チュートリアル記事
初級
27 分
タトゥーにインスパイアされたAR(拡張現実)を作成する
美しい伝統的なタトゥーアートにインスパイアされて、2Dアートフォームを3Dの世界で再構築します。
サンプルファイルをダウンロード
タトゥーにインスパイアされたARコースの概要
コースの概要と補助素材
学習内容:AR体験の始め方と役に立つ補助素材
Tattoo Flash Set にはタトゥーにインスパイアされたすべてのアセットがビヘイビアーと一緒に1つのAeroシーンに入っています。
Tattoos to Life には、付属のアセットを使用したインタラクティブなARシーンが含まれています。
AeroでQRコードを生成し、それを使用してAR体験を起動できます。
シーンナビゲーションのホットキー:
キーボードの1 :軌道カメラ
キーボードの2 :パン
キーボードの3 :遠近
キーボードのF :選択したオブジェクトをフレームに入れる
補助素材:
12種類のタトゥーにインスパイアされた3Dモデル(GLTF)
6枚の画像
体験を起動するためのQRコード
2つAero .realシーン(Aero ARファイル形式)
これらのサンプルファイルは、このチュートリアルの学習内容を練習するためのAdobe Stock素材です。このチュートリアル以外でサンプルファイルを使用する場合には、Adobe Stockのライセンスを購入してください。サンプルファイルの使用に適用される利用条件については、フォルダー内のReadMeファイルを参照してください
Clouds Adobe Stock #161092348
Paper Adobe Stock #138956731
Tattoos to Life プロジェクトについて詳しくは、 Velvet Spectrums Behance ページを参照してください。
AeroアセットのPhotoshopでの準備作業
AR用にPhotoshopでアセットを準備します。
