チュートリアル記事
上級
20 分
IllustratorとPhotoshopでおしゃれなイベントチラシを作ろう
文字組みやレイアウトを得意とするIllustrator。画像の加工を得意とするPhotoshop。この2つのアプリを組み合わせることで、おしゃれで高品質なイベントチラシを効率よく制作することができます。IllustratorとPhotoshopの特徴と違いをしっかり理解しながら、デザインのレベルをアップしましょう。
チュートリアルを Illustrator で表示


本チュートリアル内で使用する主な機能
文字ツール、Adobe Fonts、切り抜きツール、レイヤー、フィルター(カラーハーフトーン)、フィルター(ドライブラシ)、描画モード、選択とマスク、被写体を選択、レイヤーマスク、クリッピングマスク、PDF/X書き出し
IllustratorとPhotoshopの違いは?
Illustratorは、線や色のはっきりとしたイラストを描いたり、細かい文字設定やレイアウトを行ったりするのに最適なアプリです。一方のPhotoshopは、主に写真を補正・加工するためのアプリで、画像の微妙な色味や質感の調整を得意とします。
⼿順
完成までの流れ

Illustratorでタイトルを作成する
1-1
Illustratorで、B5サイズのアートボード(新規ドキュメント)を作成します。
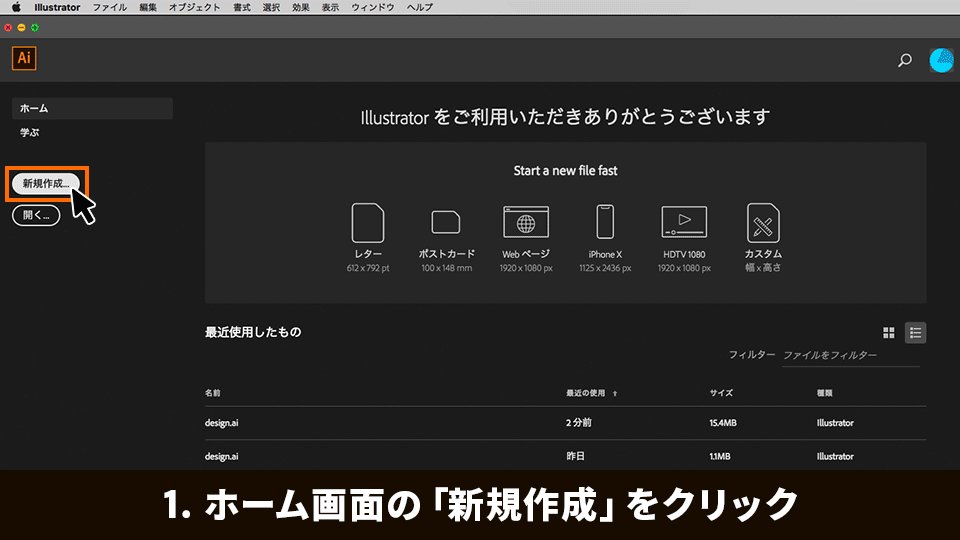
・ Illustratorを起動し、ホーム画面の「新規作成」をクリックします
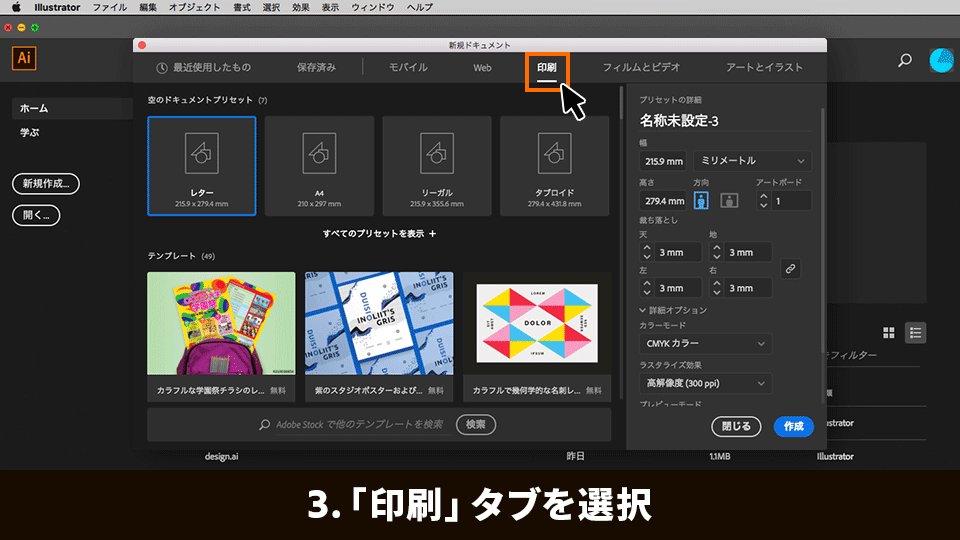
・「新規ドキュメント」ウィンドウが表示されたら、「印刷」タブを選択します
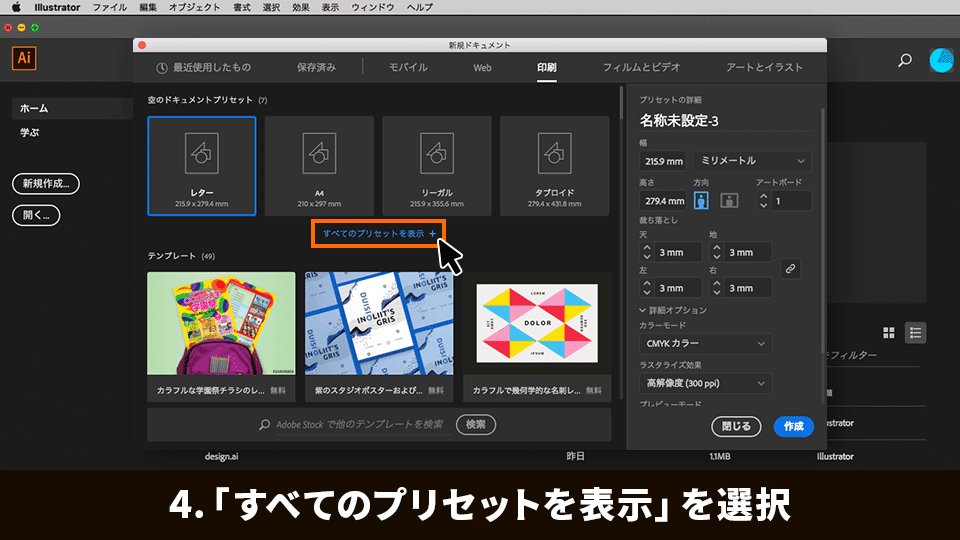
・ 空のドキュメントプリセットから「B5」を選択し、「作成」をクリックします

1-2
アートボードが開いたら、初めにタイトルなどのテキストを作成していきます。
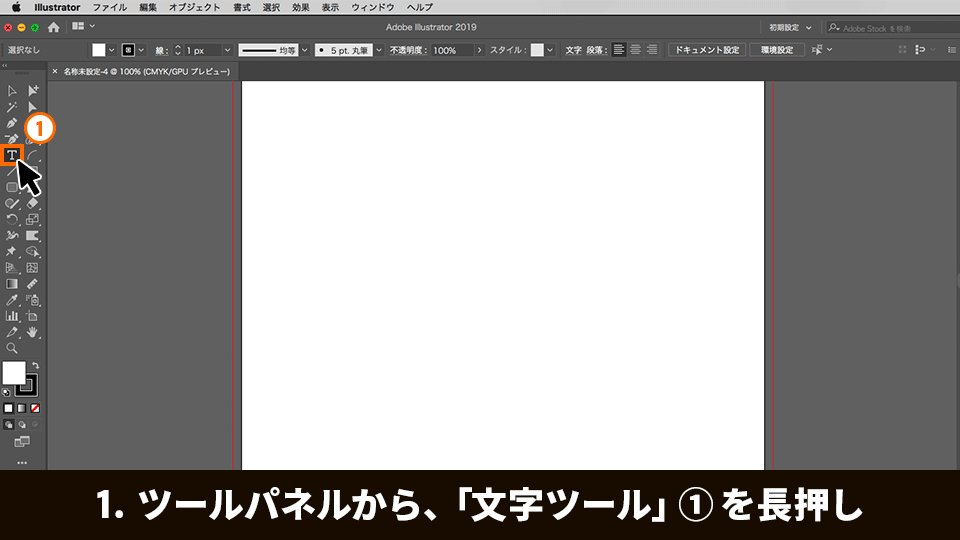
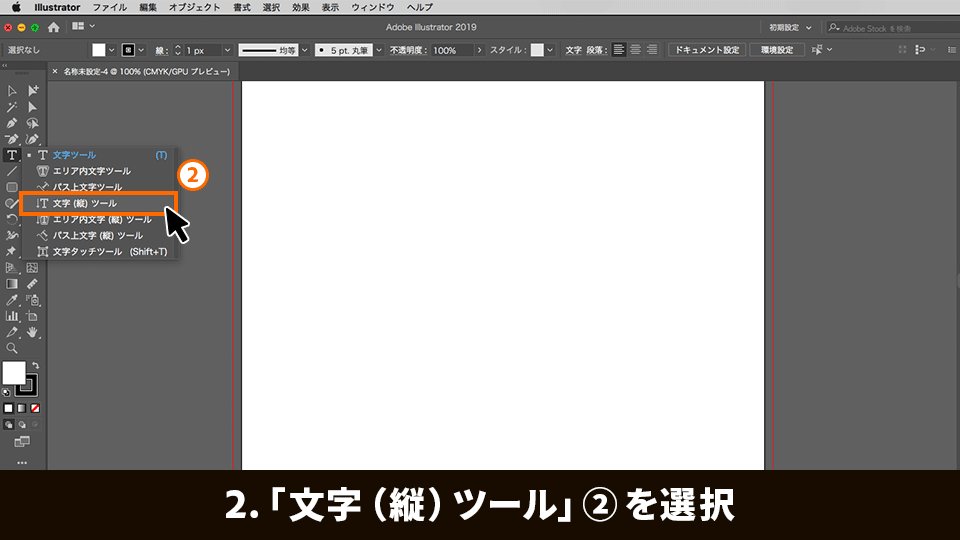
・ツールパネルから「文字ツール」を長押しし、「文字(縦)ツール」を選択します
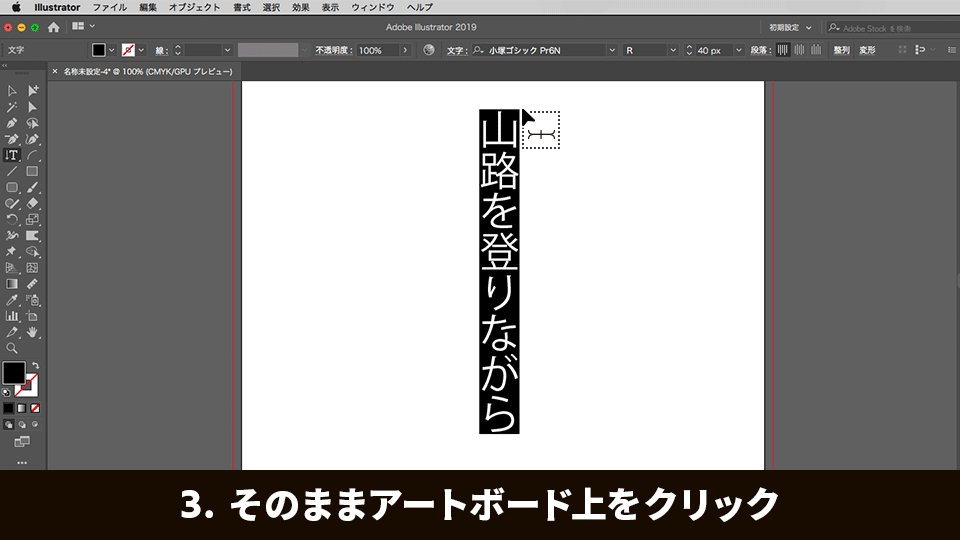
・アートボード上でクリックすると、縦書きのダミーテキストが作成されます
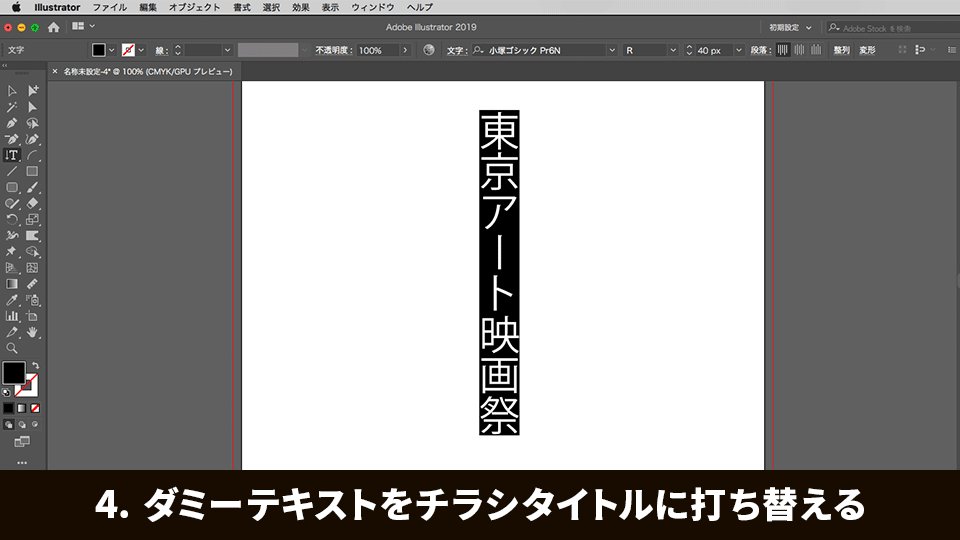
・タイトルの「東京アート映画祭」に打ち替えます
ヒント :選択ツールに持ち替えて、テキストバウンディングボックスの四隅のハンドルをShiftキーを押しながらドラッグすると、大きさを自由に変更できます。

