チュートリアル記事
上級
5 分
アートボードでバナーをリサイズする方法
複数サイズのWebバナーを1つのPSDファイルにまとめて、素材をスマートオブジェクトで一元化しておくと、バリエーションをスピーディに作れて、修正にも対応しやすくなります。面倒なバナーのサイズ展開を効率化させましょう。
チュートリアルを Photoshop で表示

このチュートリアルで学習できる機能やサービス
スマートオブジェクト、アートボード
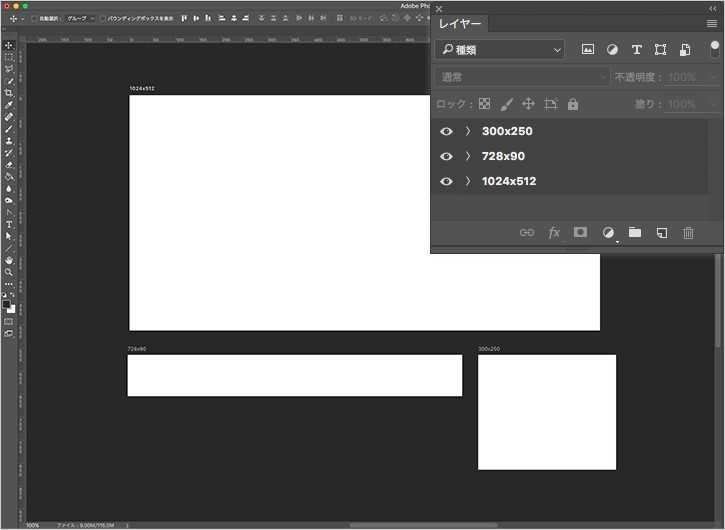
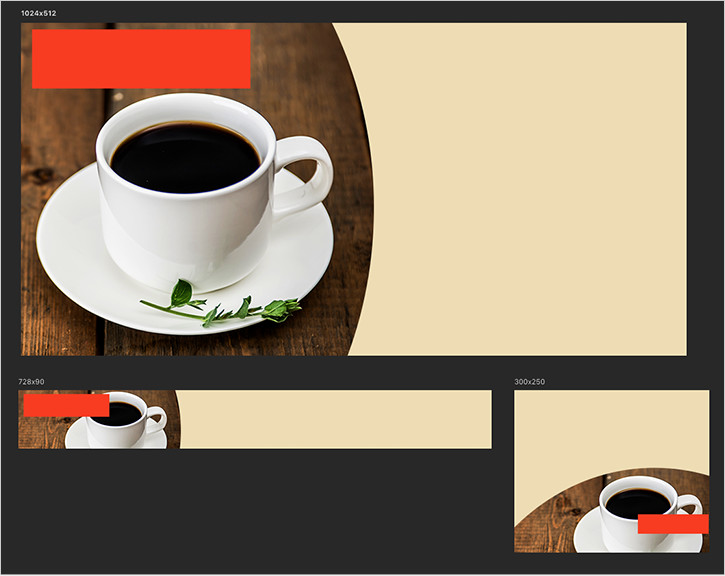
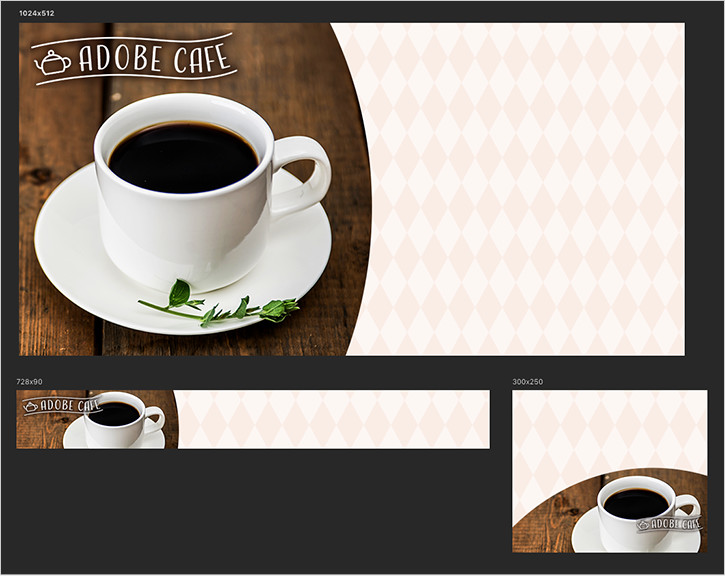
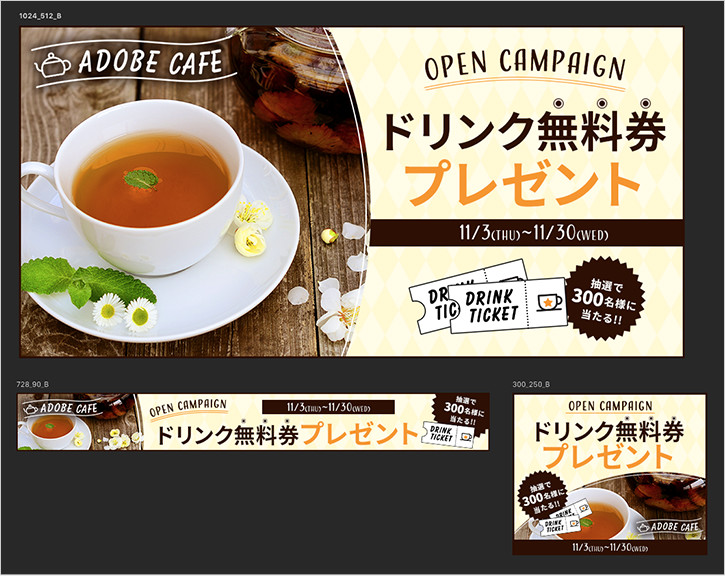
このチュートリアルでサイズ展開するバナー例

