チュートリアル記事
初級
45 分
Solar Skylinesプロジェクト
Solar Skylinesは、ARで自分だけの空中都市を作成できる、ソーラーパンクにインスパイアされたプロジェクトです。
サンプルファイルをダウンロード
Solar Skylinesプロジェクトの使い方を探究し、ARで自分だけの飛空艇を作成
美しいインクイラストの3Dパーツ、エンジン、気球、キャラクターをレゴブロックのように組み合わせられる、モジュラー形式のSolar Skylinesプロジェクトは、Aeroの3D環境とAR環境を使った作業に慣れるための優れた教材になります。
学習内容: Solar Skylinesプロジェクトの概要、コンテンツ、このプロジェクトを使って作成できること
インタラクティブアート、オブジェクト、ストーリーテリングの体験をAdobe Aeroで作成する方法を簡単に紹介します。
Solar Skylinesは実験的なプロジェクトです。あらかじめ用意されたアセットコレクションを使って自分だけの飛行都市をデザインできます。
独自のAR体験を構築し始めるための材料となる様々なプロジェクトアセット(3Dオブジェクト、キャラクター、サウンドエフェクト、アニメーション)が揃っています(アニメーションは一部のオブジェクトとキャラクターに用意されています)。
このチュートリアルシリーズで取り上げる内容の概略:
プロジェクトアセットを使って独自のARシーンを構築
シーングラフで3Dオブジェクトを移動、整理、グループ化
ビヘイビアービルダーで、インタラクティブ機能、オーディオ、アニメーションをシーンに追加
デスクトップとモバイルの間を行き来して作業を進め、テスト、ARプレビュー、体験の共有をおこなう
ワークフローとパフォーマンスに関する優れたヒント
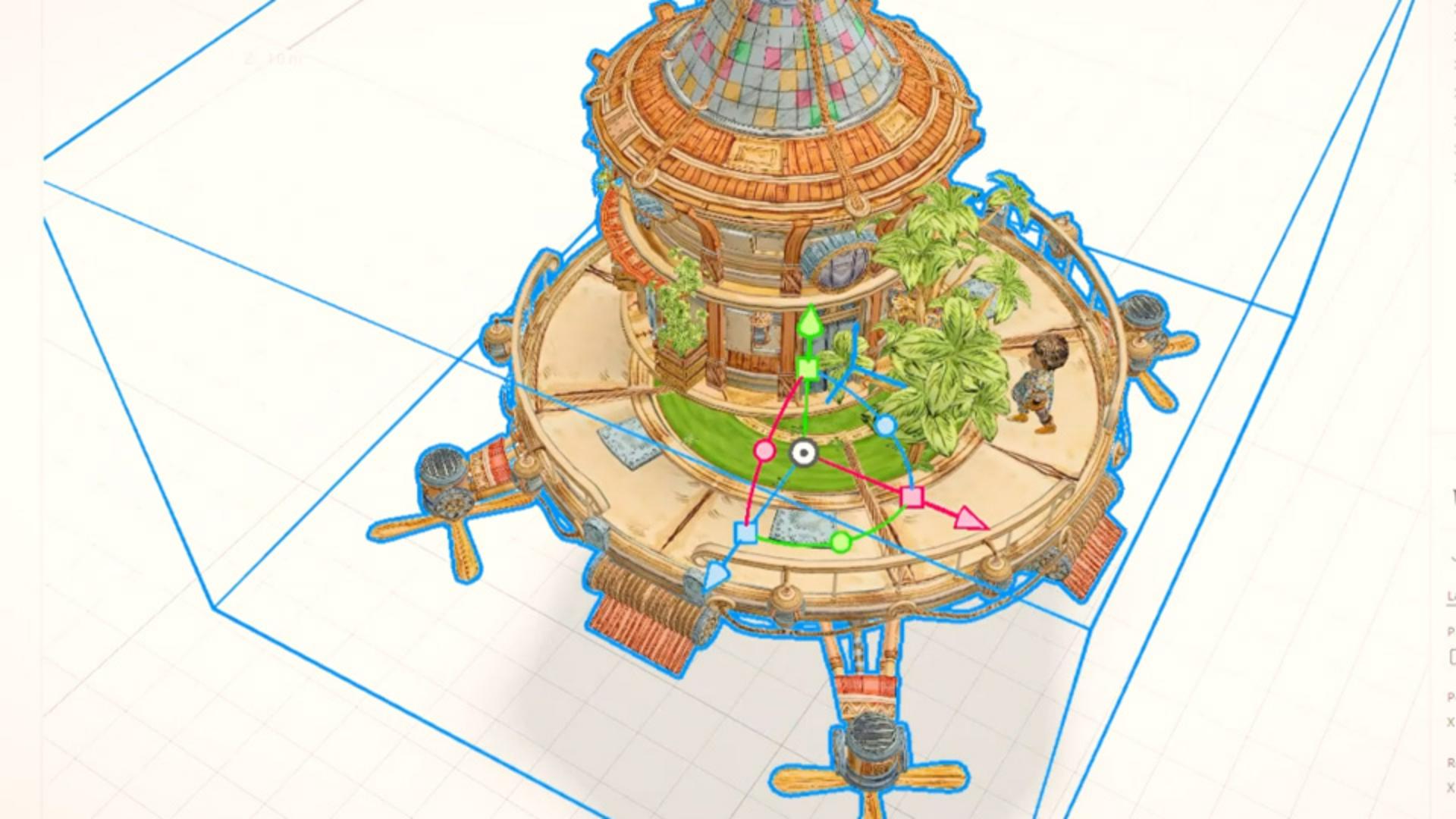
多彩なオブジェクトとキャラクターを組み合わせ、独自の空中都市を構築
シーンに配置されたさまざまなパーツをシーングラフを使用して整理し、自分だけの空中都市を作りましょう。
学習内容:Adobe Aeroのレイアウト、3Dナビゲーション、シーングラフの使い方について
シーンのナビゲーションをおこなうためのツールやショートカットキーについて
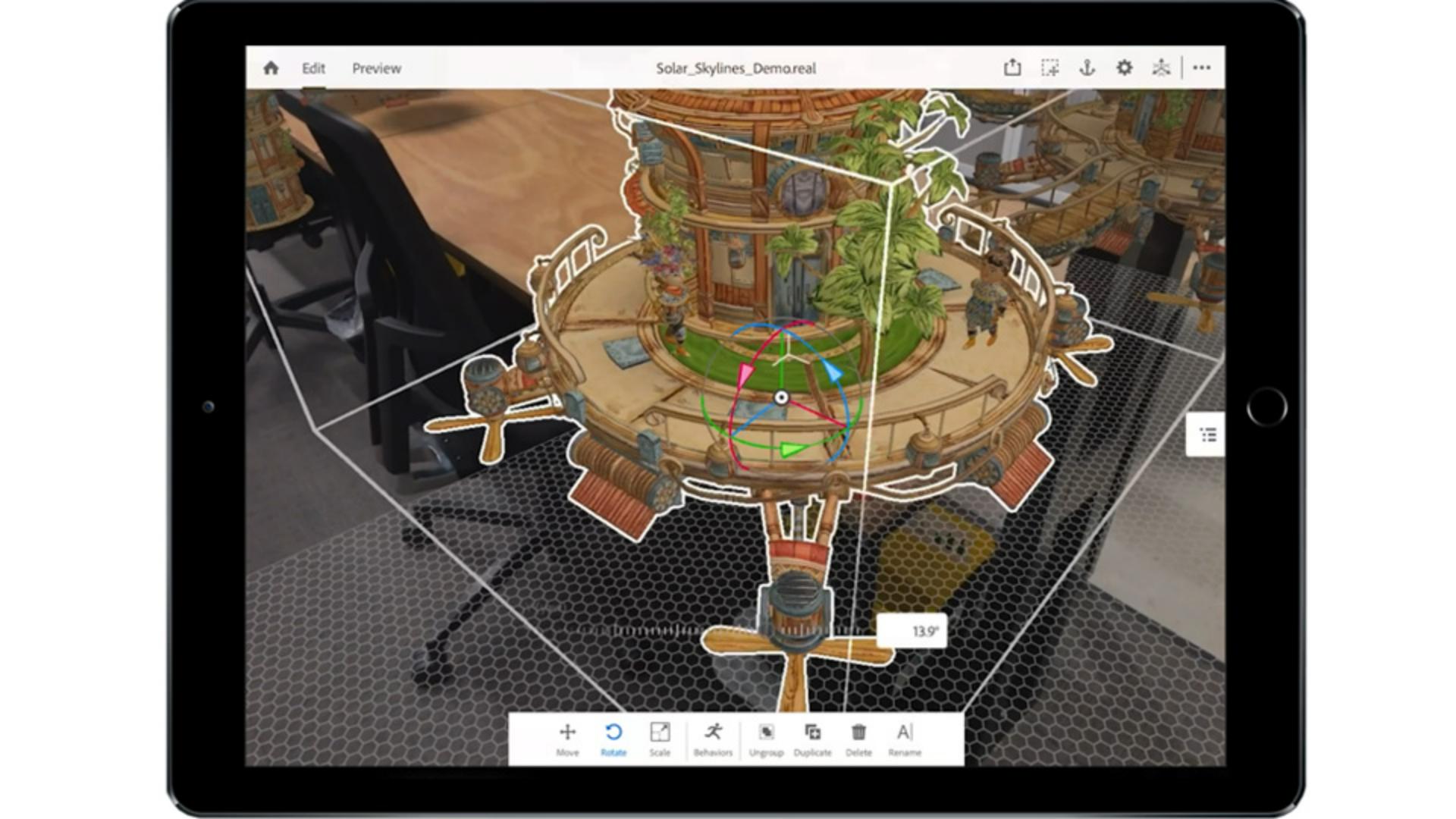
オブジェクトの移動、回転、拡大・縮小など、オブジェクト編集操作の簡単なおさらい
複数のオブジェクトをグループ化する方法
シーングラフの使い方:
オブジェクトの表示/非表示の切り替え
オブジェクトのロック機能の切り替え
グループの階層構造、オブジェクト間の親子関係
