チュートリアル記事
初級
18 分
DimensionことはじめStep 1: 基本的な使い方
Adobe Dimensionは、グラフィックデザイナーのために開発された新しい3Dツールです。3Dが苦手という方でも、2Dと3Dを組み合わせたリアルな合成画像を簡単に作成することができます。このチュートリアルでは、Dimensionの基本的な使い方をご紹介しながら、3Dのコーヒーカップに2Dのロゴを配置し、背景画像と合成して、最後はポスターに仕上げるまでの手順を解説します。

Step1-1. Dimensionとは?
専門的な知識が必要な3Dデータ作成の作業はおまかせして、2D画像を配置するだけでリアルに合成までしてくれるのが、このAdobe Dimensionです。Dimensionのことをまだよく知らないという方は、まずはこの動画からご覧ください。
[学習のまとめ]
モデル、マテリアル、ライトなど、3Dデータ作成に必要なアセットがあらかじめ用意されています。
ロゴやラベルなどのデザインをモデルの表面に配置するだけで、製品やパッケージのモックアップが完成します。
背景画像との合成も簡単。3Dシーンのライトやパースが、画像に自動的に設定されます。
IllustratorやPhotoshopとの連携に優れており、効率的に作業を行えます。
製品やパッケージのモックアップデザインのほか、3Dイラストレーションなどの作成にも活用できます。
Step1-2. インストール方法と作業画面
作業に入る前に、Illustratorで作成したロゴのデータ (metriccoffee_logo.ai) をこちらからダウンロードし ておきましょう。インストールしたDimensionを起動し、新規プロジェクトを作成します。ここでは、Dimensionの作業画面を見ながら、どのようなツールを使って、どのような作業を行うかを解説します。
[学習のまとめ]
Dimensionを起動し、「新規プロジェクトを作成」をクリックしてワークスペースを開きます。
「デザイン」を行う画面と、「レンダリング」を行う画面をボタンで切り替えることができます。
「ツール」パネルには、モデルの移動や拡大・縮小、回転、3D空間内での視点の移動ツールなどがあります。
「アセット」パネルには3Dモデル、マテリアル、ライト、画像のプリセットがあらかじめ用意されているほか、Creative Cloudライブラリから自分でコンテンツを追加することも可能です。
