チュートリアル記事
中級
15 分
- シミュレーションするデザインデータを用意する
- Dimensionで3Dモデルを読み込む
- 3Dモデルの各面にグラフィックを配置する
- 背景写真を設定する
- 背景写真の光源情報を読み込む
- 3Dモデルの配置を調整する
- ライティングを変更する
Adobe Dimensionでデザインの仕上がりイメージをスピード作成
デザイナー・有馬トモユキさんが、Adobe Dimensionを使って、Adobe Illustratorで作成したパッケージデザインの仕上がりシミュレーションをすばやく行う方法を紹介します。


※練習用のテンプレートは、記事で紹介している配置イメージとは異なります。
完成までのステップ
Dimensionでパッケージデザインを再現するために、パッケージの3Dモデルに貼り付ける各面のグラフィックを作成しておきます。ここではデザインデータから6面分のパーツをアプリケーション間、クリエイティブチーム間でアセットの共有を可能にするCCライブラリに登録しました。

Adobe Dimensionを起動し、「ファイル」メニューから「読み込み」→「3Dモデル」を選択。パッケージデザインのサイズで作成された3Dモデルデータを読み込みます。
DimensionおよびAdobe Stockには多くの3Dモデルが用意されていますが、クライアントから支給された3Dモデルデータを使用することもできます。Dimensionで読み込みに対応している3Dモデル形式には以下のようなファイルがあります。
.OBJ .FBX .STL .SKP

3Dモデルの位置を変えるには「移動ツール」、大きさを変えるには「拡大・縮小ツール」または「拡大率」を変更します。表示倍率を変えるにはウィンドウ上部の「%」を変更します。

各面のグラフィックを3Dモデルにドラッグ&ドロップで配置します。「軌道カメラツール」で配置する面が正面になるようにするときれいに配置することができます。配置したグラフィックを「移動ツール」「拡大・縮小ツール」「回転ツール」を切り替えながら、3Dモデルの各面に合わせてグラフィックの位置、大きさ、角度を調整します。
ここではCCライブラリに登録されているグラフィックを使うため、ウィンドウ左側を「ライブラリ」に切り替え、登録されているグラフィックデータを選択。3Dモデル上にドラッグ&ドロップしています。

6面すべてにグラフィックを配置した状態。「シーン」から3Dモデル(ここでは「Cube」)を展開すると、配置されたグラフィックがリスト表示され、各グラフィックを簡単に選択することができます。

