チュートリアル記事
初級
30 分
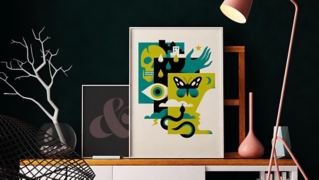
Illustratorによる絵文字スタイルのイラストの作成
ここで紹介する簡単なテクニックを使用して、楽しい絵文字をデザインし、自己表現しましょう。初心者から上級者に向けたコンテンツです。
チュートリアルを Illustrator で表示

図形をクリエイティブに描画、調整、結合する
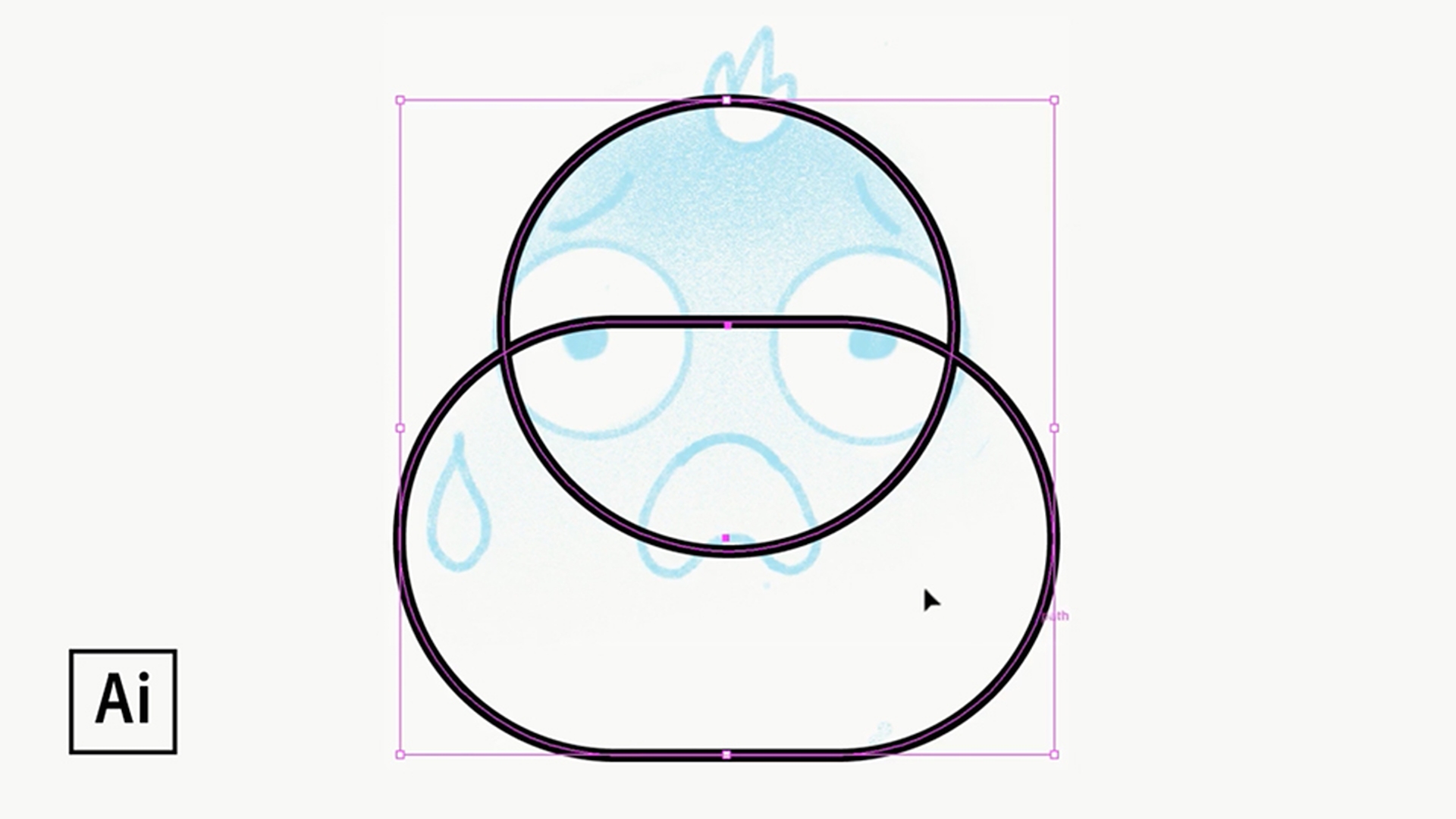
簡単な図形(シェイプ)を描画し、いくつかの編集操作を実行することでシェイプの外観を簡単に変更できます。シェイプの角を丸くしてまったく新しい外観を作り出したり、シェイプを結合してより複雑なシェイプを作成したりします。シェイプ形成ツールを使用して、複数のシェイプを1つに結合したり、取り除いたりします。