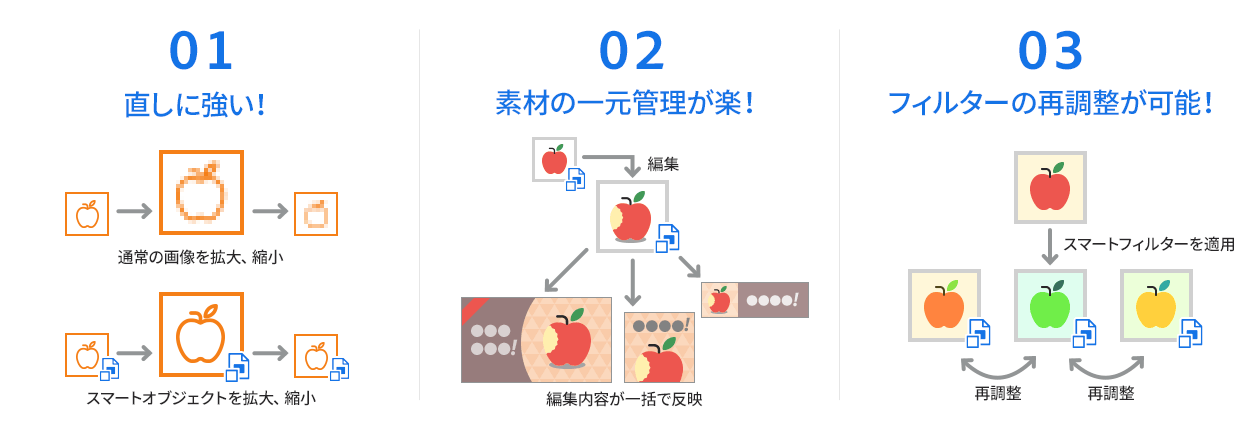
スマートオブジェクトの3つの大きなメリット
Photoshopから登場したスマートオブジェクトは、完全に非破壊で画像を変形させることができ、すべての編集内容は複製された他のスマートオブジェクトにも一括で反映されるデザイナーにとって大変便利な機能です。また、通常の画像では一度適用したフィルターの再調整は不可能ですが、スマートオブジェクトに対して適用したフィルターは何度でもやり直すことができます。スマートオブジェクトによる素材の一元管理と非破壊編集は、Webデザイナーに大きなメリットをもたらします。

