テキストアニメーションを作成する
Adobe Expressの無料で使えるアニメーション機能で、テキストアニメーション(動く文字)を画像や動画に追加しましょう。

文字アニメーションの
1. テキストを追加する
オンライン編集画面の左側にあるテキストをクリックしましょう。次に「+」を選択してテキストを入力しましょう。必要に応じて、フォントのスタイル、色、サイズ、配置をカスタマイズしましょう。
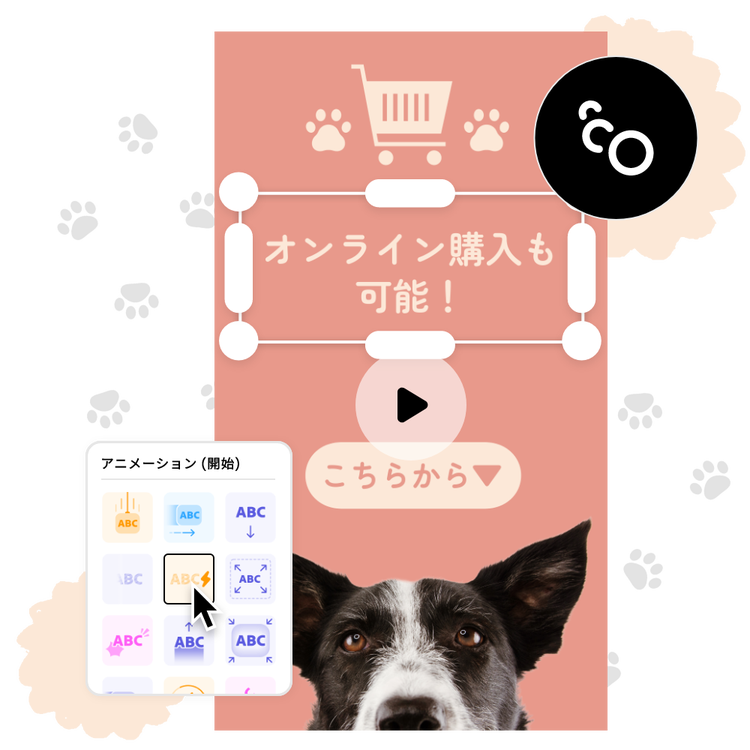
2. 動きを付ける
テキストを選択して、豊富なアニメーション機能から、キャッチコピーにぴったりなものを見つけましょう。
3. 編集を続ける
作成したアニメーション動画は、すぐにダウンロードして、友だちや家族と共有することも、さらに編集を続けることもできます。

テキストアニメーションで雰囲気を変える
たとえば、タイプライターアニメーションなら、アンティーク風のテキストになります。ネオンサインのように見えるフリッカーアニメーションなら、テキストが明るく輝いて見えます。
テキストに動きと個性を加える
ダイナミックアニメーションやカラーシャッフルアニメーションで、メッセージを強調しましょう。スライド機能やグロウ機能を使えば、テキストをさりげなく目立たせられます。


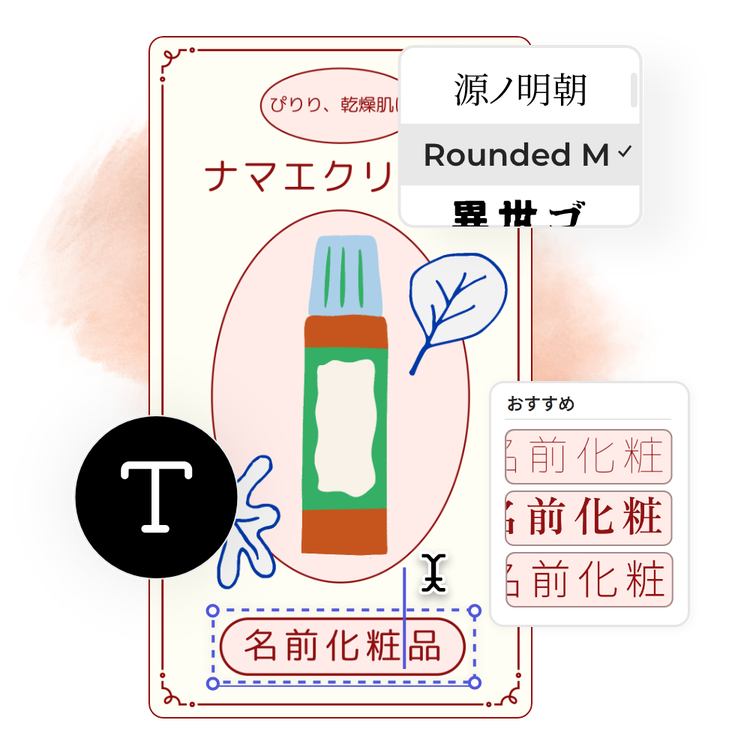
様々なテキストスタイルを試す
無料で使用できる何千ものAdobe Fontsから字体を選べます。迷ったときは、Adobe Expressから提案されるおすすめのフォントを試してみましょう。テキストを選び、シェイプ、シャドウ、境界線などの装飾オプションから気に入ったものを選択すれば、自由自在にカスタマイズできます。
キャプションにアニメーションを追加する
動画に動くキャプションを追加すれば、視聴者の目を引き、内容をわかりやすく伝えられます。テキストをドロップして、フレームの角をドラッグ&ドロップで調節するだけで、キャプションが動画に表示される長さと時間をかんたんにコントロールできます。

