チュートリアル記事
初級
15 分
手描きイラストからLINEスタンプを作る方法
手描きのイラストをLINEスタンプに!モバイルアプリとIllustratorを使ってLINEスタンプを作成する手順を解説します。
チュートリアルを Illustrator で表示

準備するもの
■手描きのイラスト
LINE Creators Market「
制作ガイドライン
」を参照
■Adobe Capture(モバイルアプリ)
iPhoneおよびiPad版を入手
/
Android版を入手
■Adobe Illustrator
無償体験版を入手
■Illustratorのテンプレートファイル(ZIP: 422 KB)
テンプレートファイルを入手
おおまかな作業の流れ

Captureで手描きのイラストを取り込む
Adobe Captureを 使って、手描きの線や写真の輪郭を自動検出し、イラスト(データ)化します。Captureを起動し、サインインが終了したら、「作成」をタップし、「シェイプ」の「作成」をタップします。タップすると、カメラの状態になります。
手描きのイラストにカメラを向けると、輪郭を検出してくれているのがわかります。ここからの取り込み作業がロゴの完成度を左右するので、次の3つのポイントに注意しつつ、丁寧に進めましょう。

■きれいに取り込むためのポイント
・ポイント1:用紙やペンの色
罫線や紙の色も認識します。紙質は無地、ペンは黒色ではっきりしたラインの出るものが推奨です。
・ポイント2:カメラの位置
イラストの真上にカメラを構えて撮影することで、シェイプが歪むのを防ぎます。
・ポイント3:明るさ
鮮明に輪郭を検出させるため、なるべく明るいところで撮影しましょう。

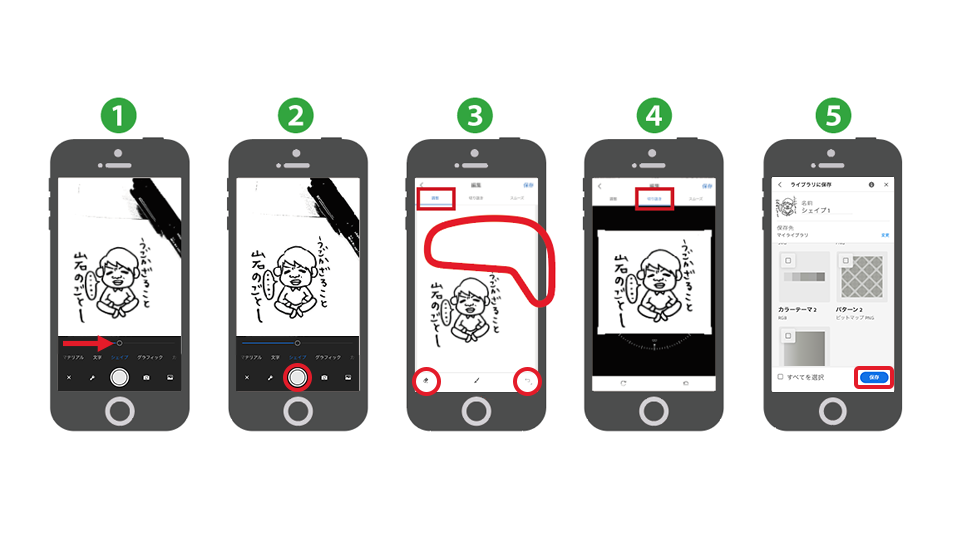
① イラストに合わせる
カメラをイラストに向けるとトレースされるイラストのラインが認識されます。画面の下のスライダーを動かしながら、トレースの精度を調整します。
② トレースの精度を調整して確定
仕上がりのイメージに使い状態になったら、画面下中央にある「キャプチャボタン」をタップします。
③ イラストに含めない要素をなぞる(調整)
不要な部分まで取り込まれてしまったら、消しゴムをタップして、その部分を指でなぞります。誤って不要ではない部分まで消してしまったら…下部の「戻る」ボタンで作業をやり直します。
④ 不要な余白はトリミング
「切り抜き」タブをクリックし、トリミングします。
⑤ 名前を付けて保存
細かい部分はこの後のIllustratorでも修正可能ですので、ある程度輪郭が決まったら、名前を付けて保存します。
申請するスタンプの個数は、8個/16個/24個/32個/40個から選択できます。さらにメイン画像とトークルームタブ画像も必要になるので、必要な数のイラストを描画し、同様の作業を繰り返します。
ここまでが、手順1:イラストの取り込みの作業です。
Illustratorでの作業
Illustratorは、アプリケーション名の通り イラストを作成するのに最適なアプリケーション です。手順2では、Illustrator上にキャプチャしたイラストを配置し、色付けをしたり、LINEスタンプ申請のために必要な画像形式(PNG)にして保存する作業をします。
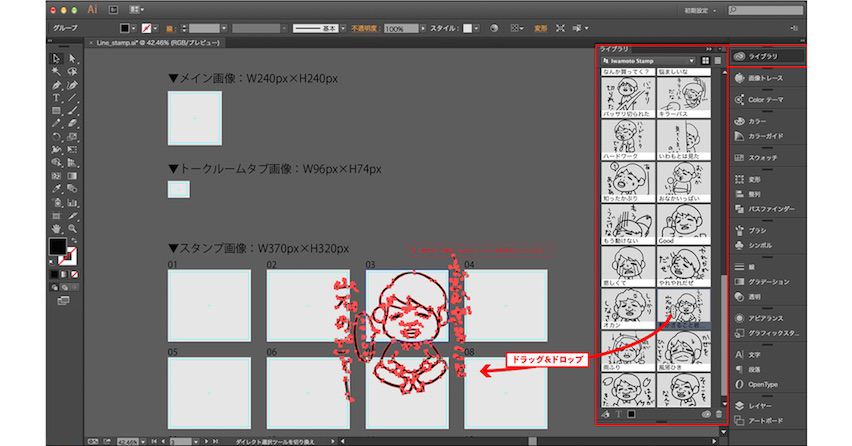
イラストの配置と位置、大きさの調整
四角いエリアはアートボードと呼ばれ、この中にひとつひとつのスタンプを配置していくことになります。
※この後の色付けの作業が行いやすいように、背景を薄いグレーにしています。
次に、Captureで保存したイラストをIllustrator上に配置します。画面上部のウィンドウメニューから「 ライブラリ 」を選び、表示されたパネルを確認すると、先ほどCaptureで取り込んだイラストが表示されています。(ネットワーク環境によっては、イラストが読み込まれるまで少々時間がかかることがあります)