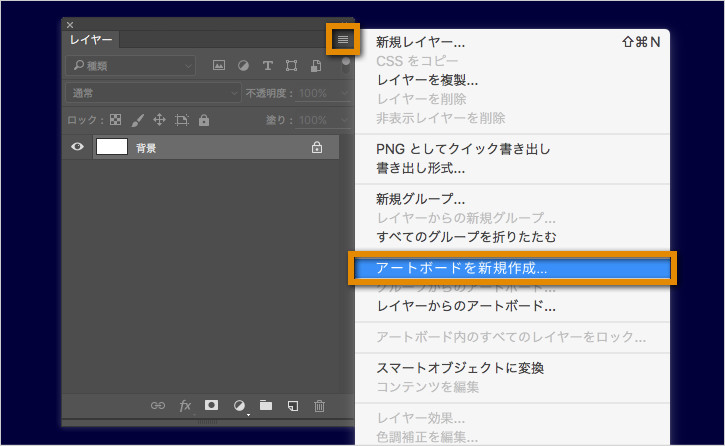
アートボードを作成
作成するバナーのサイズに合わせたアートボードを作成します。アードボードを使用することで、1つのPSDファイルに複数のサイズのバナーをデザインすることができます。Photoshopで新規ドキュメントを開き、「レイヤーパネル」メニューから、アートボードを新規作成を選択します。

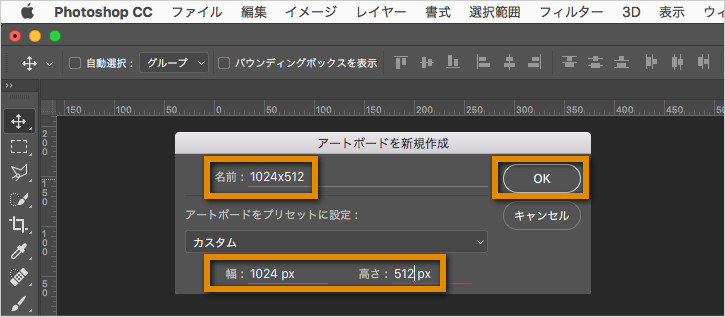
表示された「アートボードを新規作成」ダイアログで、アートボード名とサイズを指定し、「OK」ボタンを押します。

ここでは、1024×512px、300×250px、728×90pxの3サイズのアートボードを作成します。

スマートオブジェクトを準備
2-1
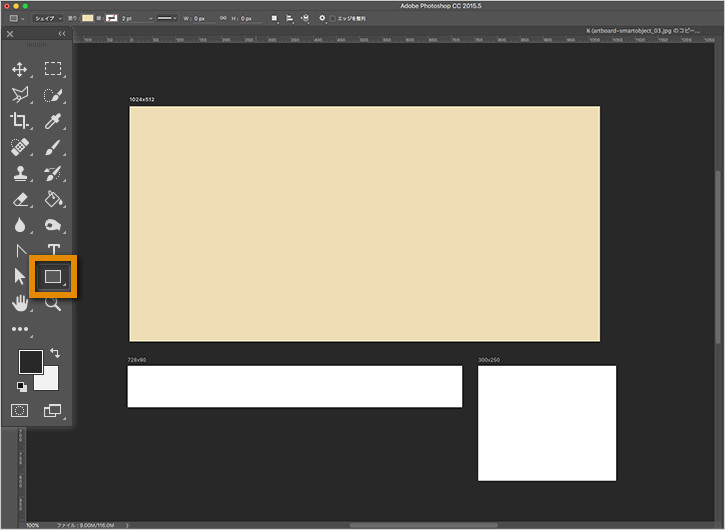
各サイズ共通で使用する部分や、後々差し替える予定の部分などにスマートオブジェクトを配置しておきます。ここでは、背景用、商品写真用、ロゴ用の3つのスマートオブジェクトを作成します。まずは背景用のスマートオブジェクトを用意します。「シェイプツール」で、基本となるバナーのサイズいっぱいに矩形を描きます。

