チュートリアル記事
上級
20 分
PhotoshopとDimensionで表現力豊かな3Dグラフィックスを作成
Dimensionは簡単に3Dグラフィックスを作成できるアプリですが、Photoshopにも数々の3D作成機能が備わっているのをご存知でしたか。今回はクリエイターの西埜ひささんがPhotoshopとDimensionを組み合わせ、webサイトデザインとして活用できるより表現力豊かな3Dグラフィックスを完成させるまでの工程を説明します。


本チュートリアル内で使用する主な機能
3Dモデルの配置、マテリアルの追加、カラーの適用、グループ化、3D押し出し、深度マップ、レンダリング、Creative Cloudライブラリ
手順
本チュートリアルは制作の手順を簡単にまとめたものになります。Dimensionの使い方を深く学びたい方は、クリエイターの西埜ひささんが作成した こちらの使い方ガイドをダウンロード することをおすすめします。
また、「 IllustratorとDimensionでこだわりの3Dデザインポスターを作る方法 」編では、より基本的な機能の使い方を紹介しています。そちらも併せてご覧いたくと、さらにDimensionへの理解を深めることができます。
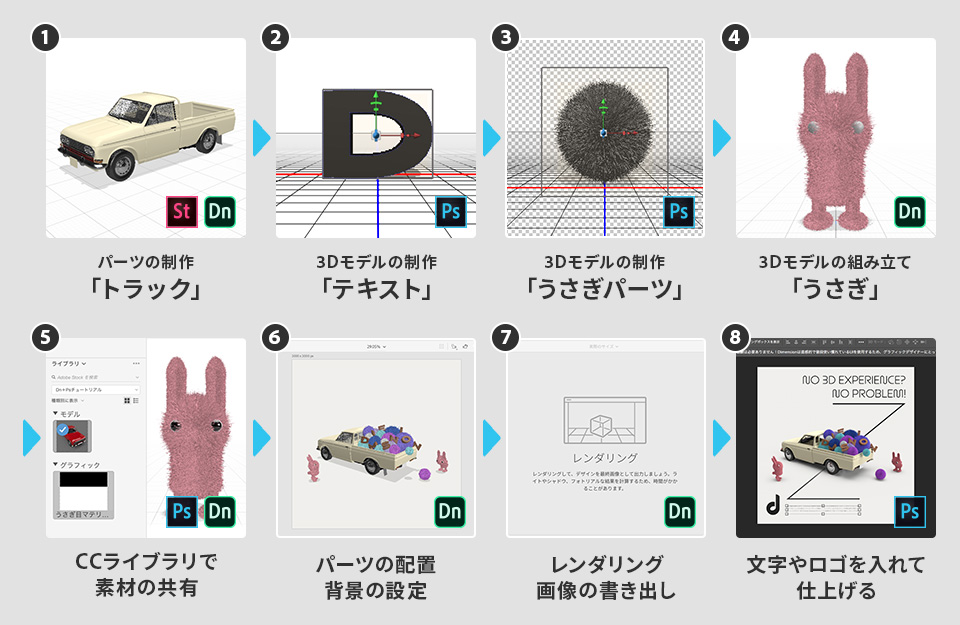
完成までの流れ

トラックを作る(Dimension、Adobe Stock)
Dimensionにはすぐに使用できる3Dモデルやマテリアルが用意されていますが、Adobe Stockからさらに豊富な3Dアセットをダウンロードして使用することができます。
アセットパネルの「スターターアセット」横にある「V」をクリックし、「ライブラリ」を選択します。このライブラリにアセットを登録しておくと、IllustratorやPhotoshopなどの対応アプリでそれらをいつでも取り出して使用することができます。
「ライブラリ」横にある「…」をクリックし、新規ライブラリを追加します。ここではライブラリ名を「Dn+Psチュートリアル」とします。

「Adobe Stock を検索」フィールドに探したい素材のキーワードを入力します。ここでは「トラック」と入力。トラックの画像が表示されたら、上の「Adobe Stockの検索結果」左にある「>」をクリックし、「モデル」にチェックを入れます。 3Dモデルの候補が表示されるので、「Mini pickup truck」(ファイル番号:201384101)を見つけたらサムネイルにマウスオーバーし、左上のカートアイコンをクリックします。モデルが「Dn+Psチュートリアル」ライブラリに保存されます。 ※「FREE」と表示されたアセットは無料で使用できます。

