新たな力をもう1つ - Plus One
エディトリアルデザインで培った編集的視点を生かした多角的なデザインで、多くのクライアントから信頼を集めるデザイン会社・sodadesign。その名の示す通り、“鮮やかな色でシュワっと刺激的なソーダ水”のような新鮮なデザインをユーモアを交えながら提案するスタイルで、常に時代の半歩先をいくクリエイティブを生み出しています。活動するフィールドは冊子のみならず、ブランディングやパッケージ、広告等、非常に多岐に渡り、その仕事の一つ一つに整理された情報と高度なビジュアルディレクションのワザが光ります。
見る人を惹きつけるアウトプットをスピーディに導き出すために、デジタルツールをどのように活用しているのか。同社の創立者にしてアートディレクター・柴田ユウスケさんとタキ加奈子さんによる、AdobeIllustrator、AdobeStock、AdobeFontsの活用法を紹介します。
"AdobeStockとAdobeFontsがあれば限られた時間で最大限の品質と変化を追求できる"
AdobeStockの素材で効率アップ+AdobeFontsで常にデザインに変化を
「エディトリアルデザインは時間も予算も限られているなかで、読者が何十ページ読んでも飽きがこないように、変化をつけることが求められます。デザインに変化をつける方法は、レイアウトに動きを出す、テクスチャで質感を増す、イメージ写真を加える、フォントで変化をつける、文字に動きを与える、目を引く色や飾りを入れる等、選択肢はさまざまです。これまでは自作の素材や紙を撮影して素材にしたり、使えそうなフォントを購入するしかありませんでしたが、最近ではまず、AdobeStockとAdobeFontsをチェックしています。
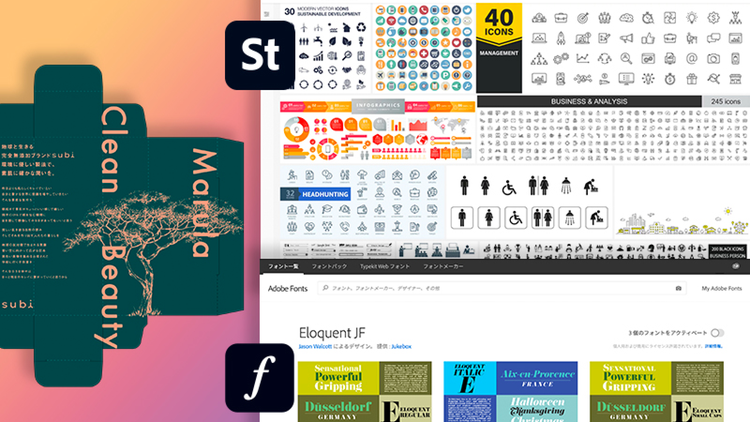
正直言うと、サービススタート当時のAdobeStockはいまほど点数もなく、クオリティも高い印象はありませんでしたが、あらためて見てみると品質、点数、素材としての使いやすさ、どれも非常に充実していてコスパもいい。イメージカットに使える写真、地に敷くテクスチャやパターン、アイコンやピクトグラム等、デザイナーが使いやすい素材が揃っているので、AdobeStockに契約してからは、“もう少し質感、素材感、リアリティがほしいな”というとき、素材を気軽に買うようになりました。以前ならいくつものストックサービスを吟味していましたが、いまはAdobeStockがあれば十分ですね。
デザインに常に変化を出すために、同じフォントを何度も使うのはなるべく避けているのですが、このときもAdobeFontsがあれば、新しいフォント、イメージに合うフォントが見つかります。
Illustratorの新機能やAdobeStock、AdobeStockによってデザインの効率はあがりましたが、一方で利便性ばかり求めて品質が下がってしまっては意味がありません。時間をかけるべきところに注力するために、こうした機能・サービスを使って、それ以外の部分を効率化する。使いどころの見極めが何より重要だと思います」


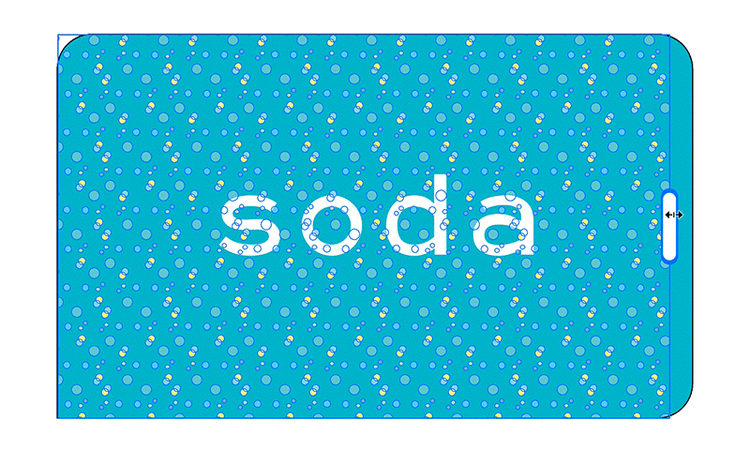
1. 文字タッチツールを使い、テキストをアウトライン化せずに文字に動きをつけます