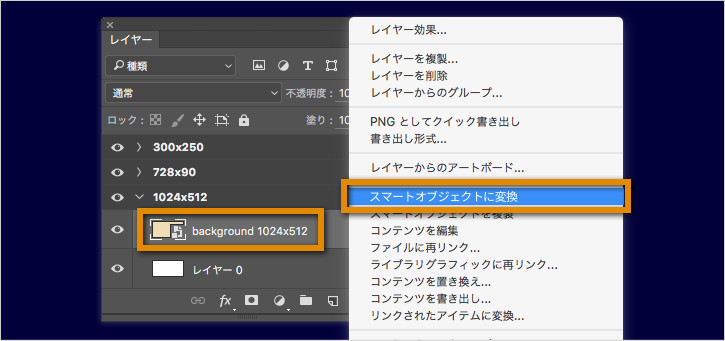
描いた矩形を「レイヤーパネル」で選択した状態で右クリックメニューから、「スマートオブジェクトに変換」を選びます。
レイヤー名は「background 1024x512」としておきましょう。

2-2
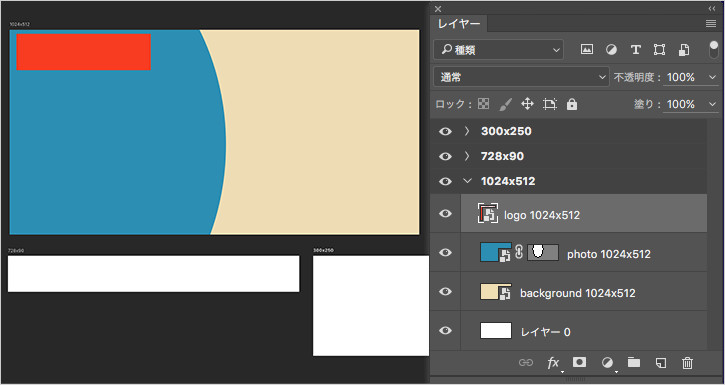
続いて、同様の手順で商品写真用とロゴ用のスマートオブジェクトを配置します。
ここでは、それぞれレイヤー名を「photo 1024x512」、「logo 1024x512」とし、「photo 1024x512」は青色、「logo 1024x512」は赤色のシェイプで作成しました。形や色はお好みでレイアウトしましょう。

2-3
作成したスマートオブジェクトを複製して、他の2サイズのアートボードにも配置します。
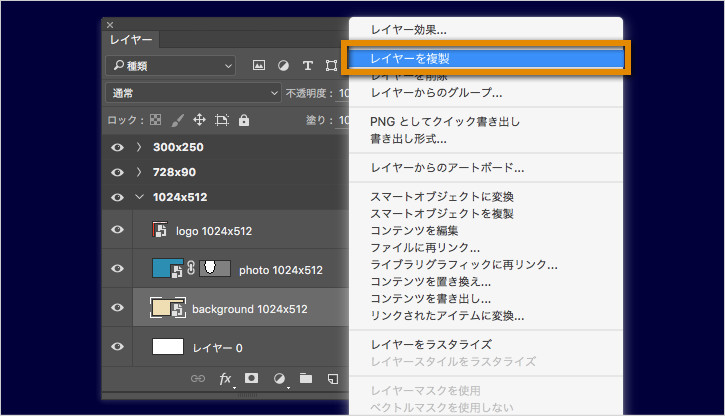
「background 1024x512」レイヤーの右クリックメニューから、「レイヤーを複製」を選びます。

「レイヤーパネル」内で、複製したスマートオブジェクトを別のサイズのアートボードに移動させます。
同様の手順で、もう1つのアートボードにも複製した「background 1024x512」レイヤーを移動させます。
レイヤー名は、それぞれのサイズに合わせて「background 728x90」、「background 300x250」としておきます。

2-4
商品写真用、ロゴ用のスマートオブジェクトも他のサイズのアートボードに複製します。
「background 1024x512」レイヤーと同様の手順で、「photo 1024x512」レイヤー、「logo 1024x512」レイヤーも他のアートボードに複製して配置します。
レイヤー名はそれぞれのサイズに合わせて「photo 728x90」、「logo 728x90」、「photo 300x250」、「logo 300x250」としておき、必要に応じてサイズは変更しましょう。スマートオブジェクトはデータを劣化させることなく拡大・縮小を行えるので、安心してお好みのサイズにすることができます。
ここまでで下準備は完了です。いよいよ次の工程からバナーをデザインしていきます。

