チュートリアル記事
初級
10 分
目を引く文字デザインの作成方法:中級編
日本語のタイトルやロゴをデザインするときにヒントとなりそうなアイデアと作り方を6個紹介します。既存のフォントをカスタマイズして、個性的なタイトル文字やロゴタイプを作成しましょう
チュートリアルを Illustrator で表示


サンプルファイルをダウンロード
本チュートリアル内で使用する主な機能
アピアランス、文字ツール、文字タッチツール、アウトライン化、消しゴムツール、ペンツール
本チュートリアルの概要
文字の一部を分断
ワンポイントを入れる
単純な線にする
図形で囲む
一部を伸ばす、つなげる
カリグラフィっぽい飾りを入れる
文字の一部を分断する

1-1.
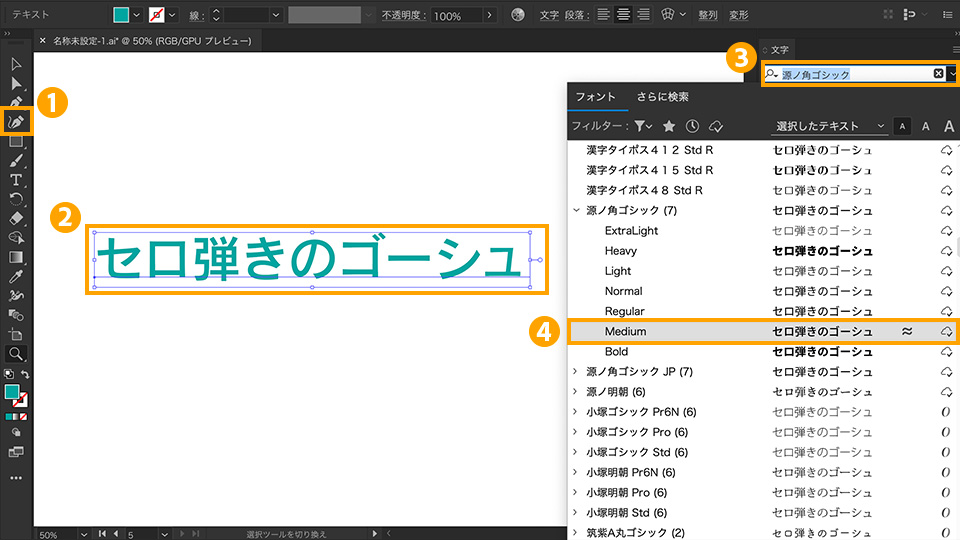
「文字ツール(T)」①を選択し、アートボード上をクリックして「セロ弾きのゴーシュ」というテキストを作成します②。
1-2.
入力した文字を選択した状態で、「文字パネル」(ウィンドウ → 書式 → 文字)を開きます。検索ボックス⓷の右にある「v」をクリックし、プルダウンのフォントメニュー④から使用したいフォントを選びます。

ヒント:
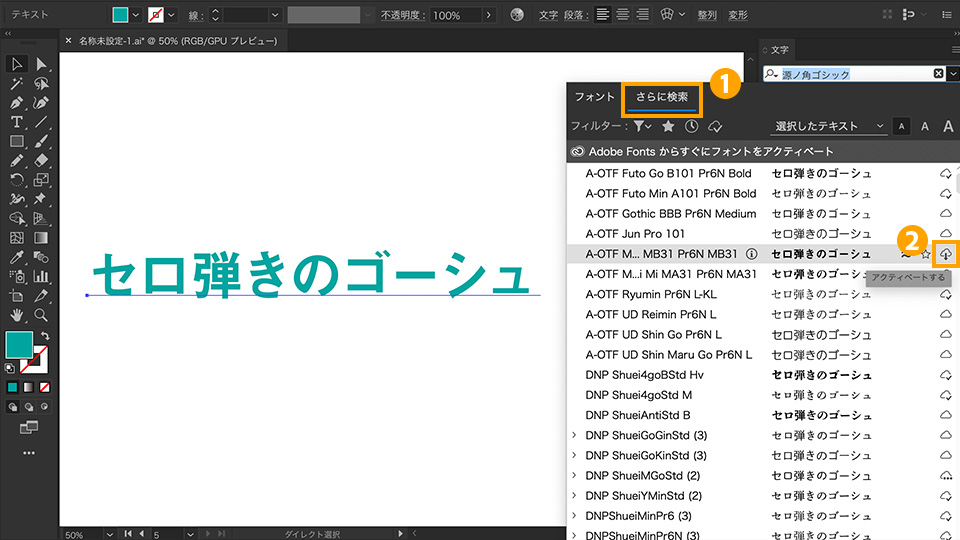
Illustratorでは、コンピューターにインストールされたフォント以外にも、Creative CloudのフォントサービスであるAdobe Fontsから様々な種類のフォントを検索して使用できます。「文字パネル」から表示したフォントメニューの「さらに検索」タブ①をクリックすると、Adobe Fontsで使用可能なフォントがすべて表示されます。使用したいフォントの右端にあるクラウドマーク②をクリックすると、フォントがアクティベートされ、Illustratorやその他のアプリで使用できるようになります。

1-3.
文字を個別のオブジェクトとして編集するため、パスデータに変換します。これをアウトライン化と言います。「選択ツール」で文字を選択し、「書式 」→ 「アウトラインを作成」をクリックします。
※文字をアウトライン化すると、テキスト情報が破棄されるため、フォントの変更や文字の打ち替えはできなくなります。
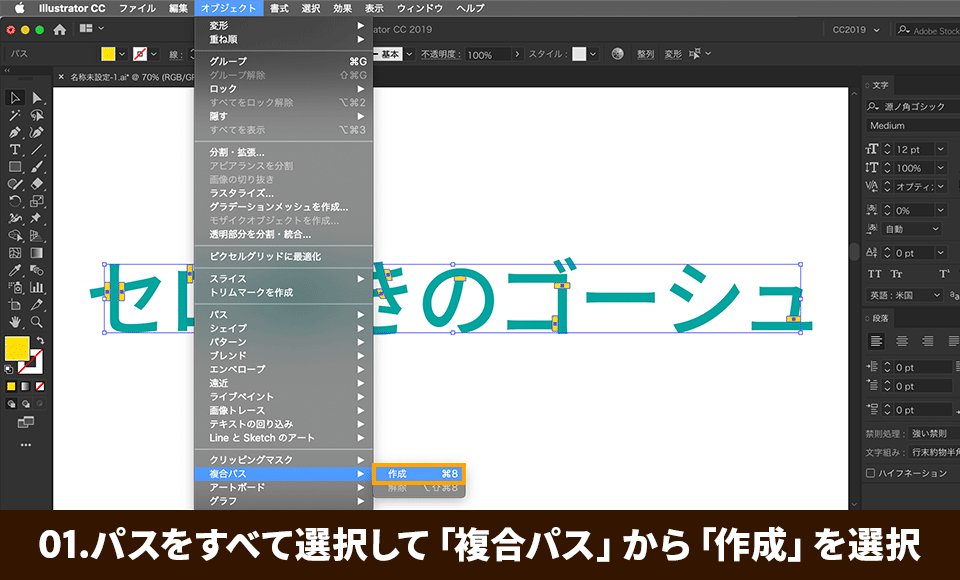
次にアウトライン化した文字を複合パスに変換します。複合パスとは、複数のパスを一つのパスとして扱うもので、パスが重なり合った部分は透明に抜けて表示されます。「オブジェクト」→「複合パス」→「作成」を選択し、複合パスを作成します。この時、オブジェクトの色情報がなくなってしまうため、色を再設定します。
これで文字を加工する準備が整いました。

1-4.
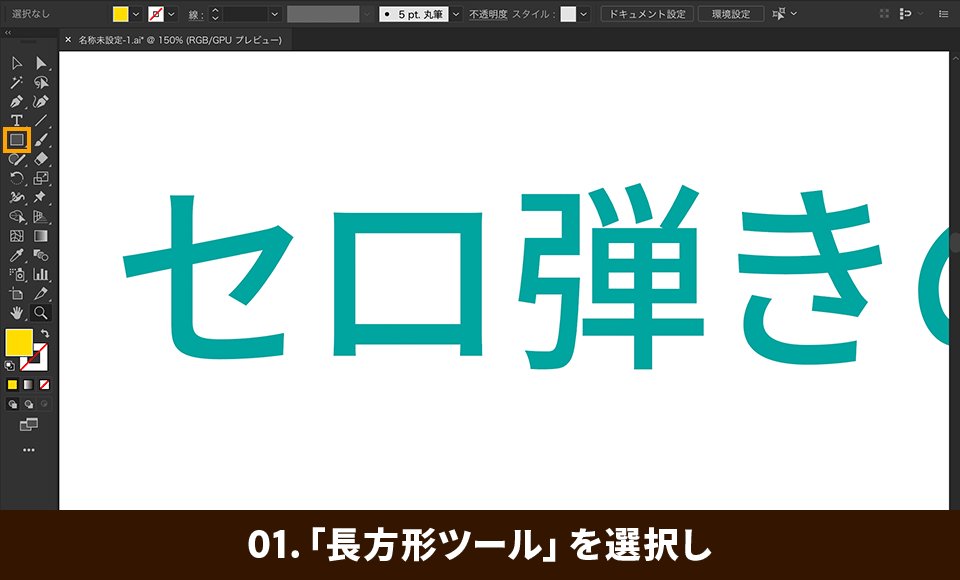
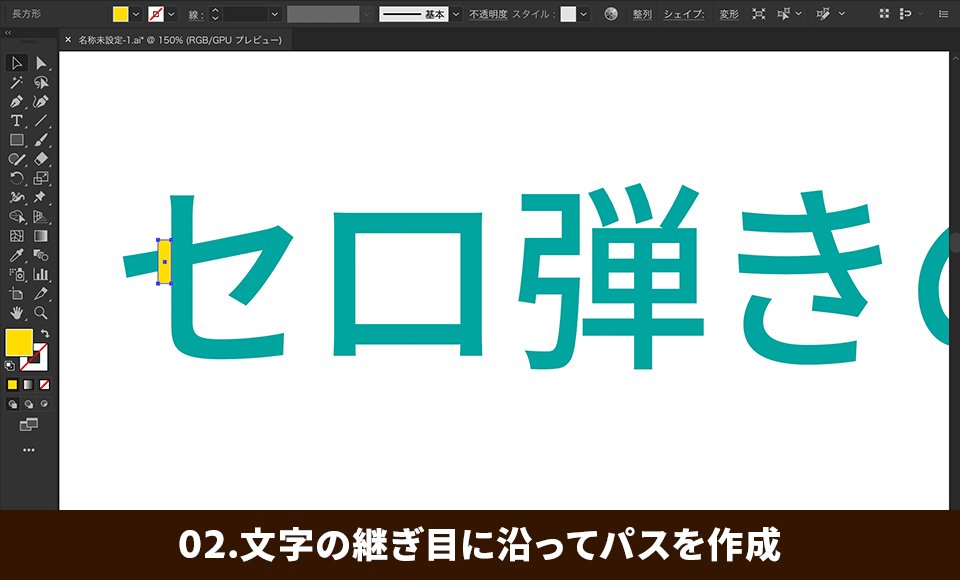
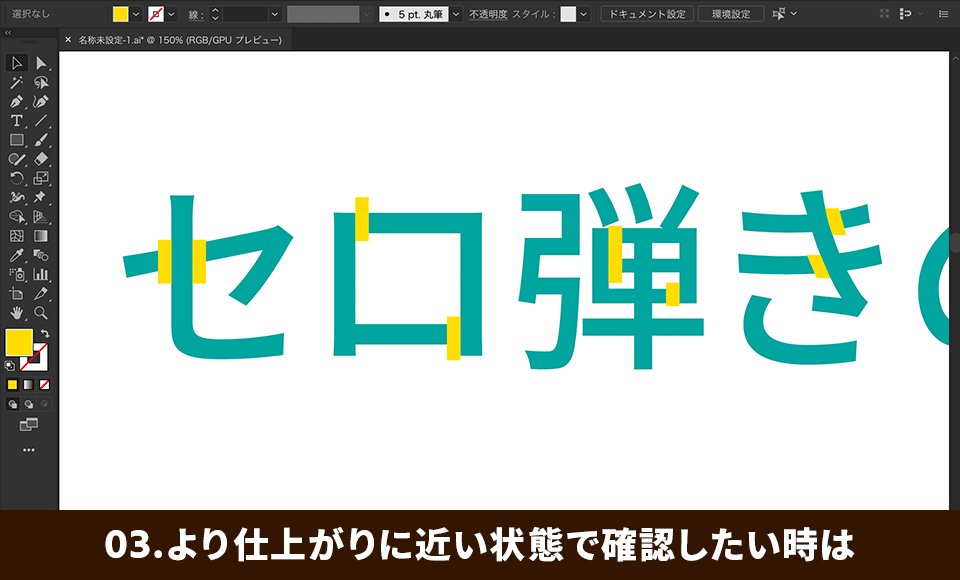
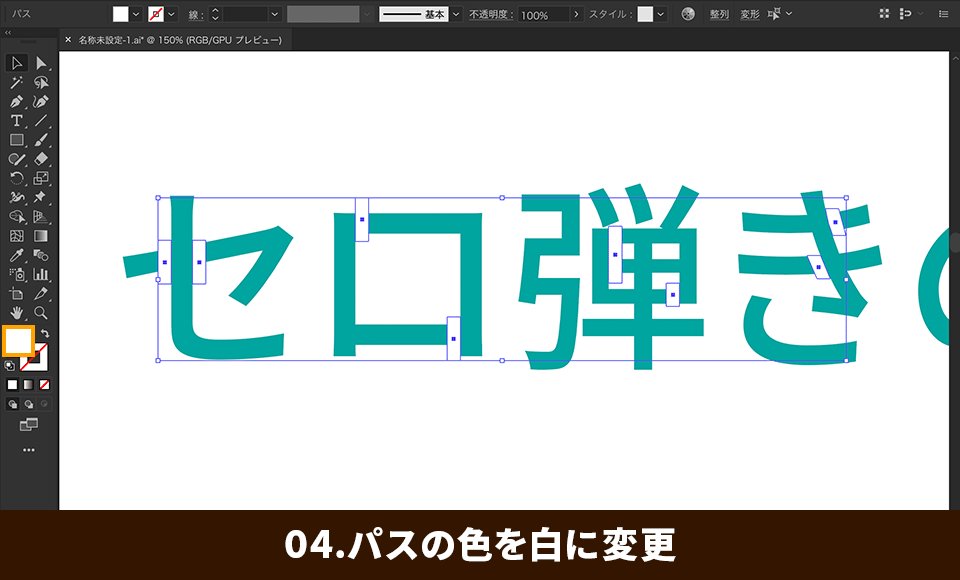
今回は文字にステンシル風の効果を加えます。ツールパネルから「長方形ツール(M)」を選択し、文字の繋ぎ目に長方形のパスを作成していきます。長方形の色を文字と違う色にすると、境目がわかりやすくなります。また、アートボードの色と同じ「白」にすると、完成イメージに近い状態で作業することができます。