「ライブラリ」パネルから追加したモデルのサムネイルをクリック、またはシーンにドラッグして配置します。
次に「シーン」パネルで「mini_pickup_truck」のフォルダアイコンをクリックすると、トラックがいくつかのパーツに分かれていることがわかります。 車体ボディ(mini_pickup_truck_257_car_body)、 ドアとボンネット(mini_pickup_truck_257_car_door)、 荷台(mini_pickup_truck_257_carriage)を選択し、シーンパネル下部「アクションパネル」の「グループ化」アイコンをクリック、またはCommand+G(Mac)またはControl+G(Windows)でグループ化します。ここではグループ名を「ボディーカラーグループ」にします。

シーンパネルの「ボディーカラーグループ」を選択し、アセットパネルの「マテリアル」から「艶消し」をクリックします。
グループ全体にマテリアルが適用されます。

シーンパネルの「ボディーカラーグループ」内にあるパーツのいずれか1つを選択し、「>」ボタンをクリックします。「艶消し」マテリアルを選択した状態で「プロパティ」パネルのベースカラーからカラーピッカーを開き、色を変更します。(ここでは、R : 2 55、G : 2 46、B : 2 12)
グループ全体にカラーが反映されます。

3Dテキストを作る(Photoshop)
ここからは、Photoshopの3D機能を使ったモデルの作成方法を説明します。まずはじめに、「押し出し」によるテキストの3D化を行ってみましょう。
Photoshopを起動し、200×200px(RGB)の新規ドキュメントを作成します。文字ツールを選択し、任意のフォントを選んでフォントサイズ1 00pxで「D」「I 」「M」「E」「N」「S」「O」をそれぞれ別のレイヤーに作成します。作業しやすいように一旦すべてのレイヤーを非表示にします。

テキストレイヤー「D」を表示し、選択した状態で「3D」メニューから「選択したレイヤーから新規3D押し出しを作成」を選択します。「D」の文字が3Dに変換されます。「3D」パネルで「D」を選択した状態で「属性」パネルの「変形」アイコンをクリックし、「押し出しの深さ」を15pxに変更します。

作成した3Dテキストを選択した状態で、「3D」メニューから「3Dレイヤーの書き出し」を選択します。「プロパティを書き出し」パネルが表示されるので、「3Dファイル形式」を「Wavefront|OBJ」に変更し、「OK」をクリックします。
ファイル名を「text_D.obj」として保存します。

同様の操作で、残りの「I 」「M」「E」「N」「S」「O」レイヤーも3Dに変換し、
「Wavefront | OBJ」形式で書き出します。
うさぎのパーツを作る(Photoshop)
今度は、Photoshopの「深度マップ」を使って2Dレイヤーを3Dオブジェクトに変換します。「深度マップ」は、レイヤーの白い部分を高く、黒い部分を低く3Dモデリングする機能です。
まず、Photoshopで1000×500px(RGB)、カンバスカラー「黒」の新規ドキュメントを作成します。ファイル名を「うさぎ深度マップ」とします。
背景レイヤーをダブルクリックしてレイヤー名を「ノイズレイヤー」に変更し、ノイズレイヤーを選択した状態で、「フィルター」メニュー>「ノイズ」>「ノイズを加える」を選択します。「ノイズを加える」パネルで「量:10%」、「分布方法:ガウス分布」、「グレースケールノイズ」にチェックを入れます。

「自動選択ツール」に切り替え、「許容量:0」、「隣接」のチェックを外した状態でノイズレイヤーの一番明るそうなピクセルを選択します。Command+J(Mac)またはControl+J(Windows)で選択した箇所を新規レイヤーに複製し、レイヤー名を「白ピクセルレイヤー10」とします。 「白ピクセルレイヤー10」を選択した状態で、「イメージ」メニュー>「色調補正」>「明るさ・コントラスト」を選択し、「明るさ」を150まで上げて、レイヤーの「不透明度」を10%に変更します。

次に、「白ピクセルレイヤー10」を選択し、Command+J(Mac)またはControl+J(Windows)でレイヤーを複製して、レイヤー名を「白ピクセルレイヤー5」とします。レイヤーの「不透明度」を5%に変更します。さらに、「白ピクセルレイヤー5」を選択している状態で、「編集」メニュー>「変形」>「180度回転」を適用します。