1-3
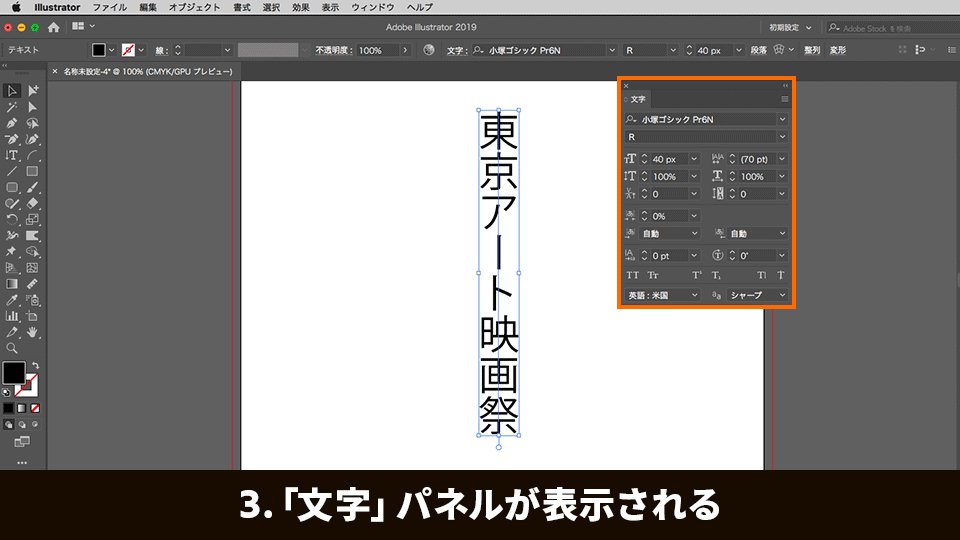
作成したテキストに好みのフォントを設定します。
・ タイトルテキストを選択した状態で、ウィンドウ > 書式 > 文字を選択して「文字」パネルを表示します
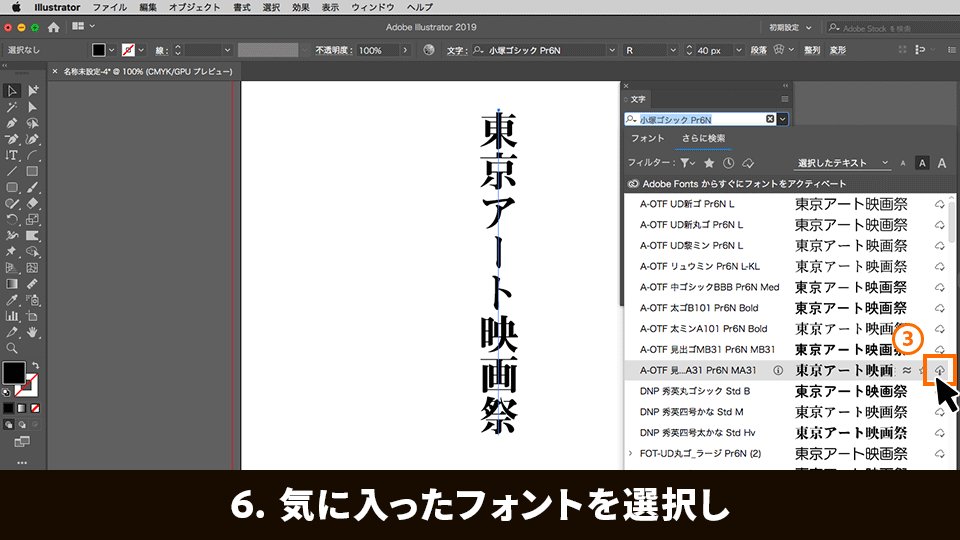
・「フォントファミリを設定」の右にある「V」①をクリックし、フォントメニューを表示します
・「さらに検索」②をクリックすると、Adobe Fontsのフォントが表示されます
・ 気に入ったフォントを選択し、右側の雲マーク③をクリックします
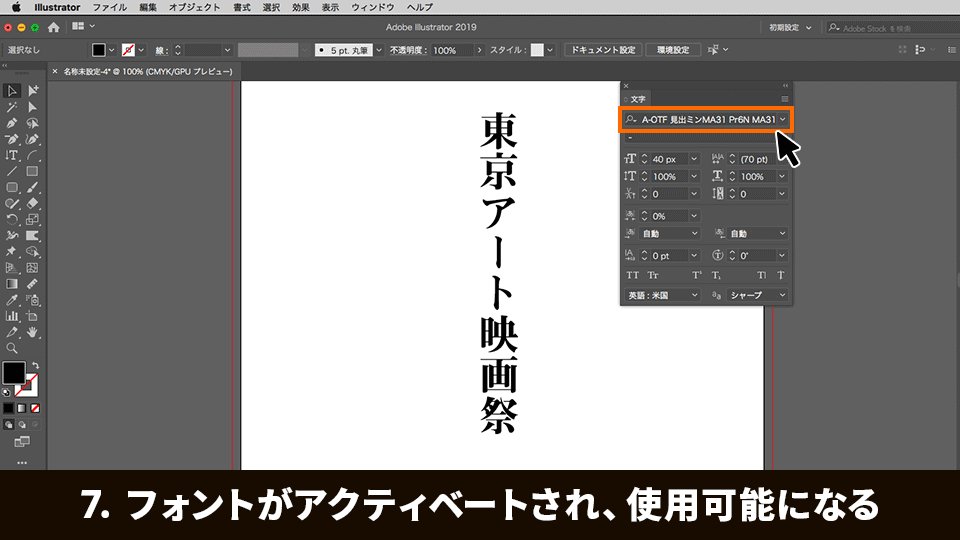
・ フォントがアクティベートされ、使用できるようになります
ヒント :Adobe Fontsは、Creative Cloudが提供するフォントサービスで、15,000以上の高品質な欧文・和文フォントを好きなだけ使用できます。Creative Cloudメンバーであれば、追加費用はかかりません。

1-4
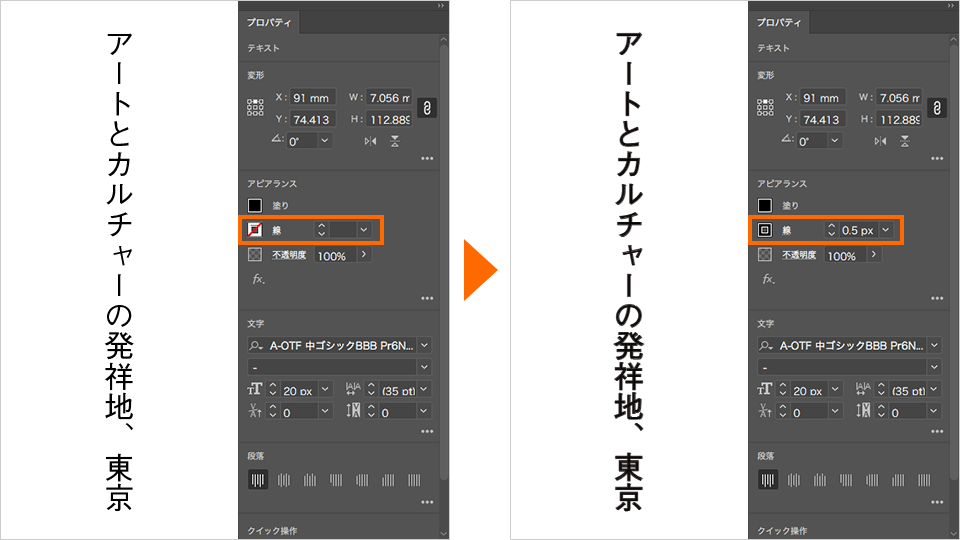
タイトルと同様の操作でキャッチコピー「アートとカルチャーの発祥地、東京」を作成します。文字は通常「塗り」だけが適用されていますが、これに「線」を追加することで、文字を太くすることができます。
・ウィンドウ > プロパティを選択し、「プロパティ」パネルを表示します
・アピアランスの「線」をクリックし、カラーピッカーを開きます
・「塗り」と同じ黒(K100)を選択し、線幅を「0.5」に指定します

1-5
今度は横書き用の「文字ツール」を使って、「TOKYO ART FILM FES.」という英文のタイトルテキストを作成し、日本語タイトルと同じ文字設定を適用します。
・ 英文タイトルを選択した状態で、ツールパネルから「スポイトツール」を選択します
・ 日本語タイトルのどこか一部分をクリックします。これで同じ文字設定になりました
・ 選択ツールに持ち替えて、テキストバウンディングボックスの四隅のあたりにカーソルを合わせます
・ カーソルが回転マークに変わったら、Shiftキーを押しながらドラッグしてテキストを90度回転させます
ヒント :文字パネルでは、選択したテキストの全体的な文字間(トラッキング)や、部分的な文字間(カーニング)を細かく調整することができます。

1-6
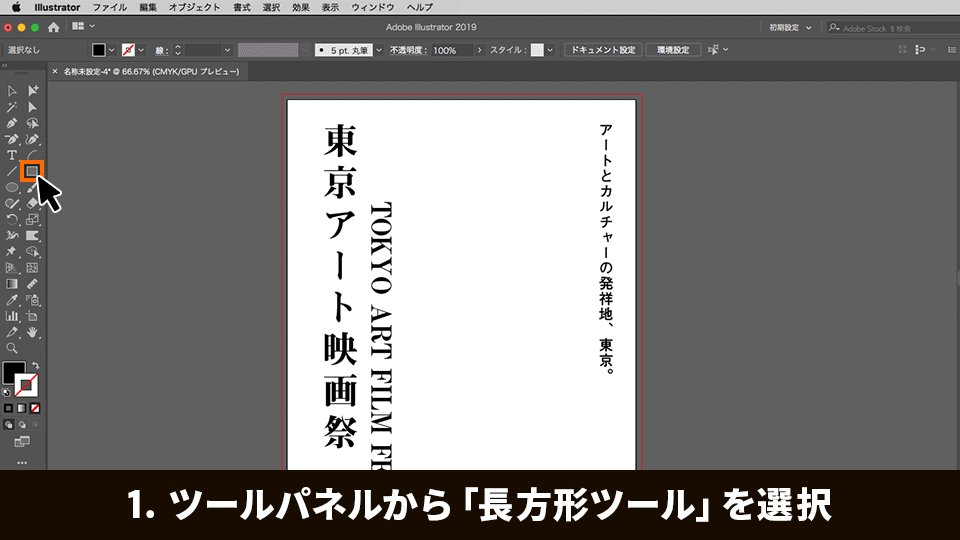
タイトルを目立たせるために、文字の背景に長方形の帯を配置します。
・ ツールパネルから「長方形ツール」を選択し、日本語タイトルを囲むようにドラッグします
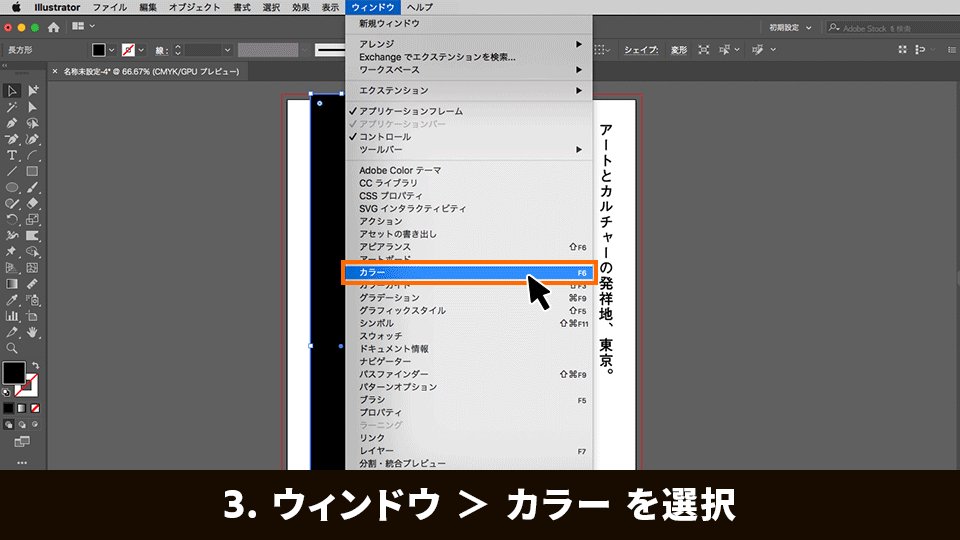
・ 長方形オブジェクトを選択した状態で、ウィンドウ > カラー を選択し、「カラー」パネルを表示します
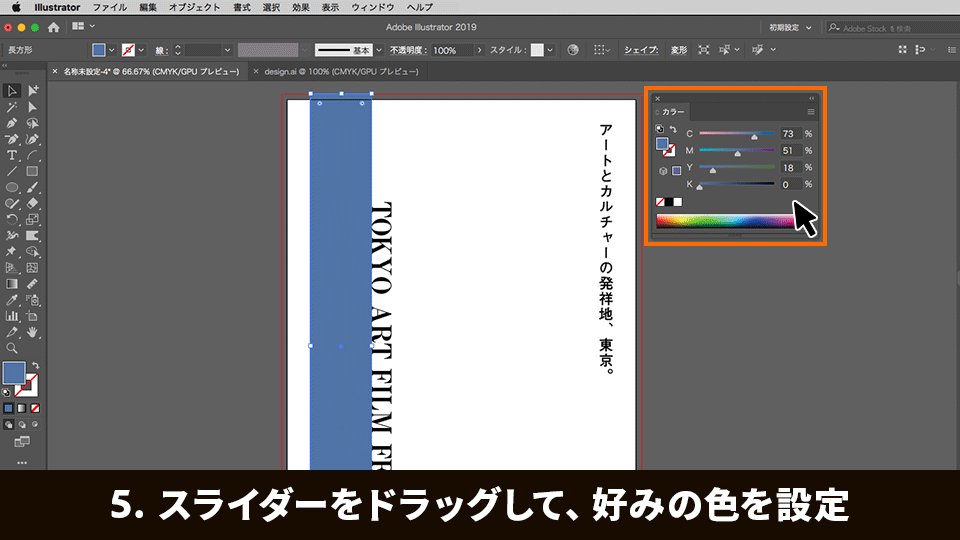
・ C・M・Y・Kの各スライダーをドラッグして、好みの色を設定します
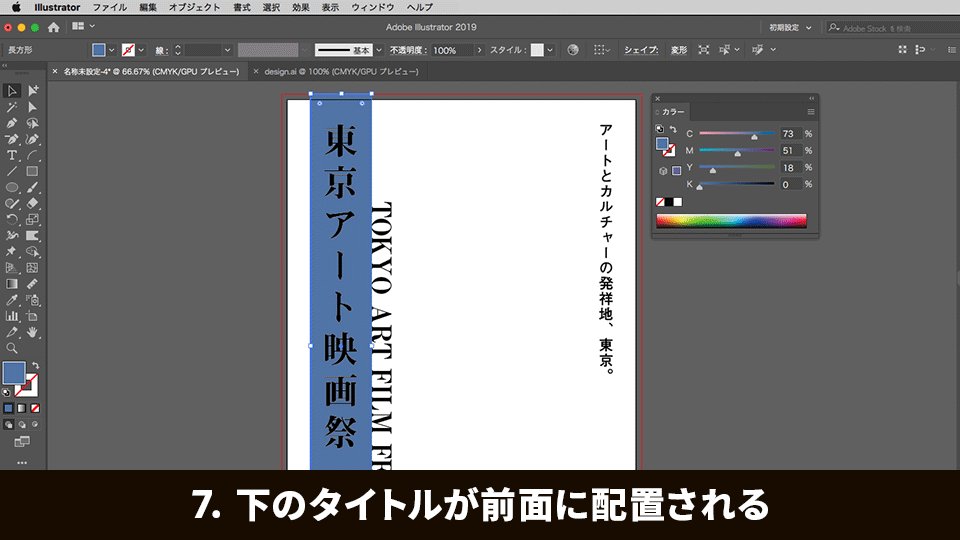
・ オブジェクト > 重ね順 > 最背面へ を選択し、長方形オブジェクトをテキストの下に配置します