用意されているプロジェクトアセットにシーングラフからアクセスする方法
複数のオブジェクトをグループ化しておき、グループ全体を複製すると、はじめからオブジェクトのグループを作り直す必要がなくなり作業時間を短縮できます。
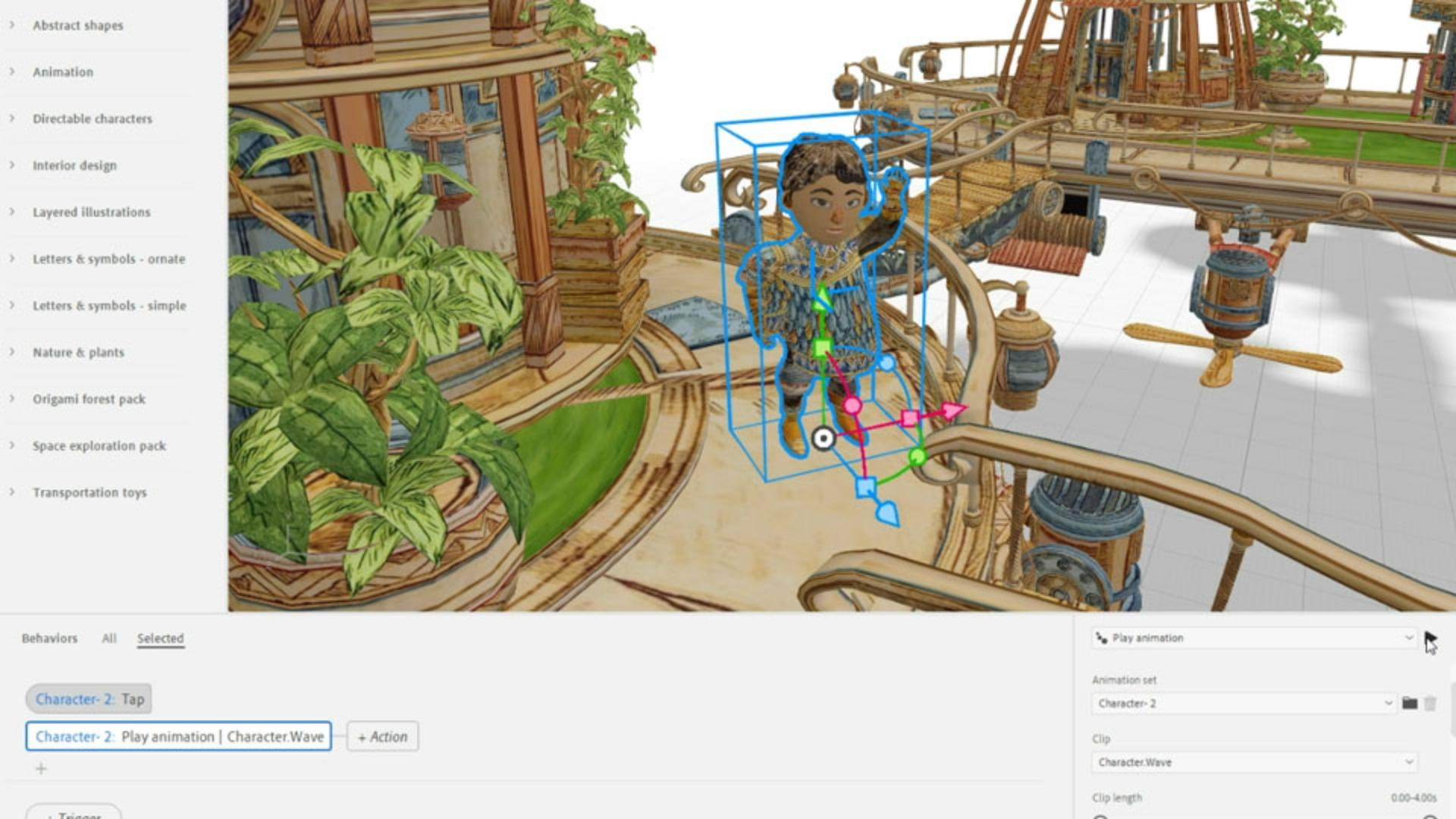
空中都市の創造物とキャラクターに命を吹き込む
ビヘイビアービルダーでインタラクティブ機能、オーディオ、アニメーションを加え、自分で作り上げた空中都市に命を吹き込みましょう。
学習内容: ビヘイビアービルダーでインタラクティブ機能、オーディオ、アニメーションを追加する方法
ビヘイビアービルダーインターフェイスについて
トリガーとアクションについて
照準アクションの使い方:オブジェクトに照準アクションを設定すると、Z軸(青い矢印)を基準にしてターゲットの方を向く、つまりZ軸がターゲットを指し示すように動きます。この働きを意識することは重要です。
バウンスアクションの使い方:飛空艇の浮遊エフェクトを作成できます。
アニメーションの状態を利用し、用意されているアニメーション付きオブジェクトの設定済みアニメーションを作動させます。エンジン、モーター、キャラクターなどには、それぞれの設定済みアニメーションが備わっています。