Dimensionで読み込めるファイル形式は以下の通りです。
3Dモデル:.obj
グラフィック:jpg、png、.psd
マテリアル:.mbl
ライト:.hdri、.exr、.ibl
Step1-3. モデルの配置・移動と視点の操作
3Dモデルをカンバスに配置して、操作してみましょう。ここでは、「アセット」パネルからコーヒーカップのモデルを配置し、オブジェクトの位置や大きさを変えたり、回転させたりします。またカメラを上下左右、前後に移動させて視点の位置を調整します。
[学習のまとめ]
「アセット」パネルの「モデル」から任意のモデルをクリックしてカンバスに配置します。任意の位置に配置したい場合はドラッグ&ドロップします。
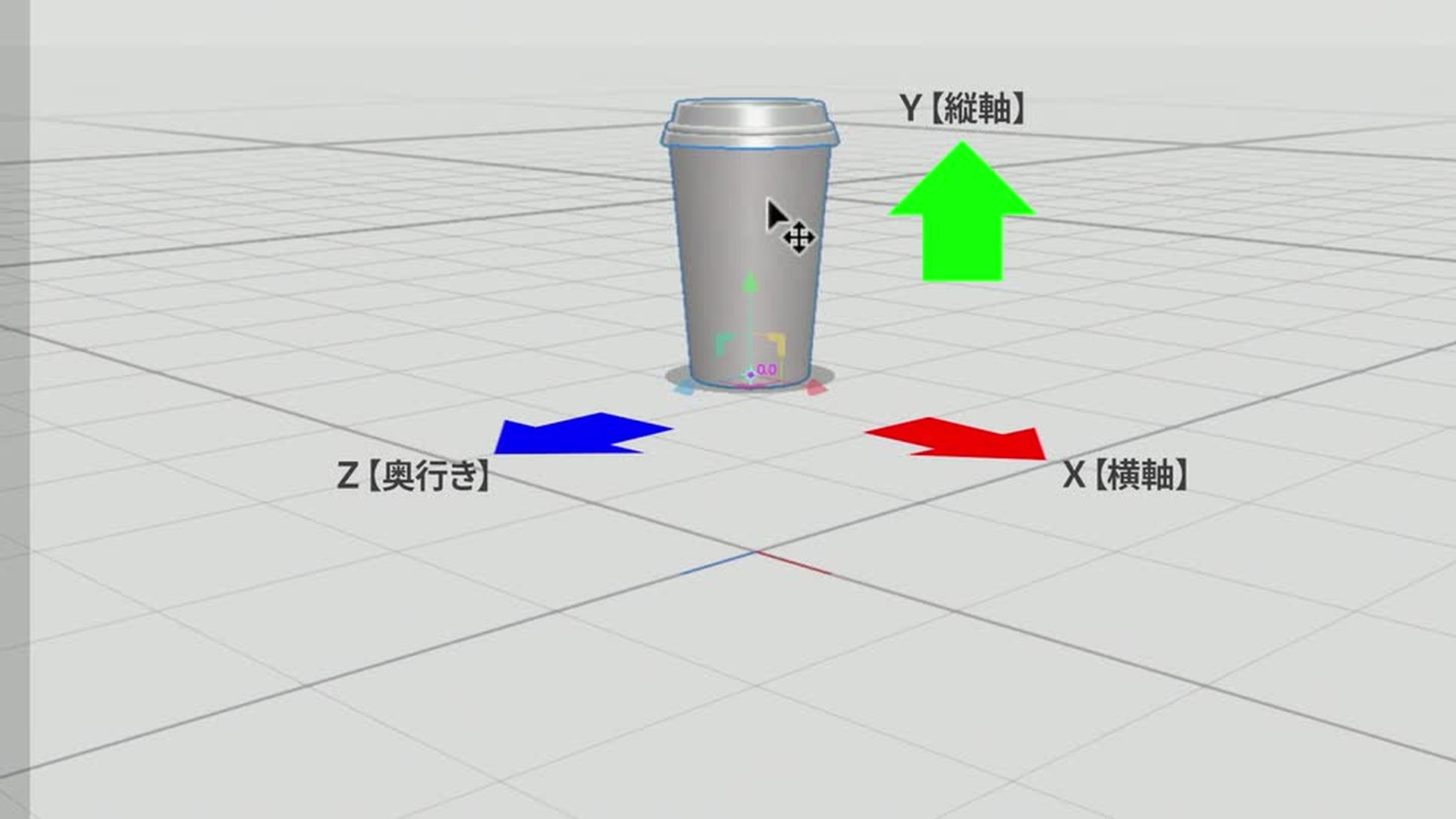
「移動ツール」、「拡大・縮小ツール」、「回転ツール」でオブジェクトを選択し、ウィジェットを起動させて移動、拡大・縮小、回転させます。
移動、拡大・縮小・回転は、オブジェクト全体または一部のパーツのみを選択して適用することも可能です。