学習内容:PhotoshopでAR用にアセットを調整する方法
Photoshopの「シャドウ・ハイライト」を使用して、海岸シーンの画像をレタッチして明るくします。
「トーンカーブ」調整レイヤーを使用して色をコントロールします。
「色域指定」を使用して雲の画像から白を抽出します。
長方形ツールと文字ツールを使用して、画像のアンカーとして使用する画像にハイコントラストの要素を作成します。
画像のアンカーの詳細とアンカーを作成する際のヒントについては、 こちら を参照してください。
「グラデーションマップ」を使用して、紙の画像にエイジング処理を施します。
マスクを使用して、透明の楕円を作成します。
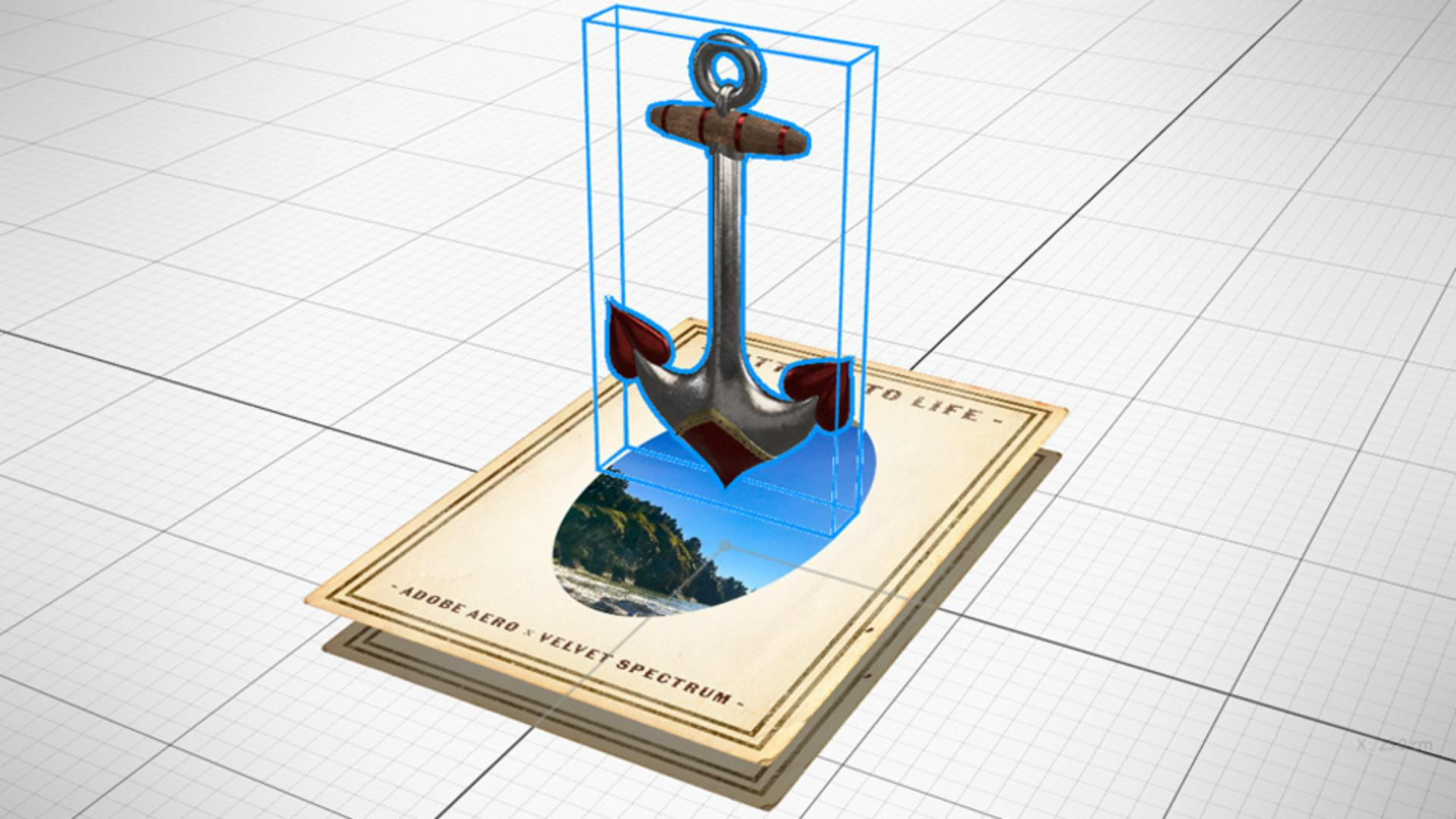
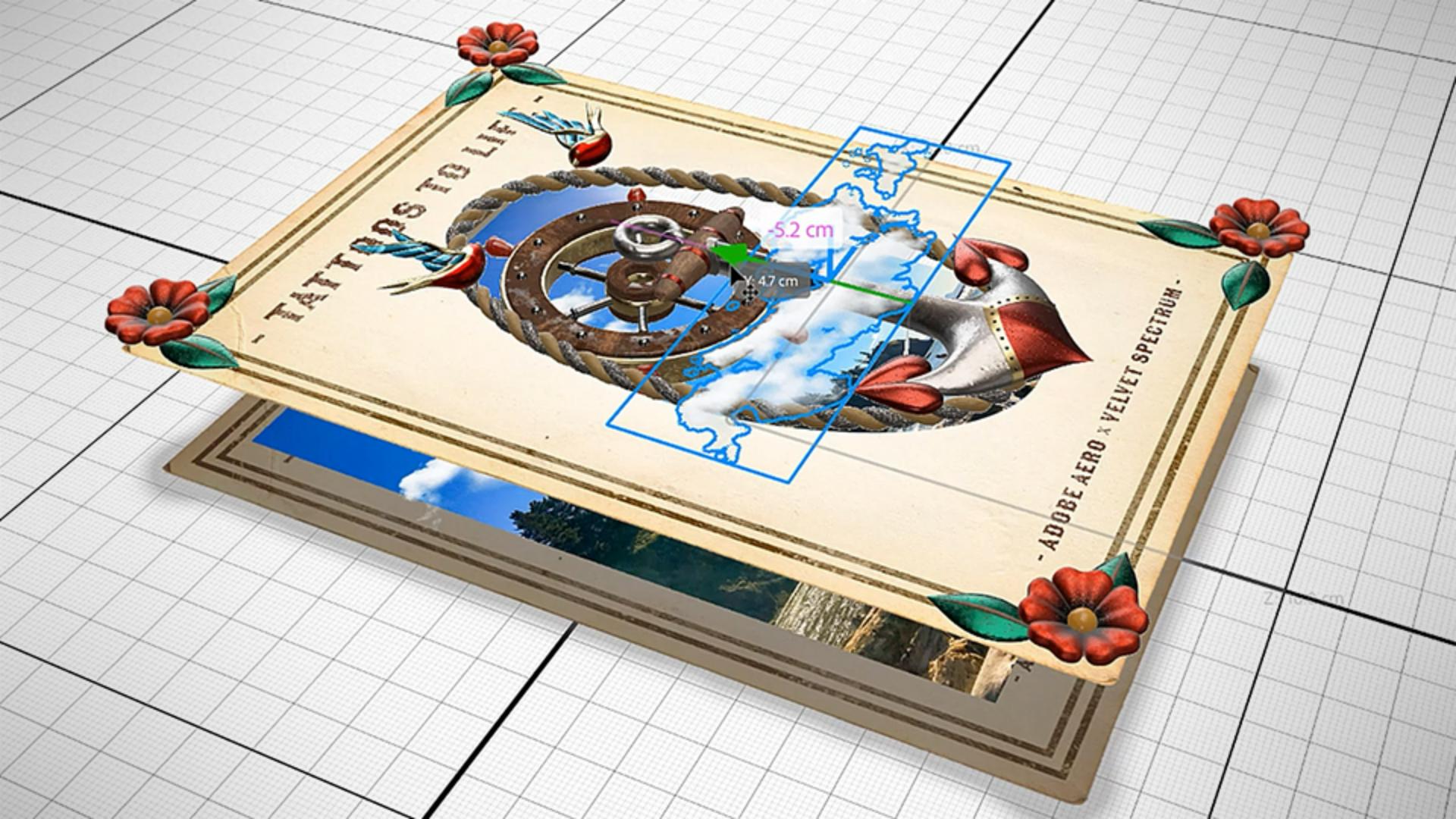
Aeroで「Tattoos to Life」シーンを構築する
Aeroにアセットを読み込み、ARシーンをレイアウトします。
学習内容:画像のアンカーの使い方とアセットを読み込む方法
シーングラフを確認しながら画像のアンカーを選択します。
「+」ボタンを使用して、Aeroにアセットを読み込みます。
プロパティパネルでオブジェクトの回転軸を変更します。
Shiftキーを押しながら回転すれば、15度刻みでオブジェクトを回転できます。
3D ギズモを使用して、アセットの配置の移動、拡大/縮小、回転をおこないます。
ビヘイビアービルダーを使用して、インタラクションとアニメーションを追加
トリガーを作成し、アクションを追加して、生き生きとしたシーンを生み出します。
学習内容:ビヘイビアービルダーでトリガーを作成し、アクションを追加する方法
読み込みボタンを使用して、透明な雲のpngをAeroに読み込みます。
アクションパネルの選択を複製オプションを使用して、オブジェクトを複製します。
アクションパネルで「選択をグループ化」をクリックして、オブジェクトをグループ化します。
