
IllustratorとDimensionでこだわりの3Dデザインポスターを作る方法
普段IllustratorやPhotoshopでポスターやチラシを作る際に、もう少しこだわったデザインにしてみたいと思うことはありませんか。いつものツールにDimensionを追加して3Dグラフィックの制作に挑戦してみましょう。今までにない洗練されたポスターデザインを作成することができます。
今回はクリエイターの西埜ひささんがIllustratorとDimensionで制作した3Dグラフィックを画像として書き出し、Illustratorに配置してポスターに仕上げるまでの工程を説明します。
本チュートリアル内で使用する主な機能
3Dモデルの配置、マテリアルの追加、カラーの適用、グループ化、グラフィックの読み込み、レンダリング
手順
1. 基本オブジェクトを作る(立方体)
2. 基本オブジェクトを作る(球)
3. うさぎを作る
4. 階段を作る
5. 球のリングを作る
6. 背景を設定する
7. ポスターに仕上げる
Dimensionとは
作業に入る前に、Dimensionについて簡単に説明します。Dimensionは、グラフィックデザイナーのために開発された3Dツールです。3Dデータを1から作成する必要はありません。様々な形状のモデルがあらかじめ用意されており、IllustratorやPhotoshopで作成したロゴやラベルを貼り付けて、製品やパッケージのモックアップなどを簡単に作成できます。
また、複数のモデルを組み合わせたり、変形させたりして、オリジナルの3Dアートワークを作成することも可能です。
今回は、Dimensionで3Dデザインを作成し、最終的にIllustratorに読み込んでポスターに仕上げます。
本チュートリアルは制作の手順を簡単にまとめたものになります。Dimensionの使い方を深く学びたい方は クリエイターの西埜ひささんが作成したこちらの使い方ガイドをダウンロード することをおすすめします。
完成までの流れ

手順1/7
基本オブジェクトを作る(立方体)
操作に慣れるため、まず初めに基本的な図形のオブジェクトから作っていきましょう。Dimensionを起動し、スタート画面の「新規作成」ボタンをクリックします。 アセットパネルで「モデル」アイコン(1)をクリックすると、様々なモデルが表示されるので、その中から「立方体」(2) を選んでクリックします。立方体のモデルが、シーンの原点(X:0、Y:0、 Z:0)に配置されます。

立方体のモデルが選択された状態で、アセットパネルで「マテリアル」アイコン(1)をクリックし、様々なマテリアルの中から「艶消し」(2) をクリックします。モデルにマテリアルが適用されます。

次にシーンパネルで「立方体」>「艶消し」を選択し、下にあるプロパティパネルで「ベースカラー」のカラーサンプルをクリックします。カラーピッカーが表示されるので、カラーを指定します(R : 255/G : 156/B : 153)。マテリアルにカラーが適用されます。