「軌道カメラツール」でシーン内のビューを360°回転させます。また「ハンドツール」で上下左右に、「遠近ツール」で前後にカメラを移動させます。
「地平線ツール」を使用して、シーンを背景画像の地平線に合わせます。
Step1-4. カラーとマテリアル(材質)の設定
コーヒーカップ本体とふたにそれぞれ異なるカラーとマテリアル(材質)を設定します。さらにコーヒーカップのモデルをもう1つ追加し、初めにカラーと材質を設定したコーヒーカップからサンプリングして適用する方法について解説します。
[学習のまとめ]
コーヒーカップの「カップ」の部分をダブルクリックし、「プロパティ」パネルの「べースカラー」から好みのカラーを選択します。
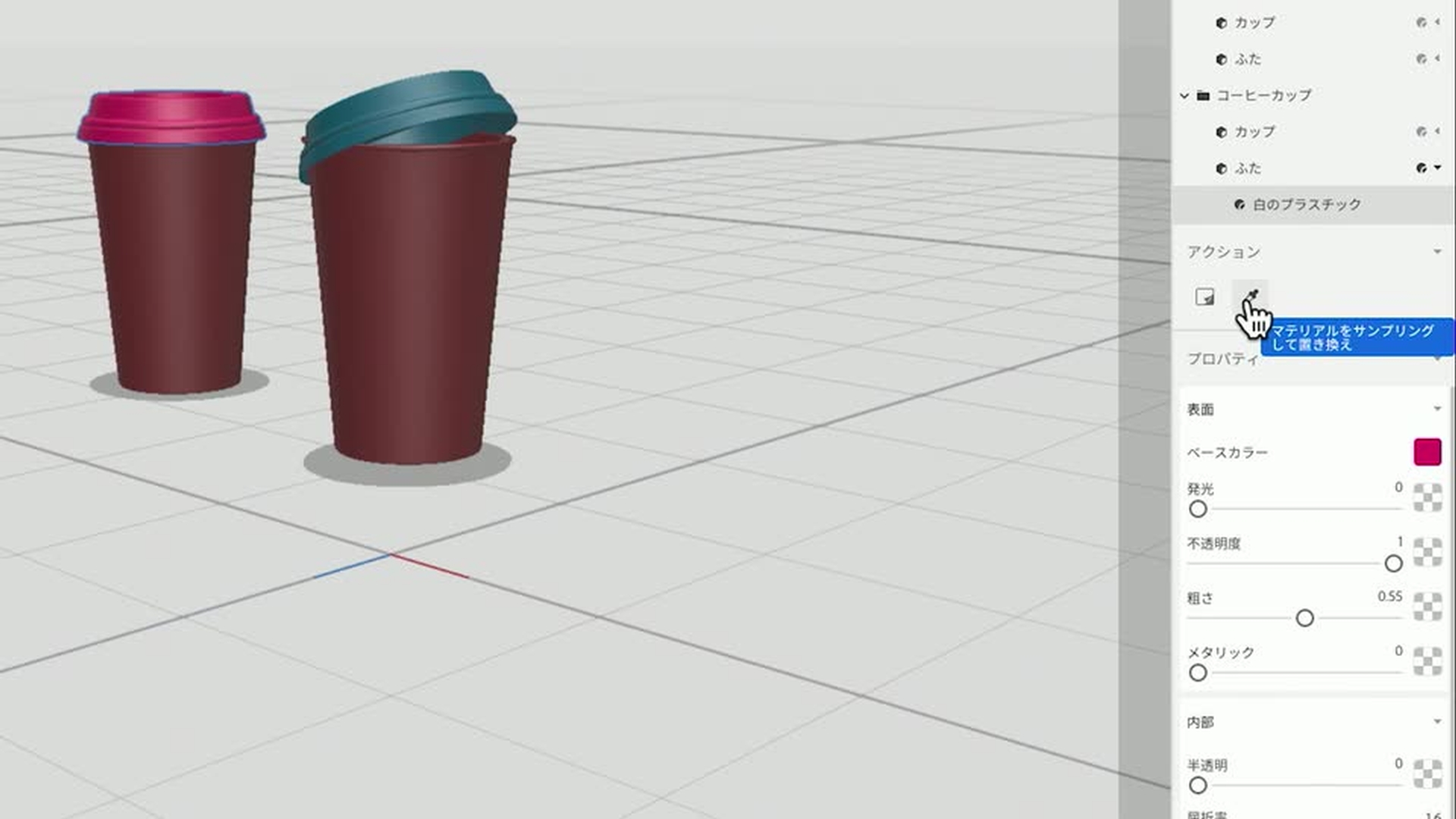
「ふた」の部分をダブルクリックして、「アセット」パネルの「マテリアル」項目から「プラスチック」をクリックして適用します。さらに「カップ」と同様に、「プロパティ」パネルの「べースカラー」から別のカラーを選択します。
コーヒーカップのモデルをもう1つカンバスに追加して、「サンプラーツール」を使って先に変更したコーヒーカップのカラーとやマテリアルをサンプリングし、もう片方にも適用します。