軌道カメラアクションの使い方:オブジェクトに、ターゲットオブジェクトを軸にした旋回動作をさせることができます。
オーディオを再生アクション:シーン内の特定の領域に効果音を追加できます。環境音を追加すると奥行き感を出すことができます。
1つのオブジェクトには複数のアクションを設定できます。例えば、浮遊している気球にさりげないバウンスアクションとフォローアクションを追加して、空中都市の一部の動きに追従させることができます。すべてのアクションを試し、効果的な組み合わせ方を考えてみてください。
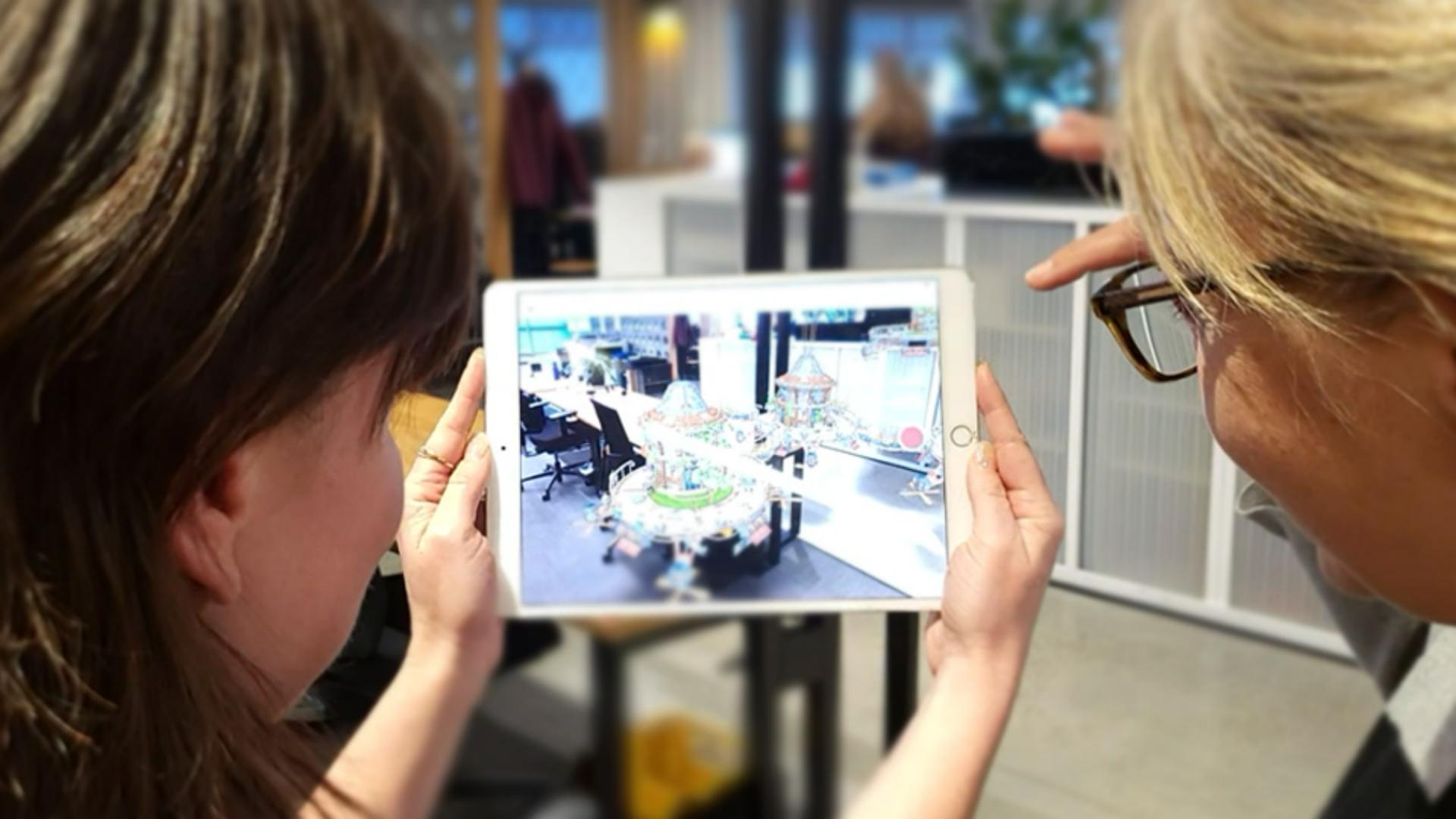
自作の飛空艇で空の旅に出発(もちろんARで)
ARの空中都市をモバイルデバイスでテストしましょう。体験を公開して他のユーザーと共有しましょう。
学習内容: 作成したARプロジェクトをモバイルデバイスでテストし、体験を公開して他のユーザーと共有する方法
Adobe Creative Cloudを使用し、デスクトップデバイスとモバイルデバイスでテストを実施します。
プロジェクトを開く前に、デスクトップデバイスとモバイルデバイスの両方にプロジェクトが同期されていることを確認する必要があります。
Adobe Aeroのホーム画面で「オフラインでも常時使用」を有効にして、プロジェクトの保存ステータスをチェックします。