1-5.
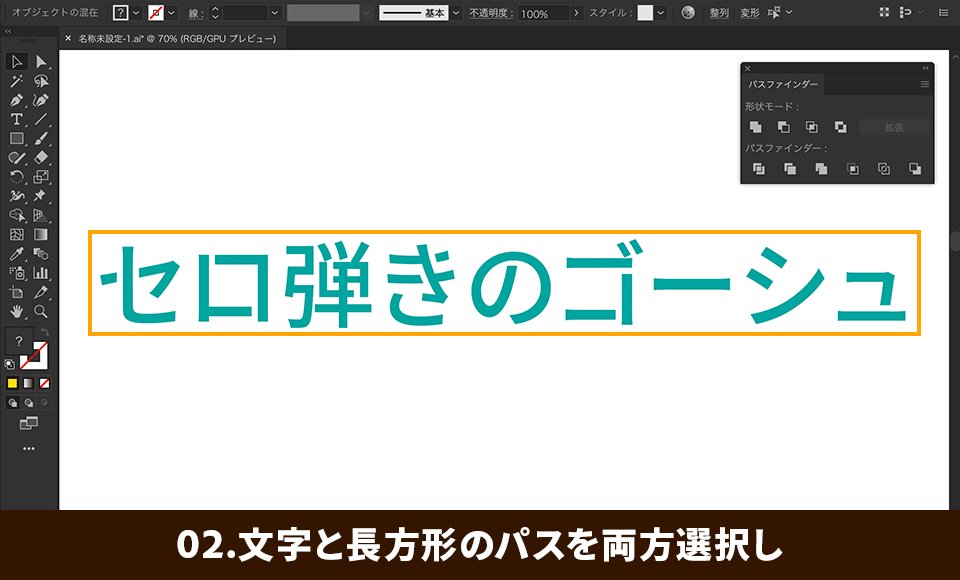
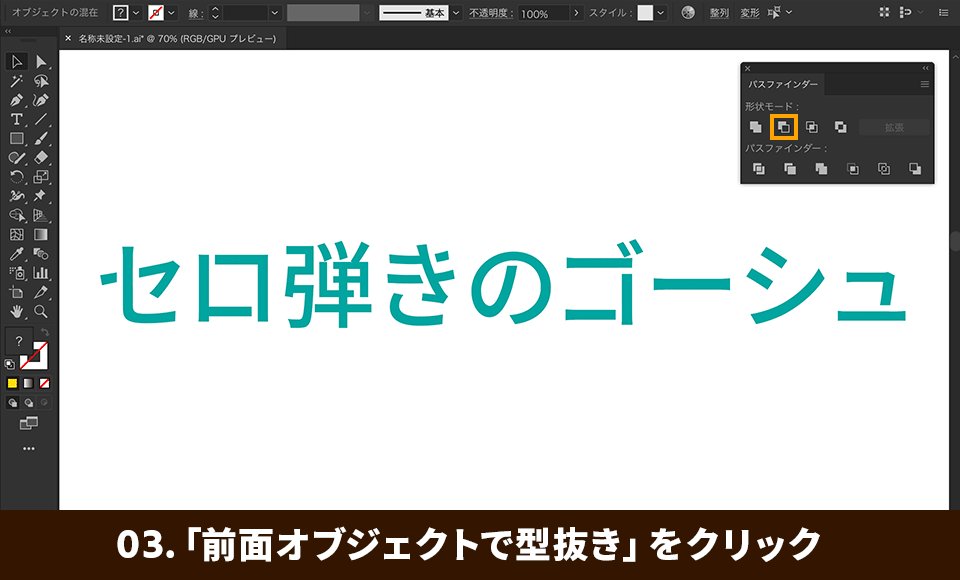
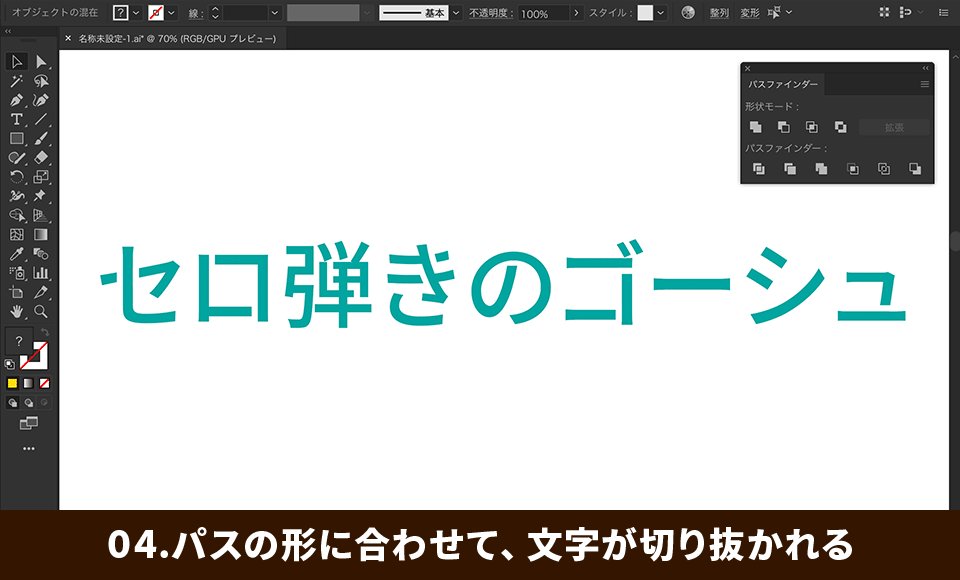
1-4で作成した長方形のパスを全て選択し、これらも複合パスへ変換します(オブジェクト → 複合パス → 作成)。次に、文字と長方形の複合パスを選択し、「パスファインダーパネル」(ウィンドウ → パスファインダー)の「前面のオブジェクトで型抜き」をクリックすると、文字が分断されます。

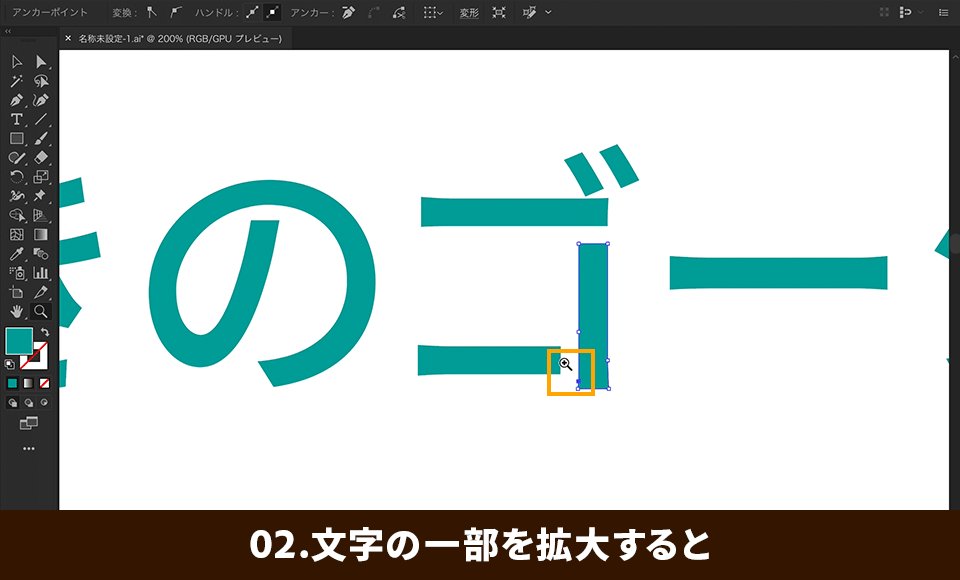
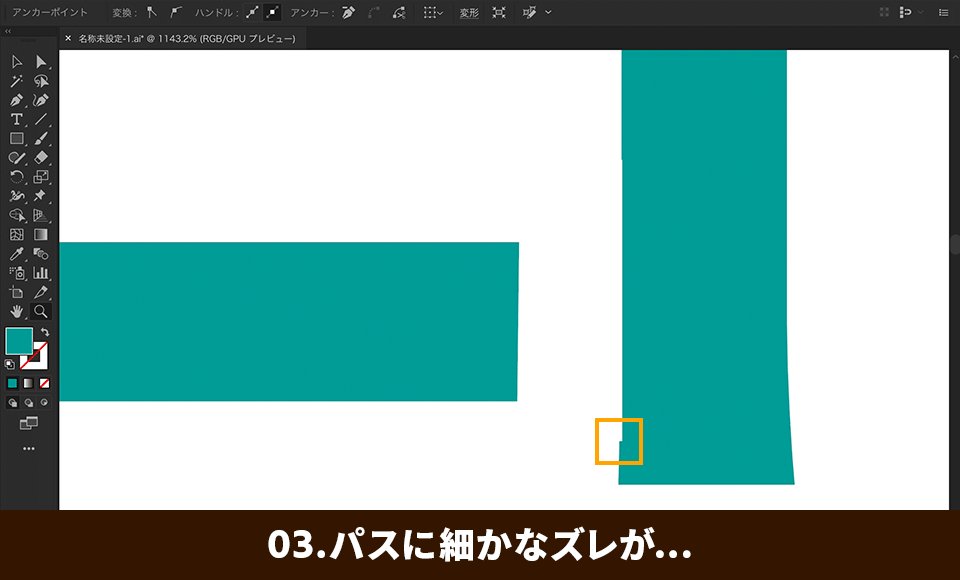
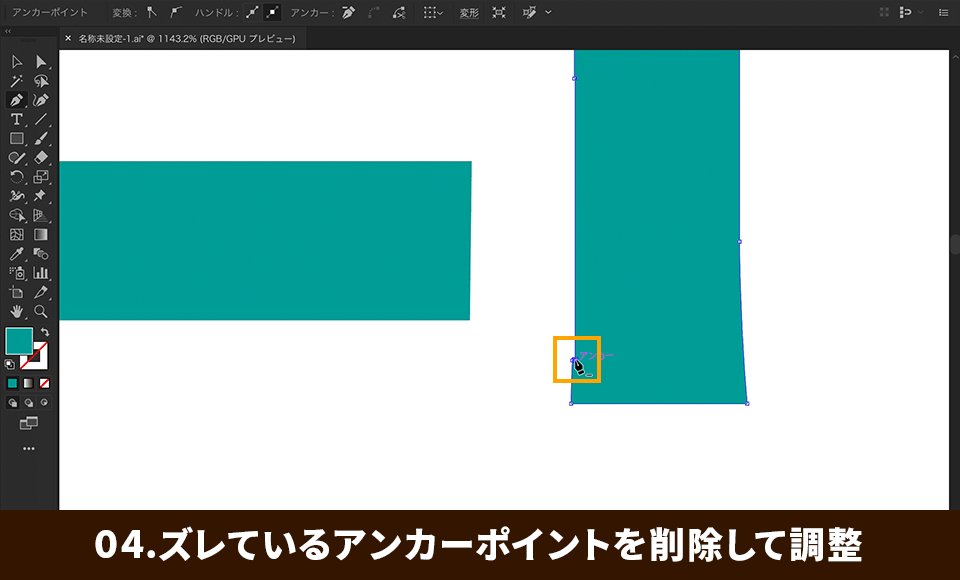
1-6.
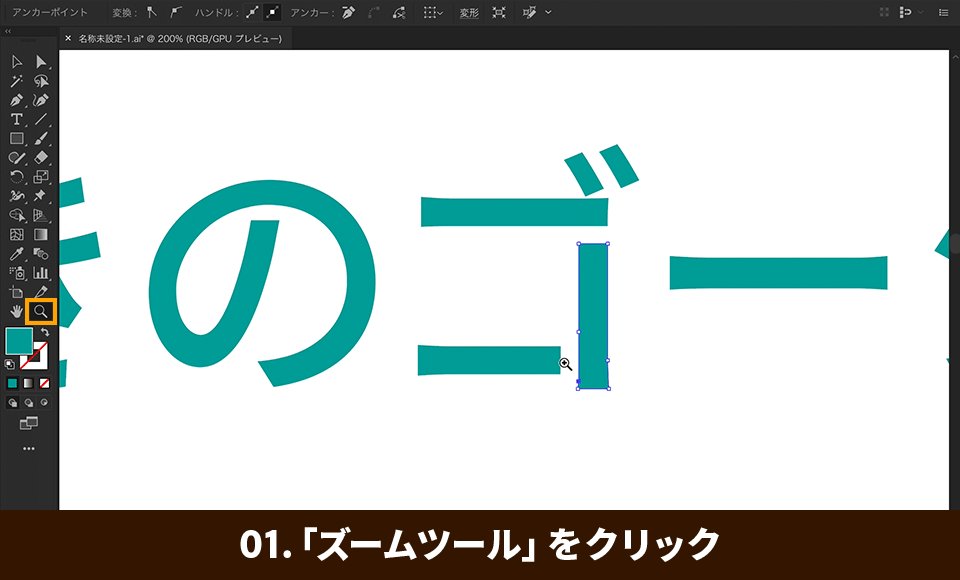
「ズームツール」で分断した箇所を拡大すると、意図した通りに切り抜かれていない場合があります。その場合は、
「ダイレクト選択ツール(A)」や「ペンツール(P)」を使って分断した箇所のパスを整えましょう。