Illustratorでイベント情報を記載する
2-1
イベントの日時や会場、その他の情報を記載していきます。細かい文字情報が入るときなど、レイヤーを作成しておくと、後からレイアウトを調整するときに便利です。
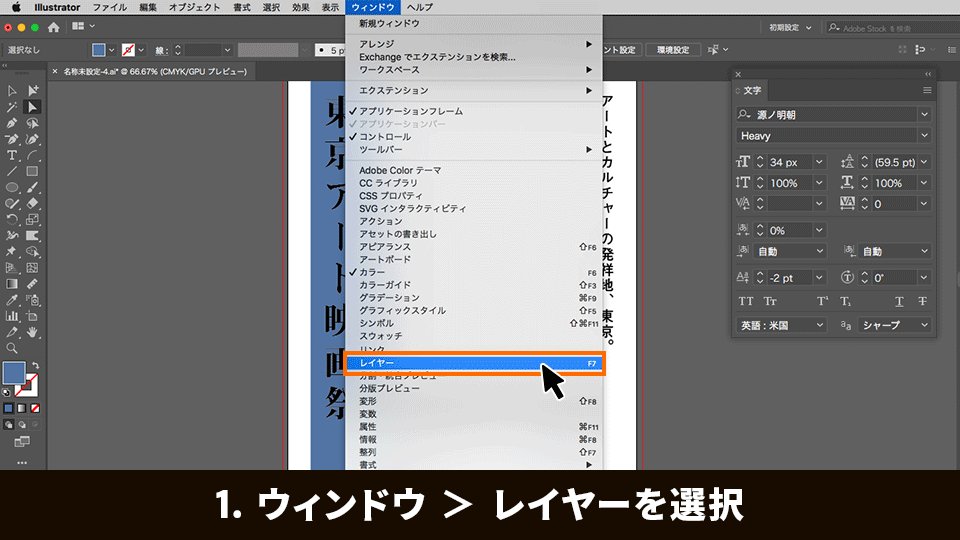
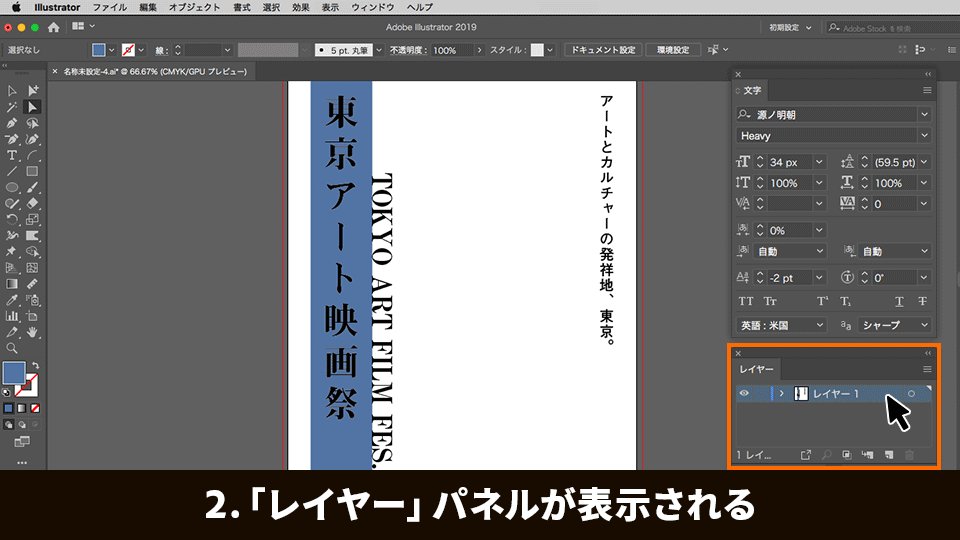
・ ウィンドウ > レイヤーを選択し、「レイヤー」パネルを表示します
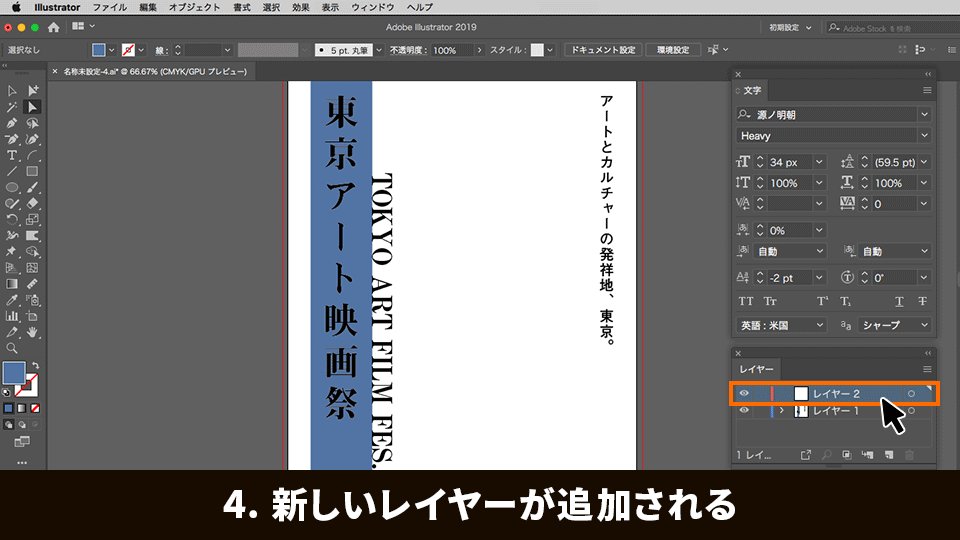
・ パネル下部の「新規レイヤーを作成」をクリックします。
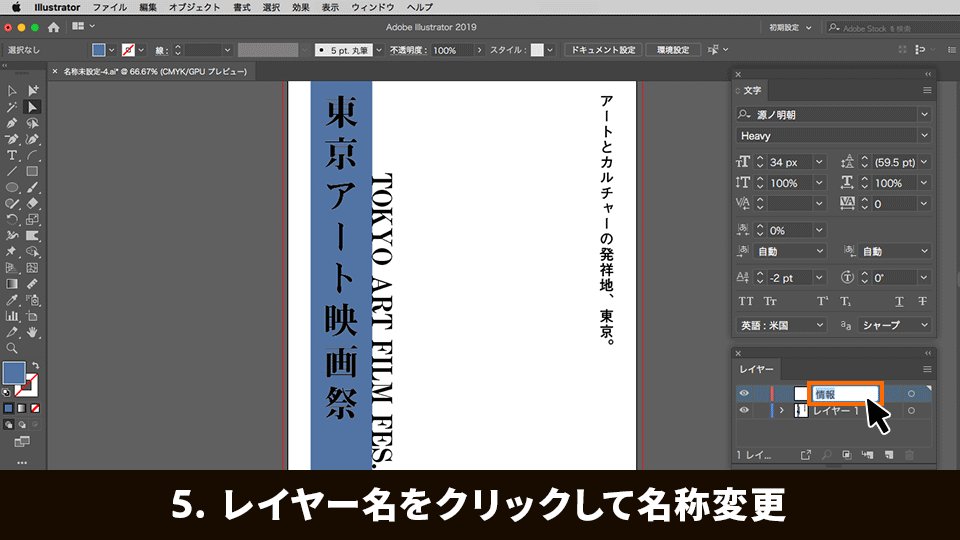
・ レイヤー名をクリックしてわかりやすい名前、ここでは「情報」と入力します。

