
イベント告知のチラシをIllustratorで制作。旧バージョンと最新のCCでは、どのくらいの時間差が生まれたでしょうか。大きく差が出た3つのポイントに焦点を当てて、比較してみましょう。
学生応援セール最大77%OFF。
新しいチャレンジをお得に始めよう。2/28 (金)まで

単純にテキストを入力しただけでは、タイトルとして目立ちませんね。そこで、文字の大きさや角度、位置などを個別に変えて、動きのあるタイトル文字を作成してみましょう。
旧バージョン(CS)だと…

① テキストのままでは文字を個別に調整できないので、書式から「アウトラインを作成」を選択し、テキストをオブジェクト化します。ここでいったんグループ解除


② ダイレクト選択ツールで一文字ずつ選択し、大きさ、角度、位置などを調整します。一文字動かすたびに、前後の文字の間隔を調整するのが面倒ですね…。


③ ひと通りできたら、全体のバランスを確認。文字間を変えたいときは、1文字ずつ調整が必要になるので、ついあきらめてしまいたくなります。
最新のCCなら!

① 「文字タッチツール」を選択すると、テキストを一文字ずつ選択できるようになり、自由に調整できます。前後の文字間も自動的に調整されるので、ラクラク


タイトル文字完成!
CCで約15分の時短
文字修正が発生したら…

④完成したところで、なんとタイトル変更の知らせが… 新たにテキストを打ち直し、アウトライン化して、一文字ずつ地道に調整していくしかありませんね。
文字修正が発生したら…

通常のテキストと同様に、変更する文字を選択し、打ち替えるだけ。サイズ、角度、位置などの情報も保持されているので、ほんの微調整で済みます。
さらにCreative Cloudならイメージに合ったフォントがすぐに見つかる!
Creative Cloudで提供されるフォントサービス Adobe Fontsは、モリサワフォントをはじめとする1万書体以上の和文/欧文フォントが収録されており、自由に選んで使用することができます。フォントを探す手間が省けて、簡単に表現力をアップできます。


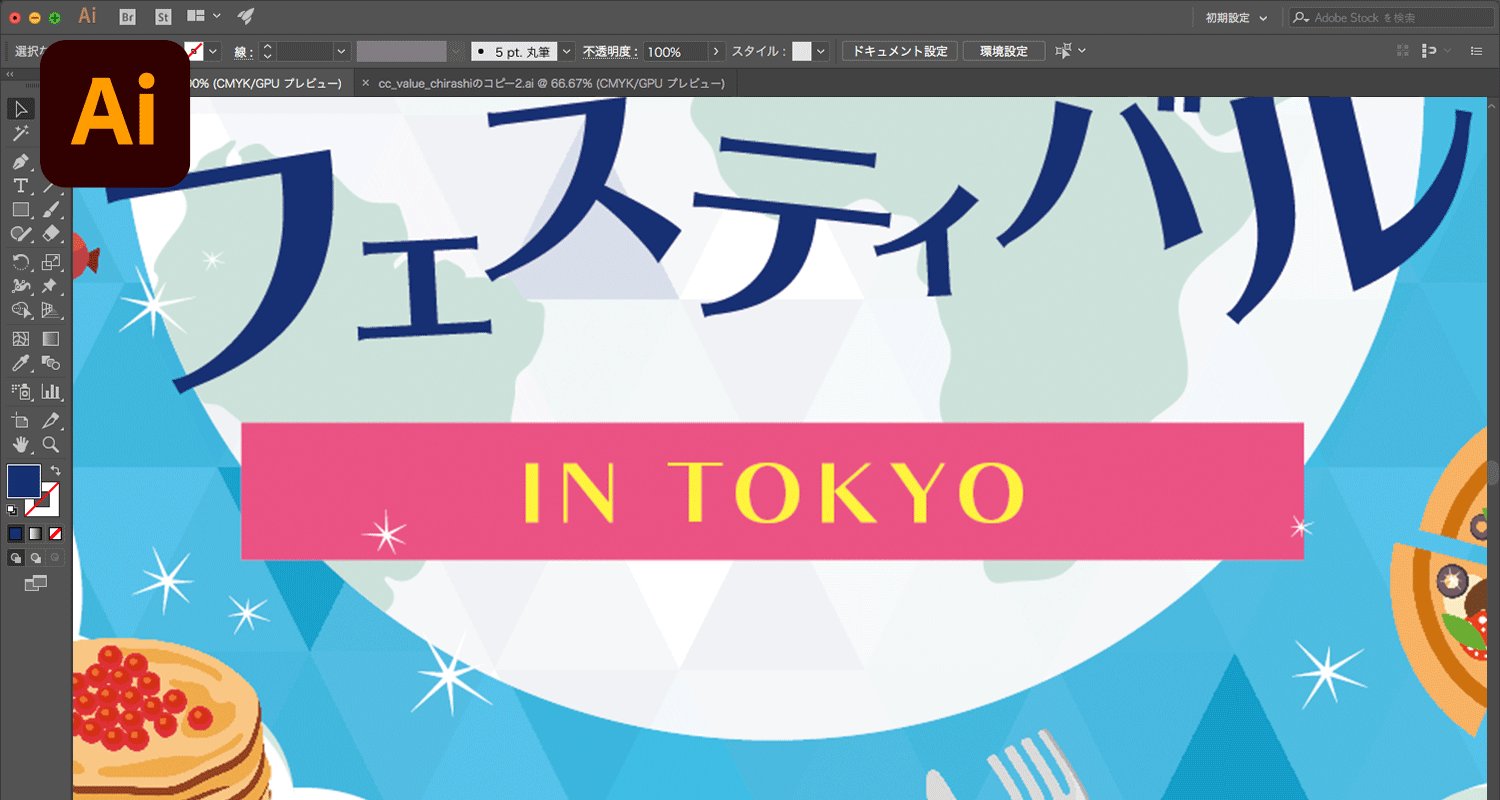
文字の下に長方形のシェイプを配置していますが、この長方形の先っぽをリボンのような形にしてみます。その際に、とがった角を丸くして、やわらかいイメージに仕上げたいと思います。
旧バージョン(CS)だと…

