チュートリアル記事
初級
3 分
デジタルデザインの基礎
画面表示を想定したデザインの基本テクニックを身につけ、デザインプロジェクトの立ち上げを迅速に

デジタルデザインとは
デジタルデザインとは、いろいろなデバイスの画面に表示することを想定したあらゆるデザインです。デバイスはタブレット、スマートフォン、ノートパソコンなど何でも構いません。印刷用のデザインがそうであるように、デジタルデザインにも独特の用語やベストプラクティスがあります。
Adobe InDesignでは、以下のような幅広い種類のデジタルデザインを作成できます。
電子書籍(EPUB形式)
デジタルマガジン(E-Zine)
プレゼンテーション
ポートフォリオ
デジタル広告
ソーシャルコンテンツ(Facebookバナー、Twitterレイアウト、Instagramコンテンツなど)
では、デジタルデザインについての基礎的な事柄を説明していきましょう。
作成するプロジェクトの土台を準備する
InDesignの新規ドキュメントを作成する際は、以下のような事項について検討します。
すべてを自力で作成しますか? それとも、プロの手でデザインされたAdobe Stockテンプレートを利用しますか?
できれば、想定される対象デバイス向けの適切なページサイズを選択します。ただし、これは後からいつでも変更できます。
単位にはピクセルを選択します。

作業が順調に進むようにドキュメントをセットアップする
ドキュメントを作成した後は、プロジェクトの細かいパラメーターを設定します。
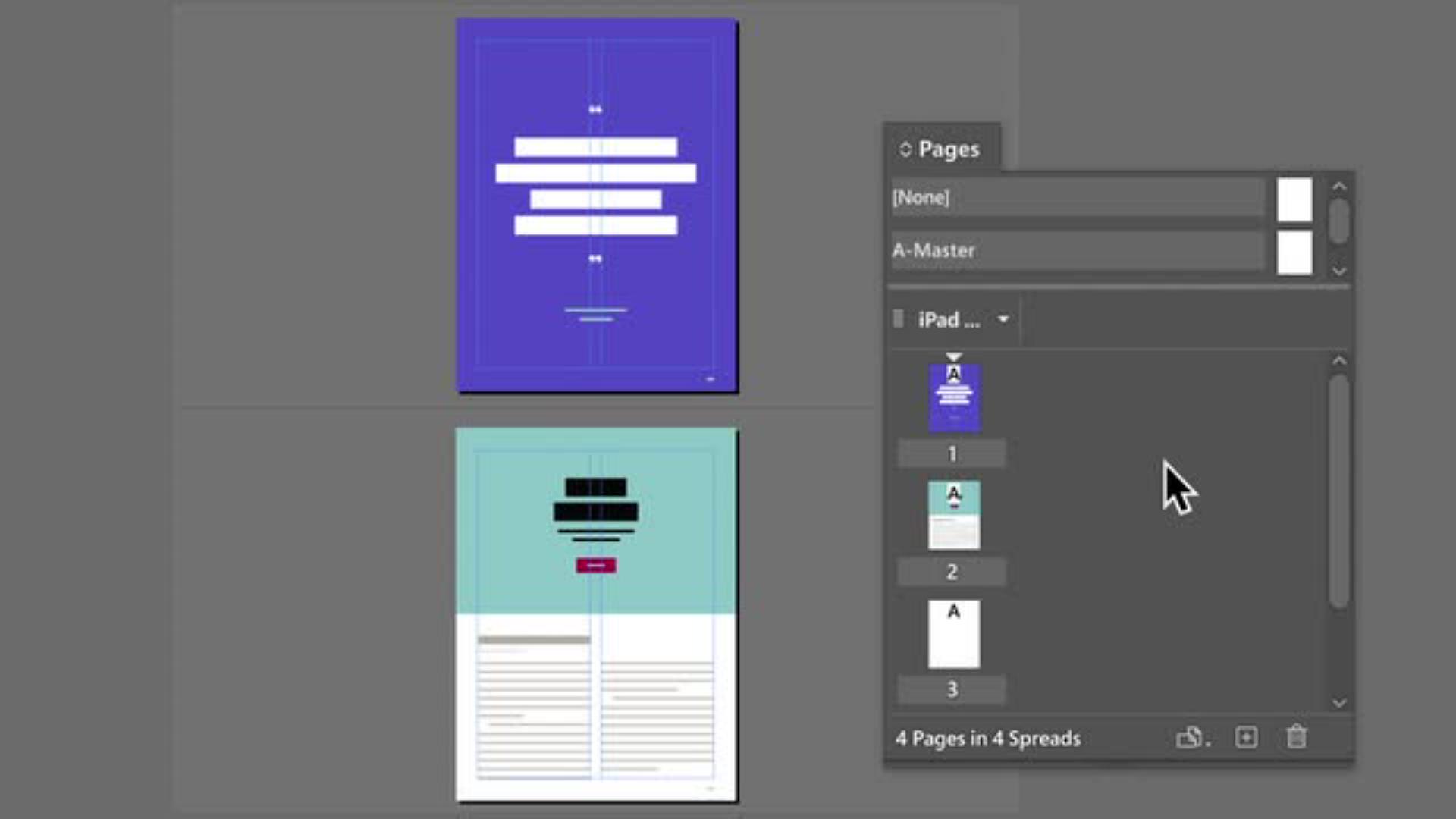
ページ パネルで、ドキュメントに含まれるページの追加、削除、並べ替えをおこないます。
コンテンツの整列位置を指定するマージン(ページの端とコンテンツの間の余白)、段組、カスタムガイドを調整します。
ページ番号など、各ページに一貫して表示される要素については、ページ パネルを使ってマスターページに配置します。
リキッドレイアウト や代替レイアウトを使って、ページのサイズ、方向、縦横比が異なっていても効果的なデザインになるようにします。
画像を追加する
画面表示に適した正しい画像選びは、デザインを鮮明に伝え、読み込み時間を短縮するために重要なことです。
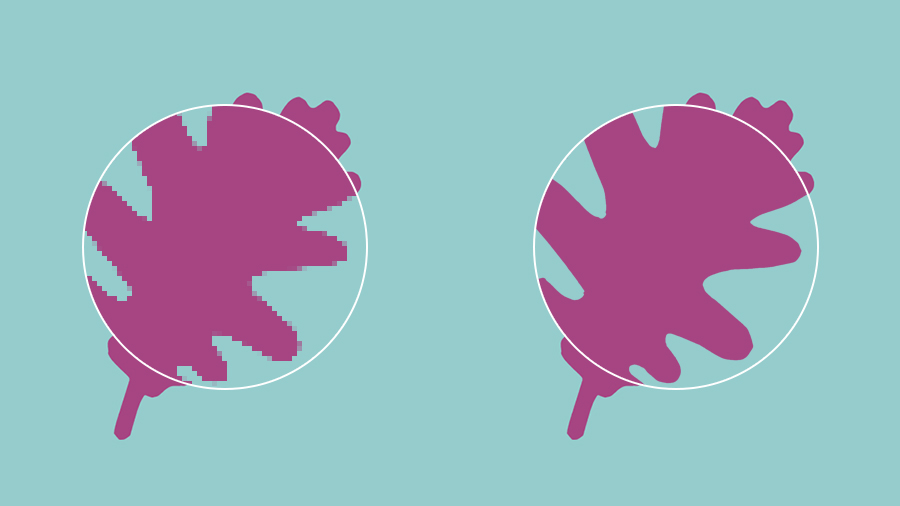
ラスターグラフィックは、ピクセルを並べて構成されている画像です。JPEG、PNGなどの形式が一般的によく使われます。画面表示に使用するラスターグラフィックは、解像度が適切なもの、つまり、鮮明な表示と迅速な読み込みができるものでなくてはなりません。通常、デジタルデザインの場合は72 ppi(1インチあたり72ピクセル)の解像度が目安になります。ラスター(左)とベクター(右)の比較例を下の図に示します。
ベクターグラフィックは、描線で構成される画像であり、拡大・縮小しても品質が劣化しません。InDesignでは、AI、SVGなど様々なファイル形式のベクターグラフィックを使用できます。