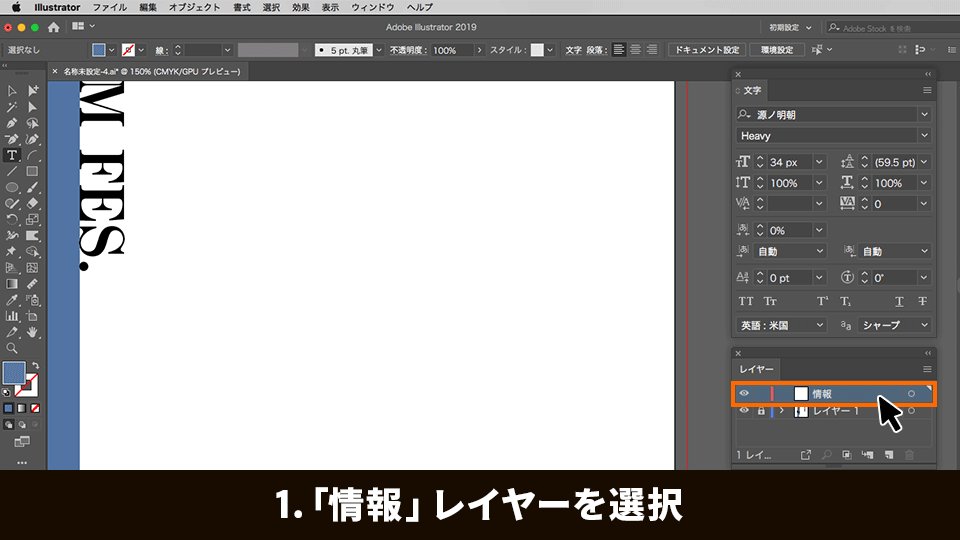
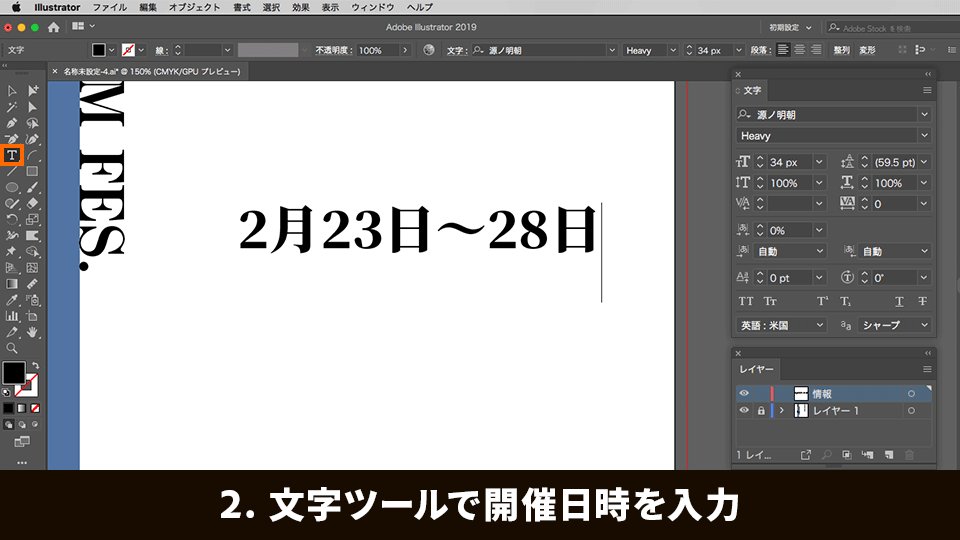
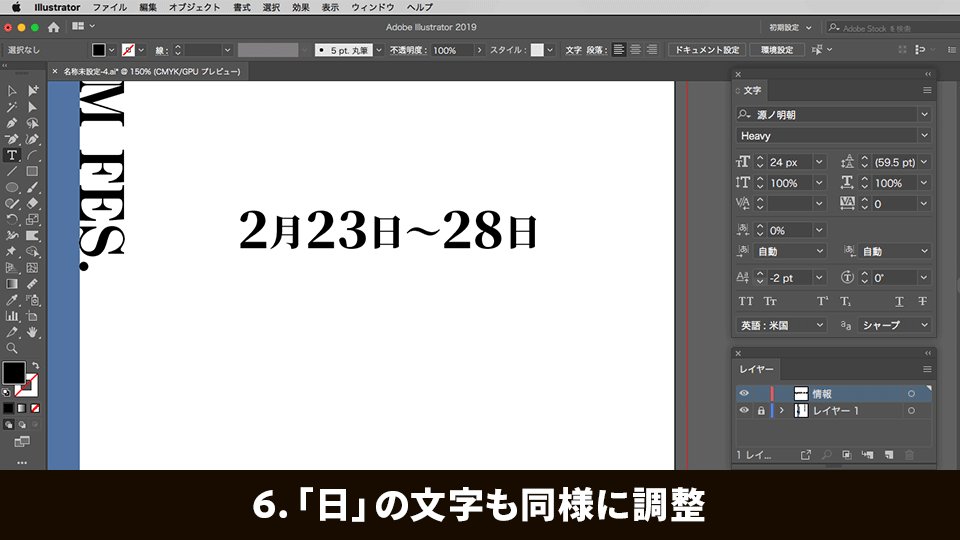
2-2
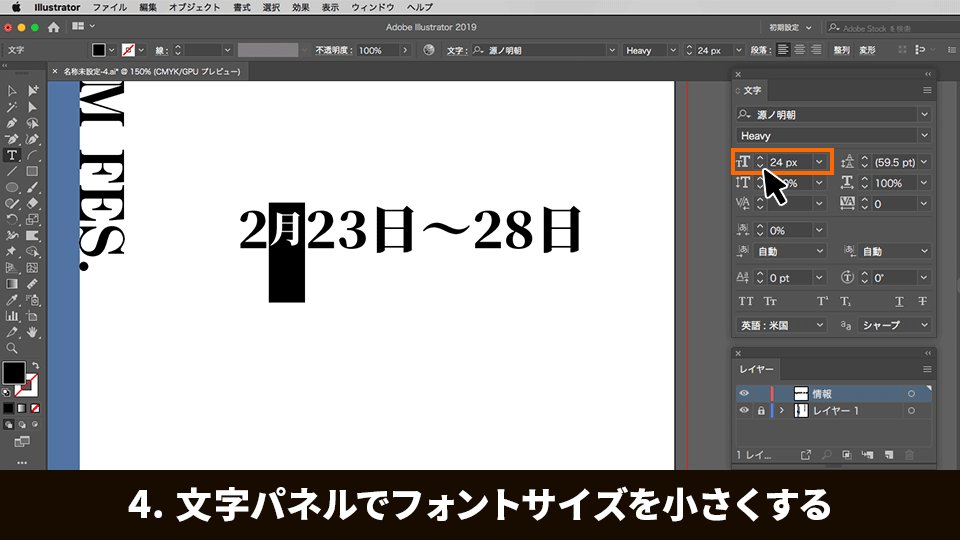
「情報」レイヤーが選択された状態で、まずはイベントの開催日時を作成します。文字ツールで日時を入力したら、数字以外の月や日の文字を小さくして、テキストにメリハリをつけてみます。
・「月」の文字を選択し、文字パネルでフォントサイズを小さくします
・ 数字とベースラインを合わせるため、「ベースラインシフトを設定」の下矢印をクリックして文字の位置を下げます
・「日」の文字も同様に小さくします
ヒント :文字パネルに「ベースラインシフトを設定」が表示されていない場合は、パネルタブの「文字」の左にあるマークをクリックすると、パネルが拡張します。

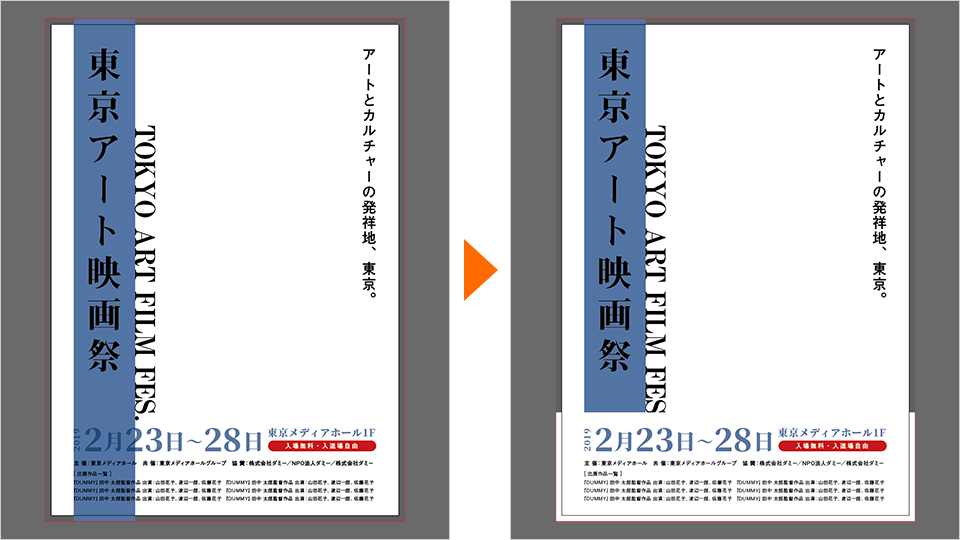
2-3
その他の細かい情報を記載し終わったら、文字の大きさや位置を調整しながらレイアウトを決めていきます。後から画像を配置したときに情報が見えづらくならないよう、文字の下に白地の背景を配置しておきます。

Illustratorでの作業はここでいったん中断します。「Alt + S」キー(Windows)または「Command + S」キー(Mac)を押して、ファイルを保存します。
Photoshopで画像をトリミングする
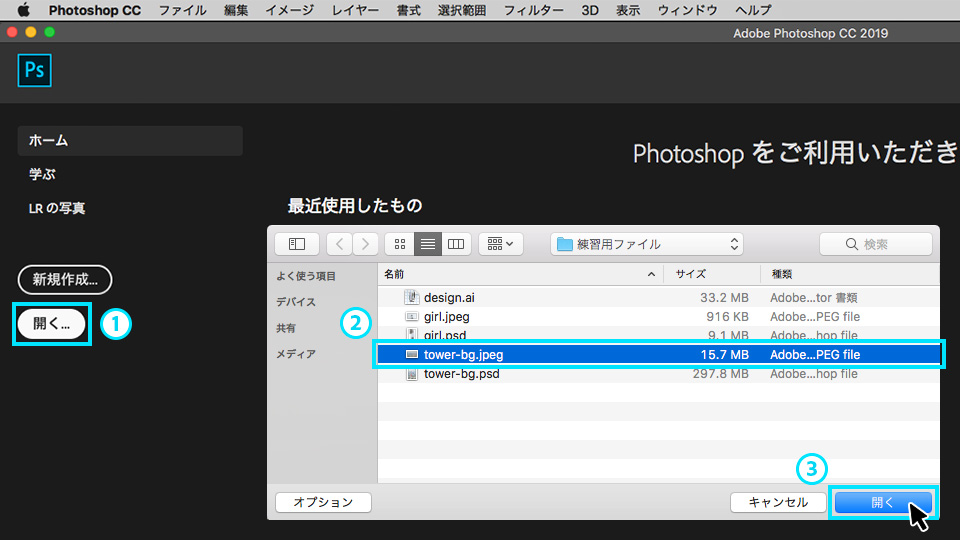
3-1
ここからは、Photoshopを使った画像の加工について説明していきます。
・ Photoshopを起動し、ホーム画面の「開く」をクリックします
・ 練習用サンプルファイルの「tower-bg. jpg」を選択し、「開く」をクリックします

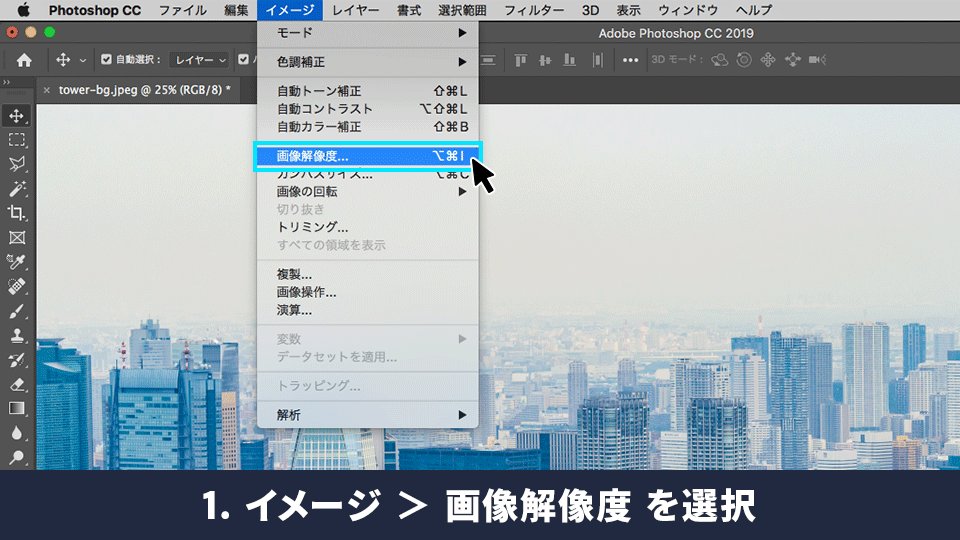
3-2
加工作業に入る前に、この画像が印刷用に適した解像度をもっているかを確認します。
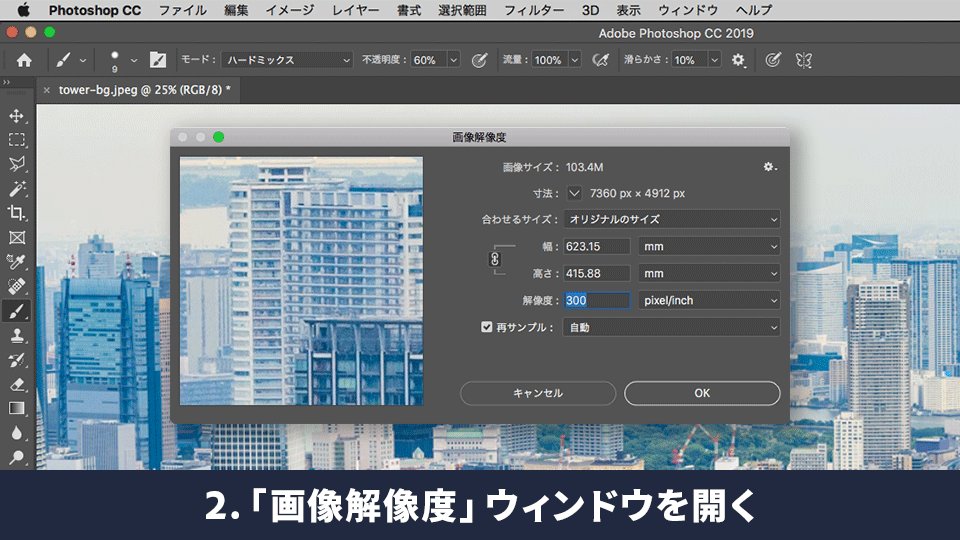
・ イメージ > 画像解像度 を選択し、「画像解像度」ウィンドウを開きます
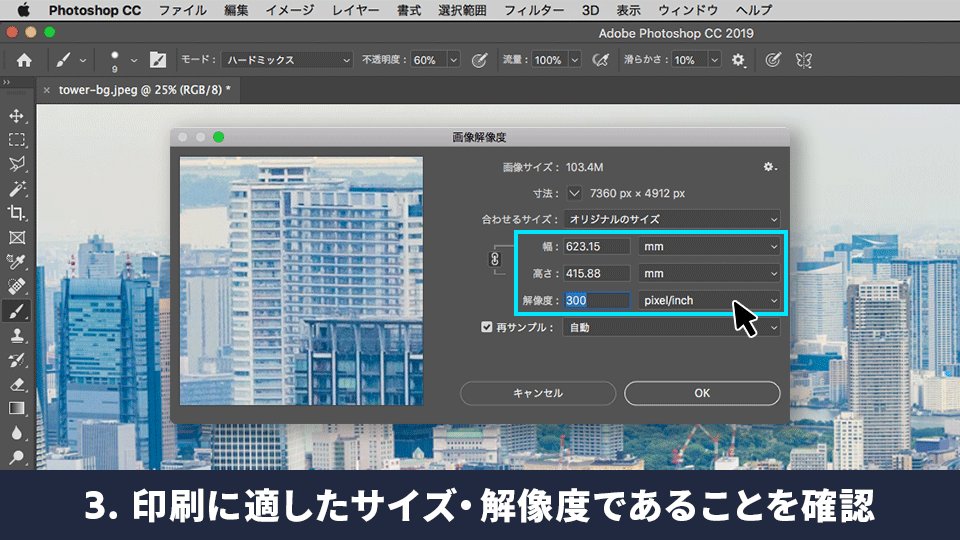
・ 幅と高さの値が実際に使用するサイズと同等またはそれ以上で、解像度が300dpi前後であれば、印刷用に適した画像と言えます
・ 確認ができたら「OK」をクリックして閉じます
ヒント :幅と高さの値の単位はドロップダウンメニューから変更できます。印刷物を作成する場合、「mm」または「cm」にするとわかりやすいです。