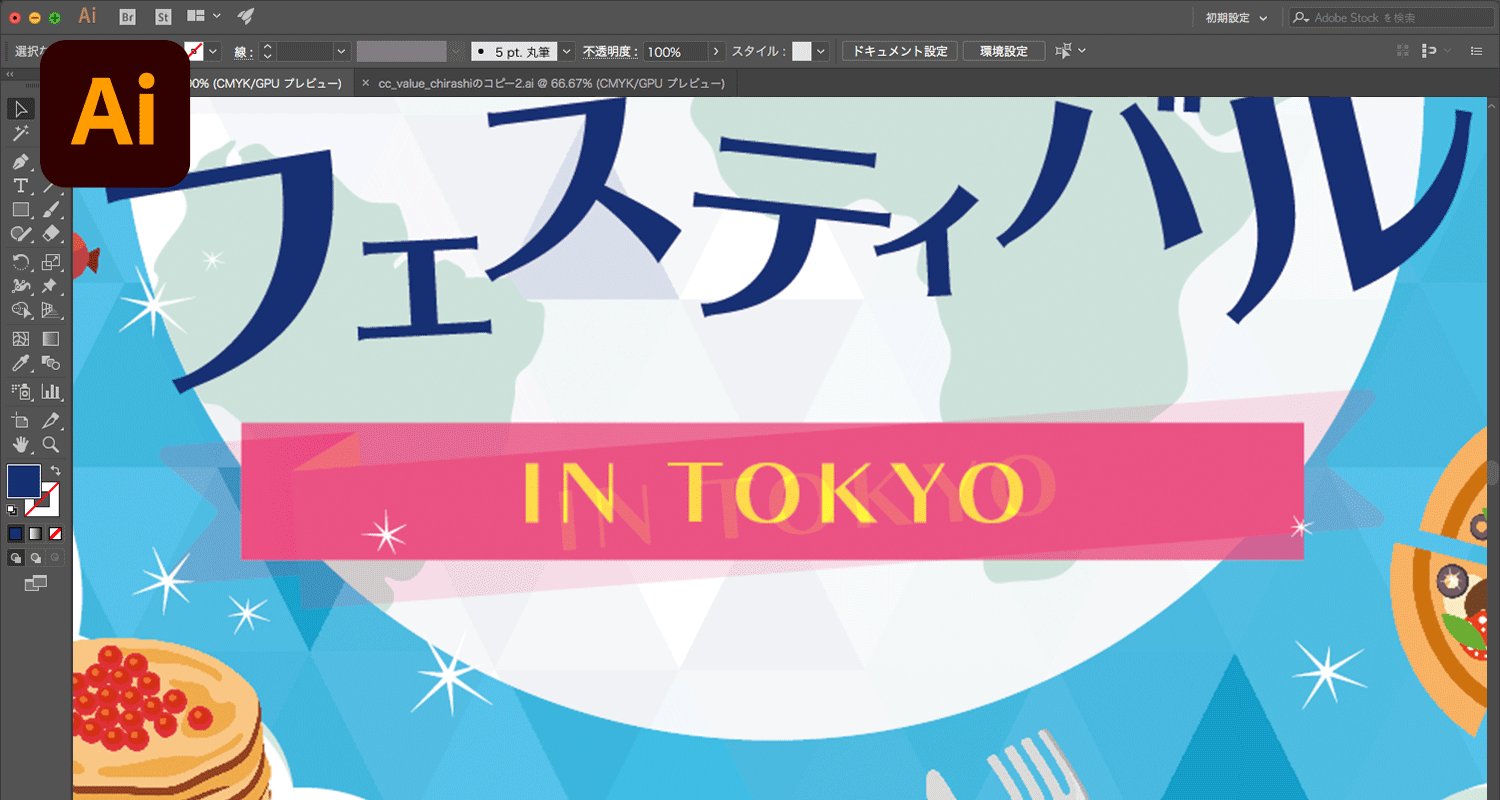
① 多角形ツールで三角形を描き、長方形の端に重ねて、パスファインダーパネルを開きます。そこで「前面オブジェクトで型抜き」をクリックし、長方形の端を三角形で切り抜きます。