制作したオブジェクトをわかりやすくすために、シーンパネルで「立方体」をダブルクリックして名称を「立方体サーモンピンク」に変更しましょう。次の作業時に移るために、ロックして非表示にしておきます。
手順2/7
基本オブジェクトを作る(球)
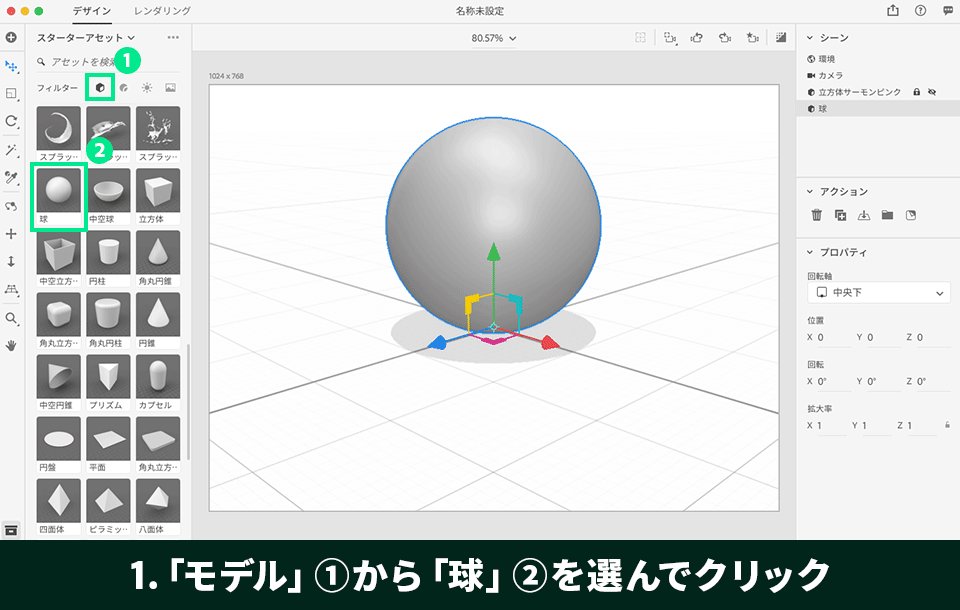
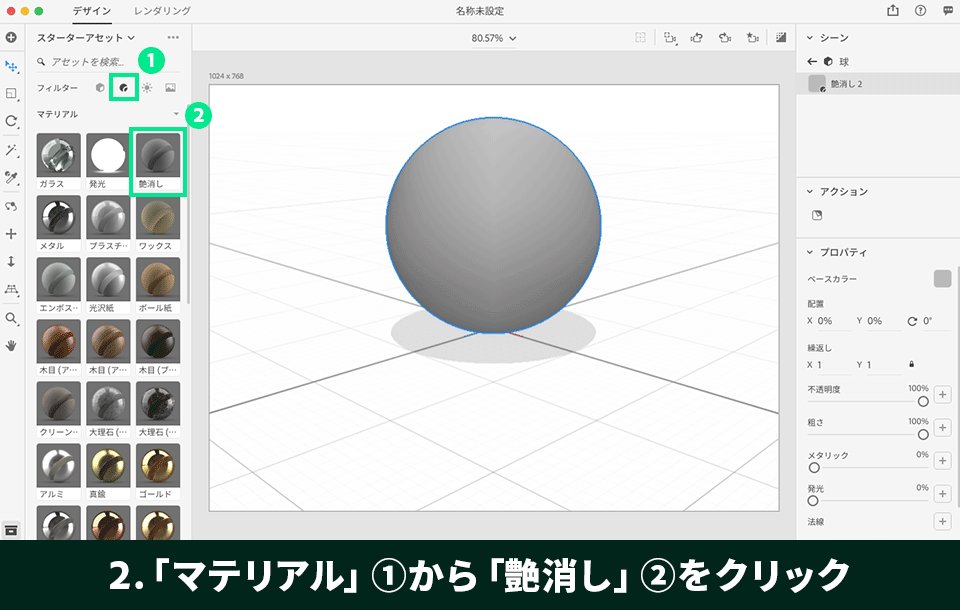
手順1/7と同様の操作で、アセットパネルの「モデル」から「球」を選んでクリックします。次に「マテリアル」から「艶消し」をクリックして適用します。

シーンパネルで「球」>「艶消し」を選択し、プロパティパネルで「ベースカラー」のカラーサンプルをクリックします。表示されたパネルの「画像」タブをクリックし、「ファイルを選択」をクリックして練習用サンプルファイル「material.ai」を読み込みます。

シーンパネルで「艶消し」を選択した状態で、プロパティパネルで下図のような設定を試してみましょう。オブジェクトを複製するには、アクションパネルの「複製」アイコンをクリックします。同じ位置に複製されるので、ドラッグして位置を動かします。

制作したオブジェクトをわかりやすくすために、それぞれの名称を「球ストライプ」と「球上下二色」に変更しましょう。
次の作業に移るために、ロックして非表示にしておきます。
手順3/7
階段を作る
ここからは少し複雑なオブジェクトを作成してみましょう。このステップではオブジェクトを複数作成し、それらを1つのグループにまとめて階段を作ります。
オブジェクトを組み合わせて形を作る際、斜めからではなく正面から見る方が作業しやすいので、カメラを移動させます。シーンパネルで「カメラ」をクリックし、プロパティパネルでカメラの位置を調整します。(視野 45°、位置 X : 0/Y : 10/Z : 1 50、回転 X : 0°/Y : 0°/Z : 0° 、焦点 OFF)

アセットパネルの「モデル」(1) から「立方体」(2) をクリックします。立方体モデルを正面から見た状態、つまり正方形の状態で配置されます。シーンパネルで「立方体」をダブルクリックし、「階段一段」(3) に名称を変更。次にプロパティパネルで回転軸が「中央下」(4) になっていることを確認しましょう。

「階段一段」を選択した状態で、アクションパネルの「複製」アイコンをクリックし、複製を作ります。新しく作成された「階段一段」を選択し、プロパティパネルで位置を「X : 0/Y : 20/Z : 10」に設定します。これで立方体モデルが階段状に積み上がりました。カメラを動かして状態を確認してみましょう。

