チュートリアル記事
初級
1 分
複雑なタイポグラフィを簡単作成
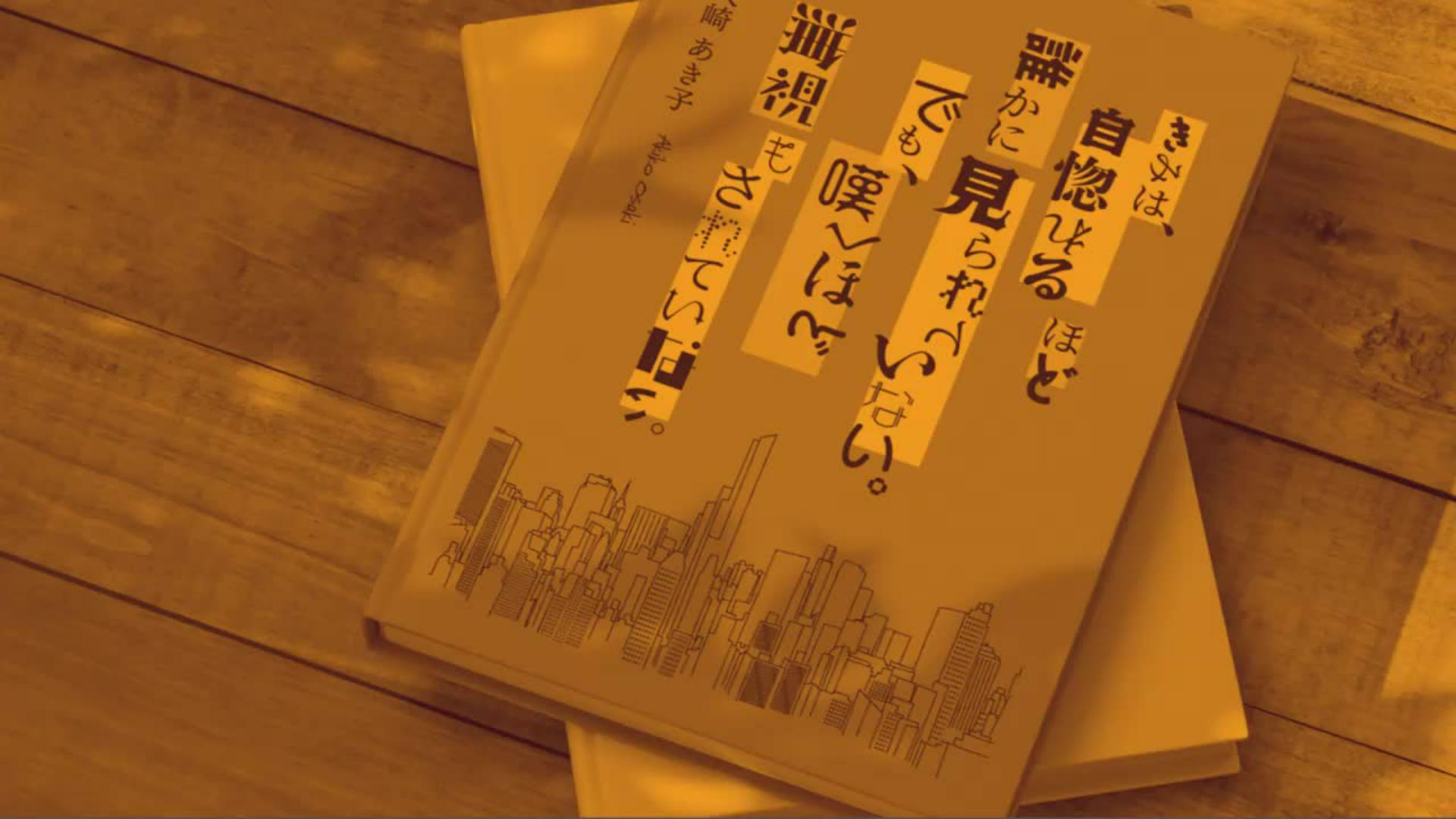
Illustratorの「⽂字タッチツール」を使⽤すると、直感的な操作で個々の⽂字の⼤きさや位置を簡単に変更です。さらに、Adobe Fontsの豊富なフォントと組み合わせて、複雑なタイポグラフィを作成してみましょう。まずは下の動画で⼀連の制作⼯程を確認してください。
チュートリアルを Illustrator で表示

