JPG画像を 透過PNG 画像に変換する
Facebookのプロフィール画像、インフィード投稿、ヘッダー画像などに最適なサイズに数クリックで変更できます。

画像をドラッグ&ドロップするか
画像を選択してアップロード してください
40MB以内のJPEG、JPG、PNG形式のファイルをアップロードできます
L 画像や動画をアップロードするには、Adobeの利用規約とプライバシーポリシーに同意してください
JPG画像を
1. 画像を選択する
被写体の縁がはっきりしていて、他のものと重なっていない画像を選ぶとよい結果が得られます。
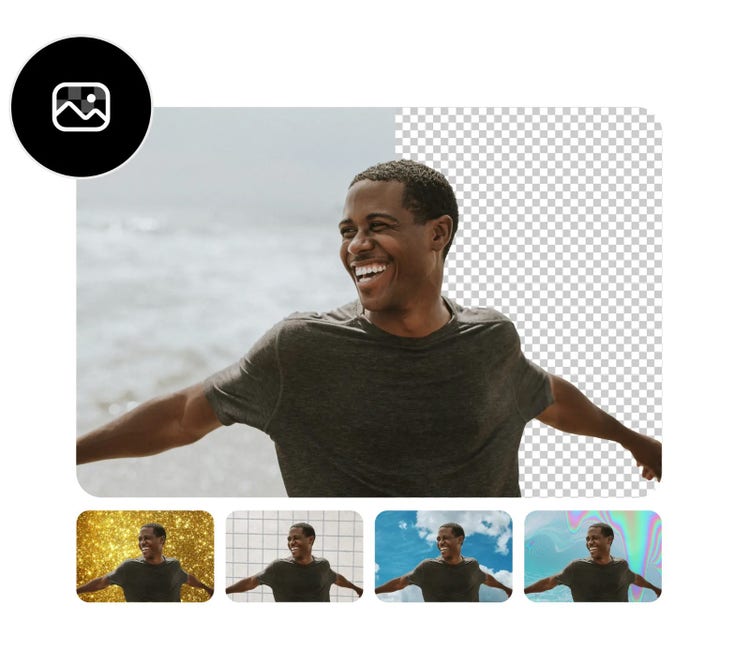
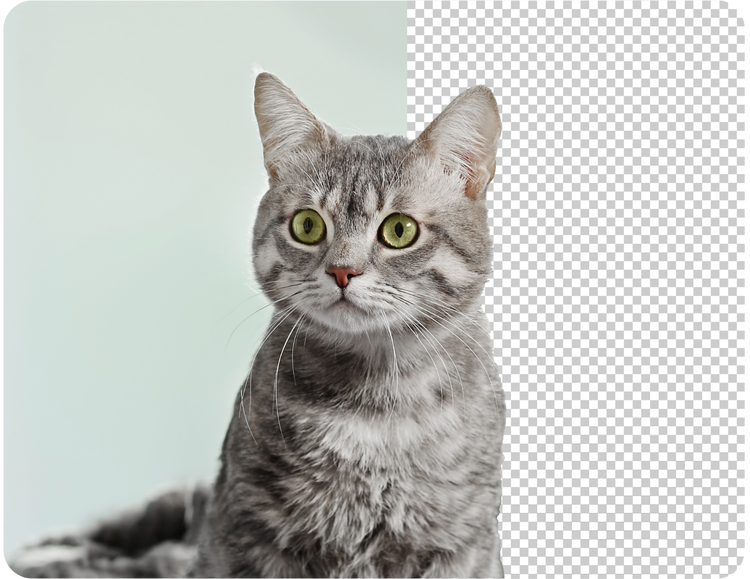
2. 背景を除去する
画像をアップロードし、背景を自動的に消去できます。
3. 編集を続ける
新しい画像を背景が透明なPNG画像としてダウンロードして、保存、共有、または編集を続けましょう。

JPGファイルを、ワンステップで背景が透明なPNGファイルに変換する
背景除去ツールを使って背景を透明にし、写真の被写体を強調しましょう。背景を除去した画像は、様々な新しいデザインに配置したり、オンラインサービスで共有したりできます。
画像をアップロードして、透過PNGファイルに変換し、すぐにダウンロードする
JPG画像を選択して背景除去画面にアップロードするだけで、新しいPNG写真に変換でき、すぐにダウンロードして共有できます。SNSサービスに画像を投稿することも、Adobe Expressでさらに編集を続けることもできます。


Adobe Expressを使って、画像を最大限に活用する
完成した透過PNG画像をAdobe Expressで開いて、他のデザインに活用しましょう。充実した機能とテンプレートがあれば、自信を持って制作できます。印刷する場合も、電子ファイルとして使用する場合も、写真を型抜きしたり、枠で囲んだり、背景を変えたり、コラージュに配置したりして、自由にデザインできます。
大量に用意されているテンプレートと素材を使って今すぐオリジナルデザインを作成する
完成した画像を、チラシ、SNS投稿、アルバムカバー、プロフィール写真など、様々なデザインに使ってみましょう。まずは、テンプレートをご覧ください。あらかじめ用意されているデザイン素材、フォント、アイコン、GIFアニメーションなどを追加して、画像をカスタマイズすれば、デザインの可能性が広がります。