2つのコーヒーカップはリンクした状態になり、片方のカラーを変更するともう片方にも反映されます。
Step1-5. ロゴの配置
あらかじめIllustratorで作成したロゴを、3Dのコーヒーカップに配置します。ここでは「Creative Cloudライブラリ」を使ってIllustratorデータをDimensionに読み込み、コーヒーカップに配置して位置や大きさなどを調整する方法について解説します。
[学習のまとめ]
Illustratorで作成したロゴを「ライブラリ」パネルにドラッグし、「Creative Cloudライブラリ」に登録すると、Dimensionの「アセット」パネルにも自動的に表示されます。
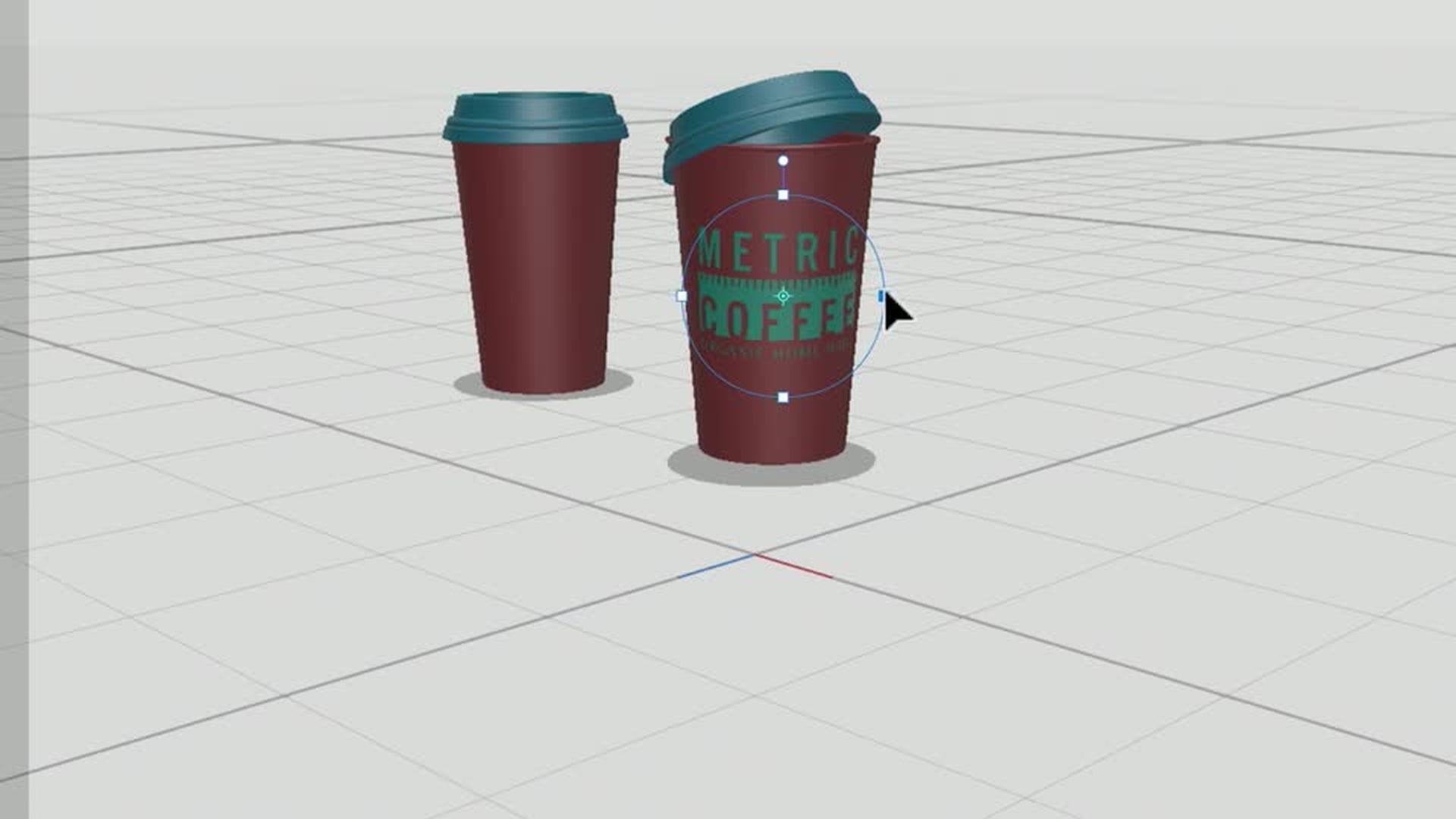
ロゴをカップの側面にドラッグ&ドロップすると、カップの曲面に合わせて配置されます。
「移動ツール」を使ってカップの側面上でロゴの位置を動かしたり、ハンドルをドラッグして大きさや角度を変更します。
ロゴを配置すると、「シーン」パネルで「decal」を選択し、ロゴの見た目を微調整することができます。