さらに階段を積み上げていきます。「階段一段」(1) を選択し、アクションパネルの「複製」アイコン(2) をクリック、プロパティパネルで位置を「X : 0/Y : 40/Z : 20」(3) に設定します。同様の操作を繰り返し、階段を12段積み上げていきます。モデルを複製するごとに、プロパティパネルで位置の「Y」を+20ずつ、「Z」を+10ずつ足していきます。

シーンパネルで12個の「階段一段」を全て選択し、アクションパネルの「グループ化」アイコンをクリックします。これで複数の「階段一段」が1つのグループにまとまりました。グループ名を「階段グループ」に変更します。

シーンパネルで「階段グループ」を選択し、プロパティパネルの「拡大率」を変更(X : 1/Y : 0.3/Z : 0.5)して階段の幅を広げます。今度はアセットパネルの「マテリアル」から「艶消し」をクリックします。グループ全体に一気にマテリアルが適用されます。

続いて「階段グループ」内の「階段一段」のうちいずれか一つを選択し、「>」をクリックして「艶消し」マテリアルを選択。プロパティパネルのベースカラーからカラーピッカーを開き、カラーを指定します(R : 255/G : 156/B : 153)。
グループ全体にカラーが適用されました。

次の作業に移るために、ロックして非表示にしておきます。
手順4/7
うさぎを作る
今度は複数の異なる形のモデルを組み合わせて、うさぎのキャラクターを作ってみましょう。次の4つのモデルをシーンに配置し、名称を変更します。「ドロップ」:うさぎ耳、「球」:うさぎ頭、「円錐」:うさぎ胴体、「角丸円柱」:うさぎ足

各パーツの大きさや位置を調整します。シーンパネルでそれぞれのモデルを選択し、プロパティパネルで以下の数値を入力しましょう。


足と耳を複製して2つにします。「うさぎ足」と「うさぎ耳」をそれぞれ選択し、プロパティパネルで「回転軸」と「位置」を下図のように変更します。「複製」ボタンをクリックし、複製されたモデルを選択してさらに「位置」を変更します。

うさぎの全てのパーツを選択した状態で、アクションパネルの「グループ化」ボタンをクリックしてグループ化します。グループ名を「うさぎグループ」に変更しましょう。続いて、「うさぎグループ」を選択した状態で、アセットパネルの「マテリアル」から「艶消し」をクリックして適用します。

「うさぎグループ」内の各オブジェクトのうちいずれか一つを選択し、「>」をクリックして「艶消し」マテリアルを選択。プロパティパネルのベースカラーからカラーピッカーを開き、カラーを指定します(R : 82/G : 82/B : 82)。グループ全体にカラーが適用されました。

IllustratorやPhotoshopで作成したデータをモデルに配置して、うさぎの頭部に目をつけます。まず、シーンパネルで「うさぎ頭」を選択し、アクションパネルの「グラフィックをモデルに配置」アイコンをクリックし、練習用サンプルファイル「graphic.ai」を読み込みます。「うさぎ頭」に目のグラフィックが配置されました。プロパティパネルで大きさや質感などを調整しましょう(拡大率 X : 1 9/ Y : 1 9/回転 : 0 、不透明 100%、粗さ 100%、メタリック : 0%)。

次に、胴体にハートマークをつけます。 シーンパネルの「うさぎ胴体」を選択し、アクションパネルの「グラフィックをモデルに配置」アイコンをクリックして、「graphic.ai」を読み込みます。うさぎの胴体に先ほどと同じ目のグラフィックが配置されます。グラフィックが選択された状態で、プロパティパネルの画像サムネイルをクリックし、開いたパネル下部のセレクトボックスから「アートボード2」を選択します。「うさぎ胴体」にハートマークが配置されました。

ハートマークが縦長に伸びて見えます。これは「うさぎ胴体」の円錐モデルの拡大率を縦長に変更しているからです。グラフィックの拡大率を調整してみましょう。プロパティパネルの「拡大率」横の錠アイコンをクリックし、数値を変更します(拡大率 X : 5 .4/Y : 3 .9/回転 : 0 、不透明 100%、粗さ 100%、メタリック : 0%)。