3-3
今回制作するチラシのサイズはB5の縦です。横長の画像を紙面いっぱいに配置する場合、画像の左右がだいぶ切られてしまいます。そのため、あらかじめPhotoshopで使う範囲だけを切り抜いておくことで、後の作業がスムーズになります。
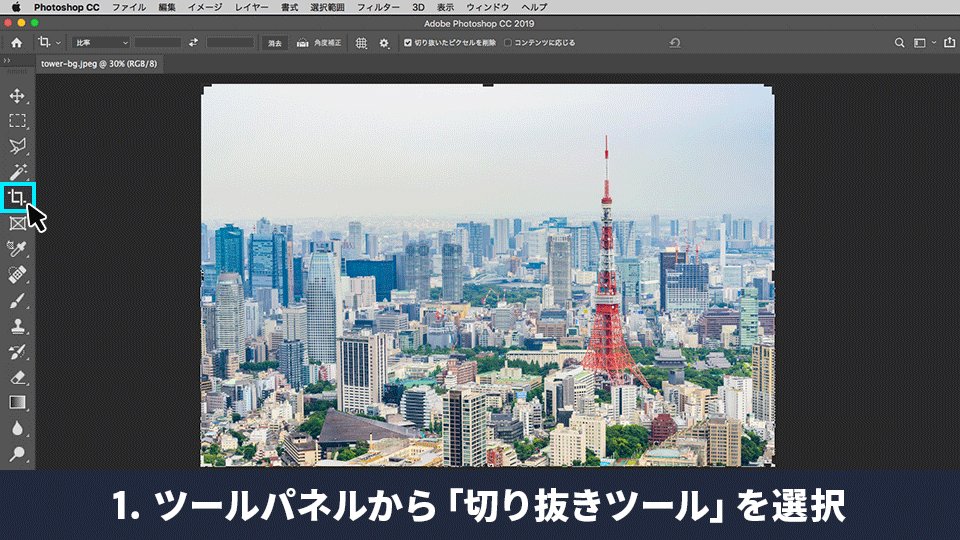
・ ツールパネルから「切り抜きツール」を選択します
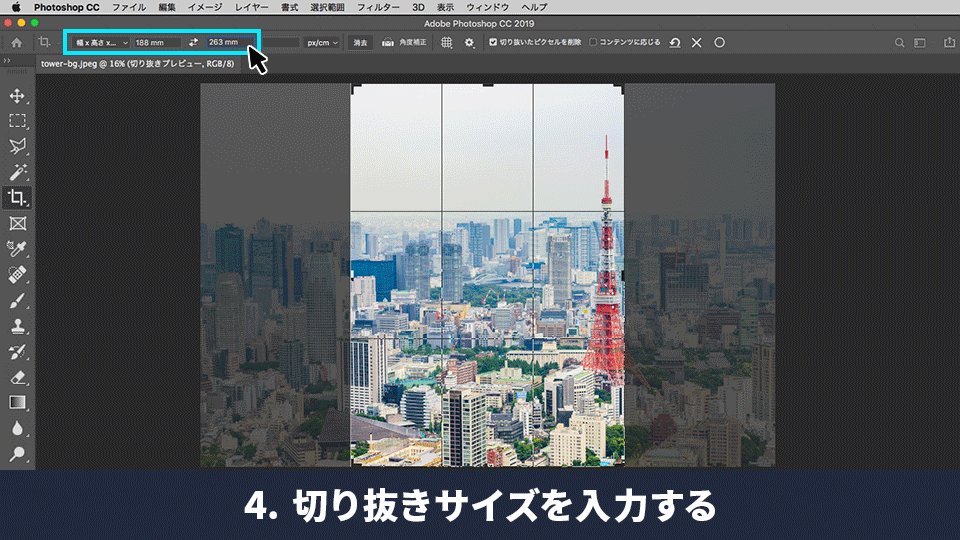
・ オプションバーで、縦横の比率を指定します。B5サイズ(幅:182mm、高さ:257mm)よりも少し大きめに指定します
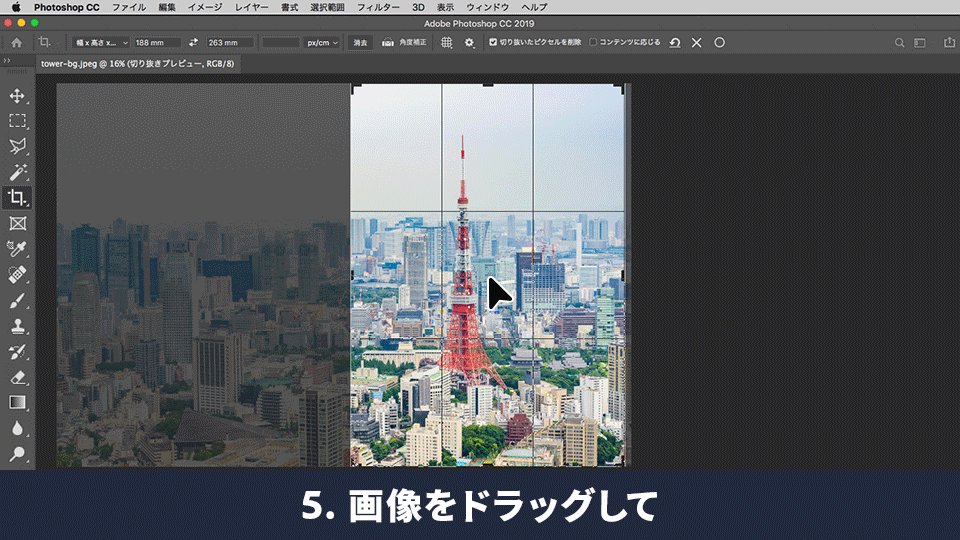
・ 画像の上をドラッグして切り抜き範囲を指定します。設定した縦横比は保持されます
・ ボックスのハンドルをドラッグ、または画像を直接ドラッグして切り抜き範囲を調整します
・ 確定ボタンをクリックすると、切り抜きが完了します
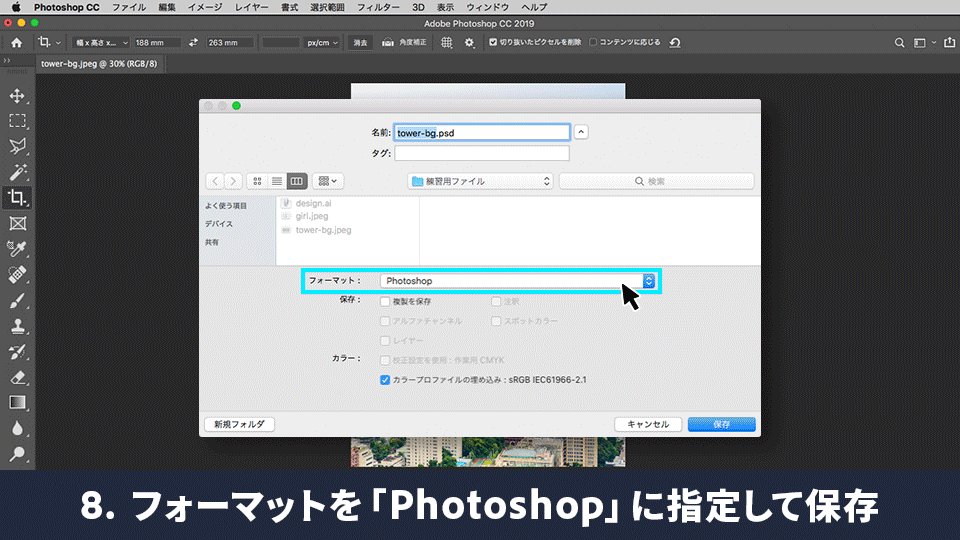
・ ファイル > 別名で保存 を選択し、ファイルの種類を「Photoshop」を選択して保存します

Photoshopで画像に効果をかける
4-1
Photoshopのフィルターを使って、画像にさまざまな視覚効果を追加していきます。まずは、「カラーハーフトーン」フィルターを使ってポップな印象に仕上げていきます。
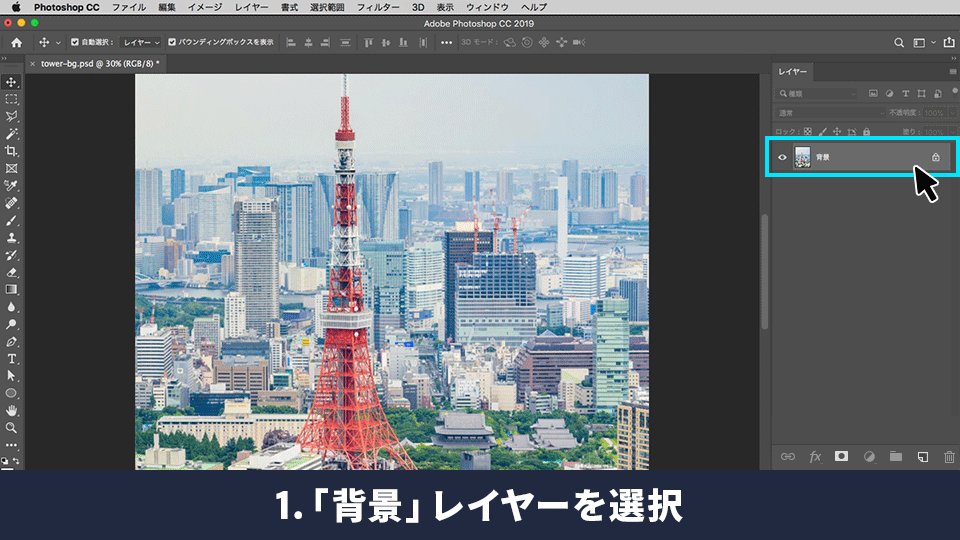
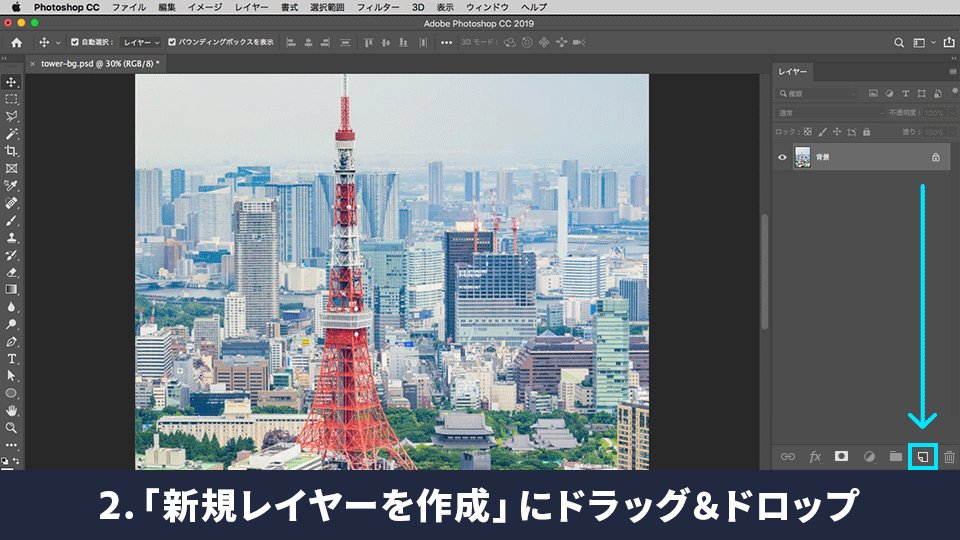
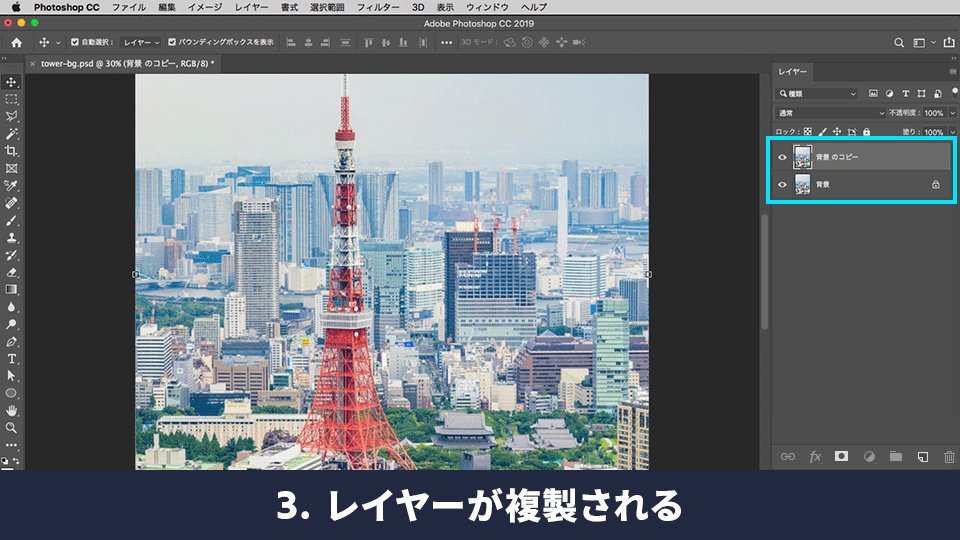
・ レイヤーパネルで、「背景」レイヤーをパネル下部の「新規レイヤーを作成」アイコンにドラッグ&ドロップします
・ レイヤーが複製されます