ロゴの見た目を細かく調整するには、シーンパネルで「デカール」を選択し、不透明度や粗さなどのプロパティを調整します。
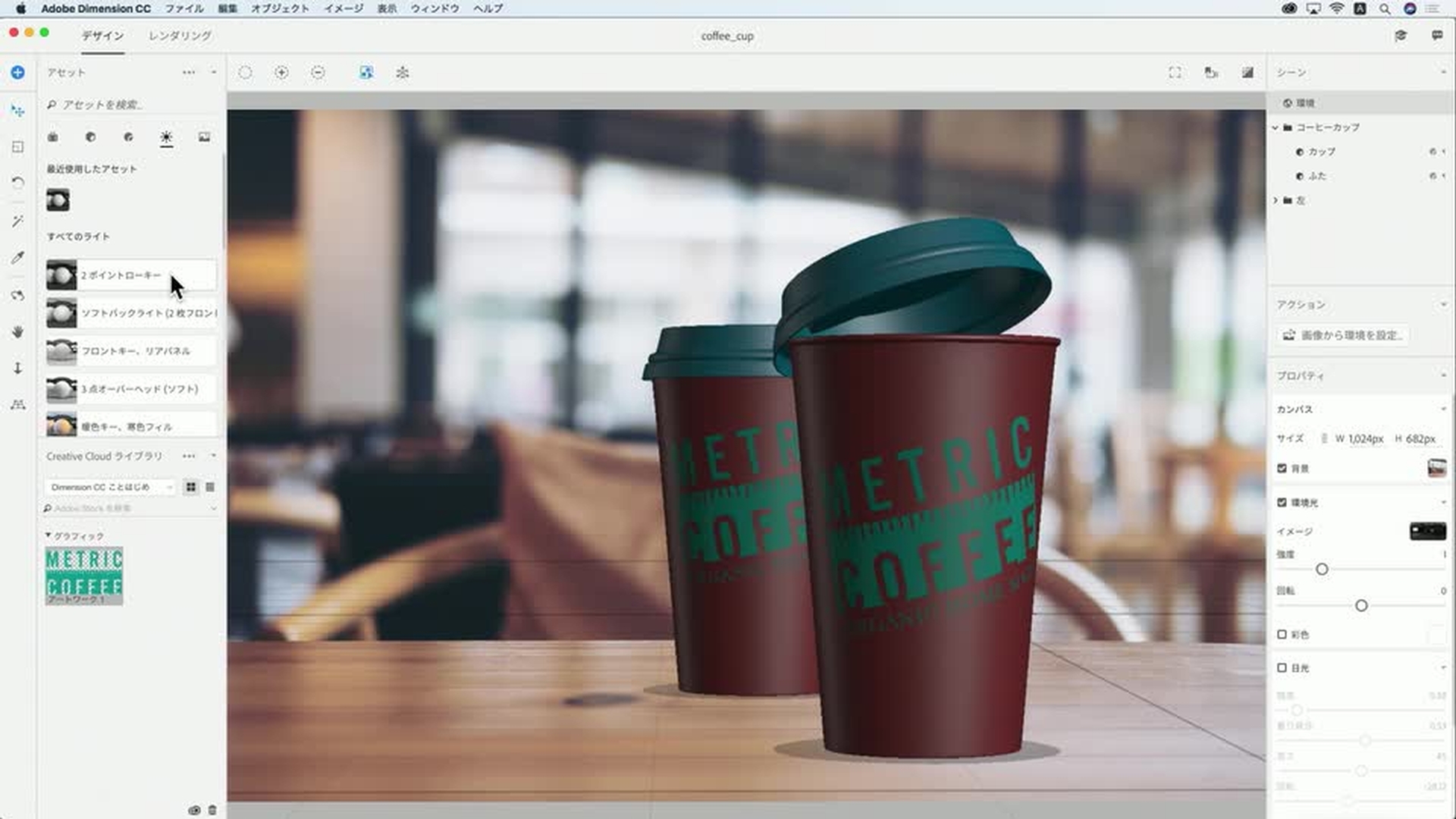
Step1-6. 背景画像の配置とライトの設定
コーヒーカップの置かれている3D空間に背景画像を配置します。ここでは背景画像に合わせて、カメラの位置(視点)とコーヒーカップの位置を調整する方法、そしてライトを適用して光の強さや当たる角度を調整する方法について解説します。
[学習のまとめ]
「アセット」パネルの「画像」から任意の背景画像をクリックして3D空間に配置します。配置する際に、環境光や日光、カメラのパースが自動的に調整されます。
背景画像とシーンのパースが合うように、「地平線ツール」と「軌道カメラツール」を使ってカメラの位置を調整します。
背景画像のパースに沿った状態でコーヒーカップの位置や高さを調整することができます。
「アセット」パネルの「ライト」から任意のライトをクリックすると、オブジェクトにライトが適用されます。