「ノイズレイヤー」を選択し、Command+J(Mac)またはControl+J(Windows)でレイヤーを複製して、レイヤー名を「ぼかしノイズレイヤー」とします。「ぼかしノイズレイヤー」を選択した状態で、「フィルター」メニュー>「ぼかし(ガウス)」を選択し、「半径:6px」に変更します。さらにレイヤーの描画モードを「スクリーン」に変更し、「ノイズレイヤー」の上に重ねます。

レイヤーパネル下部の「塗りつぶしまたは調整レイヤーを新規作成」アイコンから「色相・彩度」を選択し、「属性」パネルで「明度:50%」に変更して、「ぼかしノイズレイヤー」の上に重ねます。

これまで作成した全てのレイヤーを選択し、Command+E(Mac)またはControl+E(Windows))で結合して、レイヤー名を「うさぎ深度マップ 円柱」とします。
さらに「うさぎ深度マップ 円柱」レイヤーをCommand+J(Mac)またはControl+J(Windows)で複製し、レイヤー名を「うさぎ深度マップ 球」とします。

「うさぎ深度マップ 球」レイヤーを選択した状態で、「3D」メニュー>「レイヤーから新規メッシュを作成」>「深度マップ」>「球」を選択し、レイヤーを3Dに変換します。
「3D」パネルの「深度マップ」の名称を「うさぎ球」に変更します。これがDimensionに配置した時のオブジェクト名になります。

「3Dレイヤーの書き出し」を選択し、「プロパティを書き出し」パネルで3Dファイル形式を「Wavefront|OBJ」に変更します。寸法のX/Y/Zのいずれかに20と入力すると、比率を保ったまま他の値も変更されます。ファイル名を「うさぎ球.obj」として保存します。

同様に「うさぎ深度マップ 円柱」レイヤーを選択した状態で、「3D」メニュー>「レイヤーから新規メッシュを作成」>「深度マップ」>「円柱」を選択します。「3D」パネルの「深度マップ」の名称を「うさぎ円柱」に変更します。

こちらも同様に、「うさぎ深度マップ 円柱」レイヤーを「Wavefront|OBJ」形式に書き出します、その際、寸法のX/Zのいずれかに「20」を入力します。ファイル名を「うさぎ円柱.obj」として保存します。

うさぎを作る(Dimension、Photoshop)
手順3で作成したPhotoshopによる3DモデルをDimensionに読み込みます。複数のオブジェクトを組み合わせて作業する場合、正面から見る方が作業がしやすいため、カメラの位置を変更します。シーンパネルから「カメラ」を選択し、プロパティを次のように設定します。
位置 X : 0cm/Y : 20cm/Z : 85cm、回転 X : 0°/Y : 0°/Z : 0° 、視野45°、焦点 オフ
カメラの位置をブックマークするには、カメラのブックマークアイコンをクリックし、「+」を選択。ビューの名称を「うさぎビュー」として保存します。