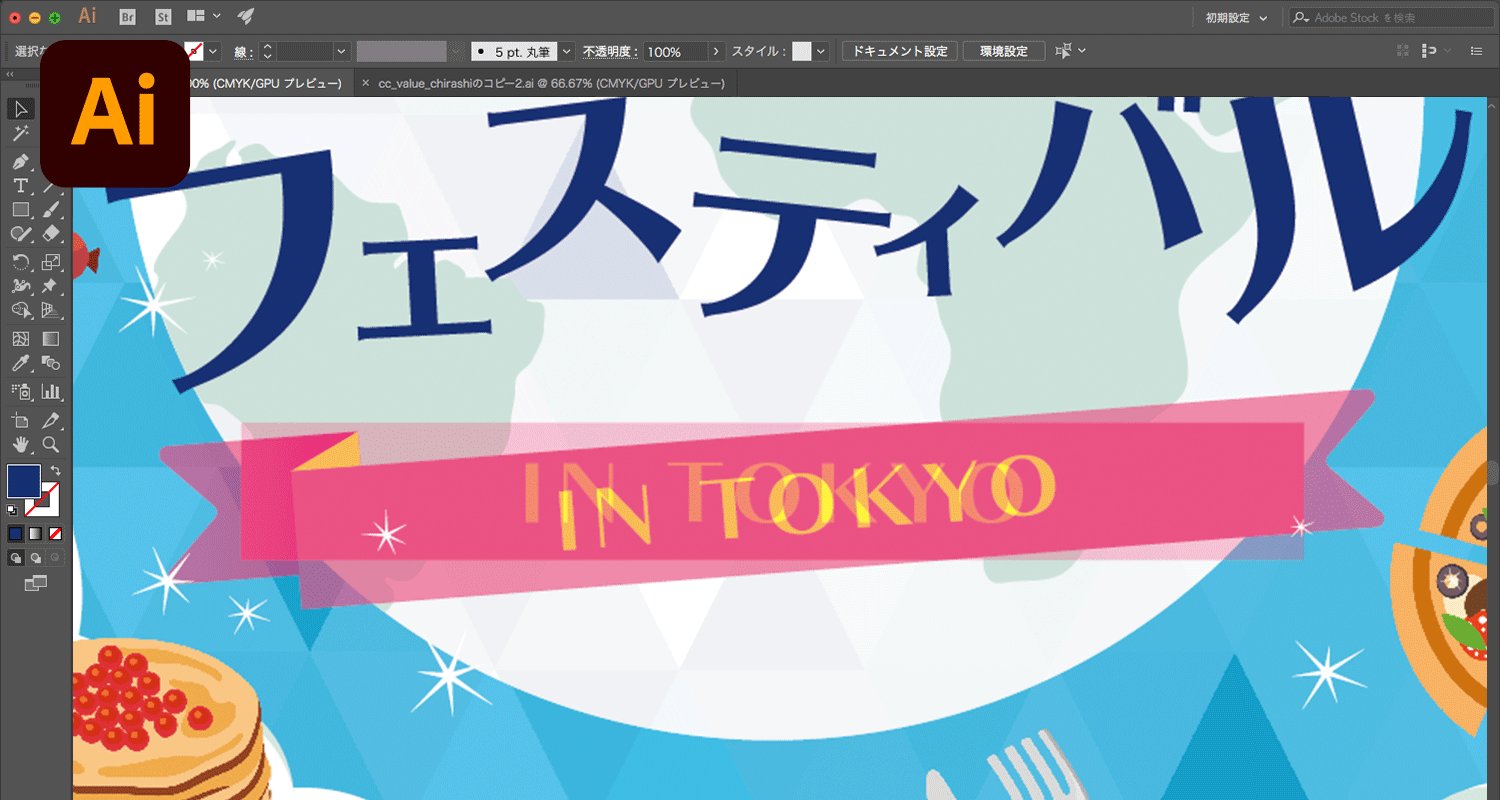
② 次に、効果メニューから「スタイライズ」→「角を丸くする」を選択すると、とがった角が丸くなりますが、左端の直角まで丸くなってしまいます。ここは直角のまま3にしたい…。