サンプルファイルをダウンロード
本チュートリアル内で使⽤する主な機能
⽂字タッチツール、Adobe Fonts
⼿順
1. ファイルを開いて、⽂字タッチツールを使⽤する
2. ⽂字を個別に変形する
3. Adobe Fontsからフォントを探して適⽤する
ファイルを開いて、⽂字タッチツールを使⽤する
Illustratorを起動し、ダウンロードした練習⽤サンプルファイル「font_touch_tool.ai」を開きます。
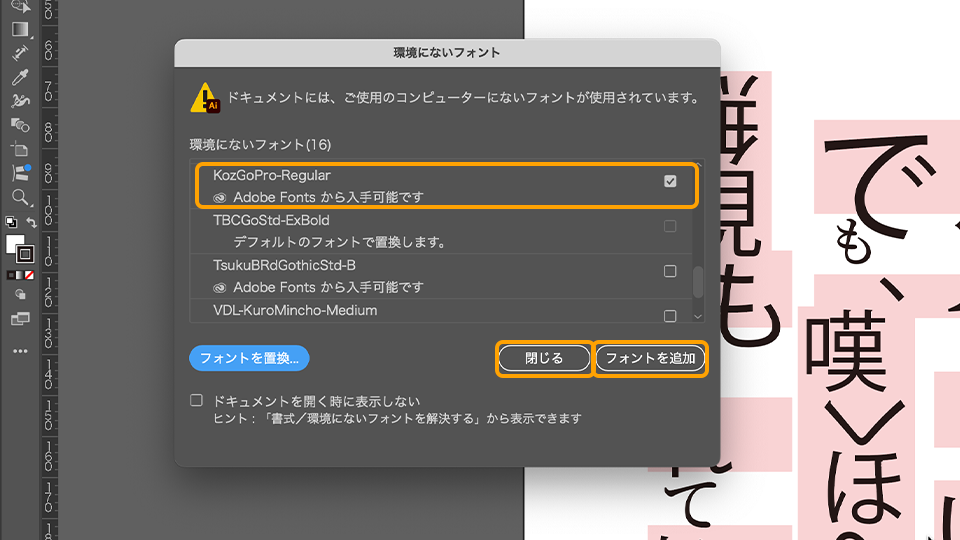
「環境にないフォント」ダイアログが表⽰されたら、「⼩塚ゴシック」フォントのみにチェックを⼊れて、「フォントを追加」をクリックします。
他に環境にないフォントが表⽰されていても、ここではいったん「閉じる」をクリックします。

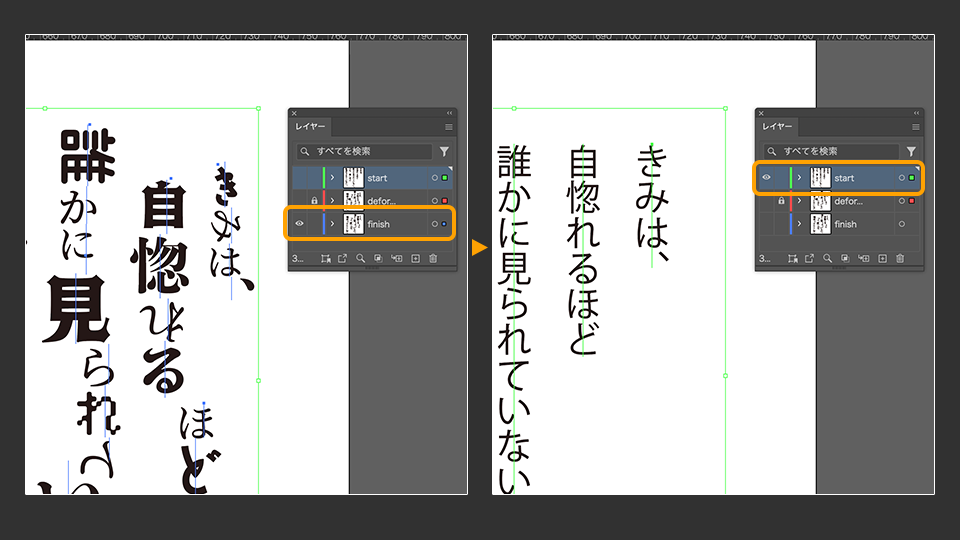
まずは完成版イメージを確認しましょう。確認したら、レイヤーパネルの「finish」レイヤーの目玉のアイコンをクリックして非表示にし、「start」のレイヤーの目玉のアイコンをクリックして表示します。