ワンポイントを入れる

2-1.
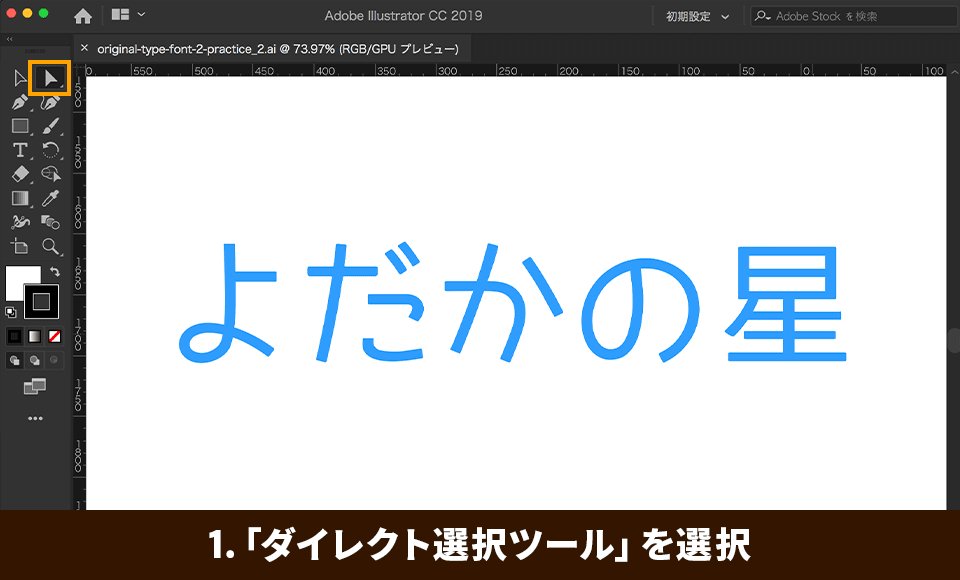
「文字ツール(T)」を選択し、アートボード上をクリックして「よだかの星」というテキストを作成します。次に、作成したテキストを選択し、「文字パネル」(ウィンドウ → 書式 → 文字)から使用するフォントを選びます。
2-2.
「選択ツール(V)」でテキストを選択し、「書式 」→ 「アウトラインを作成」を選択してテキストをアウトライン化します。フォントをアウトライン化する方法については「1-3」をご覧ください。
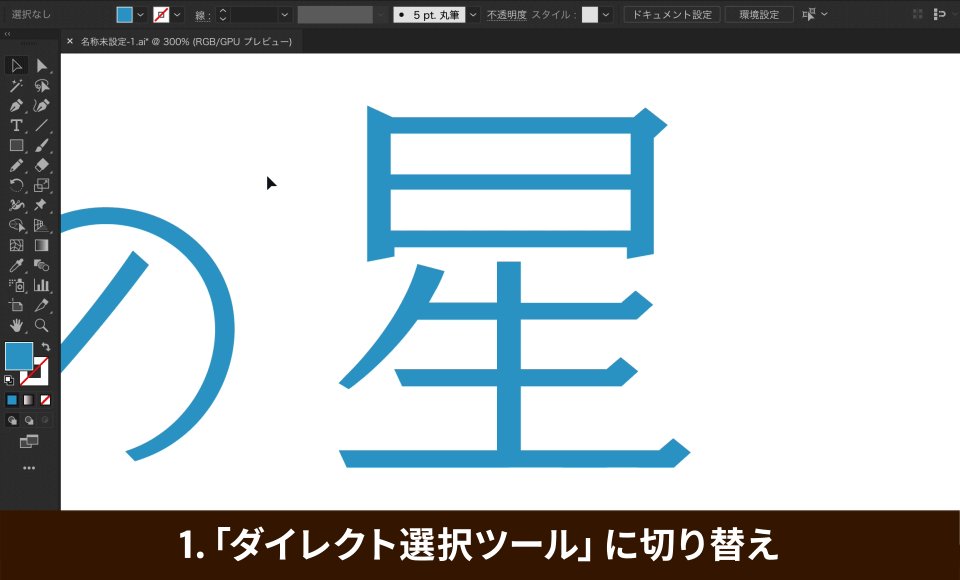
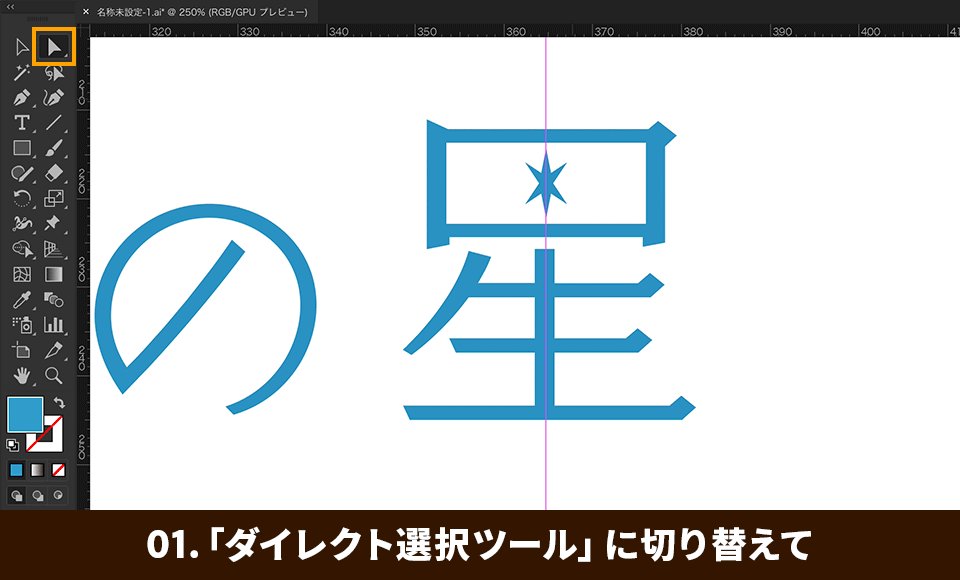
2-3.
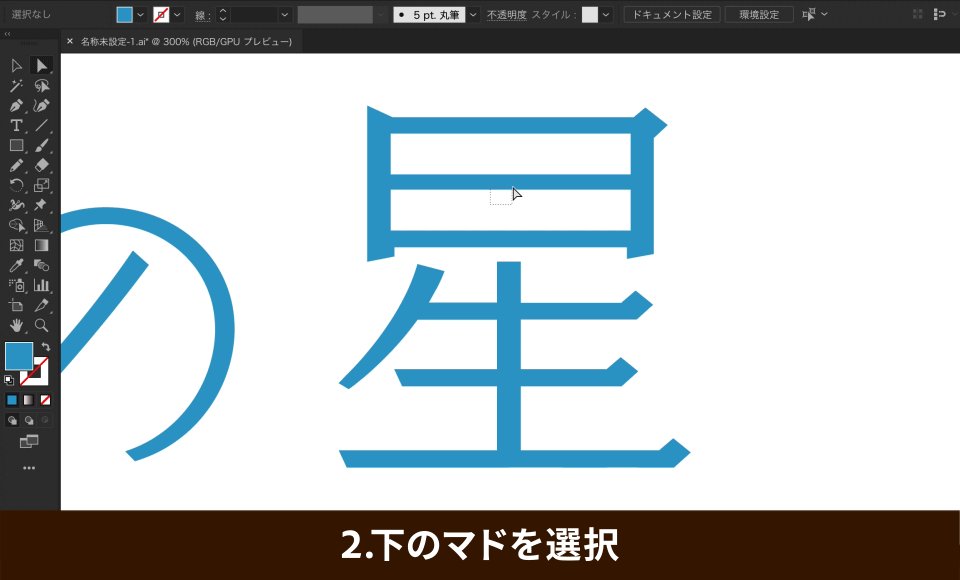
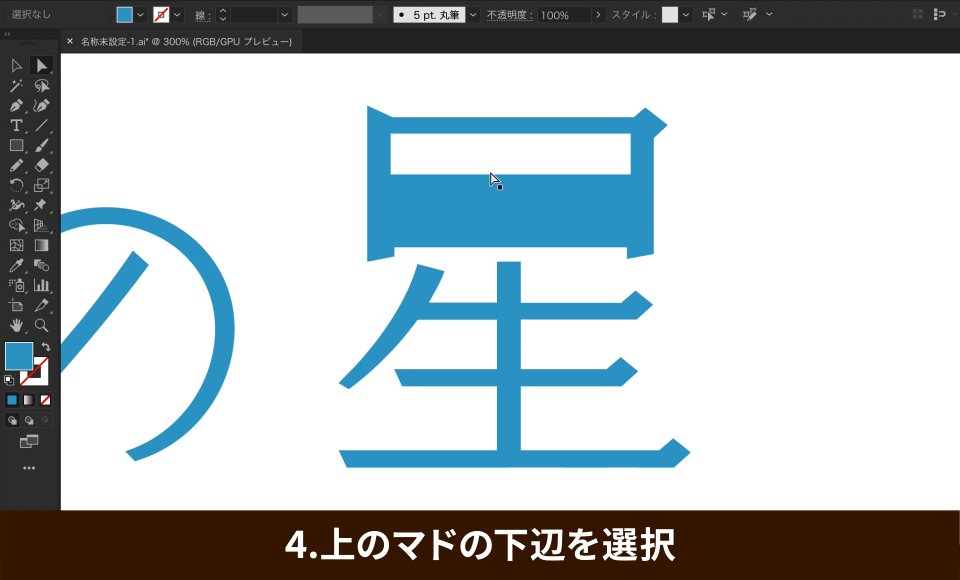
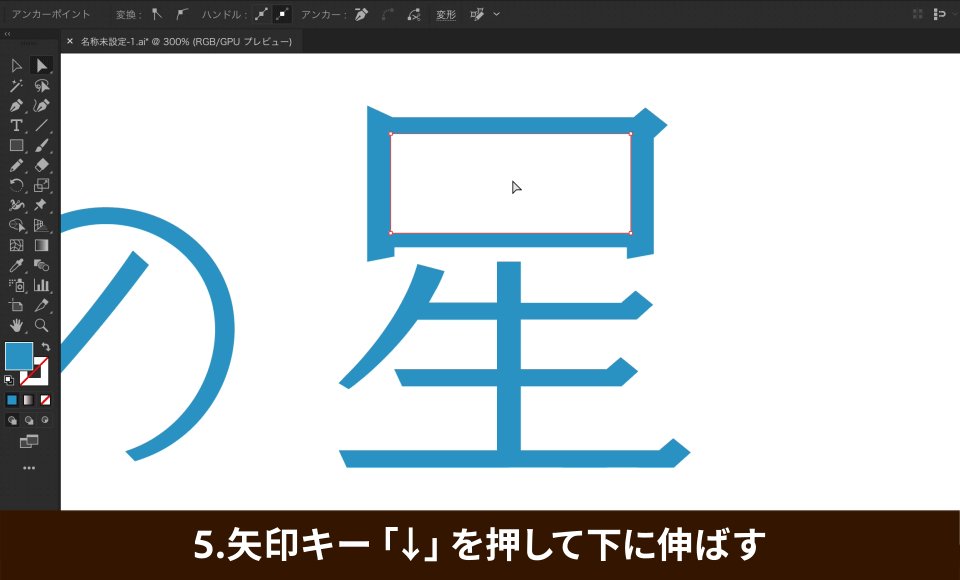
今回は、「星」の文字にワンポイントを追加します。「ダイレクト選択ツール(A)」を使って、「星」の部首「日」の下のマドを選択し、Deleteキーを2回押して削除します。次に、上のマドの下辺を選択し、矢印キー「↓」を押して下に伸ばします。これでマドが1つになりました。

2-4.
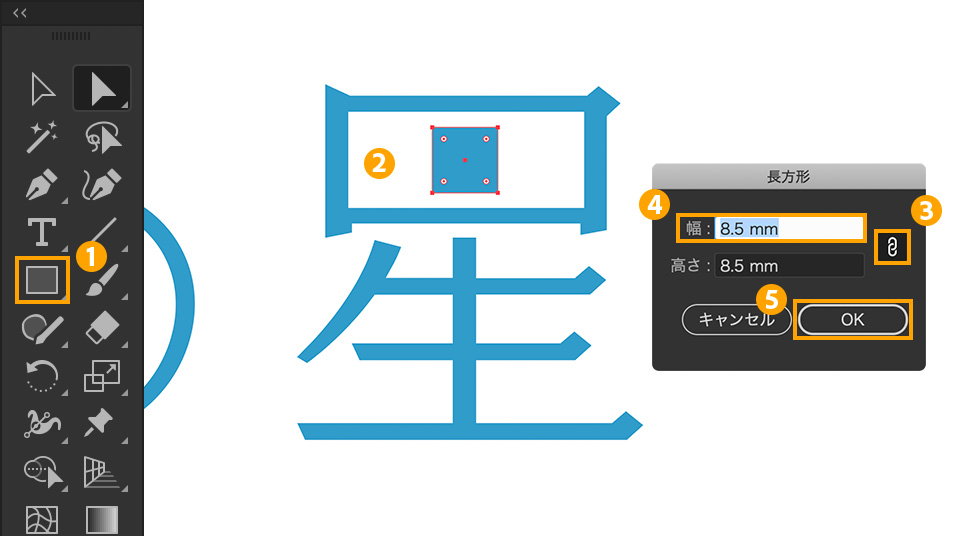
次にワンポイントとなるオブジェクトを作成します。「長方形ツール(M)」 ① を選択し、マドの中をクリックすると ②、 ダイアログが表示されます。「縦横比を固定」をクリックして無効にし③、「幅」を指定します④。「OK」ボタンをクリックすると正方形が作成されます⑤。

2-5.
「選択ツール」を選択し、正方形の角にカーソルを当てると回転マークに変わるので、「Shiftキー」を押しながら45 度回転させます。
次に、「オブジェクト」→「変形」→「個別に変形」を選択します。ダイアログが表示されるので、「水平方向」を「20%」に設定し、「OK」ボタンをクリックします。細長いひし形ができました。

2-6.
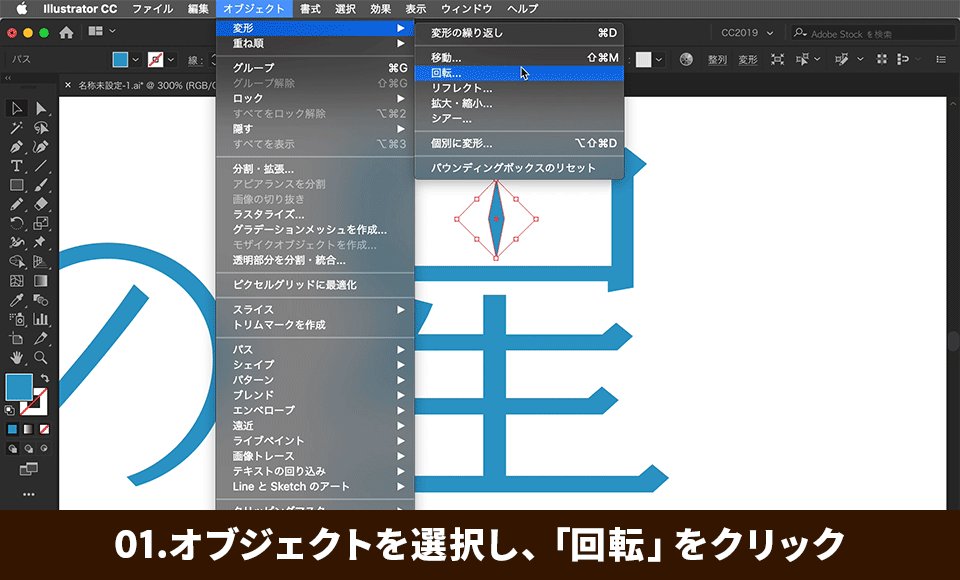
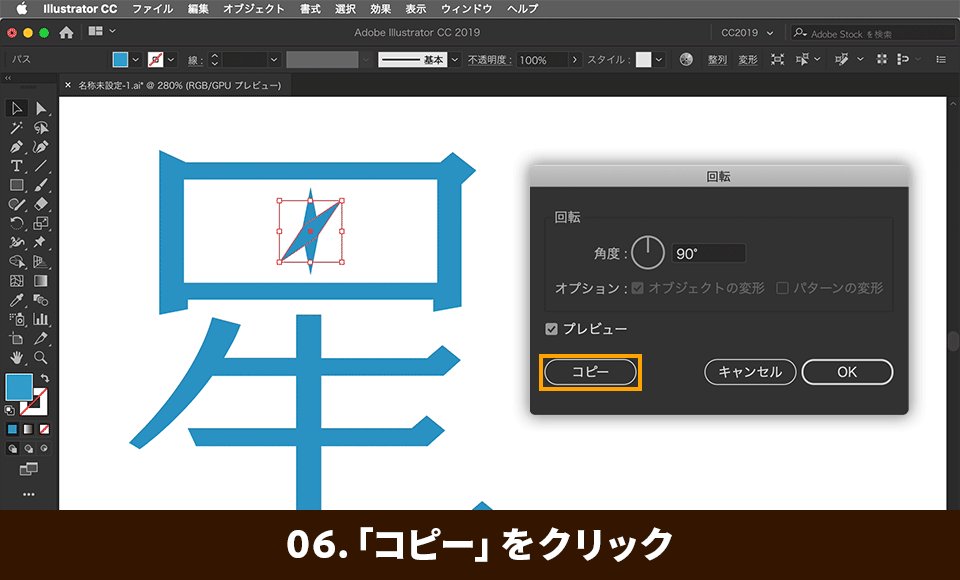
ひし形を選択した状態で、「オブジェクト」→「変形」→「回転」を選択します。ダイアログが表示されるので「角度」を「45°」に設定し、「コピー」をクリックします。すると、回転前のひし形を残した状態で、45°回転したひし形が複製されます。
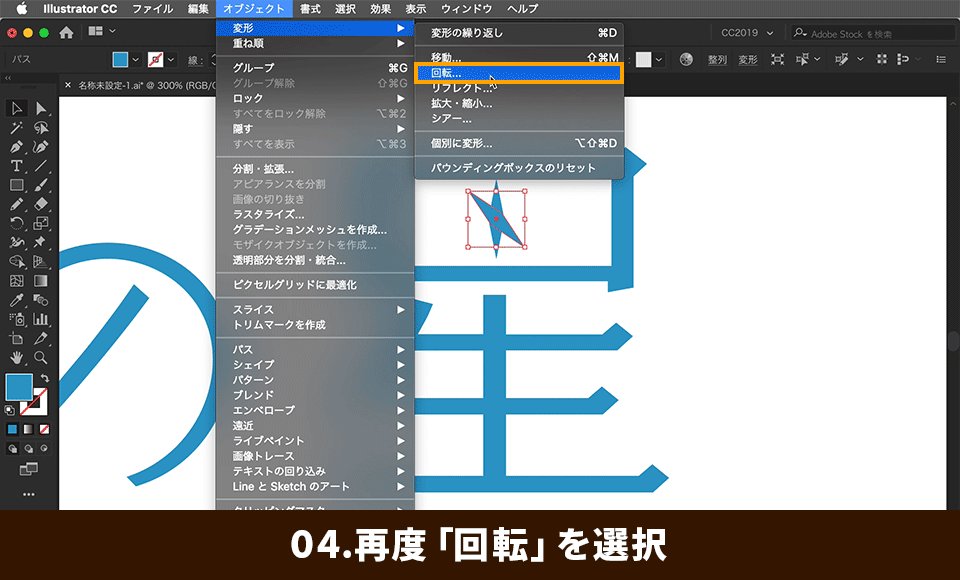
さらに、複製されたひし形が選択された状態で、「オブジェクト」→「変形」→「回転」を選択します。今度はダイアログで「角度」を「90°」に設定し、「コピー」をクリックします。
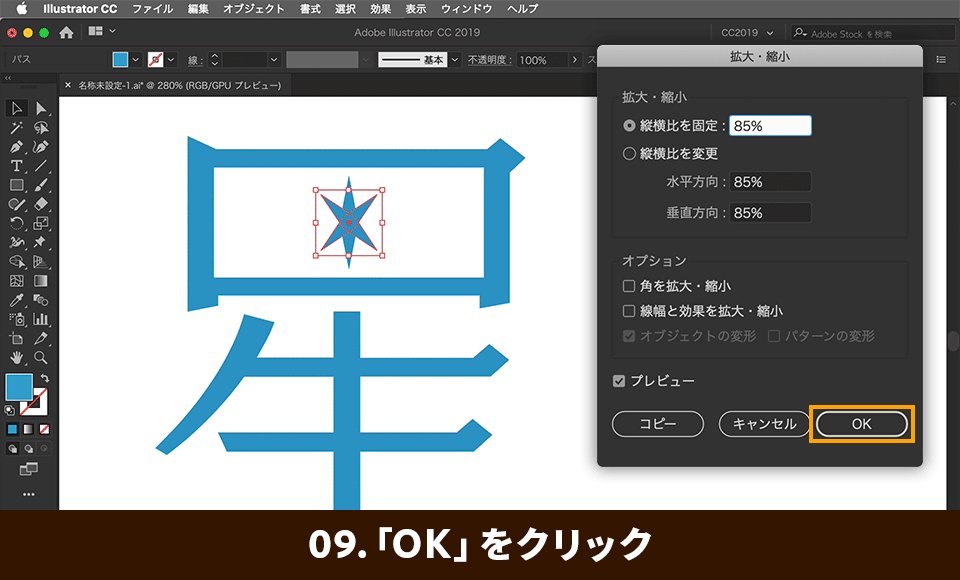
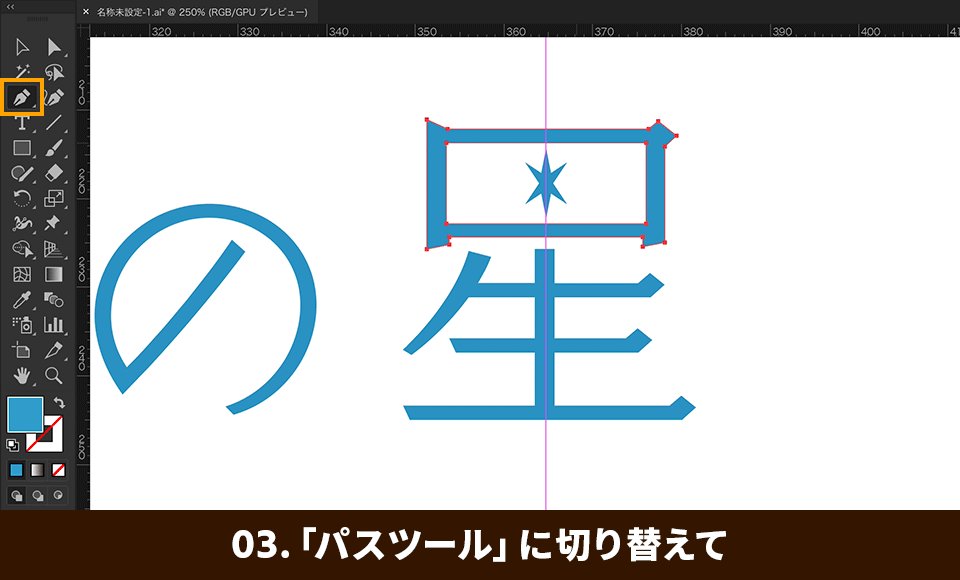
最後に、複製した2つのひし形を選択し、「オブジェクト」→「変形」→「拡大・縮小」を選択します。ダイアログが表示されるので「縦横比を固定」を「85%」に設定し、「OK」をクリックします。これで星マークが完成しました。