[しくみの解説]
Captureで作成したイラストは、Creative Cloud上に保存されます。PC上のアプリケーションでは、ライブラリパネルを通して保存されたパーツを一覧し、取得して利用することができます。「Creative Cloud ライブラリ」は、モバイルアプリと、PC上のアプリケーションで使用する、「自分のオリジナル素材」をネットワークを通じて追加、取得、管理することができるCreative Cloudのサービスです。
※モバイルアプリとPC上のアプリケーションが同じAdobe IDでサインインされていることで同期します。
ライブラリパネルから、イラストをドラッグ&ドロップし、イラストの配置と位置、大きさの調整を行います。
配置直後のイラストは選択された状態になっています。四隅の□の部分にポインタを合わせ、ドラッグすると大きさが調整できます。このときShiftキーを押しながらドラッグすると、縦横比を固定した状態で拡大縮小できます。
次に、移動してひとつのアートボードの中に配置します。(移動の際は、イラストの黒く塗られている主線部分にポイントを合わせてください)アートボードの内側に作成されているガイドからはみ出さないよう、さらにサイズを調整します。ひとつ配置し終わったら、この作業を他のイラストでも繰り返しましょう。
ペイントする
全てのイラストの配置が完了したら、色をつけます。「 ライブペイントツール 」を使うと、塗り絵感覚で色を乗せていくことができます。

イラストを選択した状態で、「 ライブペイントツール 」に持ち替え、塗りたい色を選びましょう。画面上部のコントロールパネルから「 スウォッチパネル 」をクリックして色を選び、イラスト上でクリックすると色を流し込むことができます。
※Captureで取り込まれた画像は主線以外切り抜かれています(線以外が透明の状態)サンプルのイラストは白抜きのイメージですが、この場合も、イラストの中のエリアを白でペイントする必要があります。

