 형식과 디자인 템플릿을 살펴보면서 크리에이티브 프로세스를 빠르게 시작하십시오.
매력적인 인포그래픽 디자인에 유용한 앱
Creative Cloud for teams 플랜 선택
모든 플랜에는 간편한 라이선스 관리를 위한 Admin Console, 24시간 연중무휴 기술 지원, Adobe Talent에서 무제한으로 채용 공고 게시, 1TB 스토리지가 포함되어 있습니다.
단일 앱
Photoshop, Illustrator, InDesign, Acrobat Pro 등 원하는 하나의 Adobe 크리에이티브 앱을 이용하세요.*
추천
모든 앱
Photoshop, Illustrator, InDesign, Adobe Express, XD 등 20개 이상의 Adobe 크리에이티브 앱을 이용하세요.
전화(080-500-4016)로 문의 또는 상담 요청
궁금한 사항이 있으십니까? 채팅하기
대규모 조직용으로 구매하고자 하십니까? Creative Cloud for enterprise에 대한 자세한 내용
* Acrobat Pro, Lightroom 및 InCopy 단일 앱은 100GB 스토리지와 함께 제공됩니다.