次の作業時に移るために、「うさぎグループ」をロックして非表示にしておきます。
手順5/7
球のリング作る
ここでは、グループ化を繰り返して数珠状のリングを作成してみましょう。アセットパネルの「モデル」から「球」をクリックして配置し、プロパティパネルで大きさを変更します( 拡大率 X : 0 .3/ Y : 0 .3/Z : 0 .3)。

「球」を複製して、プロパティパネルで「位置」の「Y」を「60. 3」に設定します。2つの「球」モデルを選択してグループ化し、グループ名を「球グループ」に変更します。

続けて「球グループ」を複製し、プロパティパネルで回転軸を「中央」にして、「回転」の数値を変更します(X : 0°/Y :0°/Z : 2 0°)。

さらに「球グループ」を複製し、「回転」の数値を変更します(X : 0° / Y : 0° / Z : 20°)。この操作を繰り返して計9個の「球グループ」を作成します。回転の「Z」は+20°づつ足していきます。

9個の「球グループ」を全て選択してグループ化し、グループ名を「球リンググループ」に変更。アセットパネルの「マテリアル」から「艶消し」をクリックします。続いて、「球リンググループ」内にある「球グループ」、さらにその中にある「球」のうちいずれか一つを選択し「>」をクリックします。「艶消し」マテリアルを選択した状態でプロパティパネルのベースカラーからカラーピッカーを開き、カラーを指定します(R : 1 82/G:73/B:204)。

グループ化したオブジェクトに対して「回転軸」を設定することで、下図のような様々な形状のリングを作成することができます。色々と試してみましょう。

手順6/7
背景を設定する
DimensionではシーンにIllustratorやPhotoshopなどのデータを読み込み、背景として設定することができます。シーンパネルで「環境」を選択し、プロパティパネルの「背景」をクリックします。パネルの「画像」タブを選択し、練習用サンプルファイル「background. ai」を読み込みます。「サイズ」は「画面に合わせて切り抜く」を選択します。

読み込んだ画像のサイズが大きいため、シーンからはみ出しています。シーンパネルで「環境」が選択されている状態で、アクションパネルの「画像から環境を設定」をクリックします。パネルが開くので、「カンバスサイズを変更」のセレクトボックスから「画像サイズ」を選択します。さらに「環境光を作成する」にチェックを入れ「OK」をクリックします。画像全体がシーンに表示され、背景に合った環境光が作成されました。さらにプロパティパネルで次の設定を行います。(環境光 ON、強度 200%、回転 82.5°、彩色 未使用)

背景が設定できたら、作成してきたオブジェクトを表示し、位置やサイズを調整しながらレイアウトしていきましょう。完成したら、レンダリングを行います。ウィンドウ左上の「レンダリング」をクリックし、レンダリングモードに切り替えます。レンダリング設定パネルで、ファイル名、画質、場所、形式などを設定し、「開始」をクリックします。

手順7/7
ポスターに仕上げる
Dimensionで書き出した画像を使ってポスターに仕上げます。Illustratorを起動し、新規ドキュメント(幅:210mm、高さ:297mm)を作成します。「ファイル」 → 「配置」から練習用サンプルファイル「3d_graphics.psd]を選択し、「配置」をクリックします。アートボードの大きさに合わせて画像のサイズを縮小します。

文字を入れてみましょう。Creative Cloudサブスクリプションに加入している方なら、「Adobe Fonts」というフォントサービスから好みのフォントを選択して使用することができます。
文字パネルのフォントファミリドロップダウンからフォントリストを表示します。「さらに検索」をクリックすると、Adobe Fontsのフォントがリスト表示されます。ここでは「 Vor tice」というフォントを選択します。右端の雲アイコンをクリックすると「フォントをアクティベートしますか」と聞かれるので、「OK」をクリックします。
これでフォントが使用できるようになります。フォントは何種類でもアクティベートすることができます。

文字を入れたら、ポスターの完成です。いかがでしたか。Dimensionを使えば、3D経験のない方でも簡単に3Dグラフィックを作成できることがご理解いただけたかと思います。ここでご紹介した作例はほんの一部にすぎません。完成見本ファイルを参考に、様々な3D表現にトライしてみてください。

今回ご協力いただいたクリエイターのプロフィール:
西埜寿(にしの ひさ)
グラフィック・ウェブデザイナー、アートディレクター、映像ディレクター、フォトレタッチャー、大学非常勤講師などを経て2016年東京に拠点を移し映像制作会社でアート・映像ディレクターとして勤務。2018年よりフリーランスとして活動中。
Dimensionの基本操作を紹介した「Dimensionことはじめ」にも出演中(Step2以降)。