イラストに隙間がある場合
イラストに隙間がある場合は、塗りつぶされなかったり、色がとなりの領域まではみ出してしまう場合があります。隙間を自動的に検出し、ペイントが隙間からはみ出さないように閉じることができます。
イラストを選択し、「 オブジェクトメニュー/ライブペイント/作成 」を選び、次に「 オブジェクトメニュー/ライブペイント/隙間オプション 」を選択すると、「隙間オプション」のダイアログが開きます。「輪郭の検出」にチェックを入れると、線が閉じていなくても色を塗ることができるようになります。どの程度の隙間を検出するかを設定すると、検出された隙間が赤くハイライトされるのが分かります。「 パスで隙間を閉じる 」を選択し、「OK」ボタンを押して設定は完了です。もう一度ライブペイントツールで色を付けてみましょう。

書き出す
ここからはいよいよ最終段階です。LINE Creators Marketへ申請するためのデータ(PNG)形式への書き出しを行います。まず、ウィンドウメニューから「 レイヤー 」を選択し「 レイヤーパネル 」を開きます。「 guide 」レイヤーの目のアイコンをクリックして非表示にします。
※「guide レイヤー」には、書き出しの際に不要となる要素が含まれています。必ず非表示にしましょう。

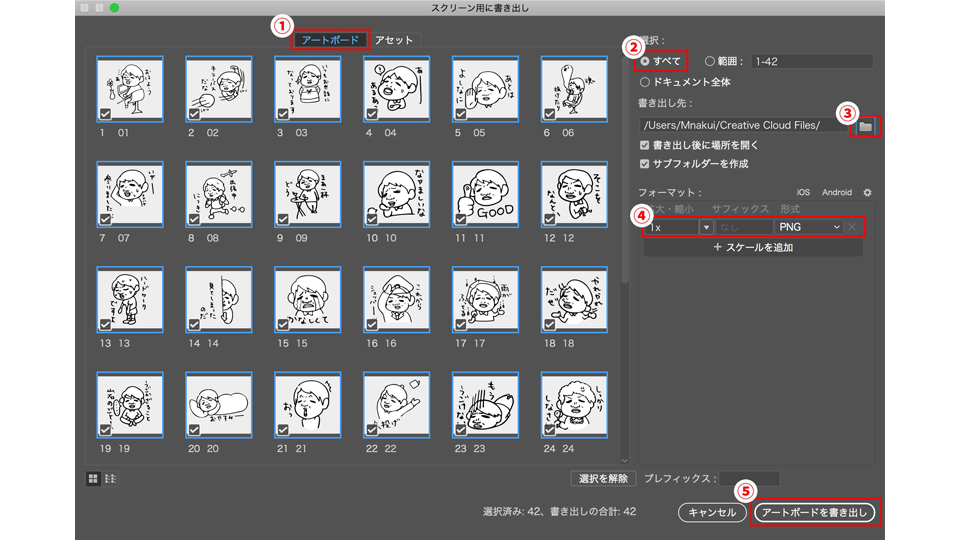
次に、ファイルメニューから「書き出し/スクリーン用に書き出し」を選び、開いたダイアログボックスで以下を確認、設定します。
①「アートボード」タブを選択
②書き出し対象を「すべて」に(スタンプが40個以下の場合は、書き出す必要の無いアートボートのチェックマークを解除します)
③書き出し先を設定(デスクトップ等)
④フォーマットが「1x(=“等倍”という意味です)」、「PNG」に設定
確認ができたら、⑤「アートボードを書き出し」をクリックします。指定した保存先に「1x」という名前のフォルダが自動で作成され、すべてのアートボードが一括で書き出されていることを確認します。
書き出されたこれらの画像は、そのままLINE Creators Marketに申請可能です。

LINE Creators Marketへの申請
LINE Creators Marketでアカウントを作成し、申請します。
※販売までのフローは こちら でご確認ください
2025年1月10日