アートワークの作成を開始 を参照し、シェイプを描画および結合してまったく新しいイラストを作成する方法を習得してください。
絵文字をカラフルに
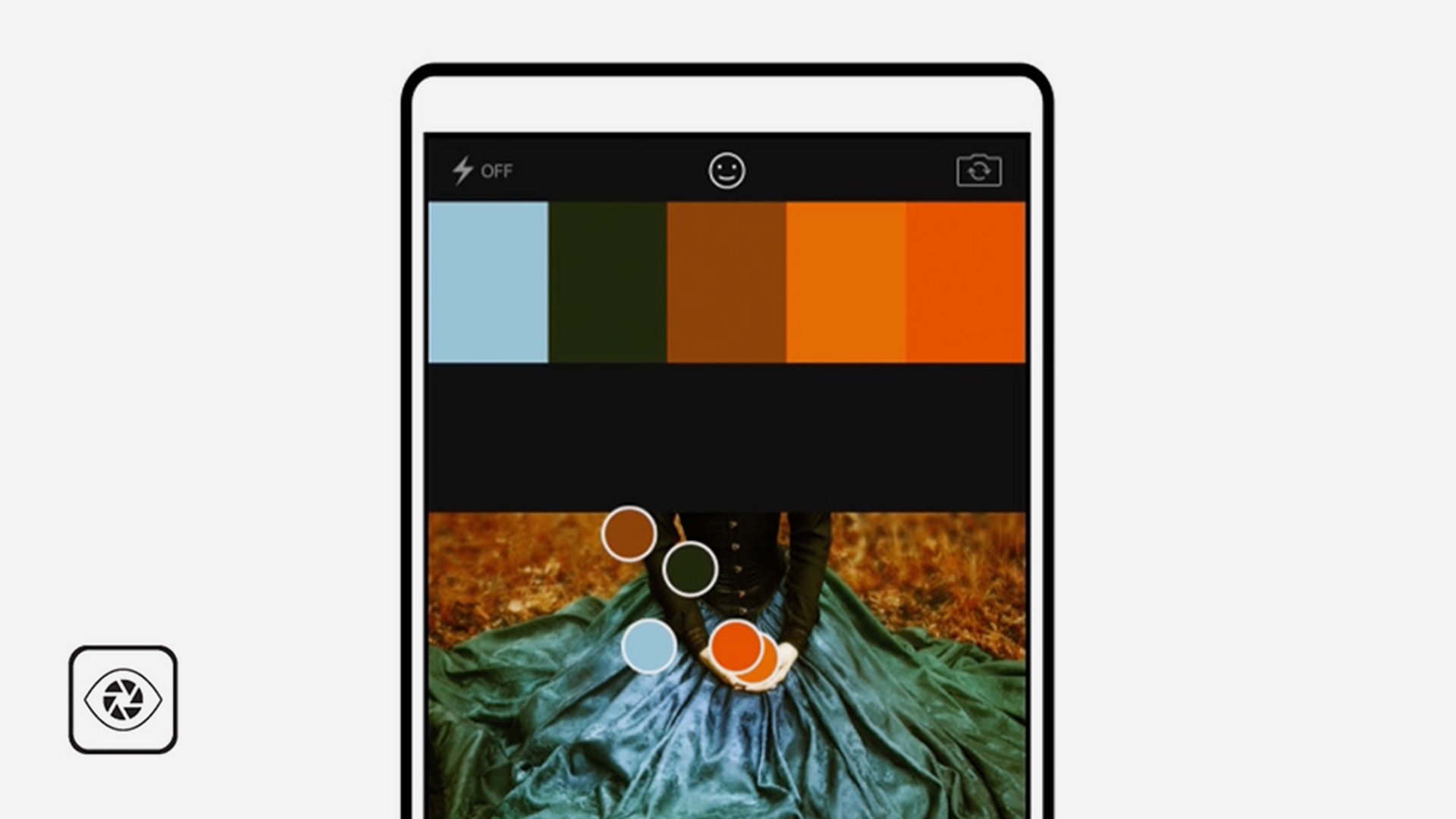
色彩の専門知識がなくてもユニークなカラーテーマを作成できます。モバイルデバイス上でCaptureを使用すれば、任意のシーンまたはギャラリーやカメラロールの写真からカラーを抽出できます。カラーをカスタマイズして調整し、カラーテーマを一意の名前で保存します。Illustratorのライブラリパネルでカスタムカラーテーマを探し、それを使用して絵文字に色を付けます。
デザインの時間を短縮する方法については、 モバイルでカラー、シェイプ、ブラシをキャプチャする を参照してください。