スマートオブジェクトに素材を配置
3-1
作成したスマートオブジェクトに写真、ロゴ、背景をデザインします。1つのスマートオブジェクトに対する編集内容は、複製した他のスマートオブジェクトに一括で反映されます。
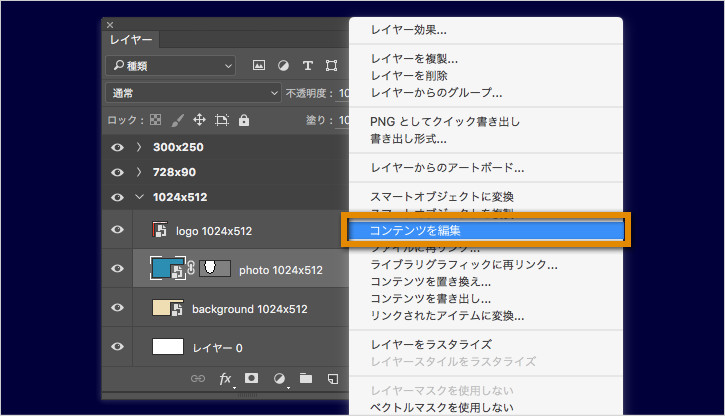
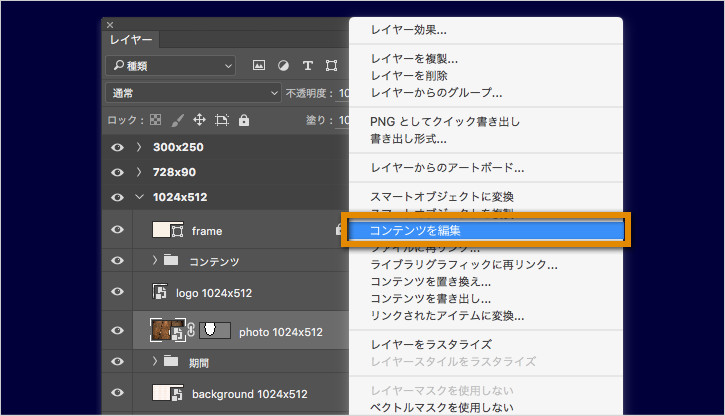
まずは、商品写真を配置します。「レイヤーパネル」で、「photo 1024x512」のレイヤーの右クリックメニューから「コンテンツを編集」を選択して、スマートオブジェクトの編集画面を開きます。編集画面は、レイヤーサムネイルをダブルクリックしても開くことができます。

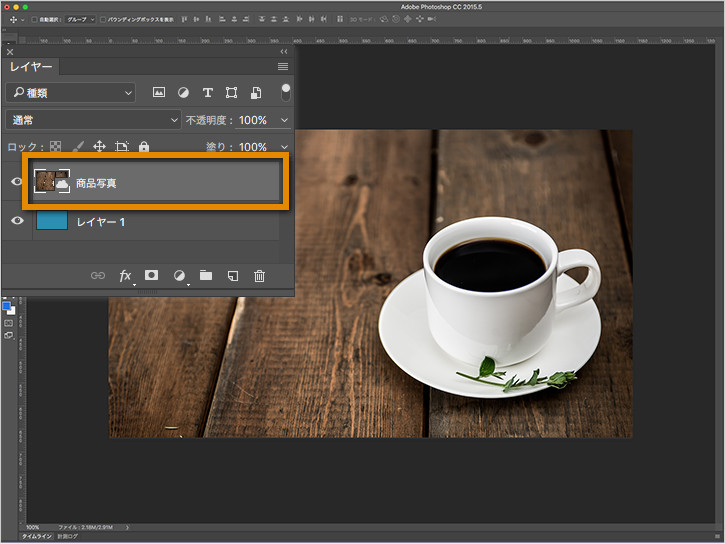
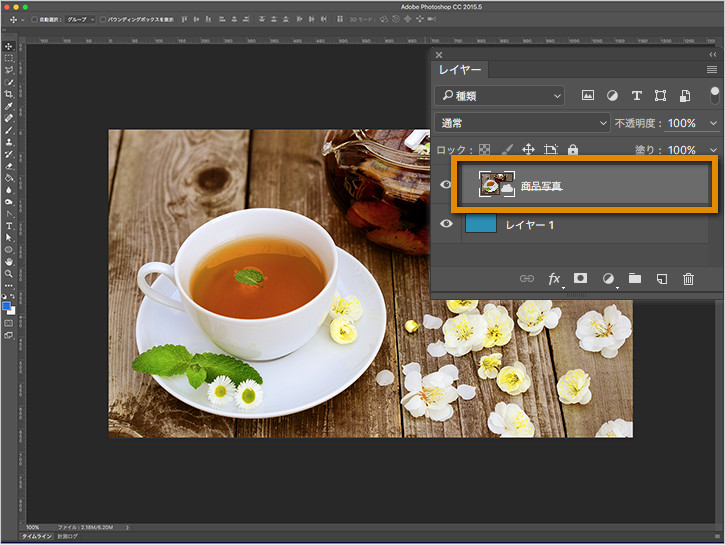
商品写真素材を配置し、command(ctrl)+ Sで保存し、command(ctrl)+ Wで編集画面を閉じます。