⽂字を個別に変形する
アートボードに縦書きのテキストが配置されています。まずは1⽂字ずつ選択して変形していきましょう。
「ウィンドウ」→「書式」→「⽂字」を選択して、⽂字パネルを表⽰します。
右上のメニューをクリックし、ドロップダウンから「⽂字タッチツール」を選択します。

拡⼤∕縮⼩
パネルに表⽰された「⽂字タッチツール」ボタンをクリックし、2⾏⽬の「惚」の⽂字をクリックして選択します。

⽂字が四⾓で囲まれたら、左下のハンドルを外側にドラッグすると拡⼤します。内側にドラッグすると縮⼩します。⽂字を拡⼤∕縮⼩しても、前後の⽂字間は保持されます。

移動
⽂字タッチツールを選択したまま、2⾏⽬の「⾃」の⽂字をクリックし、下⽅向にドラッグして移動します。後ろの⽂字も、⽂字間を保持したまま下に移動します。

2⾏⽬の「ほ」の⽂字をクリックして選択し、右⽅向にドラッグして移動します。

回転
1⾏⽬の「み」の⽂字をクリックして選択し、四⾓の上のハンドルを右回りにドラッグして、⽂字を90度回転させます。

他の⽂字も変形してみましょう。レイヤーパネルを表⽰し、「deformation」レイヤーが変形の完成サンプルとなるので参考にしてみてください。

Adobe Fontsからフォントを探して適⽤する
今度は、選択した⽂字にそれぞれ別のフォントを適⽤していきます。既存のフォントから選ぶほか、Adobe Fontsの豊富なフォントライブラリから選んで適⽤することもできます。
⽂字タッチツールを選択した状態で、5⾏⽬の「視」の⽂字を選択します。
⽂字パネルのフォント名の右にあるドロップダウンをクリックし、フォントリストを表⽰します。
「さらに検索」タブをクリックすると、Adobe Fontsに収録されたフォントの⼀覧が表⽰されます。

スクロールしながら好みのフォントを探します。フォント名の上にマウスポインターを置くと、選択した⽂字でフォントをリアルタイムにプレビューができます。

ここでは、「AB-marusan Regular」を適⽤します。フォント名の右にある雲のアイコンをクリックすると、「このフォントをアクティベートしますか?」のダイアログが表⽰されるので、「OK」をクリックします。
雲のアイコンにチェックマークが表⽰され、フォントの使⽤が可能になります。フォントを無効化(ディアクティベート)するには、チェックマークの付いた雲アイコンを再度クリックします。

同様に他の⽂字にもフォントを適⽤してみましょう。レイヤーパネルを表⽰し、「finish」レイヤーが完成サンプルとなるので参考にしてみてください。

1:AB-ryusen_fuyu Regular
2:源ノ明朝 Medium
3:AB-quadra Regular
4:DNP 秀英四号太かな Std Hv
5:AB-ryusen_fuyu Regular
6:墨東レラ-5
7:AB-digicomb Regular
8:AB味明-弘/EB
9:AB-intore Regular
10:FOT-スーラ ProN DB
11:ABベイビーウォーク
12:VDL テラG M
13:DNP 秀英明朝 Pr|N M
14:FOT-筑紫B丸ゴシック Std B
15:AB-marusan Regular
16:AB-tsurumaru Regular
17:AB-sekka Regular
18:VDL 黒明朝 M
19:AB-tanteidan Regular
⽂字タッチツールを使⽤すれば、今回のような複雑なタイポグラフィを作成する場合でも、テキストを個別に分けたりアウトライン化したりする必要がないため、修正作業も簡単におこなえます。タイトルやロゴ、⾒出しなどで⽂字に変化をつけたいときなど、ぜひ試してみてください。

Illustratorを起動し、ダウンロードした練習⽤サンプルファイル「font_touch_tool.ai」を開きます。
「環境に無いフォント」ダイアログが表⽰されたら、「⼩塚ゴシック」フォントのみにチェックを⼊れて、「フォントを追加」をクリックします。
他に環境に無いフォントが表⽰されていても、ここではいったん「閉じる」をクリックします。
2025年1月6日