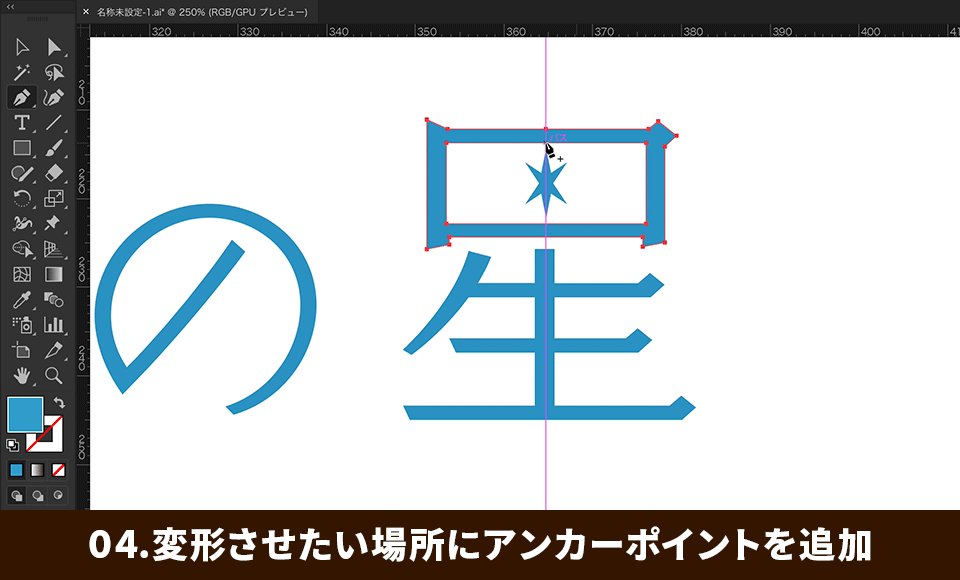
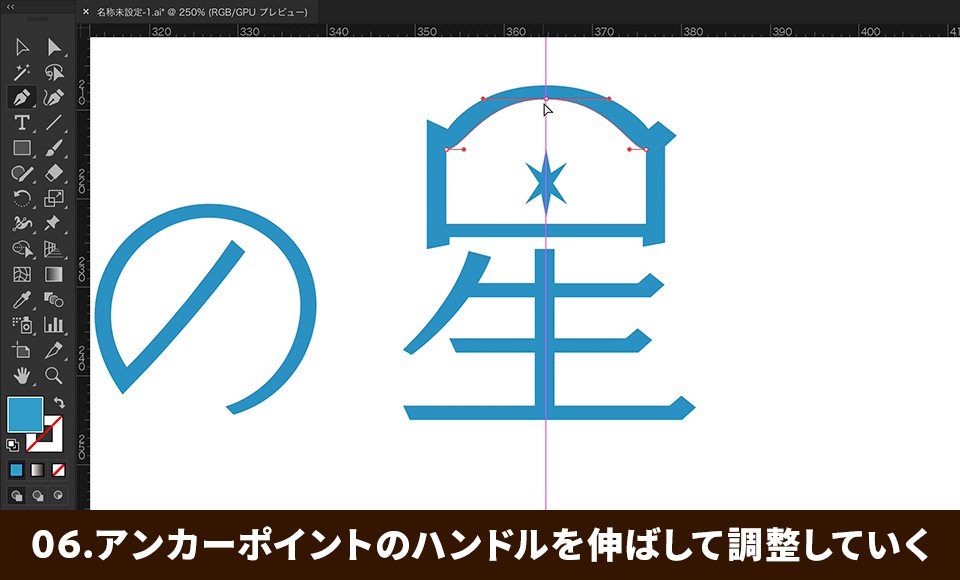
最後に、アンカーポイントやパスの編集をおこない、マドの部分をユニークに変形させてみましょう。

単純な線にする

3-1.
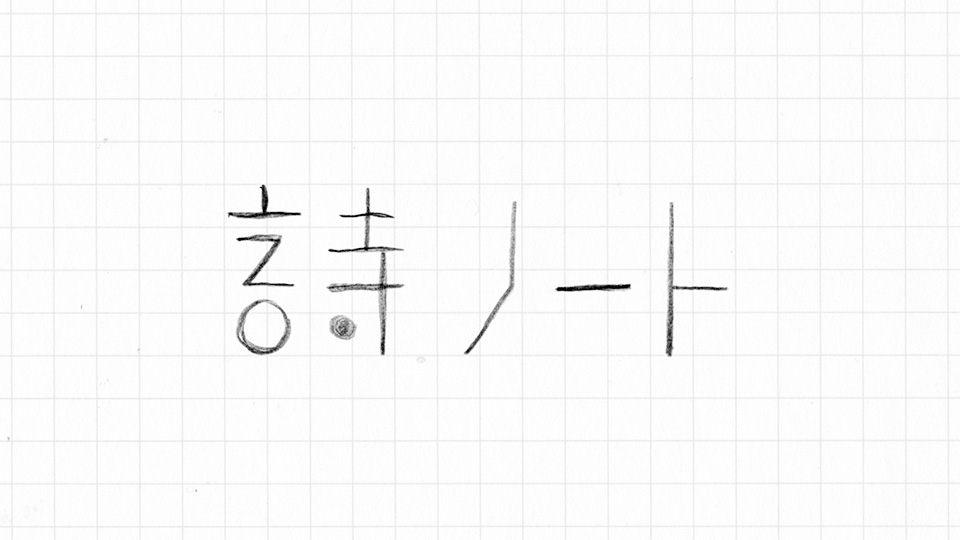
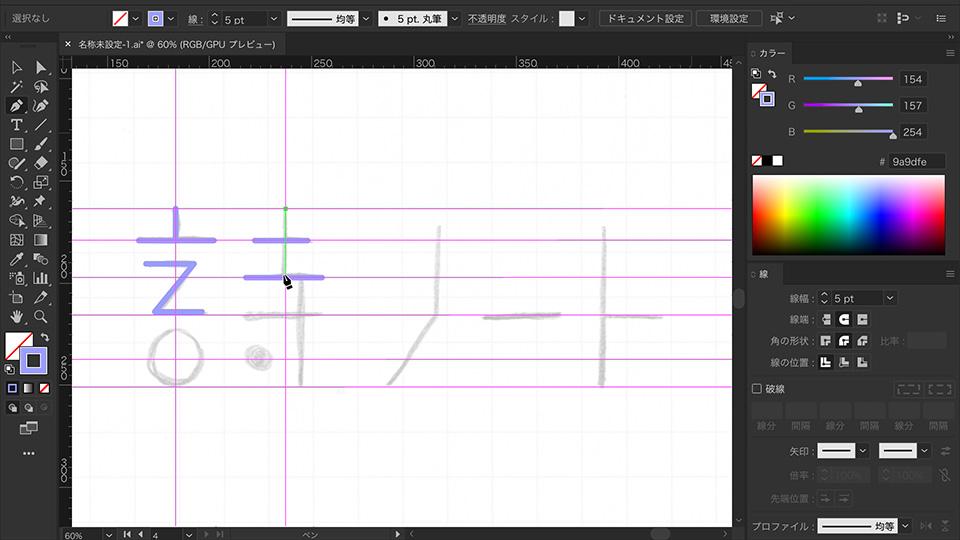
最初にどんなイメージで文字を作るか、スケッチを描いてみましょう。下の図のように補助線があるノートを使用すると、文字の大きさが整った状態でデザインすることができます。

3-2.
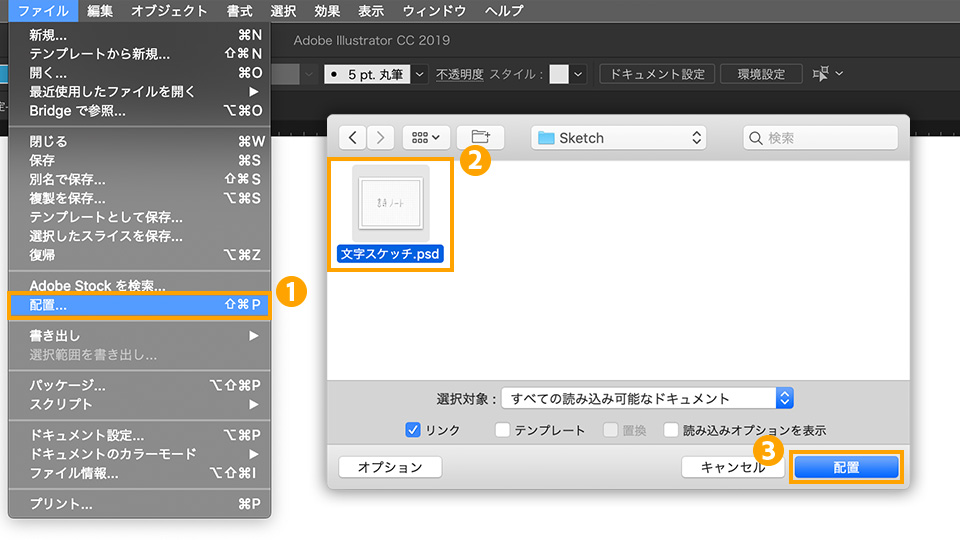
スケッチが描き終わったら、スキャナーやスマホのカメラで取り込み、Illustratorへ配置します。「ファイル」→「配置」 ① を選択し、ダイアログで配置する画像を選択し ② 、「配置」 ③ をクリックします。

3-3.
配置したスケッチをトレースしていきます。この時、ノートの補助線の役割を果たすガイド線を利用すると、作業がやりやすくなります。「表示」→「定規」→「定規を表示」を選択すると、ワークスペースの上部と左側に定規が表示されます。
上部の定規をクリックし、そのまま下にドラッグして文字の頂点になる位置で指を離します。すると水平方向のガイド線が作成されます。同じ要領で、作成の目安になる位置にガイド線を引いていきましょう。左側の定規からは垂直方向のガイド線を引くことができます。

3-4.
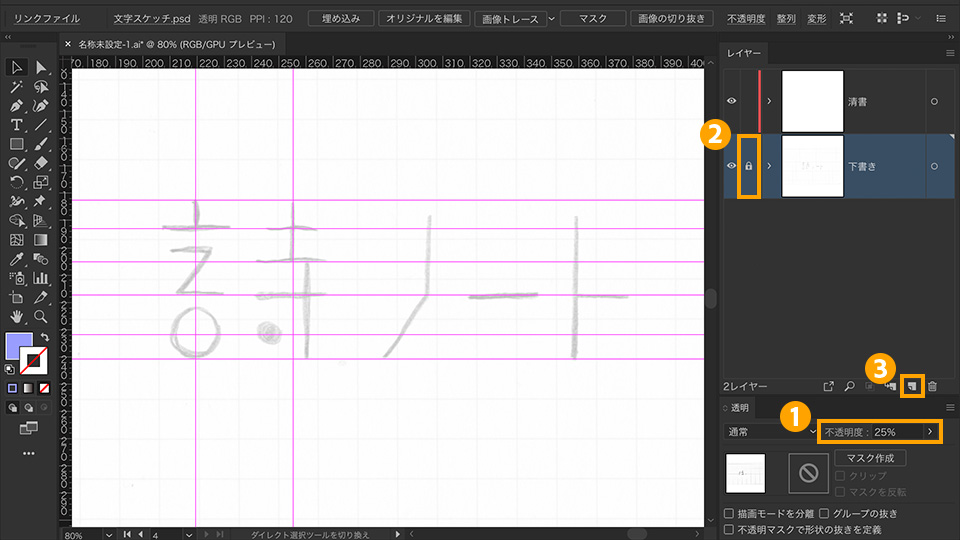
「レイヤーパネル」(ウィンドウ → レイヤー)で、配置したスケッチのレイヤーを選択し、「透明パネル」(ウィンドウ→ 透明)の「不透明度」を「25%」 ① に設定します。スケッチが半透明になったら、レイヤーの目のマークの右側をクリックし、ロックをかけます ② 。
次に、レイヤーパネルの下部にある「新規レイヤー」ボタン ③ をクリックして、新しいレイヤーを作成し、ここにペンで文字を描いていきます。

3-5
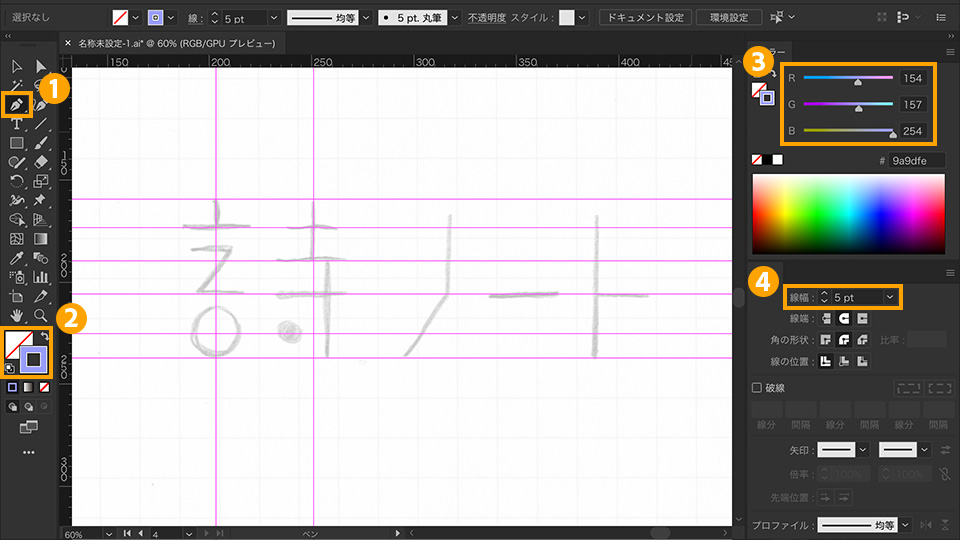
ツールパネルで「ペンツール(P)」 ① を選択し、塗りと線を入れ替えて「線」が選択された状態にします ② 。「カラーパネル」(ウィンドウ → カラー) ③ で好みの色を指定します(ここでは、R:154、G:157、B:254)。
次に、「線パネル」(ウィンドウ → 線) ④ で線幅を「5pt」に指定します。

3-6.
下絵のスケッチとガイド線を参考に、ペンツールで線(パス)を描いていきます。アートボード上をクリックし、クリックしたポイントとポイントの間が直線で結ばれます。パスの長さは、長・中・短の3パターンのみにし、隣り合う文字のX軸を意識して組んでいくとバラツキがなく綺麗に仕上がります。
ヒント:レイヤーパネルでスケッチのレイヤーの左端にある目のマークをクリックすると、レイヤーが非表示になり、実際の仕上がり具合が確認できます。また、「表示」→「ガイド」→「ガイドを隠す」を選択すると、ガイド線が非表示になります。

3-7.
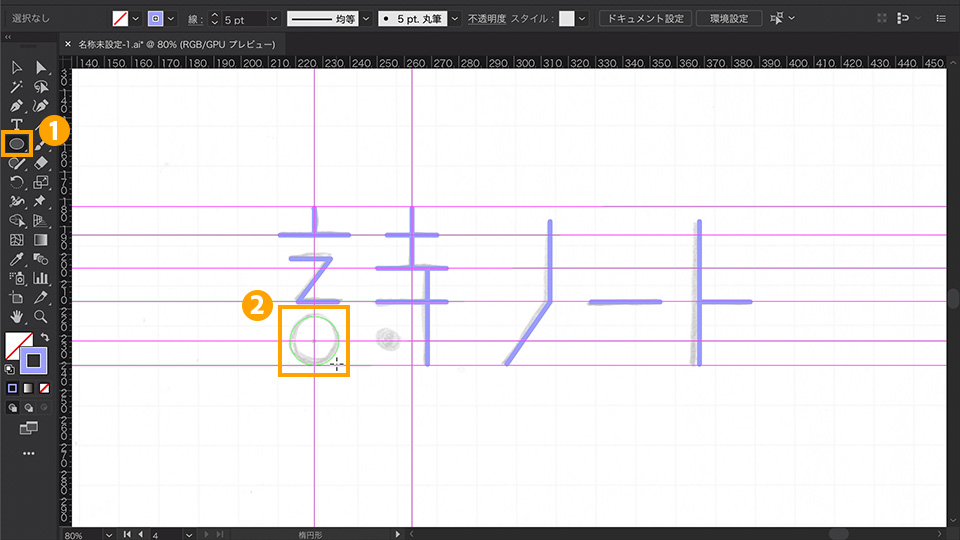
「詩」の「口」と「、」の部分は円にしたいので「楕円形ツール(L)」 ① を使って作成します。「Shift」キーを押しながらドラッグすると正円が描けます ② 。