これでスマートオブジェクトが更新され、その編集内容が複製した他の2つのスマートオブジェクトにも反映されました。

3-2
同様の手順で、「background 1024x512」レイヤーも「logo 1024x512」も編集しましょう。
複製したスマートオブジェクトの編集内容が、一括で反映されるので非常に効率よく進めることができます。

残りの部分のデザインを進めてバナーを完成させましょう。

3-3
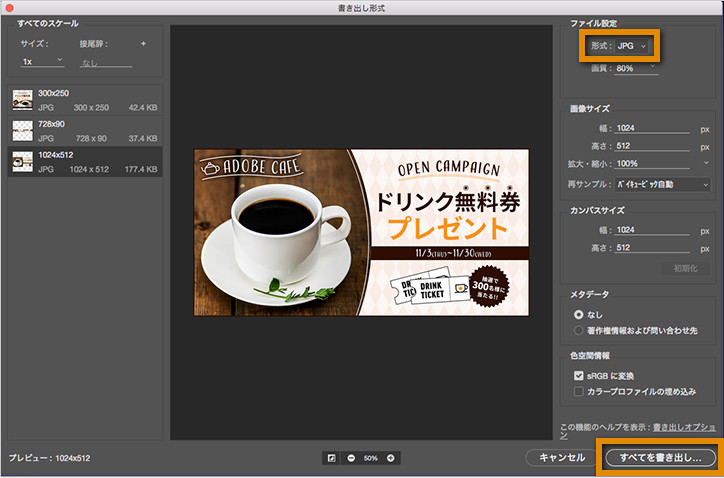
作成したバナーを書き出しましょう。書き出しはアートボード毎に行うことができます。
アプリケションメニューファイル/書き出し/書き出し形式を選択し、開いたダイアログでファイル形式を指定して「すべてを書き出し」を押します。これで一度に3つのサイズのバナーを指定したフォルダに書き出すことができます。

修正に対応
4-1
作成したバナーに修正依頼が舞い込んできました。写真やロゴの差し替え、フォントや色味の変更などの修正は日常茶飯事、それを何度も繰り返すことも珍しくありませんが、スマートオブジェクト化してあるので複数のサイズの修正を一括で行えます。
商品写真を差し替えます。手順3-1と同様、「レイヤーパネル」で、「photo1024x512」のレイヤーの右クリックメニューから「コンテンツを編集」を選択して、スマートオブジェクトの編集画面を開きます。

商品写真素材を差し替え、command(ctrl)+ Sで保存し、command(ctrl)+ Wで編集画面を閉じます。

これでスマートオブジェクトが更新され、写真差し替えが複製した他の2つのスマートオブジェクトにも反映されました。
同様に、他のスマートオブジェクト「background 1024x512」や「logo 1024x512」の内容の差し替えも一括で行うことができ、修正の対応をスムーズに進めることができます。

[最適なプランをお選びください]
Illustratorなど単体製品とサービスのみ使用できる単体プランから、PhotoshopとLightroomのバンドル、すべての製品・サービスが利用可能なコンプリートプランまで、ニーズに合わせてお選びいただけます。 Creative Cloudプラン一覧 ›
学生や教職員の皆様はお得な学割プラン(学生・教職員個人版)もご利用いただけます。 学生・教職員個人版の詳細 ›
2022年5月17日