「プロパティ」パネルで、光の強さや角度を調整します。「日光」を選択すると、影の見え方を微調整することができます。
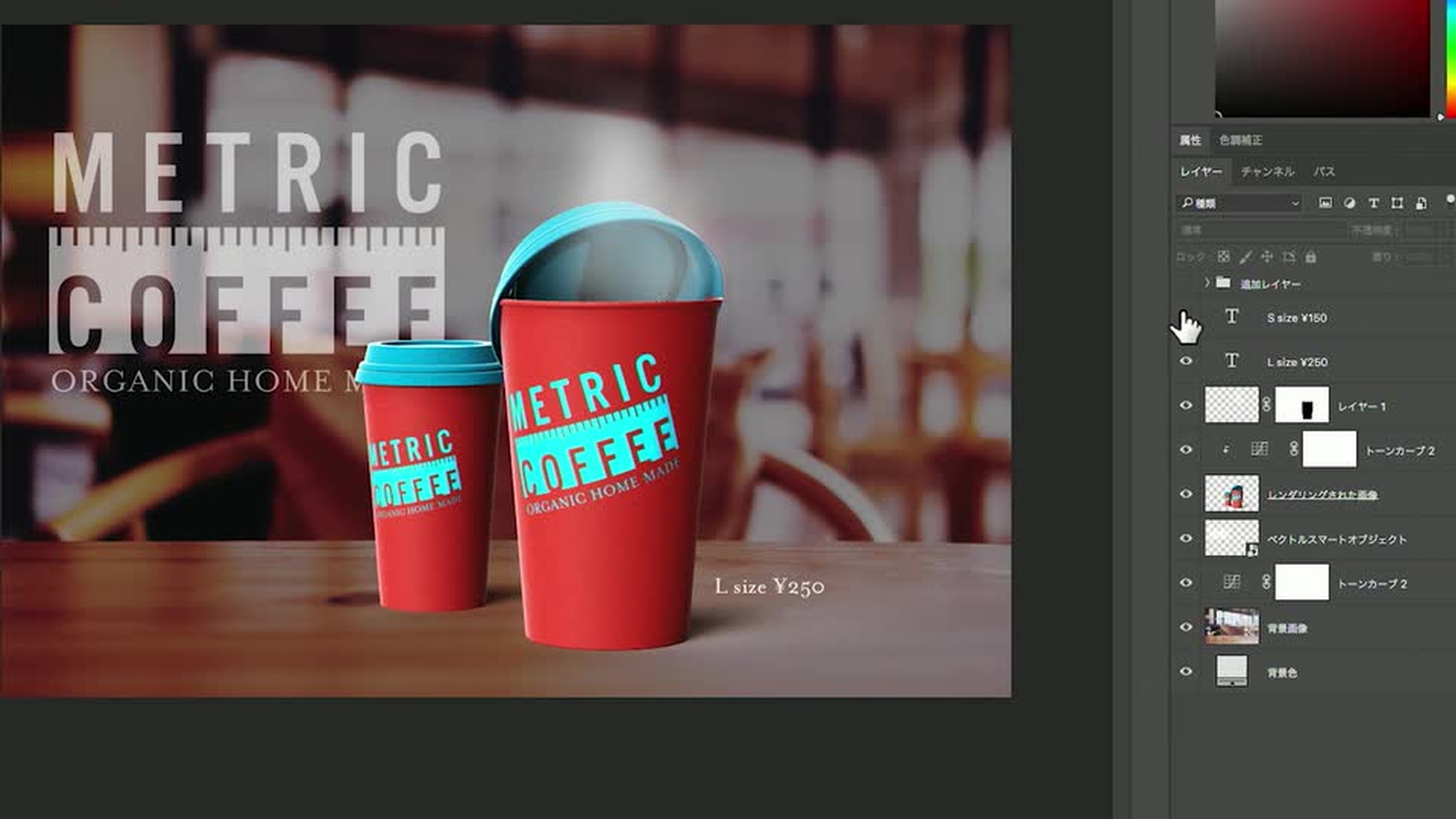
Step1-7. レンダリングとPhotoshopでの仕上げ
3Dオブジェクトと背景画像の合成が完成したら、画像をレンダリングして書き出します。それをPhotoshopで開いてさらに編集し、ポスターとして仕上げます。ここでは、レンダリングの方法と、Photoshopのレイヤーを使って様々な要素を追加していく方法について解説します。
レンダリング :3D空間内に配置されたモデルや質感、ライトなどの情報をもとに計算を行い、2D画像に変換する処理のこと。
[学習のまとめ]
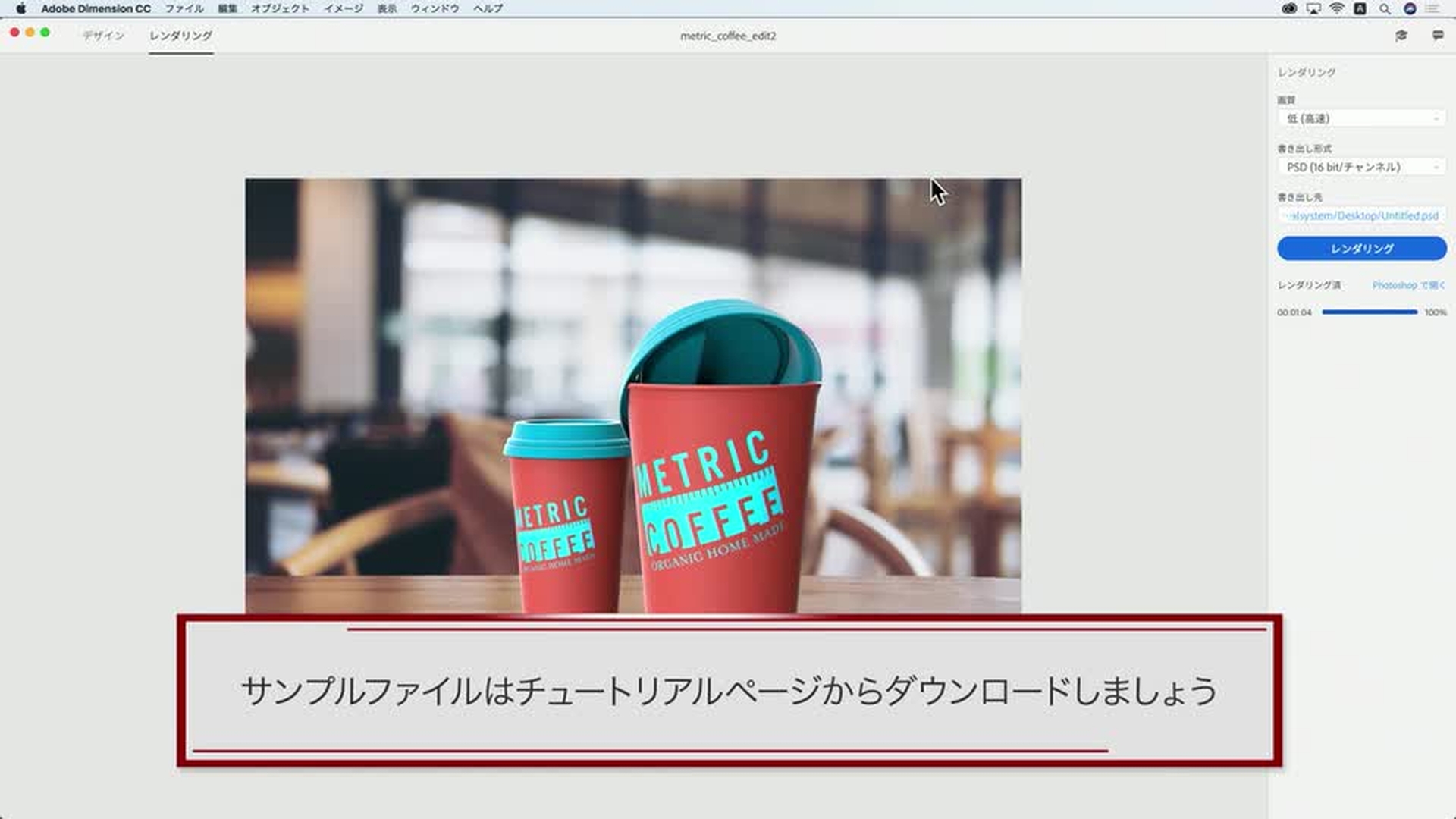
最終的なレンダリングする前に、どのような結果になるかを「レンダリングプレビュー」で確認できます。
レンダリングの画質は低、中、高から選べます。書き出し形式はPNG、PSDなどが選択でき、PSD形式を選択した場合はアートワークがレイヤー構造で表示され、要素ごとに編集および調整ができます。
レンダリング後にPhotoshopで開くと、コーヒーカップと背景画像が別々のレイヤーに配置され、さらに奥行きなど、適用したエフェクトのマスクレイヤーが作成されています。
調整レイヤーで色調を調整したり、ロゴや文字、コーヒーの湯気など様々な要素を加えてポスターを完成させます。
いかがでしたか。Adobe Dimensionを使えば、これまで時間と手間をかけて作成していた製品やパッケージのモックアップデザインを、わずかな時間で、しかも非常にリアルな状態で完成させることができます。ぜひ試してみてください。
このトピックの他のチュートリアル
DimensionことはじめStep2:これは便利!商品パッケージのカンプ作成 ›
[最適なプランをお選びください]
Illustratorなど単体製品とサービスのみ使用できる単体プランから、PhotoshopとLightroomのバンドル、すべての製品・サービスが利用可能なコンプリートプランまで、ニーズに合わせてお選びいただけます。Creative Cloudプラン一覧 ›
学生や教職員の皆様はお得な学割プラン(学生・教職員個人版)もご利用いただけます。学生・教職員個人版の詳細 ›
2022年7月22日