ベクター描画と背景をシーケンスに読み込みます。ステージプロジェクトを拡大・縮小、調整します。
3Dアニメソフトで、画面で映えるアニメーションクリップを簡単に作成
空間と奥行きによってアニメーションをレベルアップしましょう。シンプルで直感的なアニメーションワークフローを維持しながら、カメラを滑らかに動かします。業界最高峰の直感的な3Dアニメソフトで命を吹き込み、見る人を魅了しましょう。効率的なデザイン、トゥイーンやパペットツールにより、かつてないほど容易にアニメーションを目立たせることができます。

イラスト、アニメーション、3D、タイポグラフィ作成など、Adobe Creative Cloudは、そのすべてに対応
3Dアニメをベクターデザインソフトで作成
2Dアニメを新次元に進化。空間にアートワークを配置し、カメラを動かしてダイナミックな動きを加えることで、スムーズかつ目を見張るような空間エフェクトを作成できます。
Adobe Animateマルチプラットフォーム対応のインタラクティブなアニメーション制作

ゲームやweb、映画向けのベクターアニメーションツール
レイヤー間に空間を定義して、アニメーションに奥行きを加えましょう。カメラの動きを利用して3Dアニメーションのレイヤー間を移動します。
パワフルな3D機能を備えたアニメーションソフト
ベクター描画と背景をシーケンスに読み込みます。ステージプロジェクトを拡大・縮小、調整します。
アートワークレイヤーとカメラの空間配置を定義します。カメラを動かしながら、画面上でのアートワークの変化を確認しましょう。
キーフレームを選択し、アートワークをアニメーション化します。シーンでの動きを定義したら、カメラの動きをデザインし、アニメーションのパンやズームをおこないます。
アニメーションを保存し、書き出します。ゲームやweb、動画の中で、HTML5 CanvasやWebGL、Flash/Adobe AIR、GIFアニメーション、QuickTimeムービーなどの形式で使用できます。
画面に近づけたり遠ざけたりすることで、3D空間内でアートワークを移動できます。一貫性のある奥行き感を演出できます。
画面を基準にしてアートワークを回転します。2Dのベクターデザインを遠くまで広げ、自然な奥行き感を演出します。
投影角度を調整して、アニメーションの奥行き感を増減します。消失点を移動すれば、アクションを基準に見る人の位置を変更できます。
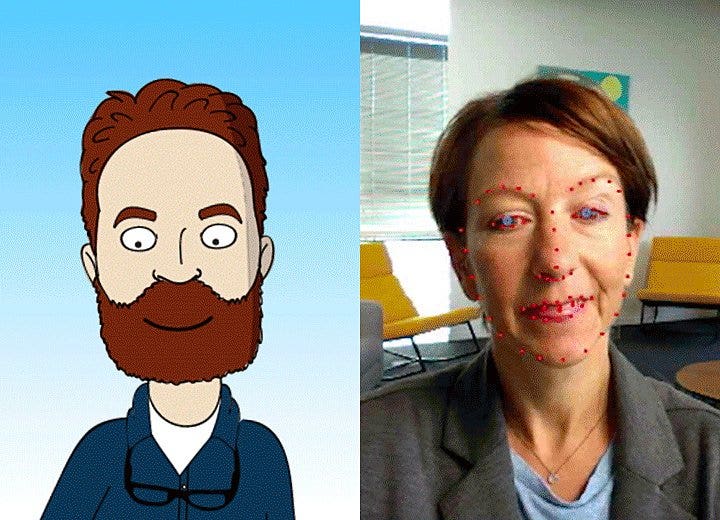
パペットおよびライブアニメーション
高速アニメーション対応のパペットコントロールで、ベクターデザインに躍動感を加えましょう。顔のコントロールやキーボードとマウスの動きをトリガーにして、生き生きとしたアニメーションを作成できます。
パペットによるレスポンシブなアートワーク.
デジタルパペットを作成し、顔、MIDI、キーボード、マウスのコントロールにリンクします。動きを自然にして、スムーズにすばやく反応させます。

アニメーションの作業を効率化する機能
背景画像、オブジェクト、キャラクターアートワークを読み込みます。ステージに合わせてアートワークを拡大・縮小して、ワークし、いろいろな構図を試しましょう。
コンピューターwebカメラ、MIDIデバイス、マウスまたはキーボードをアニメーショントリガーにリンクできます。顔のパーツ、ボディパーツ、その他のアートワークを定義して、アクションに反応して動くようにします。
アニメーションにボーンとジョイントを追加します。キャラクターの骨格は、その動きをコントロールし、パペットのトリガーに対する動きを一層本物らしくします。
パペットを使ってシーンを演じましょう。完成したシーケンスを保存し、Character Animatorシーケンスに追加したり、完成したアニメーションとして使ったりできます。
パペットが姿勢を維持する最小間隔を設定します。アニメーションがギクシャクしすぎないようにしましょう。リップシンク動作はこの機能の影響を受けないので、発話は自然なままになります。
アートワークを設定してパペットの作成をスピードアップします。ベクター内の定義済のオブジェクトグループ名は、Character Animatorで自動的にリギングされます。
十分な数のパペッターやアニメーターがいれば、複数キャラクターのインタラクティブブロードキャストが可能です。
3Dアニメソフト用のプロフェッショナルベクターアートツール
ベクターアートとデザイン用の業界最高峰のツールキット。2Dおよび3Dアニメーションとアートワークのアセットを構築できます。