3-8.
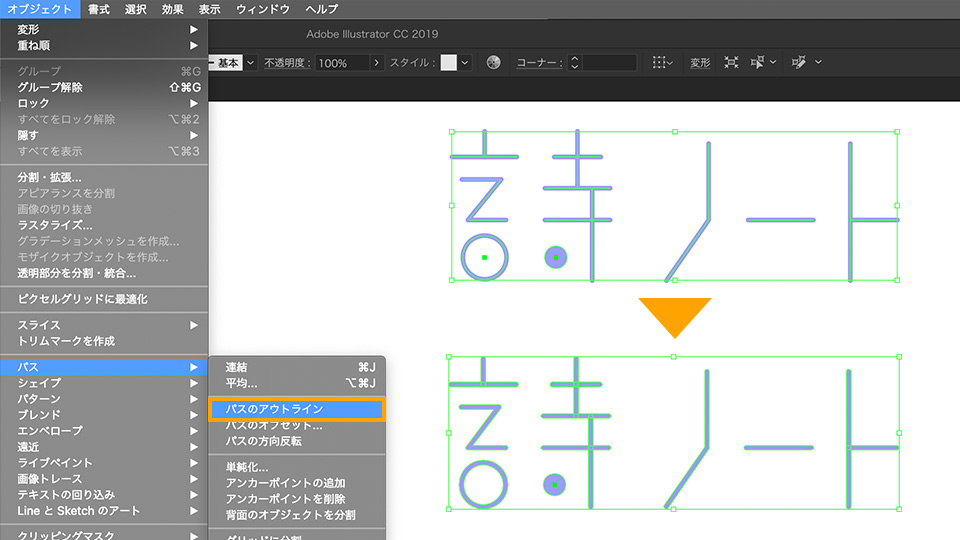
描き終えたら、描いた全てのパスを選択し、「メニュー」→「オブジェクト」→「パス」→「パスのアウトライン」を 選択してパスをアウトライン化します。これで完成です。

図形で囲む

4-1
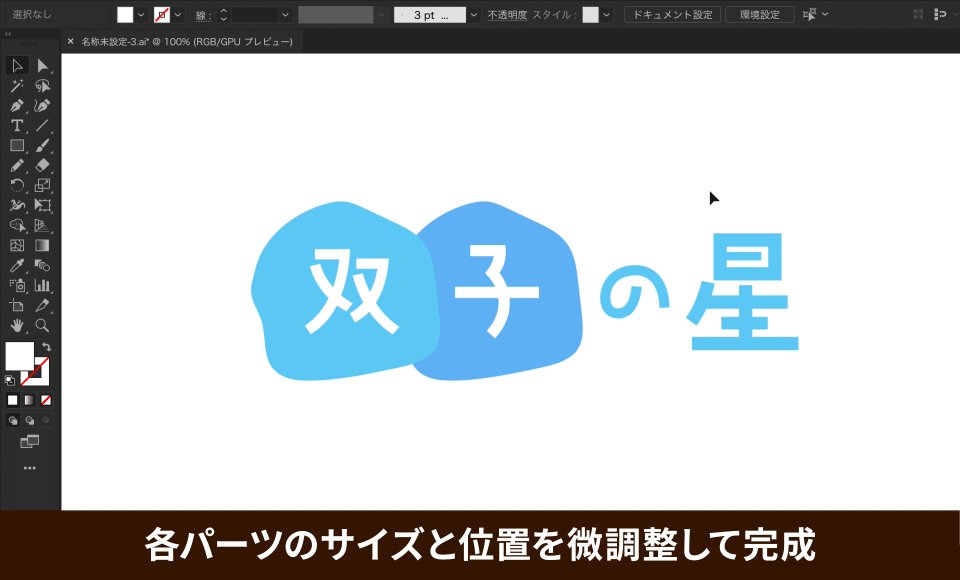
「文字ツール(T)」を選択し、アートボード上をクリックして「双子の星」というテキストを作成します。次に、作成したテキストを選択し、「文字パネル」(ウィンドウ → 書式 → 文字)から使用するフォントを選びます。
4-2.
「カラーパネル」(ウィンドウ → カラー)で文字の色を指定します。「塗り」が選択された状態で、スライダーをドラッグまたは数値を入力します。
4-3.
テキストを選択した状態で、「書式 」→ 「アウトラインを作成」をクリックし、テキストをアウトライン化します。フォントをアウトライン化する方法については「1-3」をご覧ください。
次に、文字を1つずつ個別に扱えるよう、「オブジェクト」→「グループ解除」を選択して、テキストのグループ化を解除します。「選択ツール」で「双」と「子」をそれぞれ移動させます。

4-4.
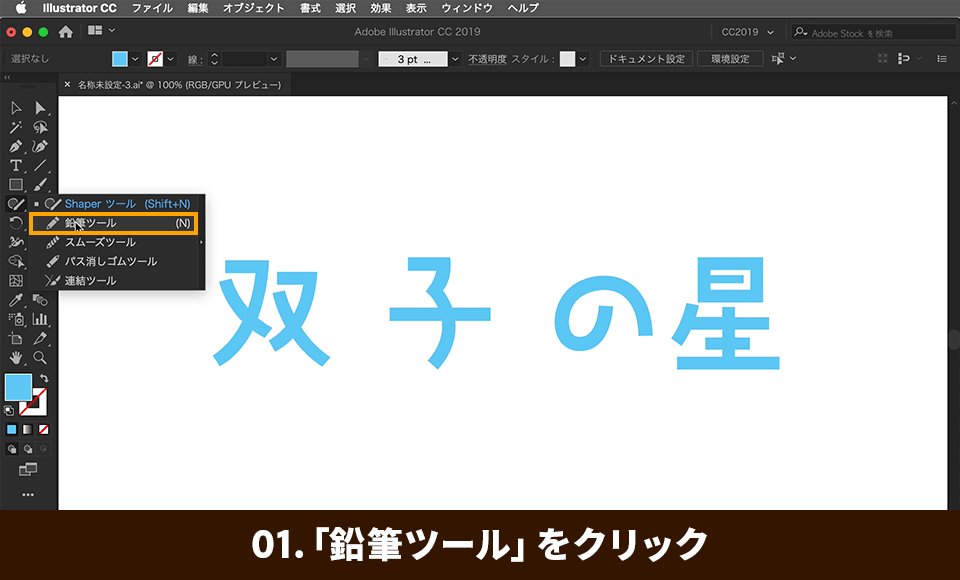
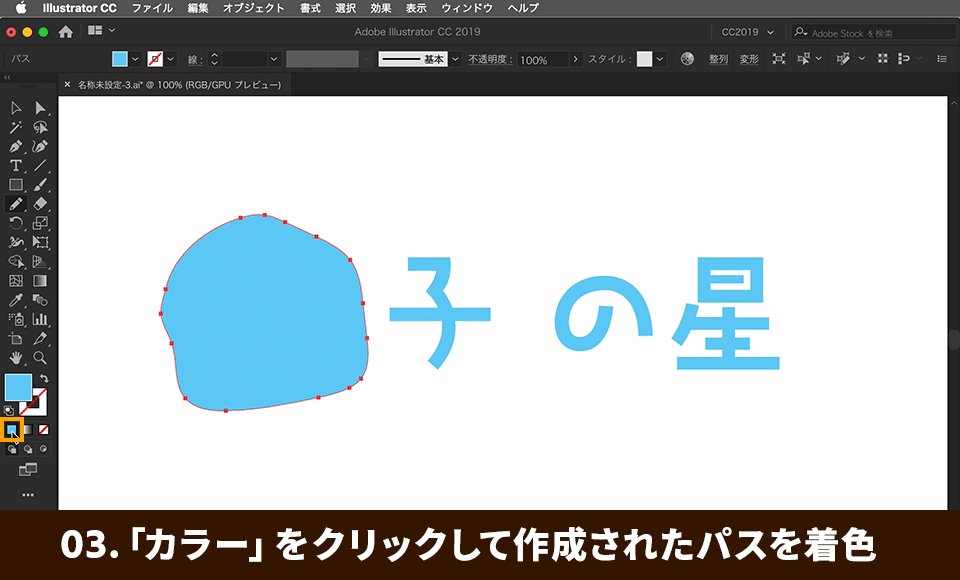
「鉛筆ツール(N)」を選択して、「双」の字の周りを囲むように円を描きます。透明のパスが作成されるので、ツールパネルの「カラー」をクリックすると、文字色と同じ色が適用されます。
※ツールパネルの「カラー」には前回使用したカラーが保存されています。別のカラーを指定する場合は、カラーパネルで任意の色を指定します。
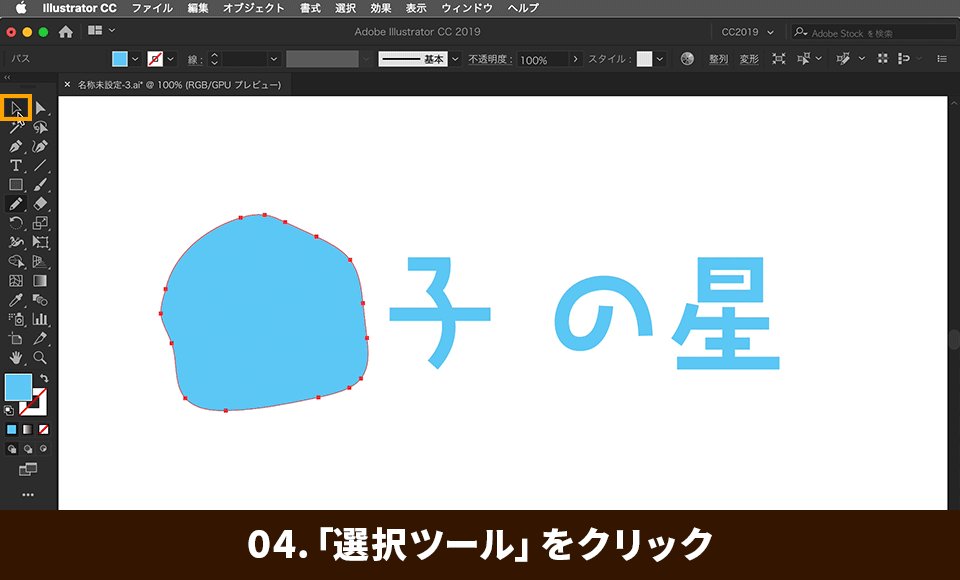
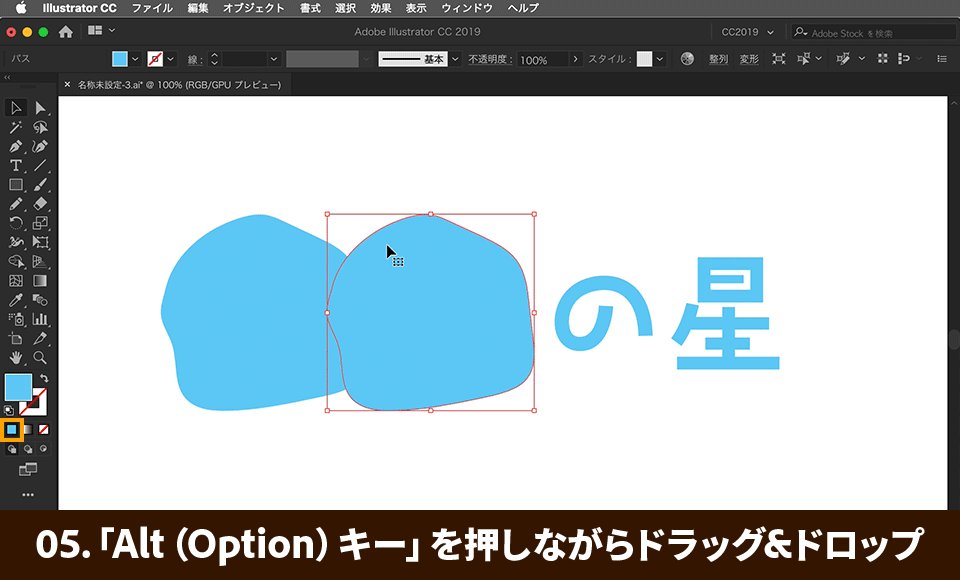
次に「選択ツール」に切り替えて、作成したパスを選択し、「Alt(Option)+Shift」キーを押しながら右方向にドラッグします。パスが複製されるので、「子」が中央に収まるあたりで指を離します。