複数のオブジェクトをグループ化し、グループに対してアクションを設定することで、複数のオブジェクトにまとめてモーションを追加できます。
ビヘイビアービルダーの開始トリガーを使用して、体験の最初のアクションを開始します。
ビヘイビアービルダーで、船の操舵輪にタップトリガーと回転アクションを作成します。
非表示に設定しておいたオブジェクトに対して、開始トリガーで「表示」アクションを追加します。フェードのプロパティを設定することで、体験の開始時にオブジェクトが徐々に表示されるようになります。
After Effectsで「MUM」バナーをアニメーション化してかすかに動かし、AR体験を共有
After Effectsでかすかに動く波のループを作成した後、Media Encoderで画像シーケンスとして書き出し、AR体験を共有します。
学習内容:After EffectsとMedia Encoderを使ったAR用アニメーション画像シーケンスの作成方法と、AeroのAR体験を共有する方法
バナーの画像をAfter Effectsに読み込みます。
Adobe Fontsでフォントをアクティベートします。
文字ツールを使用して、バナーにタイポグラフィを追加します。
After Affectsのトランスフォームエフェクトを使用して、文字を変形します。
波形ワープを使用して、バナー上に波のアニメーションを作成します。
Adobe Media Encoderにコンポジションを追加し、アルファ付きPNGシーケンスを作成します。
すべてのpngファイルを1つのZIPファイルに圧縮し、zipファイルでAdobe Aeroに読み込みます。
画像を再生 アクションをシーケンスに追加して、アニメーションを再生します。
オーディオを再生アクションを使用して、オーディオを追加します。
画面の右上にある共有ボタンを使用して、オブジェクトを共有します。
下のQRコードをスキャンし、ARシーンを体験してみてください。