青い円のアイコンは、プロジェクトの最新の状態をクラウドに反映中であることを示します。
緑色のチェックマークアイコンは、プロジェクトの状態をクラウドに反映する処理が完了したことを示します。
デスクトップとモバイルデバイスで相互に開きながら、編集や調整を繰り返し、仕上げていきます。
AR体験を公開します。
オーディエンスと共有するQRコードの生成
プロジェクトを.realファイル形式で書き出し
テストと反復的な更新を続け、ARシーンの動作のスムーズさを改善
ディテールとパフォーマンスに気を配りながら迅速にARシーン構築作業を進めるために役立つワークフロー関連情報
学習内容: デスクトップとモバイルデバイスの間を行き来するワークフローとパフォーマンスに関するヒント
独自に用意したアセットをプロジェクトに読み込む場合、プロジェクトのサイズは、できるだけ100MB未満に抑えることをお勧めします。サイズが小さいほどARの読み込み時間が短くなります。
2Dおよび3Dの新しいアセットをプロジェクトに読み込むと、ファイルサイズは確実に大きくなります。一方、既にシーン内にあるオブジェクトを複製する場合は、元のオブジェクトのインスタンスが複製されるだけであり、ファイルサイズへの影響は特にありません。
オブジェクトにビヘイビアーを設定してからオブジェクトを複製すると、新しいオブジェクトにも同じビヘイビアーが複製されます。多数のオブジェクトにビヘイビアーを設定し直す必要がないため作業時間を大幅に短縮できます。これは、グループ化したオブジェクトを複製する場合についても同様です。
適切なスケール、奥行き、パフォーマンスの感覚をつかむには、デスクトップとモバイルで相互に開きながら、テストと調整作業を繰り返すことをお勧めします。
最近のモバイルデバイスのほとんどは、驚くほど緻密な3Dディテールを処理する能力を備えています。とはいえ、その性能も無限ではありません。ARシーンに含まれるオブジェクトが多くなりすぎると、機種によって体験のパフォーマンスが低下するおそれがあります。常にモバイルデバイスでARシーンのテストを続け、ディテールの増加がパフォーマンスにどう影響するかを確認してください。
3Dギズモの中心部にあるスナップ機能を活用すると、オブジェクトをドラッグするだけで近隣のオブジェクトや面と整列させることができ、シーンの構築作業を大幅に迅速化できます。
ヒント
画面の枠にとらわれない発想を心掛けましょう。ARは、ユーザーを取り巻く環境の中に体験を生み出す多次元的なキャンバスです。実験と試行錯誤は、魅力と没入感のある体験を実現するための鍵となる作業です。
下のQRコードをスキャンし、ARを自分自身で体験してみてください。