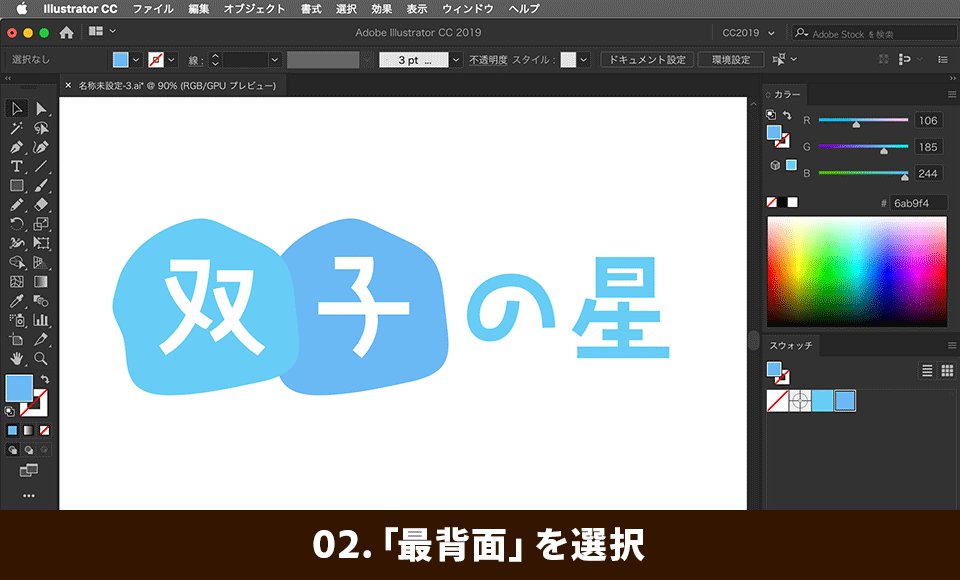
4-5.
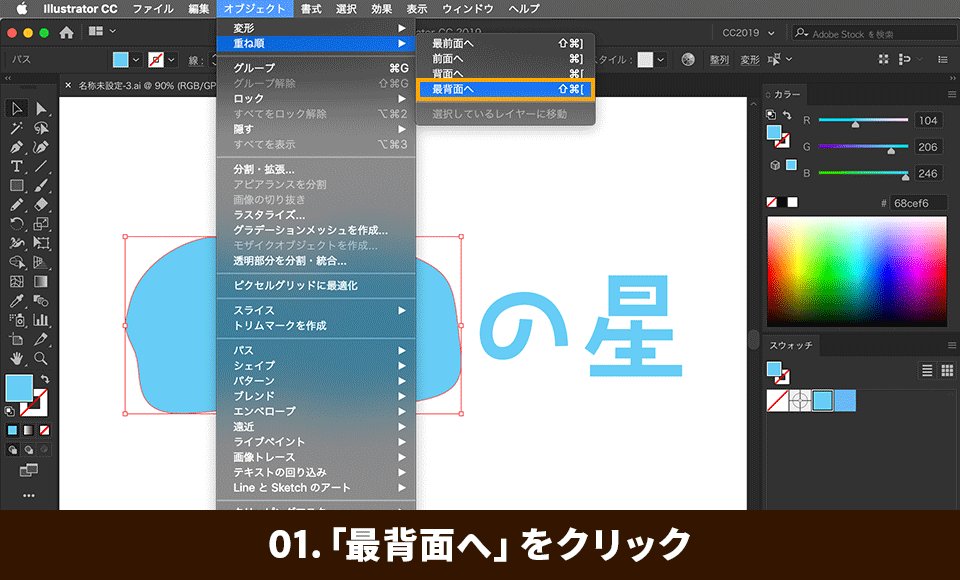
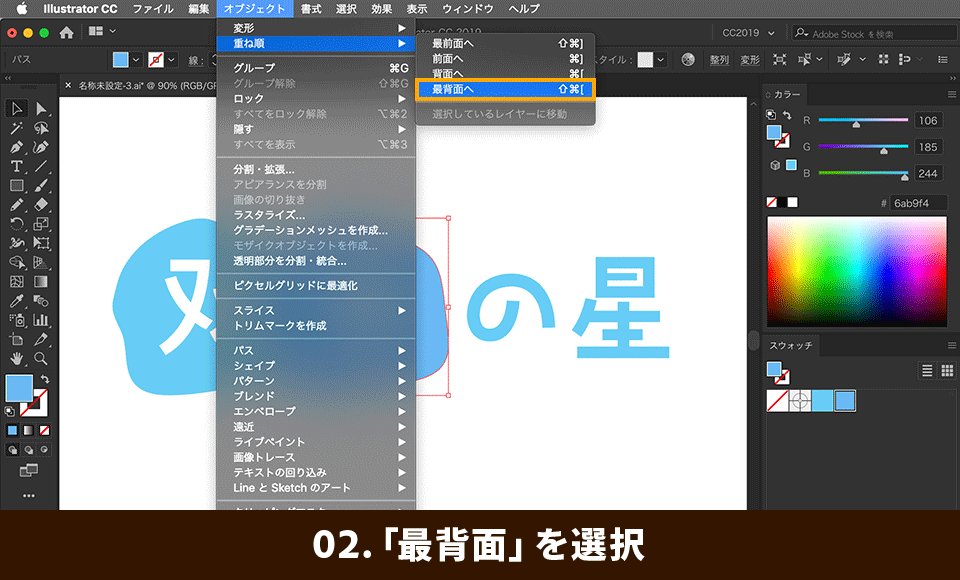
作成したパスが文字よりも上の位置にあるため、文字が表示されません。2つのパスを選択し、「オブジェクト」→
「重ね順」→「最背面へ」を選択すると、パスが文字よりも下の位置へ移動します。
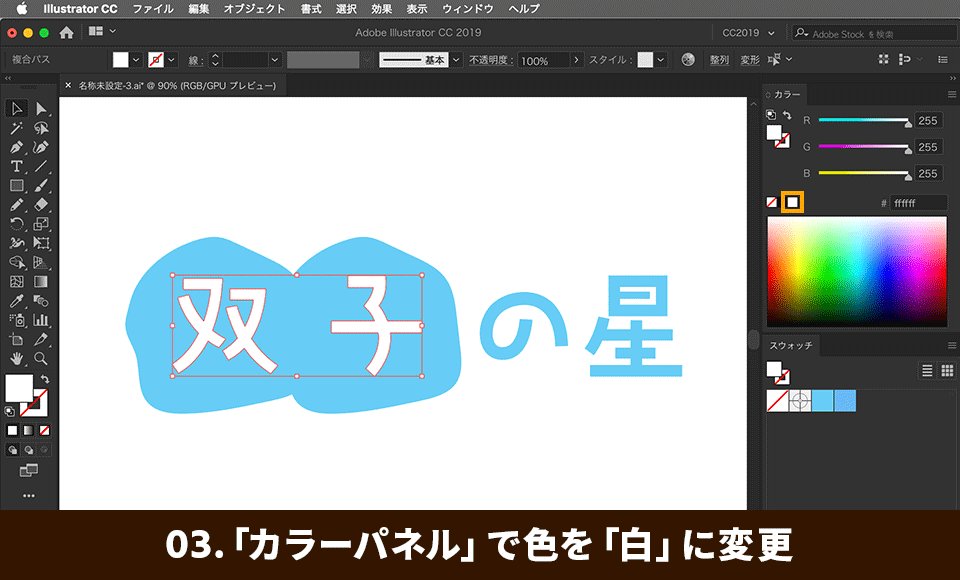
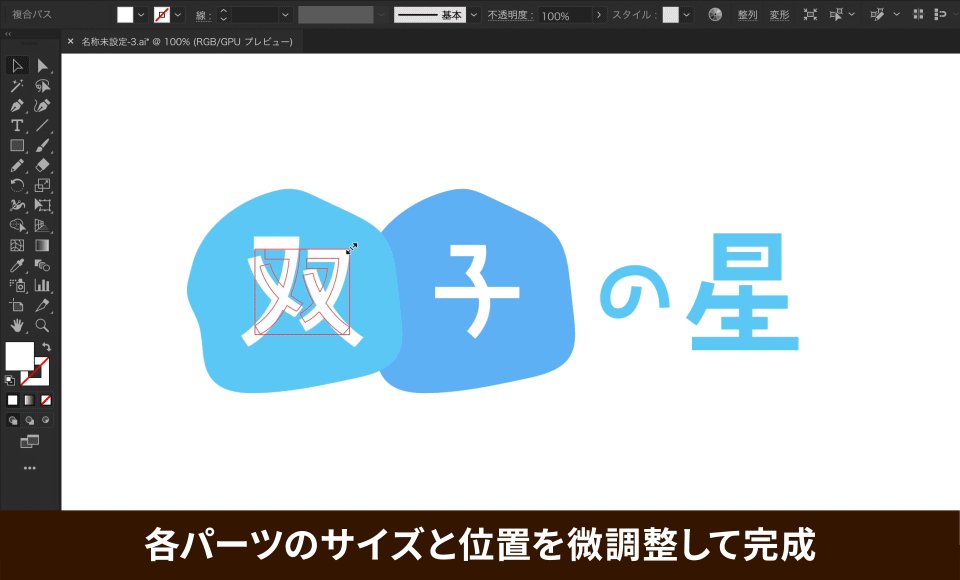
文字とパスが同じ色のため、「双」と「子」を選択し、カラーパネルで文字の色(塗り)を白に変更します。

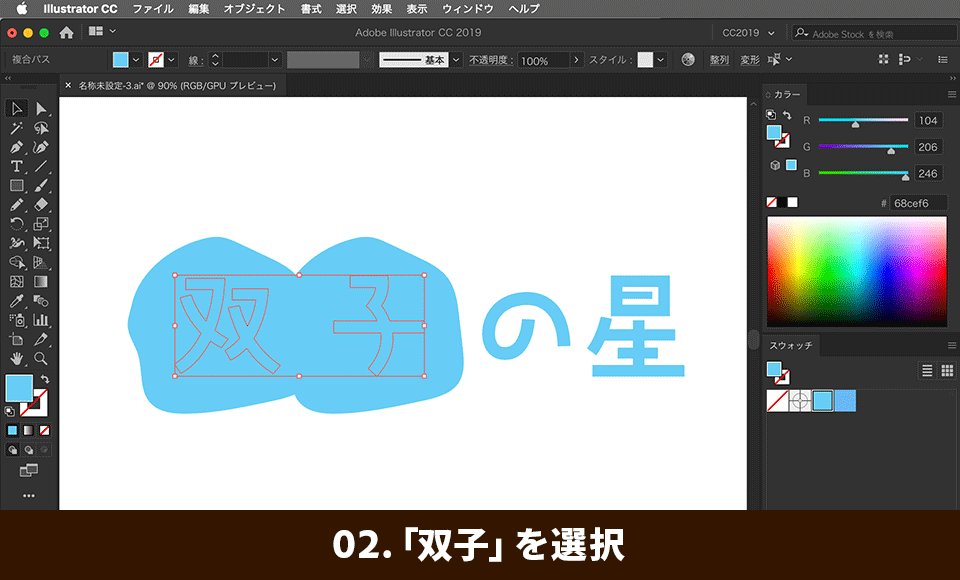
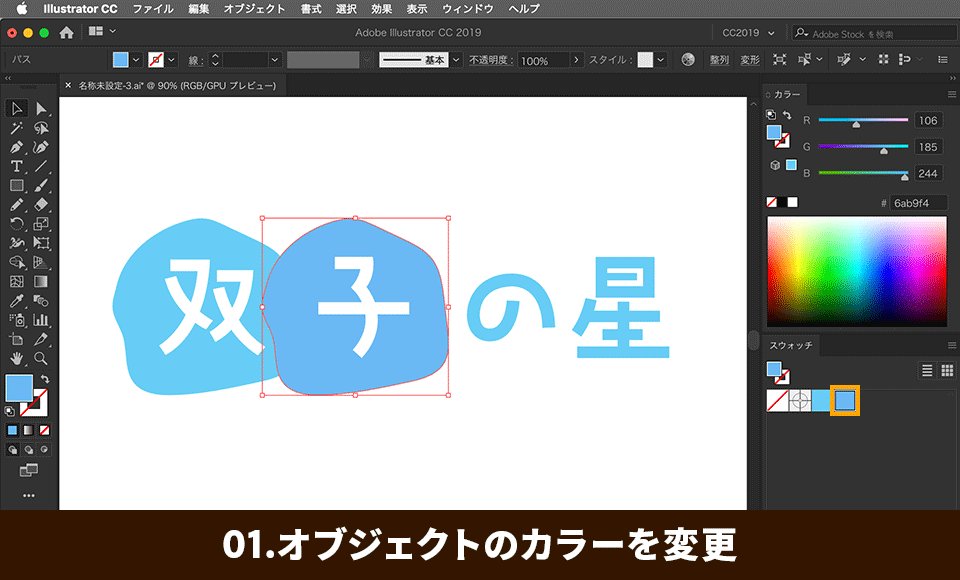
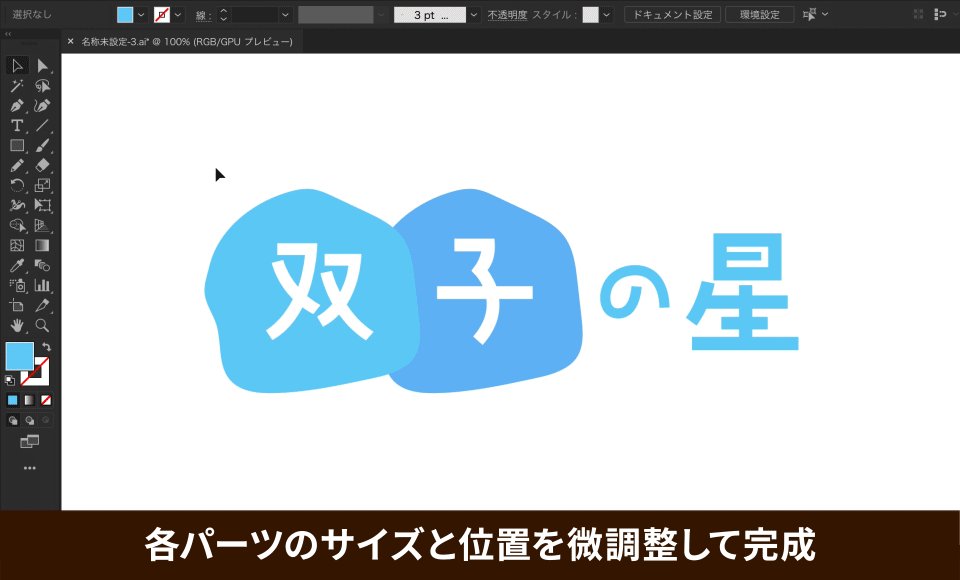
4-6.
「子」を囲っているパスを選択して、色を変更します。濃い色に変更したこともあるのですが、「子」のパスが「双」の上に来ているのは文字の読み順として違和感があるため、メニューから「オブジェクト→重ね順→最背面へ」を選択し、背面へ移動させます。

4-7.
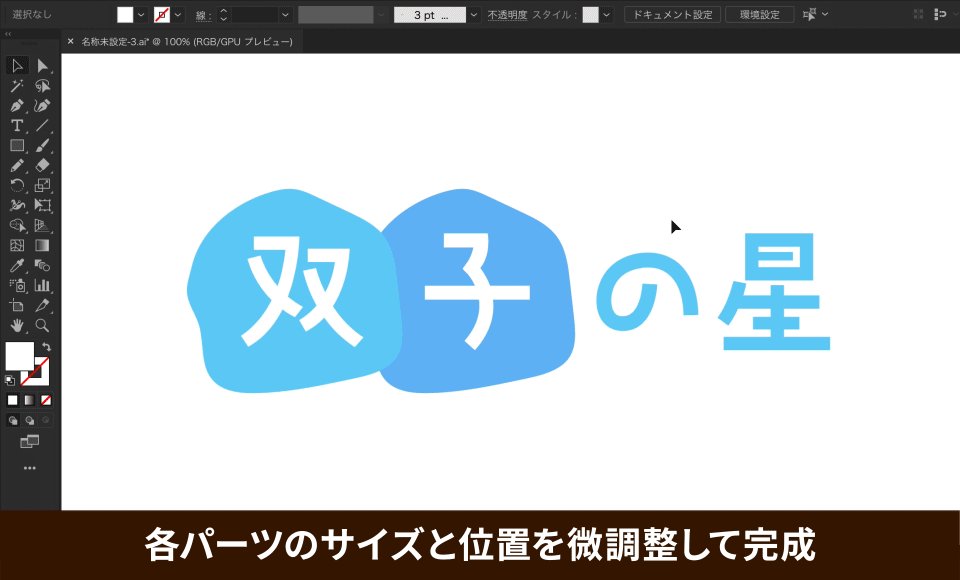
最後に全体のバランスを調整します。「の」だけ小さくしてメリハリをつけるなど、納得のいく仕上がりになるまで調整してみましょう。

一部を伸ばす、つなげる

5-1
パスを連結させて、文字のパーツをつなげていきます。
※文字を入力後、アウトライン化します。フォントはゴシック体を使用し、コーナーウィジェットなどを使用して角に丸みをもたせておきます。
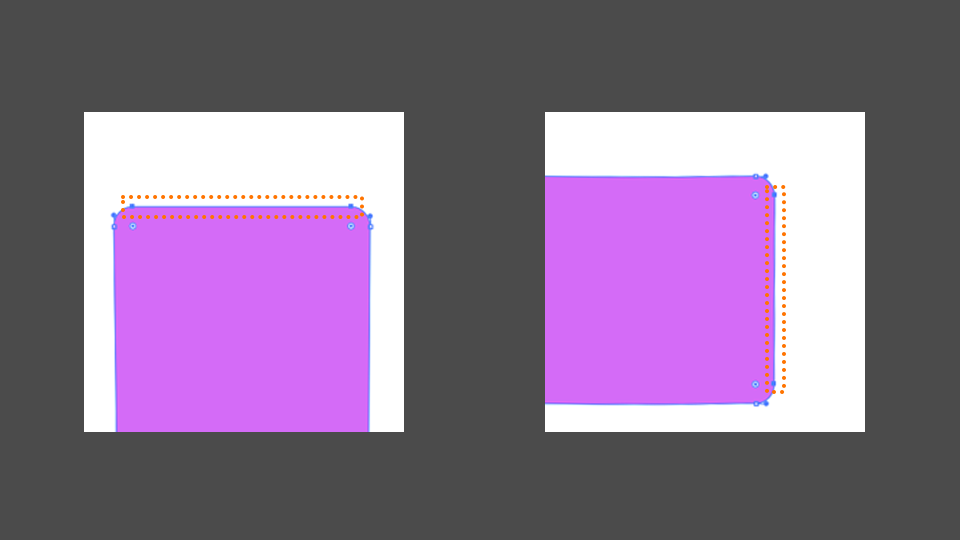
(1) 繋ぎたいパスの始点と終点を「ダイレクト選択ツール(A)」で選択します。作例の「よ」の文字の場合、上端2点、右端2点のみが選択されるようにします。Deleteキーを押して消去し、オープンパス(連結されていないアンカーポイント)を作成します。