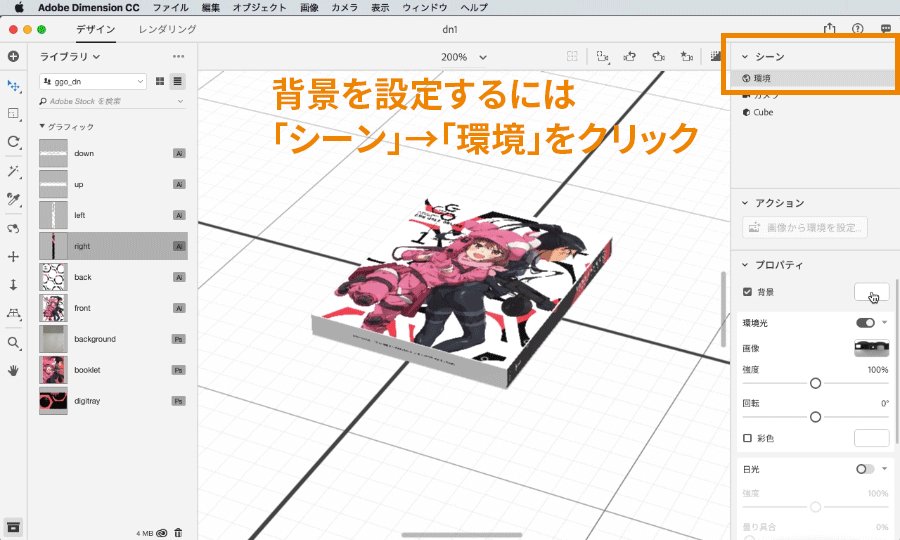
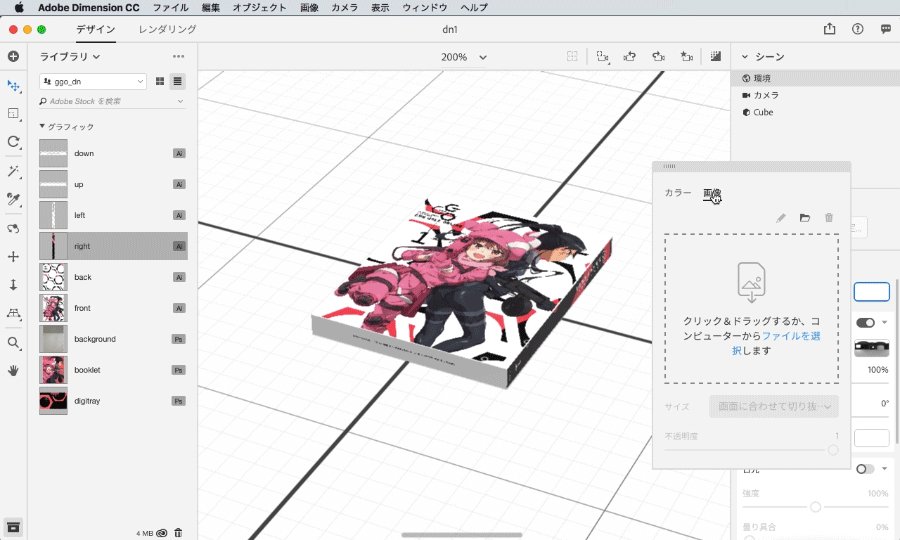
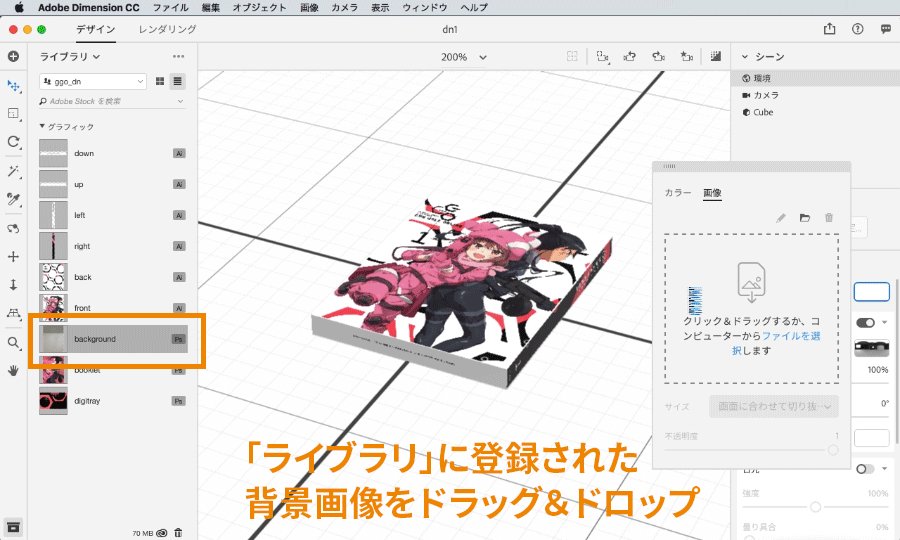
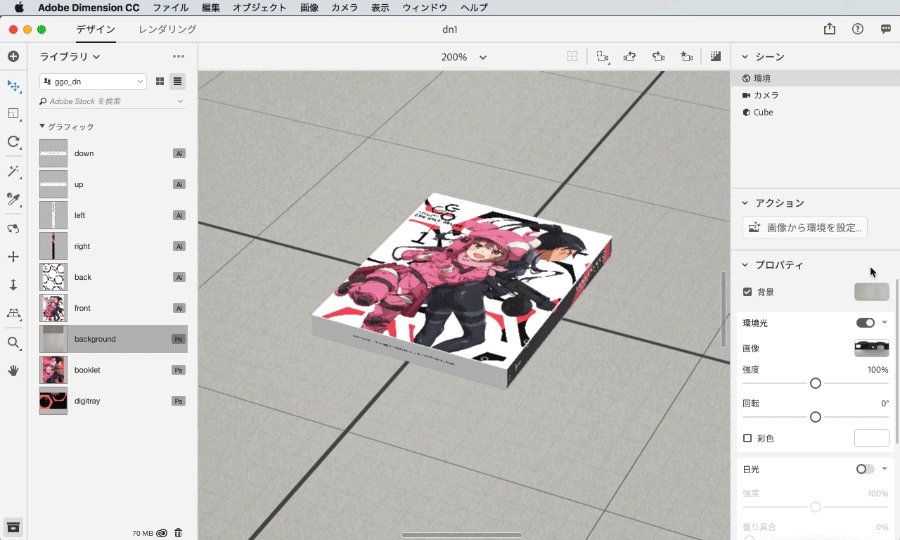
背景に写真を配置しましょう。「シーン」から「環境」を選び、「背景」の項目にあるボックスをクリックすると、「カラー」または「画像」を指定するパネルが開きます。「画像」を選び、背景画像のファイルを指定します。ここでは、CCライブラリに登録された背景写真ファイルをドラッグして設定しています。

背景写真の撮影状況を3Dモデルに反映させましょう。
「アクション」の「画像から環境を設定」を選ぶと、背景写真から光源の情報を読み込み、3Dモデルに反映させることができます。

「回転ツール」と「移動ツール」を使い、3Dモデルを直立させます。3Dモデルを回転すると床面より下に入り込むことがあります。このようなときは「移動ツール」を使い床面よりも上に引き上げます。

ライティングを変更するには、「プロパティ」にある「環境光」と「日光」の設定を調整します。「日光」がオフになっている場合、チェックを入れることで光源が追加されます。

同様の手順ですべての3Dモデルにグラフィックを貼り付け、レイアウトとライティングを整えます。画像として書き出すにはウィンドウ左上の「レンダリング」を選択します。

2022年8月31日