クリエイティブなセンスを生かしてカラーとフォントを選ぶ
デジタルデザインではRGB(R=レッド、G=グリーン、B=ブルー)カラーモードを使用します。InDesignでは、ビジュアルアイデンティティとなるカラーを作成してスウォッチ パネルに保存することや、Adobeカラーテーマ パネルで配色の参考となるアイデアを得ることができます。
デザインの対象となる想定デバイスで最適なフォントを選びます。

インタラクティブ機能
印刷用のデザインと違って、デジタルデザインにはインタラクティブ機能を持たせることができます。webリンク、アニメーション、ビデオ、入力可能なフォームなど、ユーザーの関心をひくマルチメディア機能を柔軟に組み込めます。
ただし、実現できるインタラクティブ機能の種類は提供形式やデバイスによって異なります。状況によって特定の要素が機能しない場合があるため、動作確認が大切です。
デジタルデザインを共有する
作成したデジタルデザインを共有する際は、PDF、EPUBなどの形式を使用します。また、Publish Online 機能では、あらゆる種類のInDesignドキュメントをオンライン公開し、共有可能なURLを生成することができます。
デジタルデザインの作成プロセスについて、具体的な設定項目や要件まで含めてしっかり理解しておくことが、優れた作品の完成に向けて順調にスタートを切るための秘訣です。