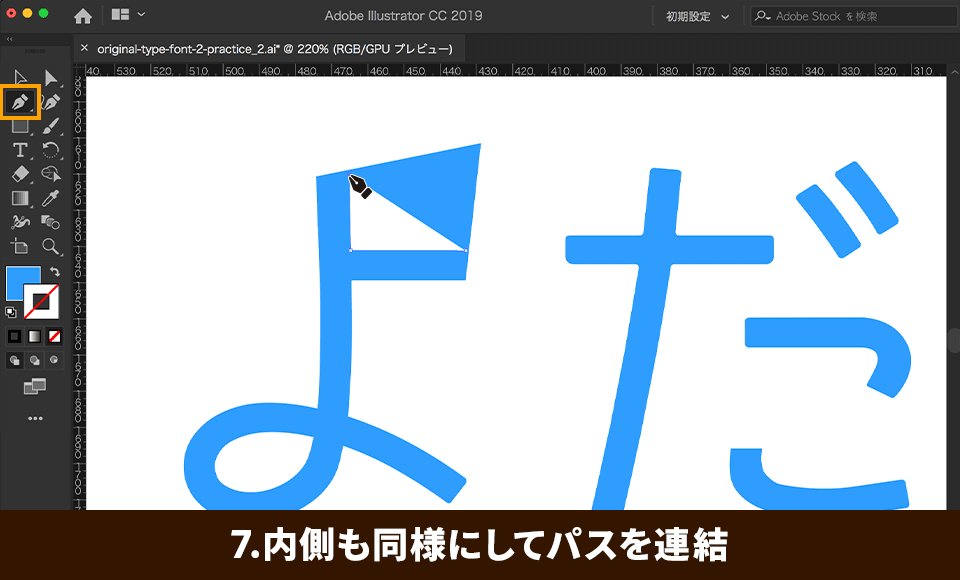
(2) 「ペンツール(P)」でパスの始点のアンカーポイントをクリックし、右上の頂点にパスを打ち、終点のアンカーポイントをクリックして連結します。同様に内側の白い領域にもアンカーポイントを追加し、連結します。
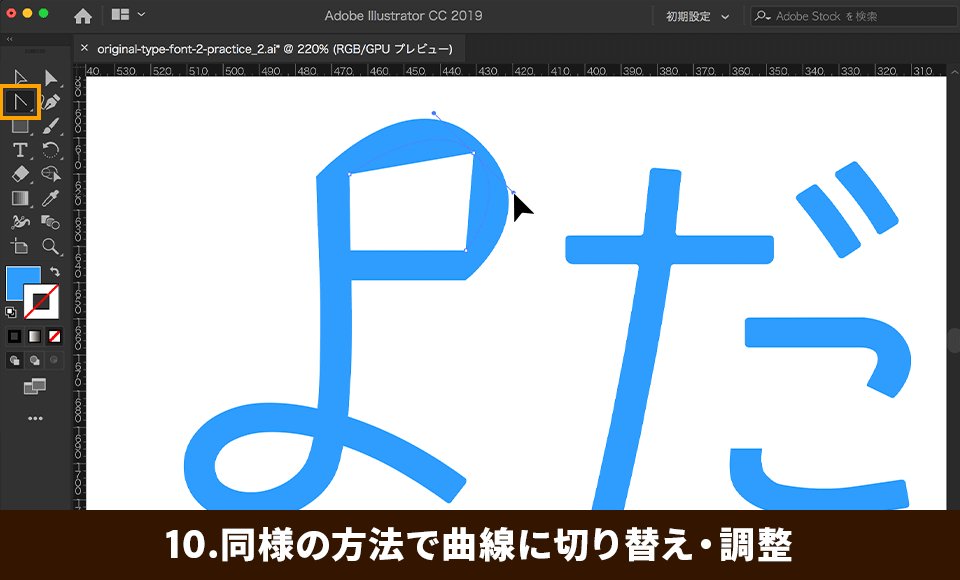
(3)「アンカーポイントツール(Shift + C)」に切り替え、Alt(Option)キーを押しながらドラッグし、アンカーポイントを曲線に切り替えて調整します。
(4) ダイレクト選択ツールで思い通りの仕上がりになるよう細かく調整します。

5-2.
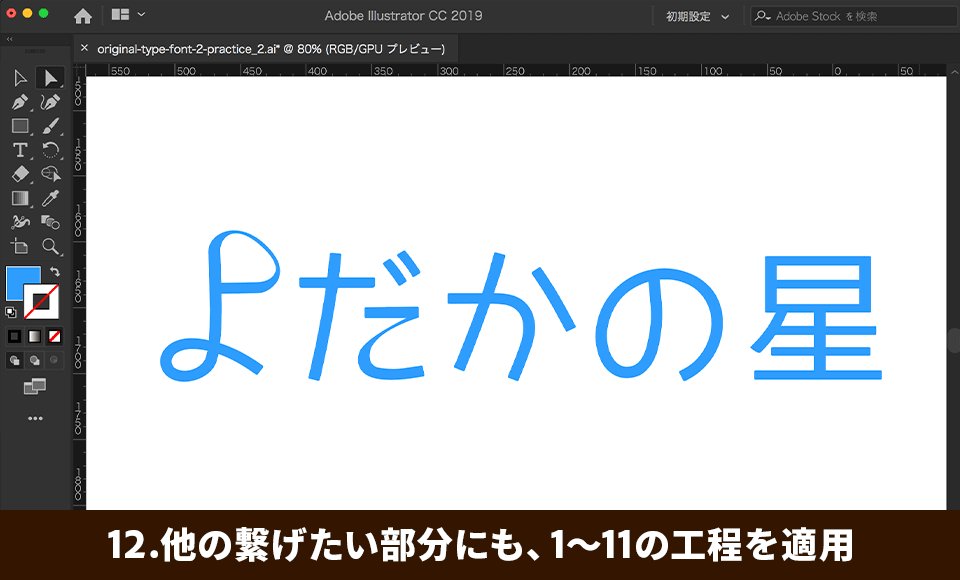
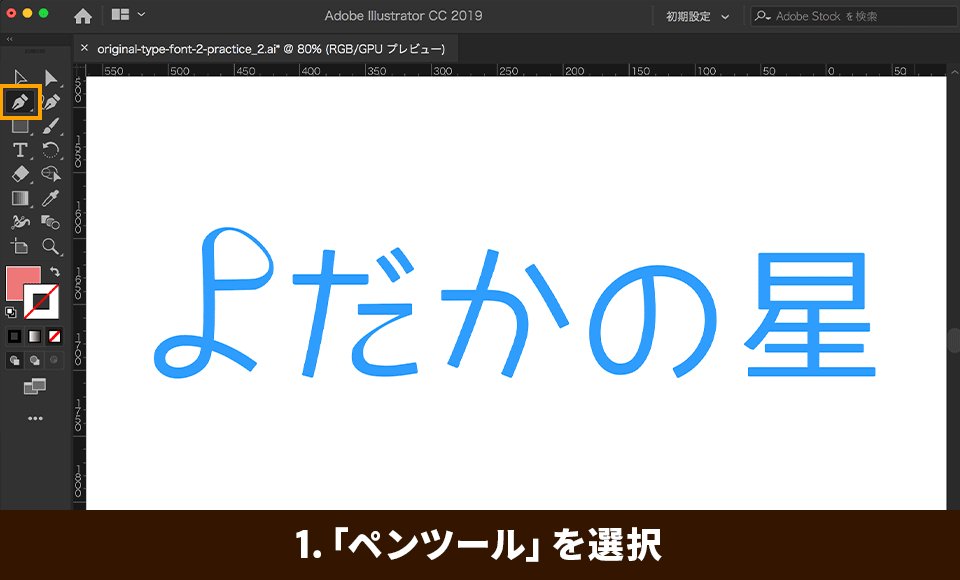
「か」や「の」など、初めと終わりのアンカーポイントがない場合は、連結せずに新たにパスで描き足します。
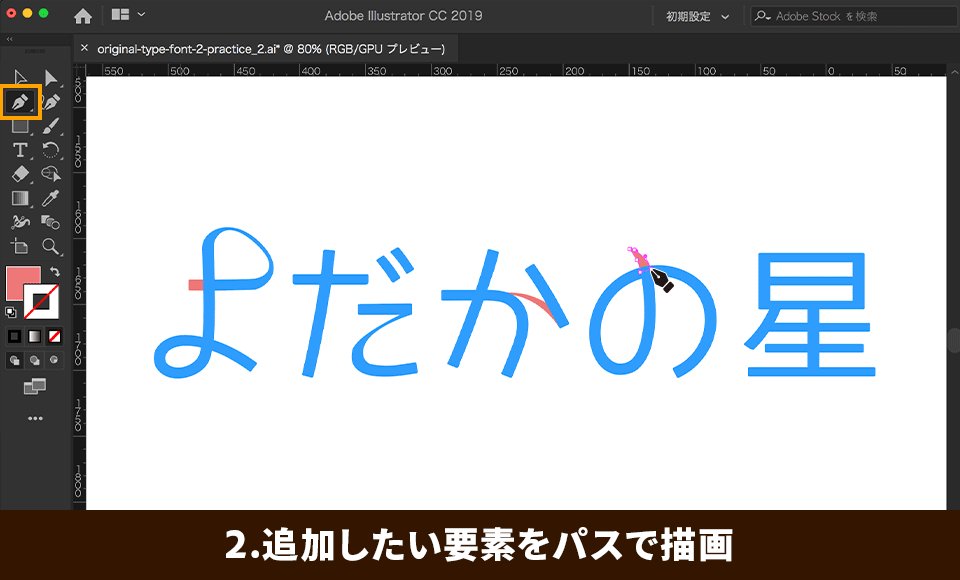
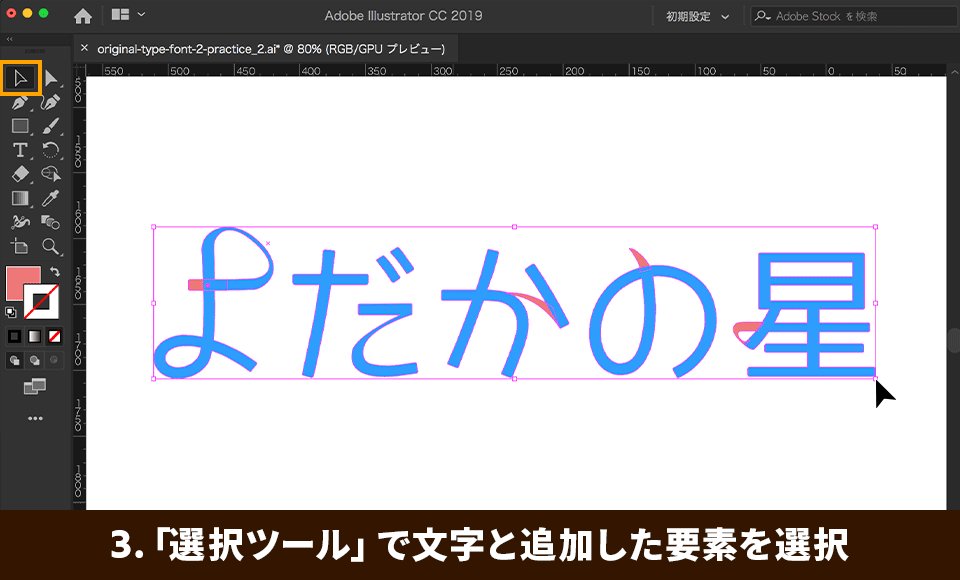
(1) 「ペンツール(P)」を選択し、追加したい要素をパスで描画します。
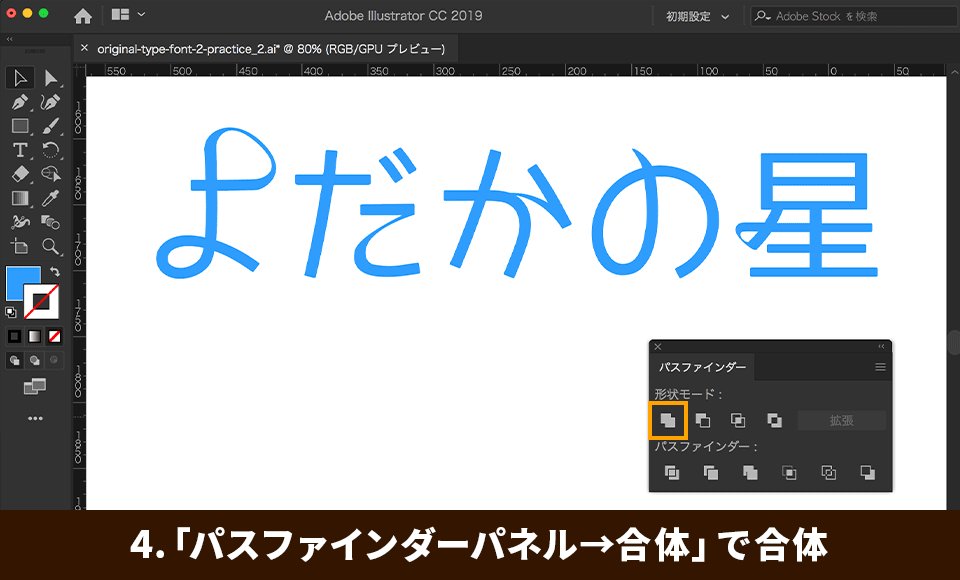
(2) 文字と追加した要素を選択し、「パスファインダーパネル」(ウィンドウ → パスファインダー)の「合体」をクリックしてパスを結合させます。

カリグラフィっぽい飾りを入れる

6-1.
「文字ツール(T)」を選択し、アートボード上をクリックして「マリヴロンと少女」というテキストを作成します。次に、作成したテキストを選択し、「文字パネル」(ウィンドウ → 書式 → 文字)から使用するフォントを選びます。
6-2.
テキストを選択した状態で、「書式 」→ 「アウトラインを作成」をクリックし、テキストをアウトライン化します。フォントをアウトライン化する方法については「1-3」をご覧ください。
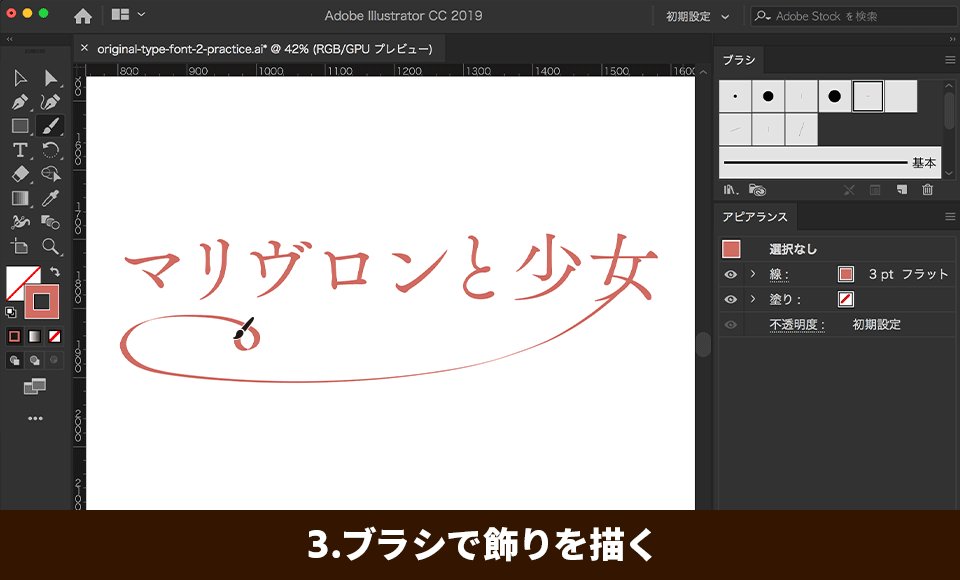
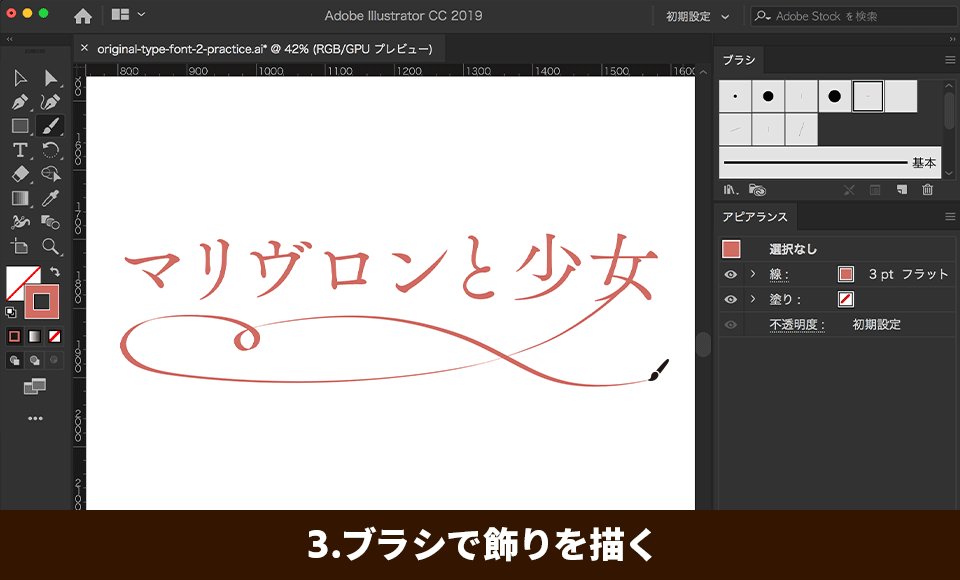
6-3.
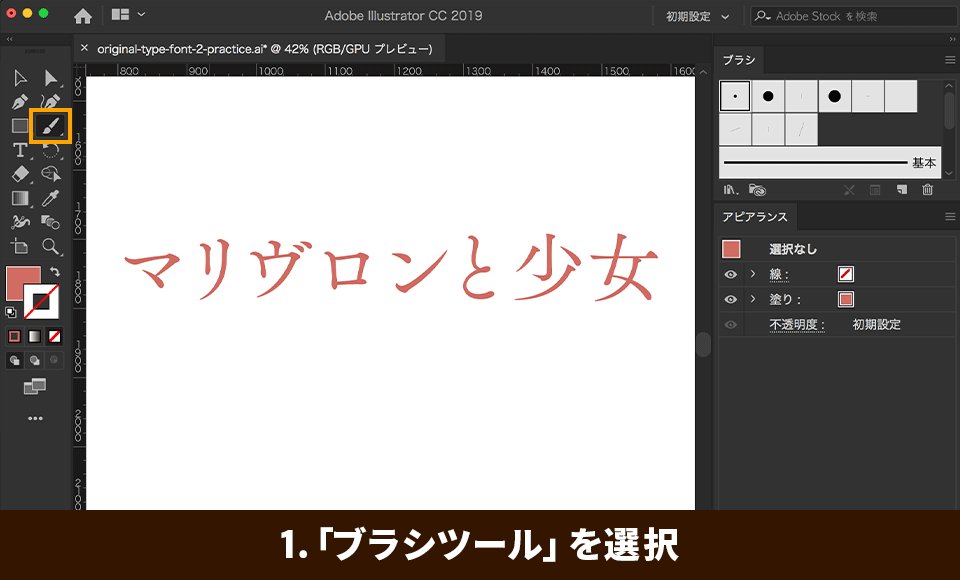
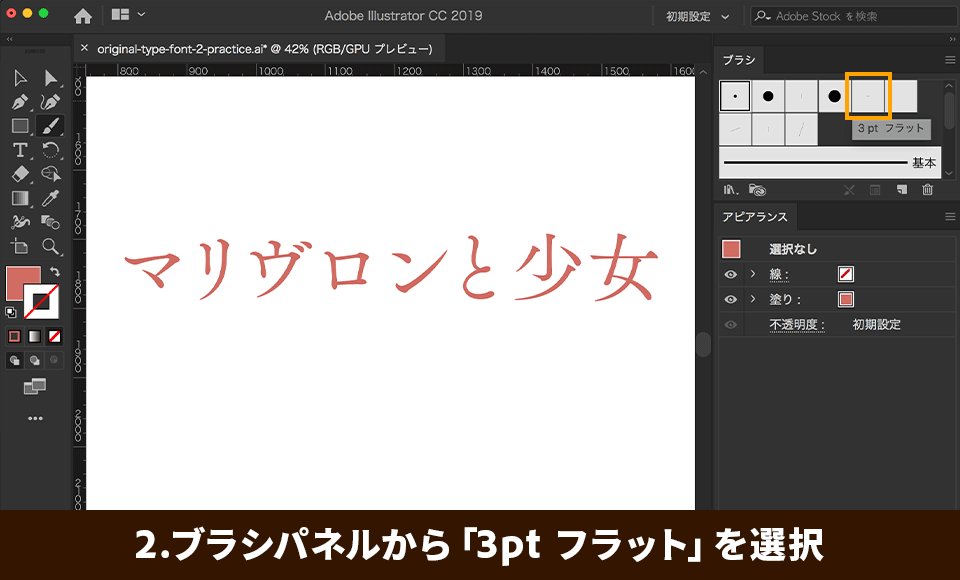
ブラシを使って、飾りを描画していきます。まずツールパネルで「ブラシツール(B)」を選択します。次に「ブラシパネル」(ウィンドウ → ブラシ)を開き、右上のプルダウンメニューから「ブラシライブラリを開く」→「アート」→「アート_カリグラフィ」を選択します。パネルにブラシの種類が表示されるので、今回は「3pt フラット」を選択します。
ワークスペース上部のコントロールパネルで「線幅」を「3pt」に設定し、飾りを描いていきます。