「ファイル」メニュー>「読み込み」>「3Dモデル」で「うさぎ球.obj」と「うさぎ円柱.obj」を読み込みます。

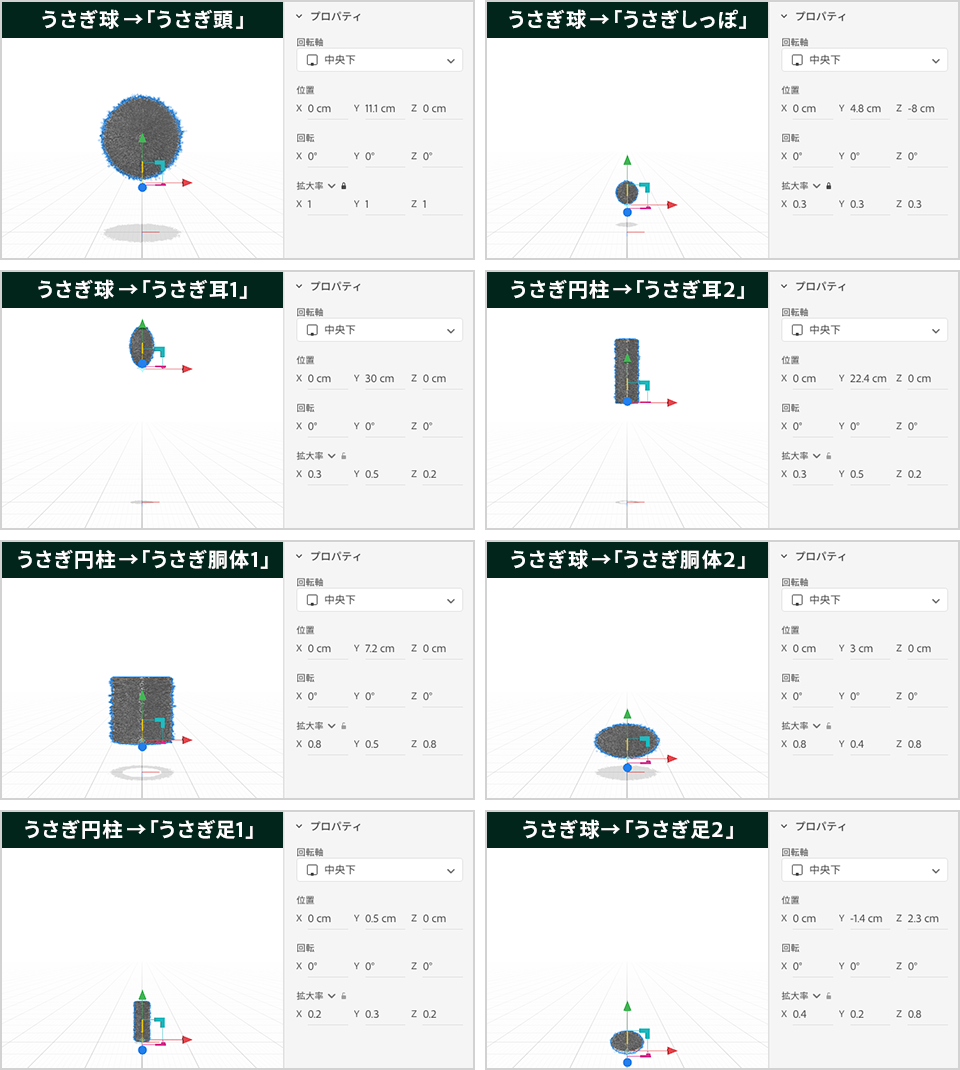
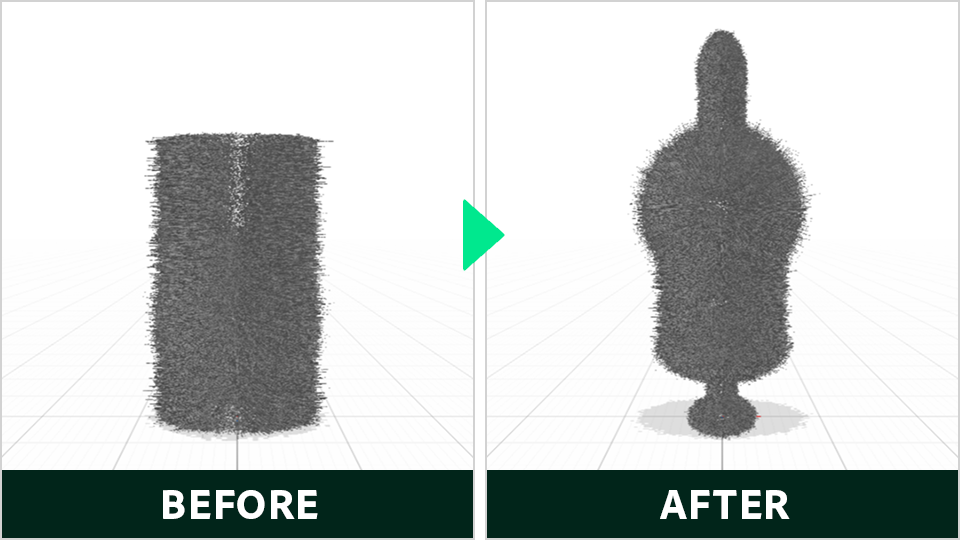
読み込んだモデル「うさぎ球」を5つ、「うさぎ円柱」を3つ複製します(Mac:command + D / Win : control + D)。 それぞれの名称を変更し、プロパティパネルで位置や大きさを設定します。


「うさぎ耳1」と「うさぎ耳2」を選択し、アクションの「グループ化」をクリックしてグループ化。グループ名を「うさぎ耳グループ」とします。 同様に「うさぎ足1」と「うさぎ足2」をグループ化し、グループ名を「うさぎ足グループ」とします。