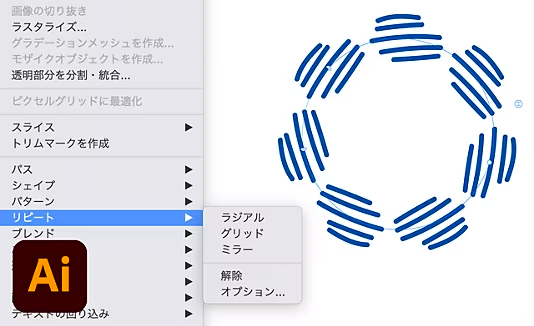
2. リピート機能を使ってオブジェクトからすばやく装飾素材を追加

3. AdobeStockで用意した写真を背景とタイトル文字の中に入れます
https://milo.adobe.com/libs/img/mnemonics/svg/stock.svg | Adobe Stock
画像もベクターも充実!バリエーション豊富なAdobeStock&AdobeFonts
「スピード感が求められるエディトリアルデザインの現場では、素材やフォントの引き出しを多く持っていることが大切です。AdobeStockとAdobeFontsは、この引き出しを大幅に増やしてくれるツールだと思っています。AdobeStockは、テクスチャやパターンを敷きたいというとき、背景や文字に写真を加えたいときによく使っています。ベクターデータの素材も充実していて、自作するには時間のかかるアイコンやピクトグラム、飾り罫、パターンがベクターデータで落とせるので使いやすい。自分が作るよりクオリティが高いものもあります。実際の仕事ではたとえば『subi』のパッケージデザインでは木のベクターデータを利用してデザインをしました。時間もコストもかけられないときにちょうどいい素材があるのがAdobeStockのいいところです。最近では素材作りにAdobeFrescoを使ったり、アナログ素材のデジタル化にAdobeCaptureを活用してスキャンの時間も効率化しています。
フォントを決めるときは、海外での使用例やトレンドを見て、使いかたの参考にすることが多いのですが、AdobeFontsなら使われているフォントや、イメージが近いフォントをすぐに見つけることができるので、いまやデザインに欠かせないツールになりました。AdobeFontsのサイトも定期的にチェックをして気になる書体があったらアクティベートしています。ほかにも、Adobe Fontsは、名刺や社内ドキュメントのようなテンプレートデザインの仕事にも活用しています。クライアントがAdobeCreativeCloudユーザーなら、使っているフォントを買ってもらわなくても、まったく同じ環境で開くことができますから」

https://milo.adobe.com/libs/img/mnemonics/svg/illustrator.svg | Adobe Illustrator
魅力的なデザイン素材をすばやく作る!Illustratorのリピート機能
「円環状に複製できるリピート/ラジアルは、ふきだしやちょっとしたデザイン素材、装飾パーツを作るのに便利な機能で、今回の誌面デザイン例の背景はすべてこの機能で作られています。元になるオブジェクトを編集するとコピーされた全体にも適用されるのも便利なポイントで、自分でも思いがけないかたちを作れることもあります。
タイル状に複製できるリピート/グリッド(上図)はパターンにも似た機能ですが、パターンスウォッチを作成してパターン編集モードに入らなくても、適用する範囲をドラッグするだけで密度や並びを調整しながらオブジェクトを敷き詰めることができます。厳密な調整が必要なときはパターンを使い、すばやく作りたいときはリピート/グリッドを使うと効率的にデザインが進められると思います。
使ってみたら意外と便利な機能だったのが文字タッチツールです。これまでならアウトライン化して1文字ずつバラさないと難しかった、一文字ずつ文字に動きをつけるという作業が、テキスト属性のまま直感的に操作できるようになりました。これなら後から修正が入っても、文字のアウトラインからやり直す必要がありません。特殊なオブジェクトになるわけではなく、編集した設定が文字パネル上に反映されるという点もいいところです。最近のIllustratorは、これまで数手順かかっていた作業を省力化してくれる機能が増えていて、進行がタイトなデザインの現場では非常に助かりますね」