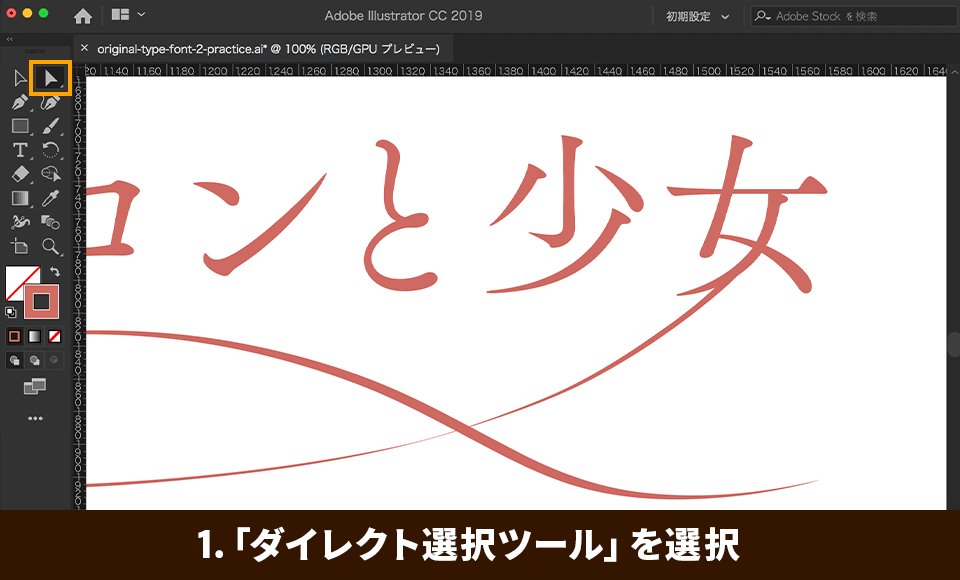
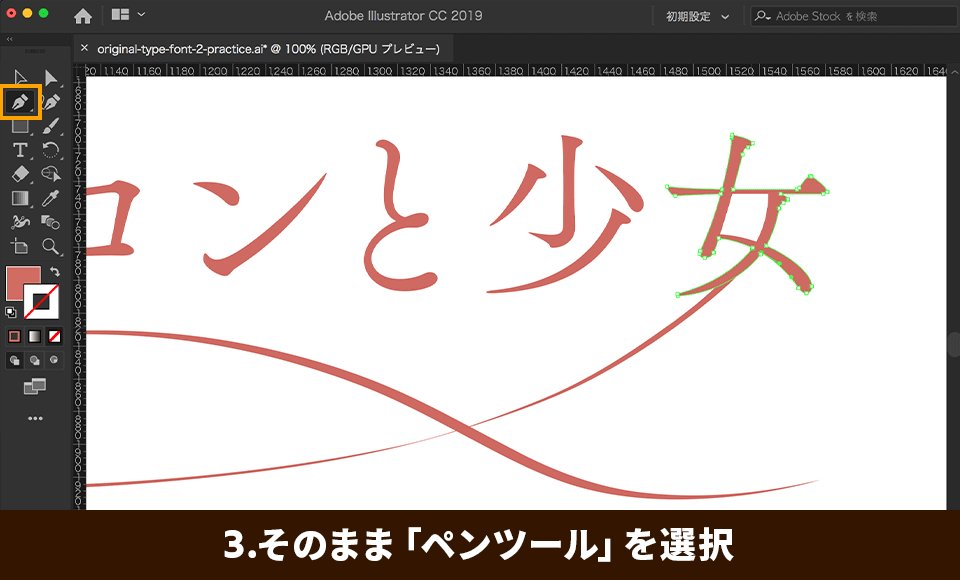
6-4.
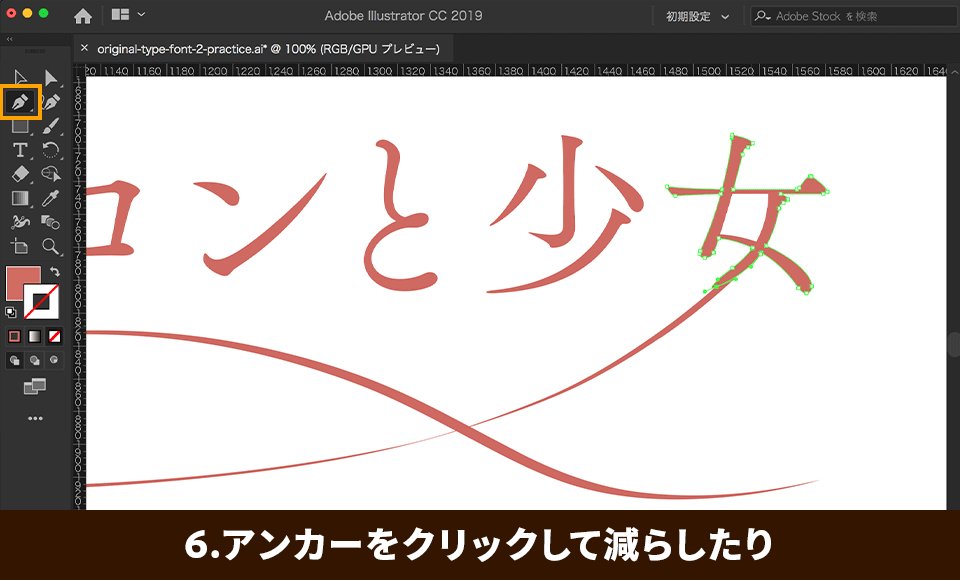
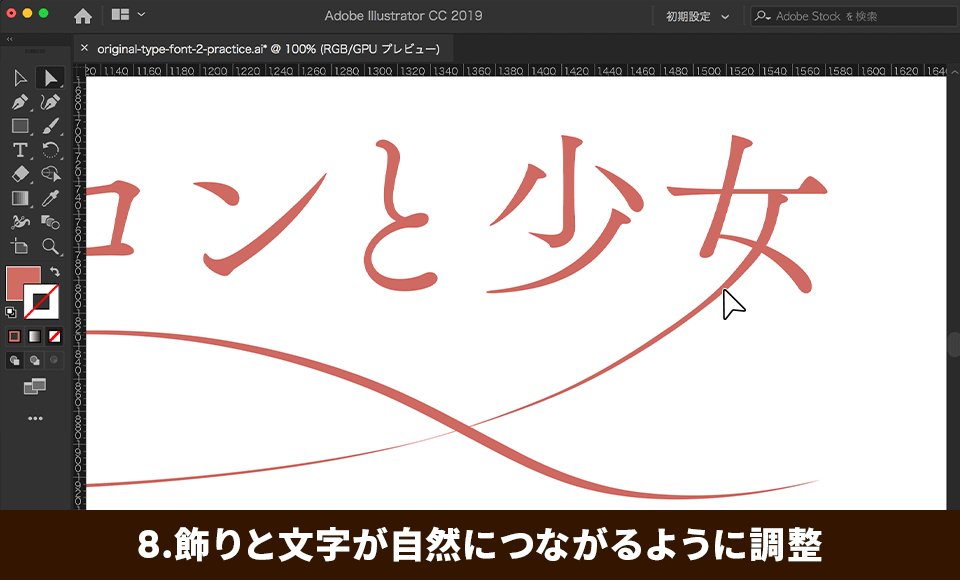
文字と飾りが自然につながるようにパスを調整します。「ダイレクト選択ツール(A)」で連結させる文字(ここでは「女」)を選択し、そのまま「ペンツール(P)」に持ち替えて、パス上のアンカーポイントを増やしたり減らしたりして形を調整します。
ダイレクト選択ツールに持ち替えて、細かくアンカーポイントやハンドルを調整して仕上げます。

6-5.
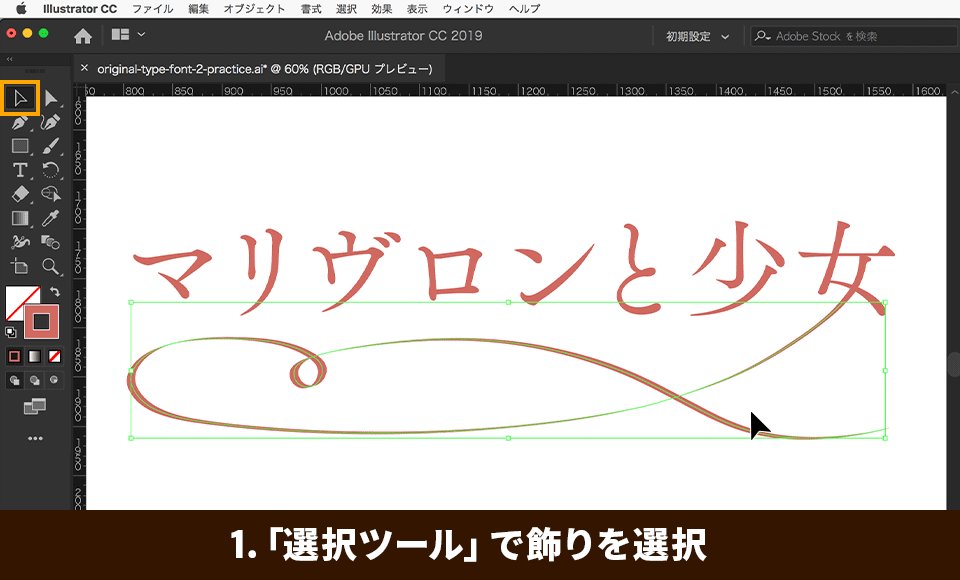
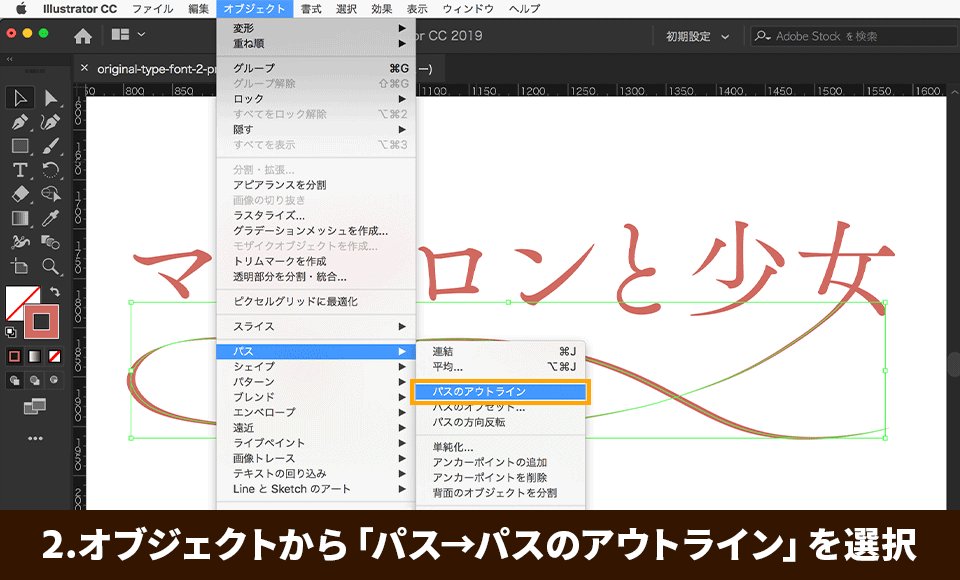
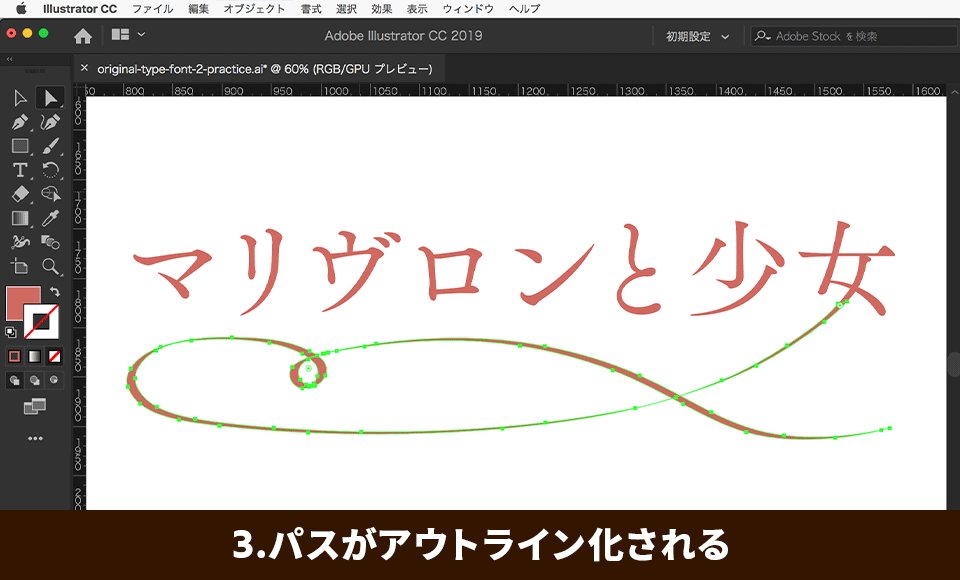
ブラシで描画した飾りのパスをアウトライン化します。「選択ツール(V)」で飾りを選択し、「オブジェクト」→「パス」→「パスのアウトライン」を選択します。

6-6.
文字と飾りを合体させて1つのオブジェクトに変換します。文字と飾りを全て選択した状態で、「パスファインダーパネル」の「合体」をクリックし、パスを結合します。

6-7.
最後は、「ダイレクト選択ツール(A)」で気になる箇所を調整して、完成です。

いかがでしたか、普通の文字にひと手間加えれば、個性あふれるオリジナル文字へと変身させることができます。今回はパスの編集など、少し難しい操作もありましたが、慣れてくれば思い通りの描画ができるようになります。ここで学んだテクニックを活用し、より魅力的なタイトル文字を作成してみてください。
Creative Cloudでは、Illustratorなど単体製品とサービスのみ使用できる単体プランから、PhotoshopとLightroomのセット、全ての製品・サービスのみが利用可能なコンプリートプランまで、ニーズに合わせてお選びいただけます。学生や教職員の皆様はお得な学割プランをご利用ください。
2025年1月10日