4-2
色調補正機能を使って、複製したレイヤーを白黒に変換します。
・「背景のコピー」レイヤーを選択した状態で、イメージ > 色調補正 > 白黒②を選択します
・ 白黒ダイアログボックスが表示されるので、画像内の特定の色のグレー階調を調整します
・ スライダーを左にドラッグすると画像のカラーのグレー階調が暗くなり、スライダーを右にドラッグすると明るくなります
・ 調整ができたら「OK」クリックします
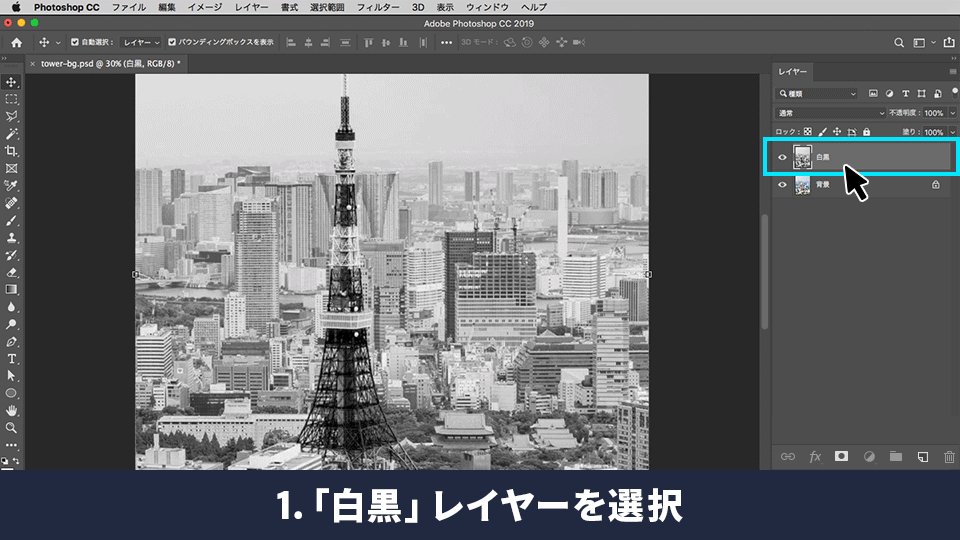
・「背景のコピー」レイヤーの名前をダブルクリックして「白黒」に変更します

4-3
Photoshopでフィルターを使用する前に、画像をスマートフィルター用に変換することで、何度でもフィルターのかけ直しが可能になり、元の画像にいつでも戻ることができます。
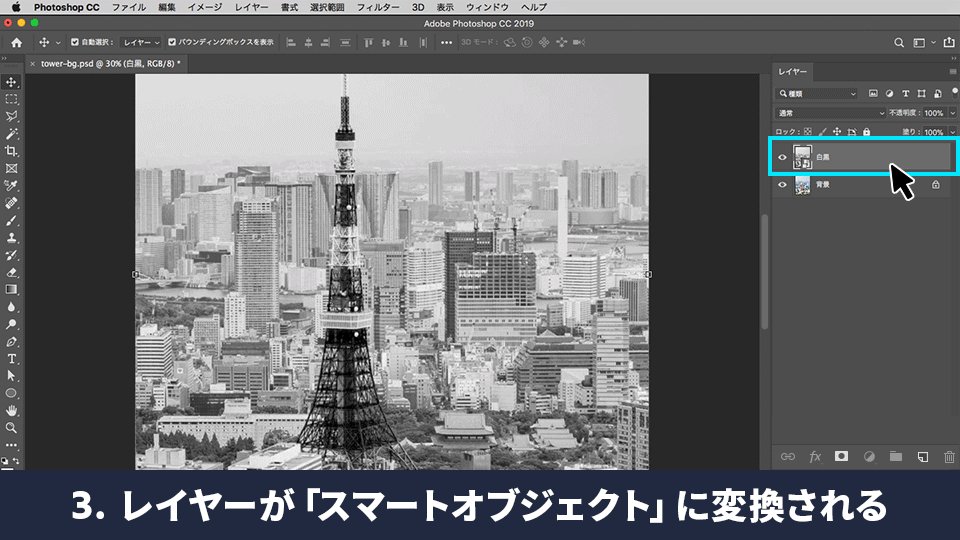
・ レイヤーパネルで「白黒」レイヤーを選択し、フィルター > スマートフィルター用に変換 を選択します
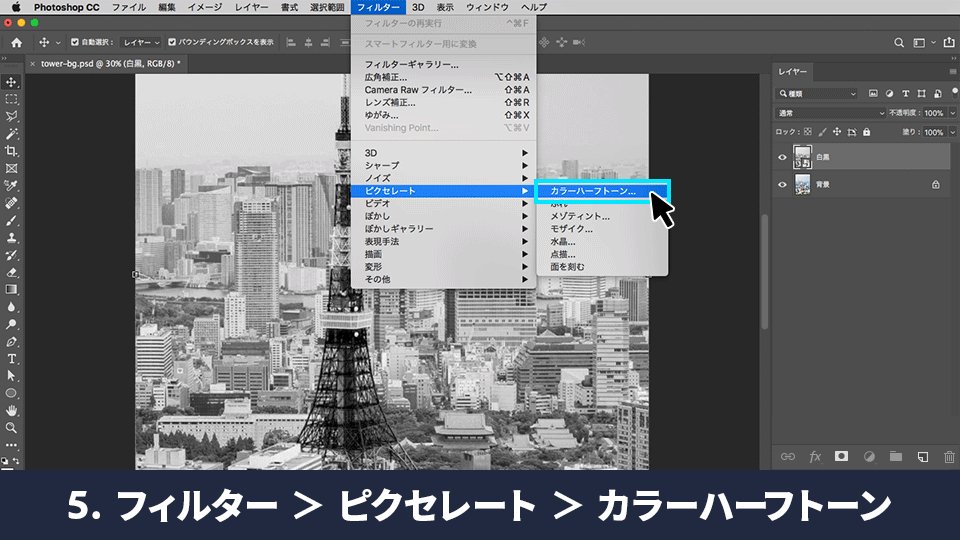
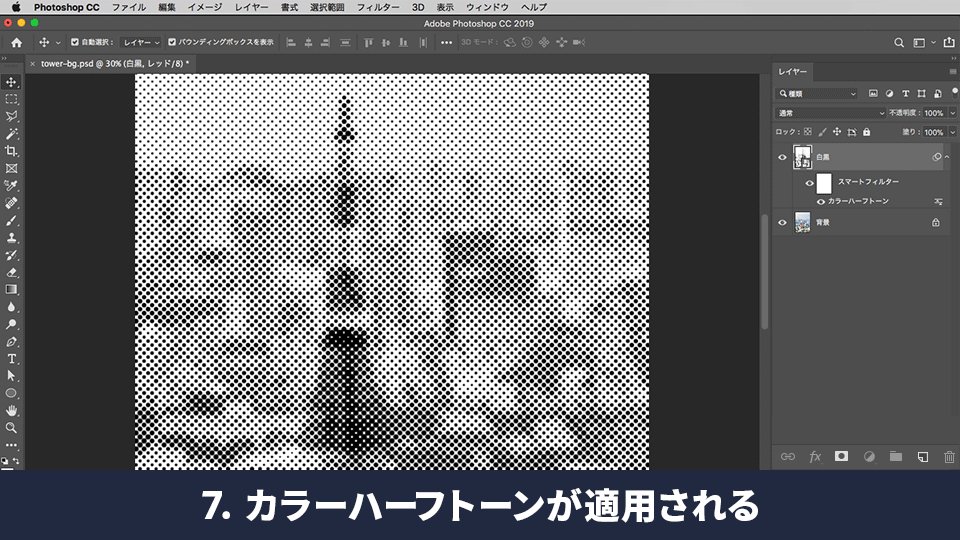
・ 「白黒」レイヤーを選択した状態で、フィルター > ピクセレート > カラーハーフトーン を選択します
・ カラーハーフトーンダイアログボックスで任意の数値し、「OK」をクリックします。ここでの数値は、最大半径:20、チャンネル1:45、チャンネル2:45、チャンネル3:45、チャンネル4:45

4-4
「描画モード」では、上下に重なったレイヤーの色や明るさの差異を利用して、ユニークな合成効果を作り出すことができます。
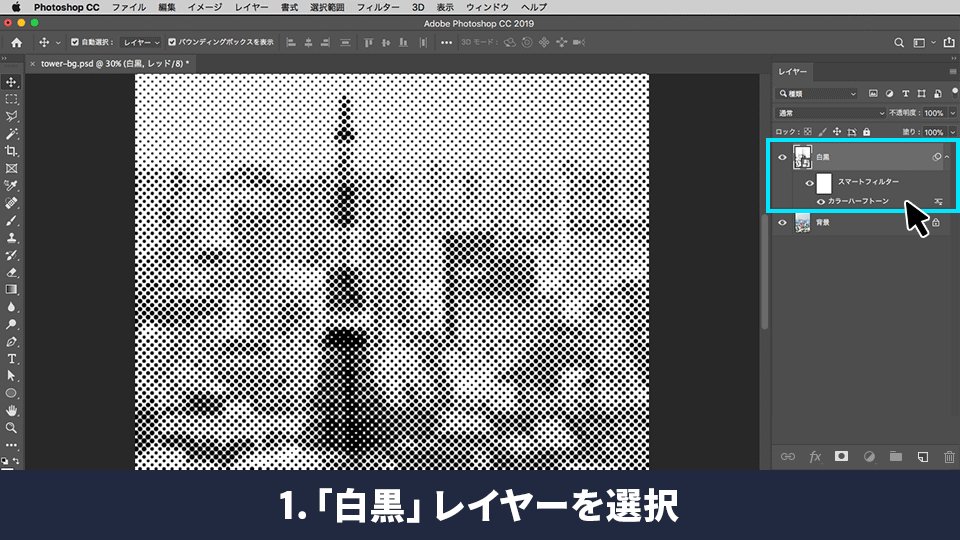
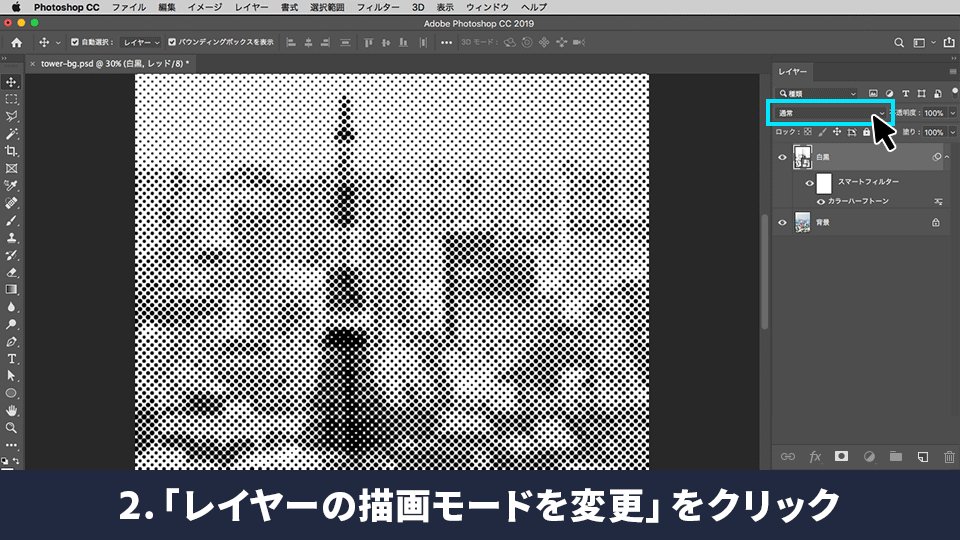
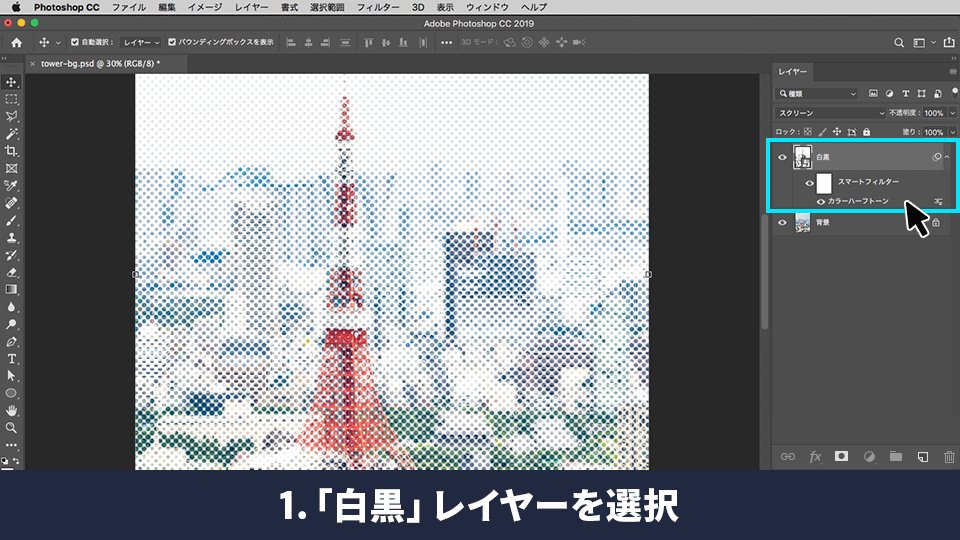
・「白黒」レイヤーを選択し、レイヤーパネルの「レイヤーの描画モードを変更」をクリックします
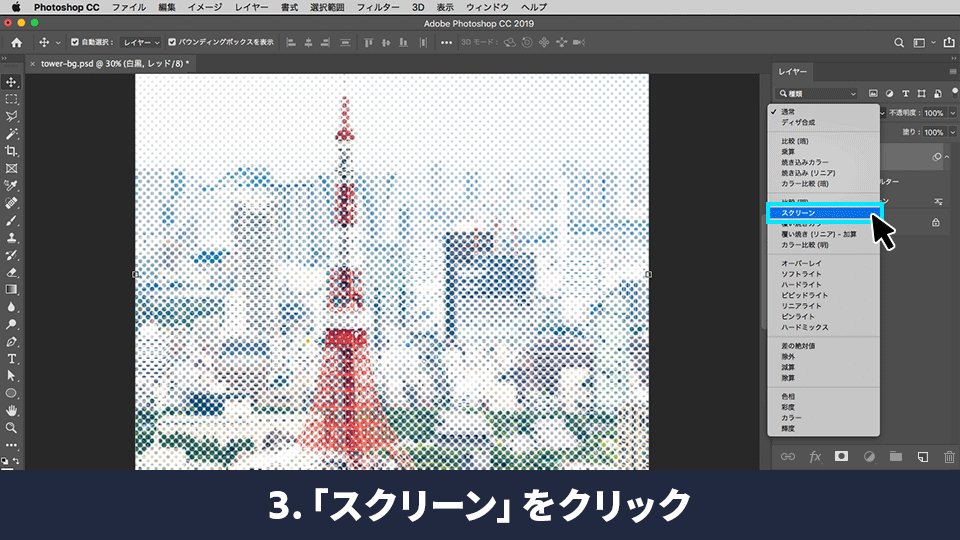
・ ドロップダウンメニューが表示されるので、それぞれの効果にカーソルを当てて結果をプレビューします
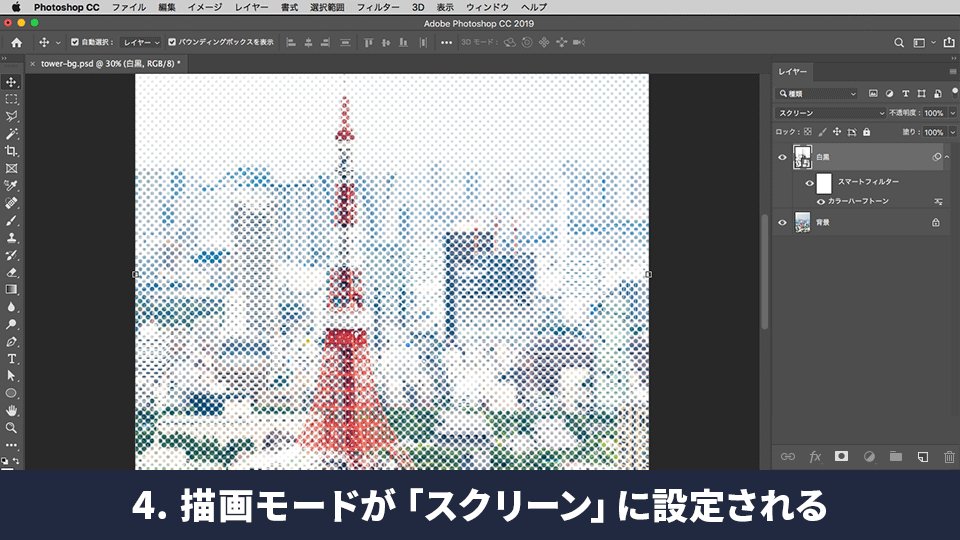
・ ここでは「スクリーン」を選択します