「うさぎ耳グループ」を選択し、プロパティパネルの「位置」を「X:5」に変更します。次に、「うさぎ耳グループ」を複製し(Mac:command + D / W in : c ontrol + D)、「位置」を「X:-5」に変更します。
同様に「うさぎ足グループ」を選択して「位置」を「X:4」に変更、それを複製して「位置」を「X:-4」に変更します。

うさぎのパーツを全て選択してグループ化し(Mac:command + G / Win : control + G)、名称を「うさぎグループ」とします。
「うさぎグループ」を選択した状態で、アセットパネルの「艶消し」マテリアルをクリックします。グループ全体に「艶消し」マテリアルが適用されます。

次に「うさぎグループ」のパーツいずれか1つを選択し、「>」ボタンをクリックして下層に移動。「艶消し」マテリアルを選択し、プロパティパネルのベースカラーからカラーピッカーを開き、色を変更します(R : 2 51、G : 1 68、B : 1 79、不透明度:98%、発光:3%)。グループ全体のマテリアルにカラーが反映されます。

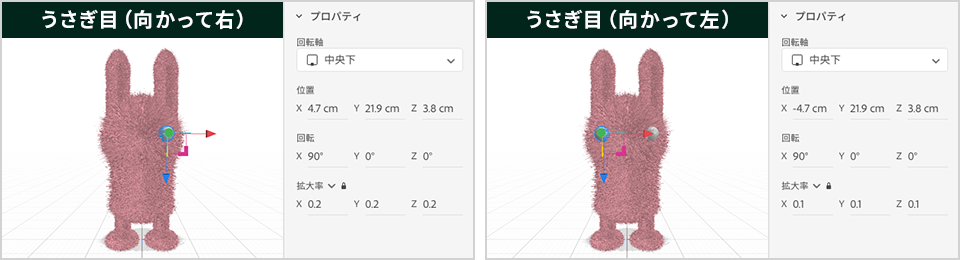
うさぎに目をつけていきます。アセットパネルの「モデル」から「球」を選択し、シーンに配置します。名称を「うさぎ目」とします。プロパティパネルで位置や大きさの設定をします。さらに、うさぎ目を複製して、同様に位置や大きさを調整します。
調整後は、2つの「うさぎ目」をグループ化して、名称を「うさぎ目グループ」とします。


サンプルファイル「うさぎ目マテリアル.psd」をPhotoshopで開きます。次に「ウィンドウ」メニュー>「CCライブラリ」でCCライブラリパネルを開き、レイヤーパネルの「うさぎ目マテリアル」レイヤーを「Dn + Psチュートリアル」にドラッグ&ドロップします。CCライブラリに「うさぎ目マテリアル」が追加されます。

Dimensionに戻り、ライブラリパネルを表示して、「Dn + P s チュートリアル」ライブラリに先ほどPhotoshopで作成した「うさぎ目マテリアル」が追加されていることを確認します。
「うさぎ目グループ」を選択した状態で、アセットパネルから「プラスチック」マテリアルを適用します。
続いて目玉をつけます。シーンパネルの「うさぎ目グループ」内にあるパーツのいずれか1つを選択し、「>」ボタンをクリックして下層の「プラスチック」マテリアルを選択します。再びライブラリパネルを表示し、プロパティパネルの「ベースカラー」をクリックして、パネルの「画像」タブをクリックします。ライブラリパネルから先ほど登録した「うさぎ目マテリアル」をドラッグ&ドロップすると、うさぎの目に目玉が反映されます。

シーンパネルで、うさぎ目グループ」を「うさぎグループ」の中に入れます。「うさぎグループ」内の「うさぎ頭」「うさぎ目グループ」「うさぎ耳グループ」×2 をグループ化し、名称を「うさぎ頭グループ」とします。
次に「うさぎ胴体1」「うさぎ胴体2」「うさぎしっぽ」をグループ化し、名称を「うさぎ胴体グループ」とします。
背景を設定する(Dimension)
これまで作成してきたオブジェクトを組み合わせてレイアウトを作成したら、最後に背景カラーを設定してみましょう。
シーンパネルで「環境」を選択し、プロパティパネルの「背景」をクリックします。カラーピッカーで色をすると(ここでは、R:239 / G : 2 39 / B : 2 35)、シーンに背景カラーが設定されます。

