チュートリアル記事
初級
5 分
- 新規ドキュメントを作成する
- 背景画像を配置する
- タイトルの追加と書式設定
- タイトルにカラーを加えてポップなデザインに
- 美しいタイポグラフィで注目を集める
- グラフィック効果を加える
- オンライン表示用にアートワークを書き出す
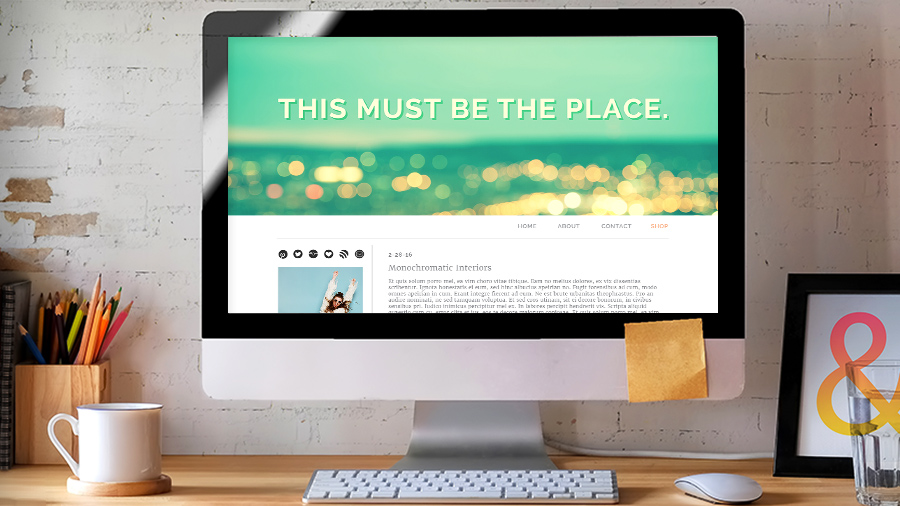
美しいタイトルの設定
印象に残るタイトルにするためのコツは、高品質な書体を選択すること、個性的な文字組みにすること、簡単なカラーマッチングテクニックを使用することです。
チュートリアルを Illustrator で表示

サンプルファイルをダウンロード
このサンプルファイルには、このチュートリアルの練習目的でのみ使用可能な、Adobe Stockの素材が含まれています。このファイルの利用条件については、フォルダー内のReadMeファイルを参照してください。 Adobe Stock には、商用利用可能なロイヤリティフリーの画像とビデオが1億点以上あります。 1ヶ月の無料体験期間中 は画像を10点までご利用いただけます。
Adobe Illustratorを起動して、ホーム画面の「新規作成」ボタンをクリックします。
新規ドキュメントウィンドウで、上部の「Web」カテゴリーを選択し、サイズを入力します。ここではブログ用のヘッダーを作成するため、幅1040 px、高さ400 pxにします。
「作成」をクリックします。

まず、背景画像を追加します。シンプルなテクスチャ、またはテキストを配置するためのスペースが空いている画像を選択します。
ファイル/配置をクリックして手持ちの写真を選択するか、サンプル画像を使用します。「配置」をクリックします。
カーソルに写真が読み込まれたら、写真がアートボード全体をカバーするようにクリック&ドラッグします。配置した画像がアートボードの境界を越えていてもかまいません。最後の手順で修正します。
配置後に画像の位置を変更するには、選択ツールで写真の中央をドラッグします。

文字ツールを選択し、アートボードの任意の場所をクリックして挿入ポイントを追加します。初期設定のサンプルテキスト(「山路を登りながら」)が表示されます。
プロパティパネルの「文字」セクションで、フォントサイズを大きくし(「60 pt」前後)、「段落」セクションの「中央揃え」アイコンをクリックします。
サンプルテキストを実際のタイトルに打ち換えます。ESCキーを押すと文字ツールから選択ツールに切り替わり、テキストオブジェクトが自動的に選択された状態になります。

プロパティパネルの「文字」セクションで「フォントファミリーを設定」メニューをクリックし、インストール済みのフォントを選択するか、Adobe Fontsから新しいフォントを追加します。Creative Cloudメンバーは、「さらに検索」をクリックすることで、膨大な数の高品位フォントが揃ったAdobe Fontsを参照できます。
このチュートリアルに沿って作業を進めるには、「Raleway Bold」を選択し、雲のアイコンをクリックしてアクティベートします。
フォントメニューから「Raleway Bold」を選択します。

背景画像のカラーを流用すると、統一のとれた配色がを実現できます。
スポイトツールを選択した状態で、画像の任意の場所をクリックしてカラーをサンプリングし、選択されたテキストに適用します。
サンプリングしたカラーを編集したり、あるいは独自のカラーを適用したい場合には、ツールバーの一番下にある「塗り」のカラーボックスをダブルクリックし、カラーピッカーで別のカラーを選択します。

タイトルの基本設定ができたら、文字をさらに際立たせる方法を探ります。「文字」セクションで詳細オプション(3点ドット)をクリックします。
ゆったりとした上品な雰囲気のタイトルにするには、文字の間隔を広げてみてください。反対に、間隔を詰めるとスタイリッシュで現代的な印象になります。「選択した文字のトラッキングを設定」メニューで、50、-25、-10などの値を選択した場合の変化を確認しましょう。
タイトルの文字をすべて大文字に設定してみます。オールキャップスボタンをクリックすると、印象が変わります。

この手順では、効果を追加してタイトルに奥行きを加えます。
テキストが選択された状態で、効果/(Illustrator効果)スタイライズ/ドロップシャドウを選択します。描画モード、不透明度、オフセット、ぼかし、カラーの各設定を変更してみてください。ライブ効果を確認するため、「プレビュー」をオンにして、「OK」をクリックします。
エッジを強調したドロップシャドウをつけるため、このデモでは以下の設定を使用しました。
描画モード:乗算
不透明度:50%
X軸オフセット、Y軸オフセット:4 px、4 px
ぼかし:0 px

最後に、タイトルデザインをweb用に保存します。
ファイル/書き出し/スクリーン用に書き出しを選択します。ファイルの書き出し先を指定し、最高品質で保存するため、「フォーマット」の「形式」に「JPG 100」を使用します。「アートボードを書き出し」をクリックします。

美しいアートワークと際立つタイポグラフィを使用して、視聴者がまた見たくなるようなwebタイトルをデザインしましょう。