よくあるご質問
曲線状に動くテキストは作れますか?
はい、できます。動画にテキストを追加して、テキストを選択し、テキスト編集メニューから曲線のテキスト機能を選択します。次に、アニメーションメニューから、テキストのアニメーション機能を選択すると、曲がったテキストが自動的にアニメーション化されます。
SNS用のテキストをアニメーションにできますか?
テキストにアニメーションを追加して、Instagram、Twitter、TikTok、Pinterestなど、様々なSNSサービス用の投稿を作成できます。デザインのコピーやサイズ変更、複数ページ機能を使えば、デザインをかんたんにコピーして、複数のアカウントで共有できます。
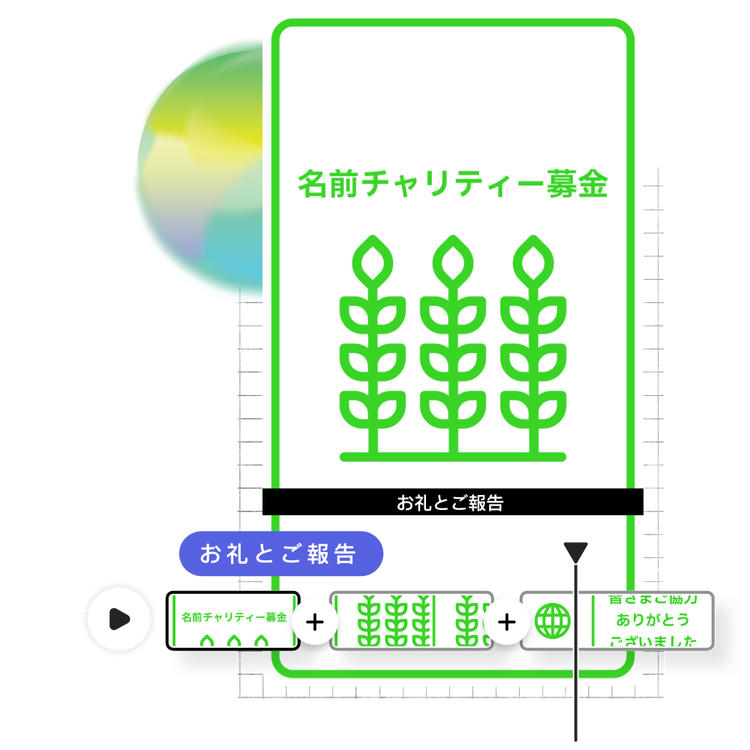
動く文字を他のデザインと併用するには?
アニメーション機能は、指定した素材だけにアニメーションを追加します。例えば、テキスト効果を生成ではテキストのみがアニメーション化され、写真アニメーションはデザイン上の画像にのみ影響します。デザインの残りの部分は、レイヤーを使ったり、透明度を上げたり、様々な機能を組み合わせて、動く文字との相互作用を狙ってみましょう。
デザインにアニメーションの文字を入れると、ファイルサイズや画質が変わりますか?
サイズや画質は変わりませんが、ファイルの種類は変わります。画像に動く文字を追加する場合、完成したデザインをMP4動画ファイルとしてダウンロードする必要があります。その後、アニメーションをGIFアニメーションとして共有する場合は、Adobe Expressの無料のMP4-GIF変換機能を使用すれば、簡単にファイルタイプを切り替えられます。
Adobe Expressは無料で使用できますか?その場合、何が含まれますか?
はい、Adobe Expressには、写真編集機能や効果などの基本機能と数万点の無料テンプレートが含まれる無料プランがあります。プランと価格の詳細についてはこちらをご覧ください。