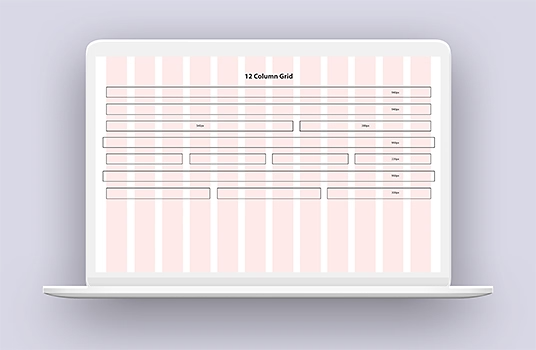
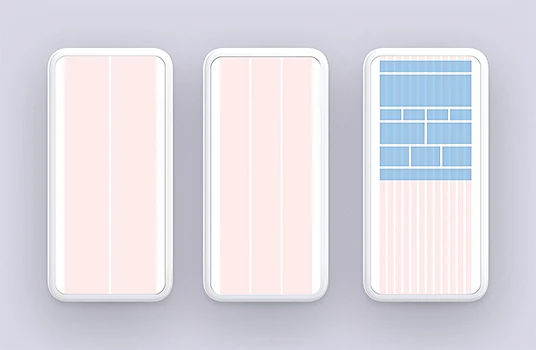
Usa le griglie
Quasi tutti i layout digitali si basano su una griglia o una guida. “Ogni sito web ha una struttura a griglia”, spiega Ackerman. “Se osservi con attenzione puoi riconoscere la struttura che usano i vari siti web e imparare dai migliori”.
Sii coerente
Per molti versi, i designer digitali sono designer di sistemi. Un utente deve poter riconoscere che le diverse parti di un sistema sono collegate l’una all’altra. I font devono essere coerenti e i vari tipi di carattere devono avere funzioni simili nei diversi contesti. “Punta alla semplicità”, suggerisce Ackerman a proposito dei font. “Scegli un tipo di carattere o una famiglia di caratteri ampia e diversificata”.
Non dimenticare l’organizzazione
Mantieni in ordine i tuoi file. I designer di successo sanno che sviluppatori web, scrittori, project manager, altri designer e clienti potrebbero avere accesso ai loro file. Quando questi partner aprono i documenti di progettazione, devono riuscire a capire cosa stanno guardando. Organizza i livelli nel tuo software di editing ed etichetta tutto in modo chiaro. Pensa al fatto che altre persone avranno bisogno di usare il tuo lavoro, perciò fai in modo che i tuoi file siano facilmente utilizzabili.
Favorisci la collaborazione
Tutti i progetti coinvolgono collaboratori e parti interessate, e un bravo grafico cerca di facilitare il lavoro agli altri. Innanzitutto, il designer deve capire le esigenze del cliente. “Conoscere bene il cliente è molto importante”, afferma la designer Emma McGoldrick. “Faccio molte copertine di podcast e non potrei immaginare di farle senza parlare con il cliente e sapere perché tiene quel podcast e l’ispirazione che c’è dietro”.
Progetta pensando all’accessibilità
Pensa a tutti i potenziali utenti, incluso chi ha problemi di vista. Un buon design tiene conto di alcuni dei problemi di accessibilità più comuni e permette a tutti di avere un’esperienza utente ottimale.