印象的な描画とイラスト
線、多角形、楕円、テキスト、色を使って思いのままに描画できます。柔軟で直観的なツールを使って3Dアートワークとアニメーションの素材を作成しましょう。
購入プランを選ぶ
Illustratorのパワフルな3Dデザイン機能
3Dモデルの顔や横顔を表現する2Dシェイプから開始します。これは3Dオブジェクトの基礎になります。
2Dの顔や横顔を押し出して奥行きを加えたり、軸を中心に回転して複雑なサーフェスを作り出したりすることができます。
2Dベクターアートと同様に、アートワークを追加、削除、組み合わせて緻密な3D描画を作成します。
アートワークは、AI、SVGまたはEPS形式で保存できます。完成したデザインは、共有Creative Cloudライブラリを通じてAnimateまたはCharacter Animatorで利用できます。
1点、2点、3点遠近グリッドでアートワークを揃えます。デザインをすばやく自動的にシフト、拡大・縮小して、変換できます。
2Dアートワークで3Dオブジェクトをラッピングします。3Dオブジェクトにテキスト、デザイン、ラベル、その他のサーフェスエフェクトを追加します。
アートワークを機能別にグループ化して、アニメーションを高速にします。一緒に移動するパーツをグループとサブグループにまとめてアニメーションをサポートし、ボーンやパペットを追加します。
3Dアニメソフトの比較
3Dアートとアニメーションのプロジェクトに最適なツールを選びましょう。
アドビツールで3Dアートワークとアニメーションを作成する方法についてさらに詳しく
Creative Cloudには、3Dクリエイティブ用のアート、デザイン、アニメーション、動画編集アプリがあります。詳しくは初心者およびエキスパート向けのチュートリアルでご確認ください。

アニメーションに奥行きを追加
パララックス効果を使って空間と奥行き感を出します。空間でレイヤーの位置を定義し、カメラをスムーズにパンおよびズームしてステージを出入りします。

基本的なシェイプを組み合わせて緻密なイラストに
Shaperツールで洗練されたデザインをすばやく作成しましょう。フリーハンドのスケッチを使ってシェイプを描画し、それらを追加または削除するジェスチャを作成します。

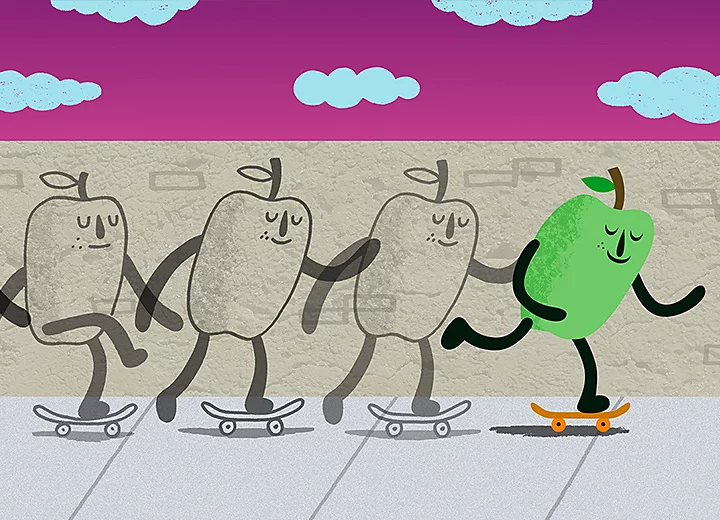
キャラクターを歩かせる
プリセットのエフェクトを使ってキャラクターの自動アニメーションを作成します。パペットの骨格とボーンを定義して様々な歩き方をアニメーション化します。
Windows、macOS、Android、iOS用の直観的なデザインおよび3Dアニメソフトで3次元の世界へ
Creative Cloudは、モダンな3Dデザイン、レイアウト、アニメーション、映画製作のすべてに対応する包括的アプリセット。イメージできれば、それを作成できるツールがあります。統合アプリに加えてオンラインのストレージと共有により、すばやく効果的に作業したり、共同で作業したりできます。個人でも法人でも、ニーズを満たす魅力的な価格のメンバーシッププランがあります。学生・教職員は大幅割引を受けることもできます。クリエイティブプロジェクトに適したプランを見つけてください。