③ オブジェクトメニューから「アピアランスを分割」を選択し、角丸効果をラスタライズします。新たに長方形を作成して、左端の直角に重ね、パスファインダーで「前面オブジェクトで型抜き」をクリックします。


④ 左端が直角になりましたが、角丸効果をラスタライズしてしまったため、角丸の半径を後から調整したい場合は、初めから作り直し…。
最新のCCなら!

① CSと同じ手順で長方形と三角形を重ねます。ここで「シェイプ形成ツール」に持ち替えて、Alt(MacはOption)キーを押しながら重なった部分をクリックすると、三角形で切り抜かれます。


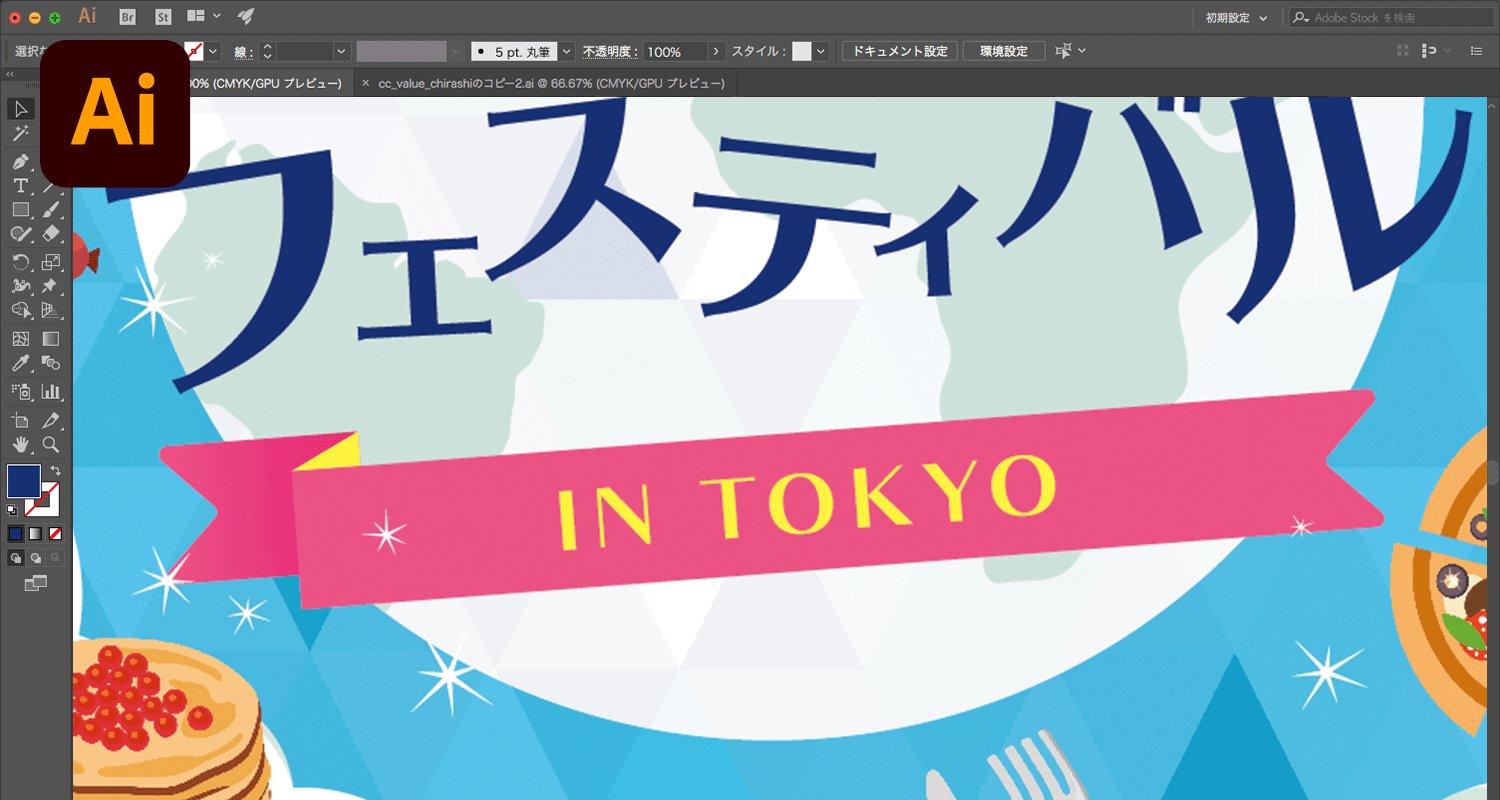
② ダイレクト選択ツールで丸くしたい角だけ選択し、コーナーウィジェットをどれか1つドラッグすると、選択された角だけすべて丸くなります。角丸の半径はいつでも変更ができます。


リボンオブジェクト完成!
CCで約10分の時短
Illustratorなら安心の自動保存付き!
万が一、マシントラブルで作業途中にアプリが落ちてしまったら…。Illustratorは、設定した時間おきに自動保存が実行されるので、保存を忘れてしまった場合でも、すぐにデータを復元することができます。これも時短の1つですね。


デザインが完成し、クライアントからOKをもらえたら、印刷のための入稿データを準備します。トンボや塗り足しなどを設置したら、データの収集作業です。
旧バージョン(CS)だと…