4-5
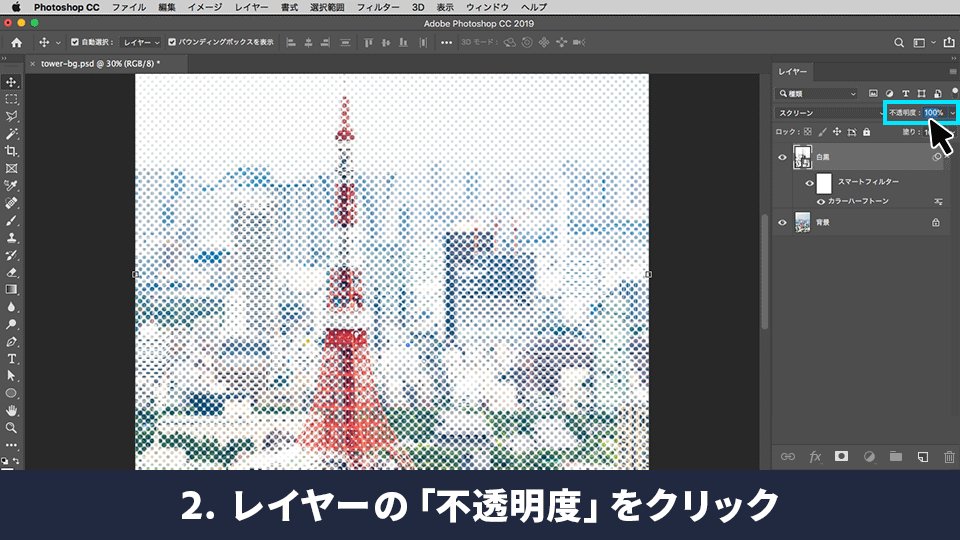
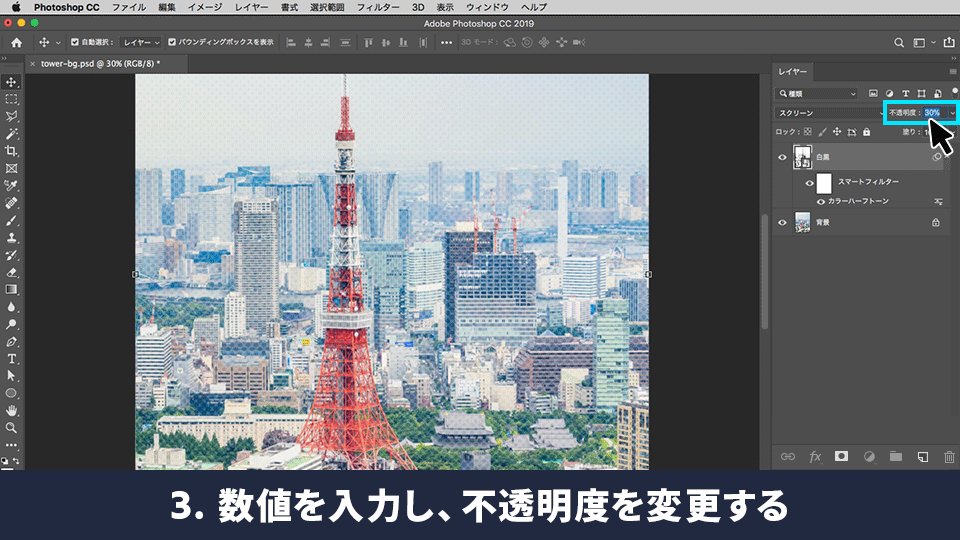
カラー画像にかかったドットが強すぎて、風景が少しわかりづらいため、レイヤーの不透明度を調整します。
・レイヤーパネルで「白黒」レイヤーを選択し、透明度を「30」%に変更します
・風景が少しはっきりしました

4-6
さらに今度は、カラー画像に対してアーティスティックな絵画調の効果をかけてみます。
・ 「背景」レイヤーを選択し、フィルター > スマートフィルター用に変換 を選択して、レイヤーをスマートオブジェクトに変換します
・ フィルター > フィルターギャラリー を選択します
・ フィルターギャラリーウィンドウが開くので、「アーティスティック」から「ドライブラシ」を選択します
・ プレビューで結果を確認しながらブラシを調整し、「OK」をクリックします

4-7
画像を保存する際に気をつけなければならないのが「カラーモード」です。印刷に対応するカラーモードは「CMYK」となります。ここまで「RGB」モードで作業を進めてきましたので、CMYKモードに変換する必要があります。
・ 編集 > プロファイルの変換 を選択します
・「プロファイルの変換」ダイアログボックスで、プロファイルを「作業用 CMYK - Japan Color 2001 Coated」に設定し、「OK」をクリックします。
・ レイヤーが統合され、後から編集ができなくなるため、別名で保存します。ファイル名を、「tower-bg_cmyk .psd」とします
ヒント :レイヤーを統合せずにモードを変更する場合は、イメージ > モード > CMYKカラー を選択します。但し、レイヤーの外観に影響を及ぼす場合もあります。

Photoshopで写真から人物を切り出す
5-1
写真内の人物を選択し、背景から切り出す方法を説明します。ここでは「マスク」という機能を使います。マスクは、選択した範囲以外を隠して見えなくするというものです。
・ Photoshopで練習用サンプルファイル「girl.jpg」を開きます
・ 3-3と同様の手順で、画像の使用する範囲だけを選択してトリミングします
・ 「背景」レイヤーを選択した状態で、選択範囲 > 選択とマスク を選択します。専用のワークスペースに切り替わります
・ オプションバーの「被写体を選択」をクリックすると、自動的に人物が選択されます


5-2
ほぼきれいに選択されますが、髪の毛など複雑なエッジの部分は選択しきれていない場合があります。その部分を調整していきましょう。
・ ツールパネルから「クイック選択ツール」を選択します
・ 選択範囲に追加したい部分をドラッグしてなぞります
・ オプションバーの「−」をクリックして、選択範囲から削除した部分をなぞります
・ 髪の毛の入り組んだ部分は、境界線を調整ツール」を選択してなぞるときれいに選択できます
ヒント :選択範囲がわかりやすいように、表示モードを変更することができます。今回は選択範囲以外がピンク色に表示される「オーバーレイ」を選択しました。

5-3
きれいに選択ができたら、レイヤーマスクとして出力します。マスクはいつでも調整することが可能です。
・ 出力設定の「出力先」をクリックし、ドロップダウンメニューから「レイヤーマスク」を選択します
・「OK」をクリックするとPhotoshopの作業画面に戻り、レイヤーにマスクが追加されます
・ 4-7と同様の手順で画像をCMYKモードに変換し、Photoshop形式で別名保存します。ファイル名は「girl_cmyk .psd」とします