光彩の適用
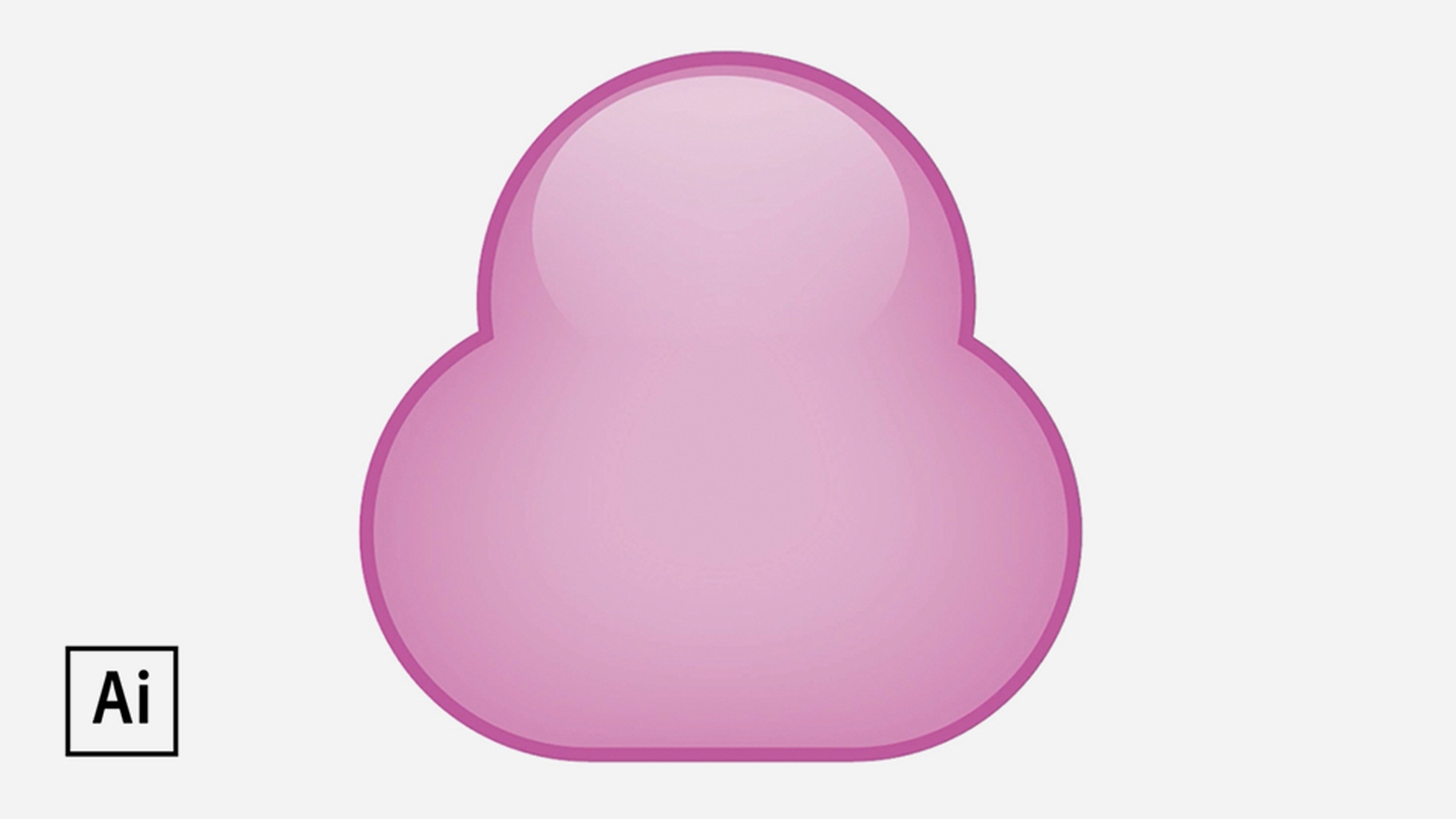
カラーと外観を変更する特殊効果を適用して絵文字を生き生きと見せましょう。カラーが適用されたシェイプになめらかなカラーのブレンドを追加する光彩効果を適用します。アピアランスパネルで、「塗り」のカラーを選択し、効果/スタイライズ/光彩 (内側) を選択します。
次に、光沢のあるハイライトを追加します。楕円にグラデーションを適用します。続いて、透明パネルを開き、その「不透明度」を変更して輪郭をわずかに調整します。
最後の仕上げ
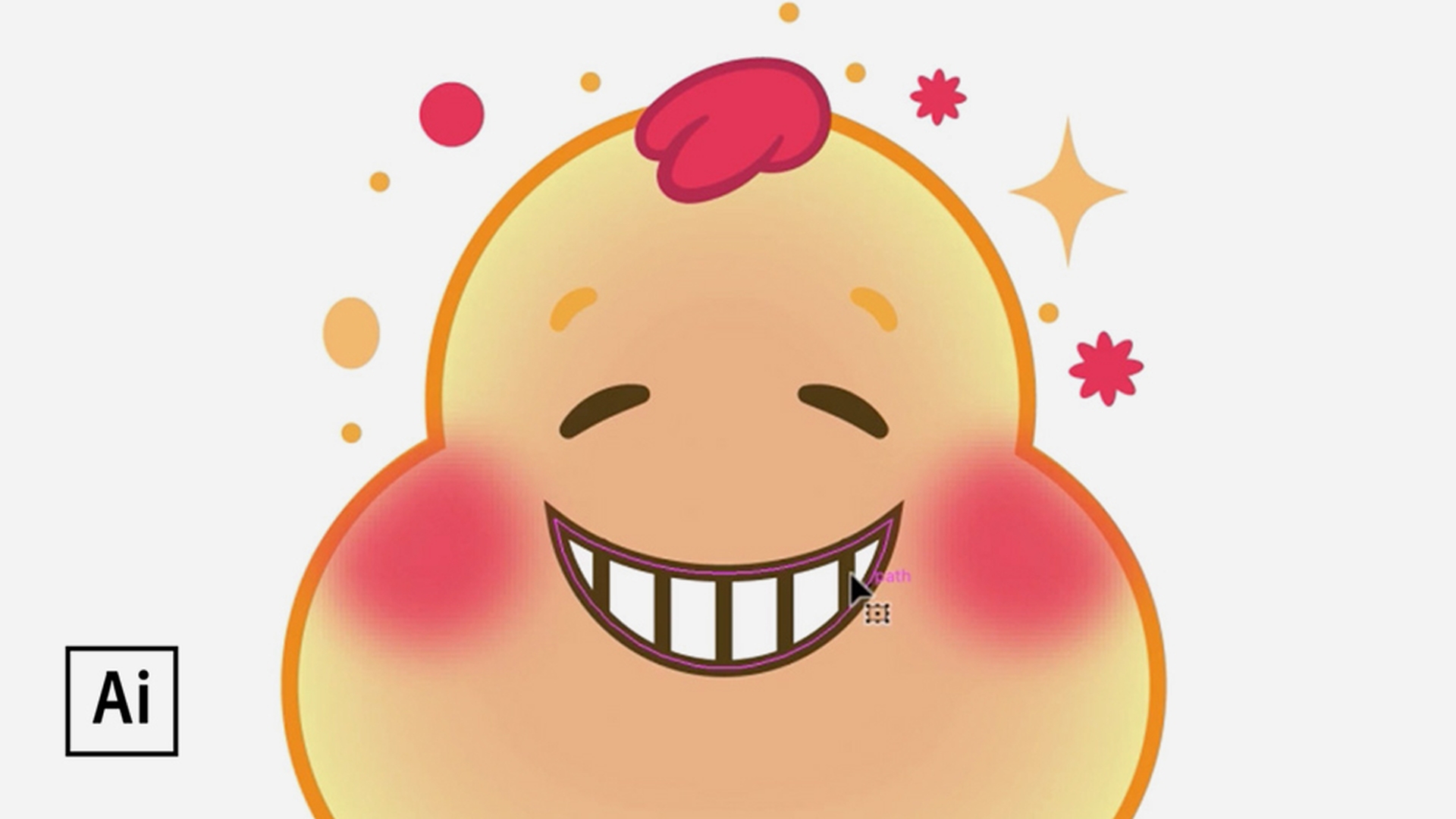
シェイプはベクターデータとして構成されているので、拡大・縮小して編集可能なバリエーションを作成できます。シェイプを選択し、効果を適用して変形させてみましょう。手軽にニュアンスを加えるために、ワープ効果の「魚眼レンズ」を試してみてください。
次に、いくつかの手順を実行し楽しいアクセントを追加します。楕円のシェイプをキラキラのスパークルに変換したり、パンク・膨張効果で円をかわいらしい花に変換したりしましょう。 ヒント: ダイアログボックスで設定を試しながら、「プレビュー」をオンにしてライブで効果を確認してください。
お楽しみいただけましたか。完成した絵文字はブログ、webサイト、イラストなどに使って自分をアピールしましょう。また、ハッシュタグ#madethisを付けて共有すれば、Adobe Studentsページ(@adobestudents)で紹介されることがあります。
2023年5月24日