① フォルダーに入稿用のドキュメントと、配置したリンク画像を集めます。今回は食べ物の画像などをたくさん使っているので、1つ1つ集めるのはけっこうな手間です。


② 画像がきちんとリンクされているか、ドキュメントを開いて確認。開く際にアラートが出て、いくつかリンクが無効になっているため、1つ1つリンクを再設定します。


③ リンクパネルで、リンク画像のファイル形式やカラースペースを確認したら、保存して入稿。それでもリンク画像の入れ忘れはないか、カラースペースは大丈夫か、とても心配…。
最新のCCなら!

① 「ファイルメニューから「パッケージ」を選択するだけで、ドキュメントやリンク画像など必要なファイルをすべて1つのフォルダーにまとめてくれます。無効なリンクなどを事前に確認できるので、安心


入稿データ完成!
CCで約10分の時短
チラシが完成

Creative Cloudを使用した場合
全体で35分の時短に成功
時短5番勝負の第1番、チラシ制作では上記のような結果になりました。今回は、タイトル文字とリボンオブジェクトの作成、入稿データの準備の3点を取り上げて比較してみましたが、その他の細かい作業の部分でも時短は現れており、トータルするとその差はもっと開いています。
今回のチラシ制作で使用したサンプルファイルを下記にご用意しましたので、実際に試してみてください。Illustratorをお持ちでない方は、無料体験版をダウンロードいただけます。
Illustratorのフル機能をお試しいただけます
サンプルファイル(Illustrator 2018形式)
(ZIP: 12 MB)