Illustratorで画像を配置する
6-1
Photoshopで編集した画像をIllustratorのアートボードに配置して、レイアウトを仕上げていきます。
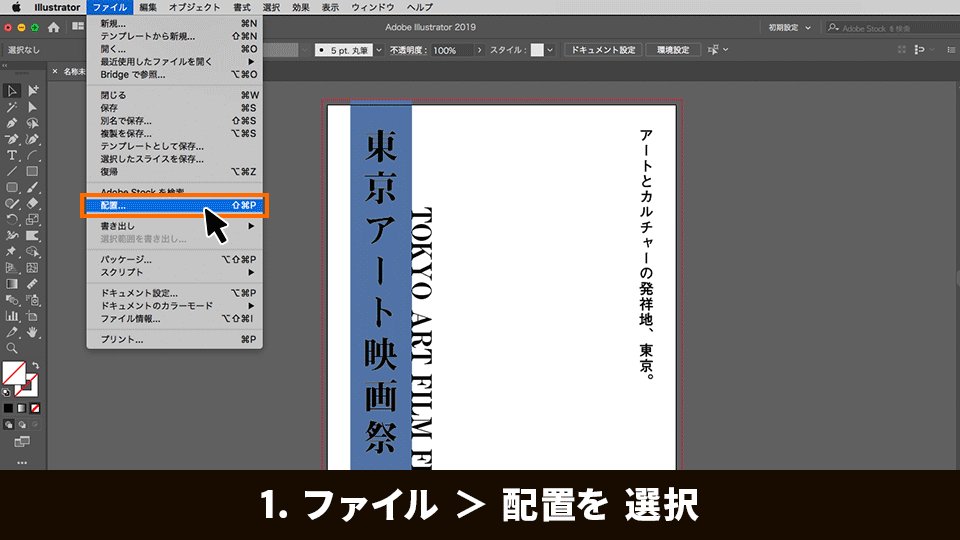
・ Illustratorに戻り、ファイル > 配置 を選択します
・「tower-bg_cmyk.psd」「girl_cmyk.psd」の順で選択し、「配置」をクリックします
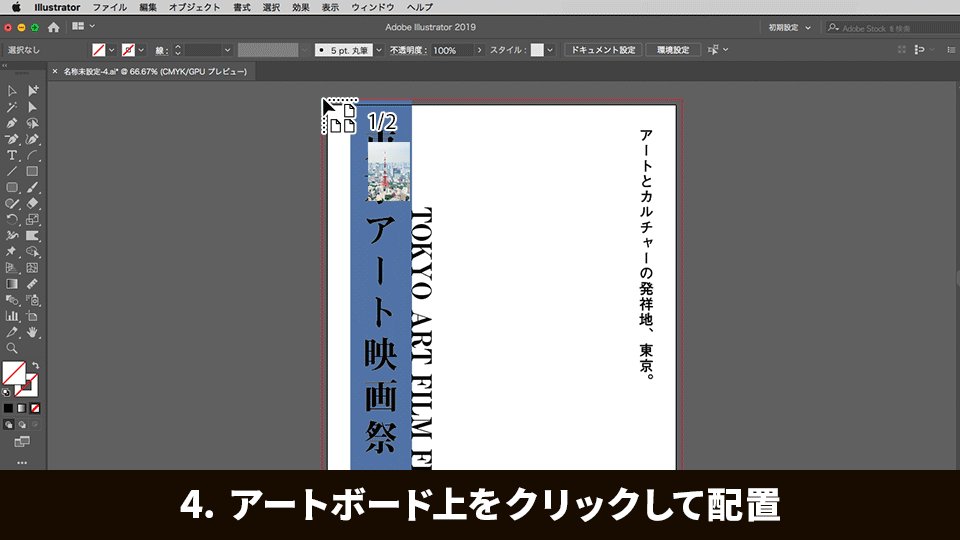
・ アートボード上でクリックするか、ドラッグしてサイズや位置を指定しながら画像を配置します
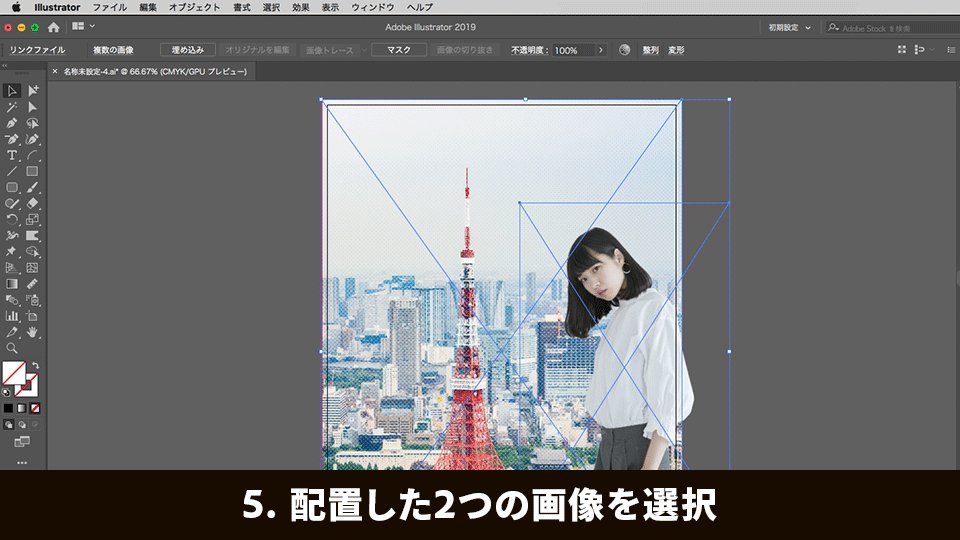
・ 配置した2つの画像を選択し、右クリックから重ね順 >最背面へ を選択します
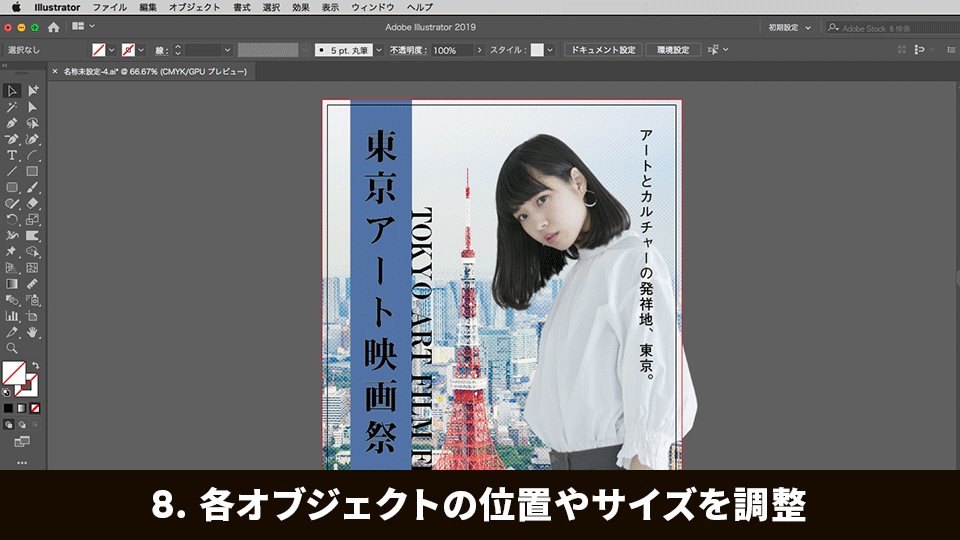
・ タイトルやイベント情報などの下に画像が配置され、それぞれのオブジェクトの位置やサイズを調整します

6-2
画像を拡大したり、隅のほうに配置したりした場合、アートボードから大きくはみ出してしまうことがあります。その場合は、クリッピングマスクという機能を使って、指定した範囲以外のエリアを隠して非表示にすることができます。画像を完全に切り抜くわけではないため、後から位置を変えたり、拡大・縮小したりしても、隠れていた画像を表示することができます。
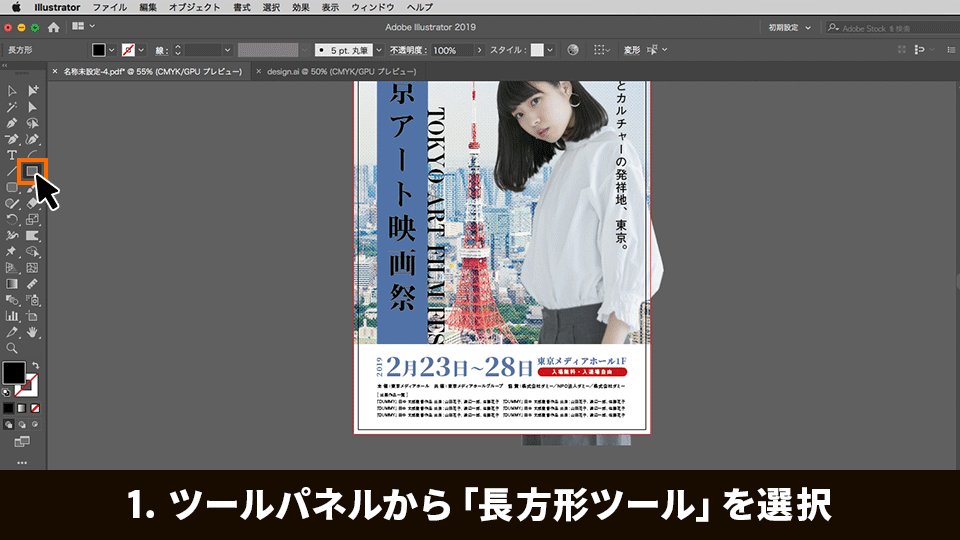
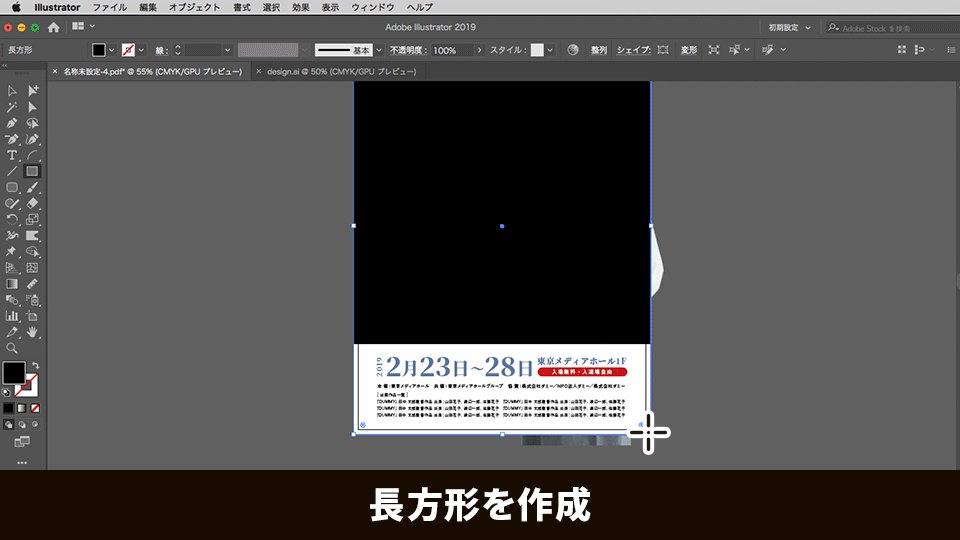
・ ツールパネルから「長方形ツール」を選択し、アートボードの塗り足しを含めたサイズ(188×263mm)の長方形を作成して、アートボードの上に配置します。
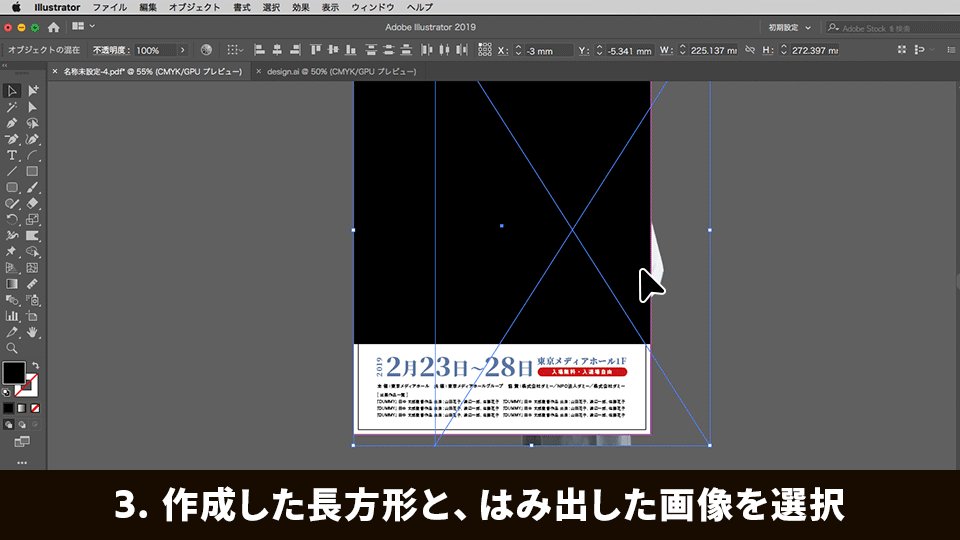
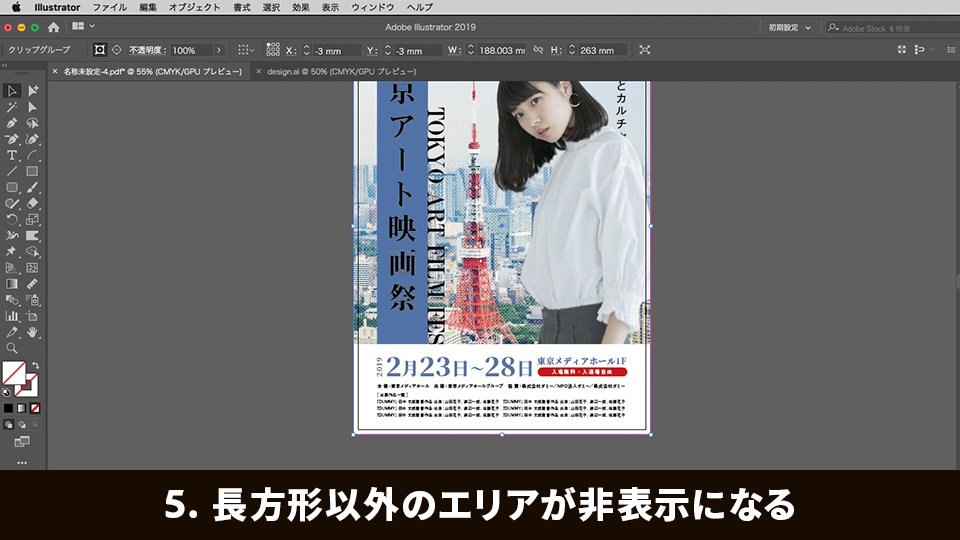
・ 作成した長方形と、はみ出した画像を一緒に選択し、右クリックから「クリッピングマスクを作成」を選択します
ヒント :クリッピングマスク内で画像の位置を調整する場合は、「ダイレクト選択ツール」を使って画像をドラッグします。クリッピングマスク内に隠れていた部分が表示されます。

印刷入稿用のデータを作成する
チラシのレイアウトが完成したら、印刷入稿用のデータを準備します。Illustrator形式のファイルでも入稿はできますが、今回はPDFに書き出します。印刷用に最適化されたPDF形式で書き出すと、リンク画像を添付したり、印刷会社にフォントがあるかどうかを気にしたりすることなく、安全に入稿できます。
・ ファイル > 別名で保存 を選択します
・ ダイアログボックスで「ファイルの種類」から「Adobe PDF(pdf)」を選択します
・ 保存場所、ファイル名などを指定し、「OK」をクリックします
・「Adobe PDFを保存」ダイアログボックスが表示されるので、「準拠する規格」から「PDF/X-4:2010」を選択します
・ 左のメニューから「トンボと裁ち落とし」をクリックし、「すべてのトンボとページ情報をプリント」にチェックを入れます
・「PDFを保存」をクリックして保存します


いかがでしたか。IllustratorとPhotoshop、一見同じようなアプリに見えますが、それぞれに違った特徴があり、その持ち味を活かすことで、デザインのクオリティをより高めることができます。2つのアプリを組み合わせて、クリエイティビティをさらに広げましょう。
2022年9月8日