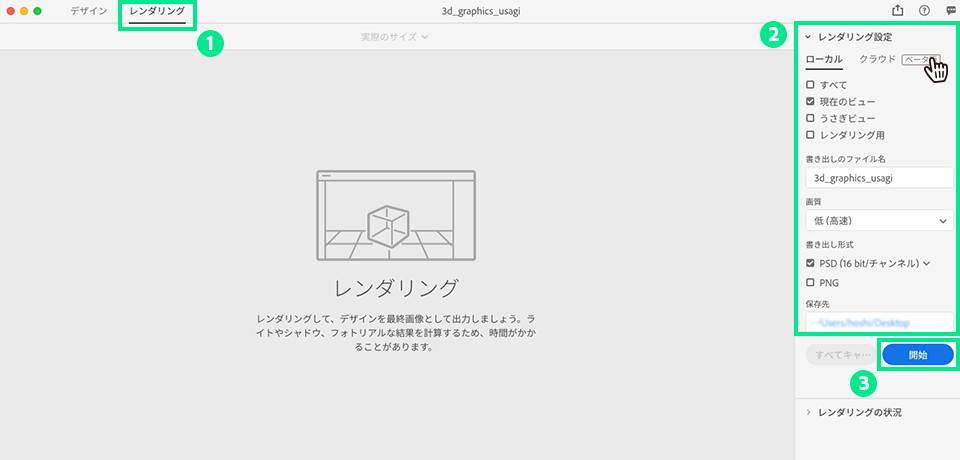
レイアウトが完成したら、レンダリングを行なってシーンを画像に書き出します。ウィンドウ左上の「レンダリング」①をクリックし、レンダリングモードに切り替えます。レンダリング設定パネル②で、ファイル名、画質、場所、形式などを設定し、「開始」③をクリックします。今回はPSD形式で書き出します。

グラフィックスを仕上げる(Photoshop)
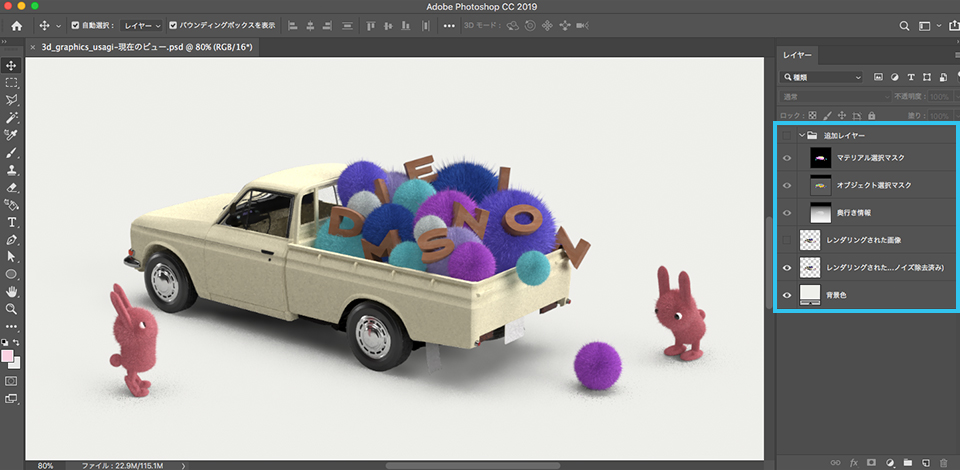
Dimensionで書き出したPSDデータをPhotoshopで開くと、いくつかのレイヤーに別れているのがわかりますこれらのレイヤーを使って、Photoshop上で様々な調整を行うことが可能です。

Photoshopでテキストやロゴ、ラインなどを加えれば、グラフィックスの完成です。今回は基礎から応用までの一例をご紹介いたしました。DimensionとPhotoshopを横断的に使用することで、表現の幅は爆発的に広がります。完成サンプルファイルを参考に、様々な3D表現にトライしてみてください。

今回ご協力いただいたクリエイターのプロフィール:
西埜寿 (にしの ひさ)
グラフィック・ウェブデザイナー、アートディレクター、映像ディレクター、フォトレタッチャー、大学非常勤講師などを経て2016年東京に拠点を移し映像制作会社でアート・映像ディレクターとして勤務。2018年よりフリーランスとして活動中。
Dimensionの基本操作を紹介した「
Dimensionことはじめ」
にも出演中(Step2以降)。
2022年8月31日


