By Matte Rae
16 Jul.2021 ·
5 read time

Artwork by Matte Rae
Adobe XD is an efficient platform for designing your next website, mobile app or video game project and with a slew of styling features now included, it makes styling your assets even easier. Whether you’re exploring depth in design, looking to apply light and shadow effects or creating linear or angular gradients, you can achieve it in Adobe XD.
In this guide we’ll explore some of the styling options available in Adobe XD and how they can be applied in your design. To take advantage of the latest features Adobe XD has to offer, make sure you’re running the latest version of Adobe XD.
Fills and gradients
One of the most common styling options in Adobe XD is applying fills, whether they’re page backgrounds, icon fills or even adding colour to text elements. Fills give objects their colour and can also be applied using saved colours from Creative Cloud Libraries or your document assets.
Applying a fill is as simple as selecting the object and choosing the desired fill from the Appearance section in the Properties Inspector. The Eyedropper tool or the hotkey I can also be used to pick a fill colour from anywhere on the screen, inside XD or not.
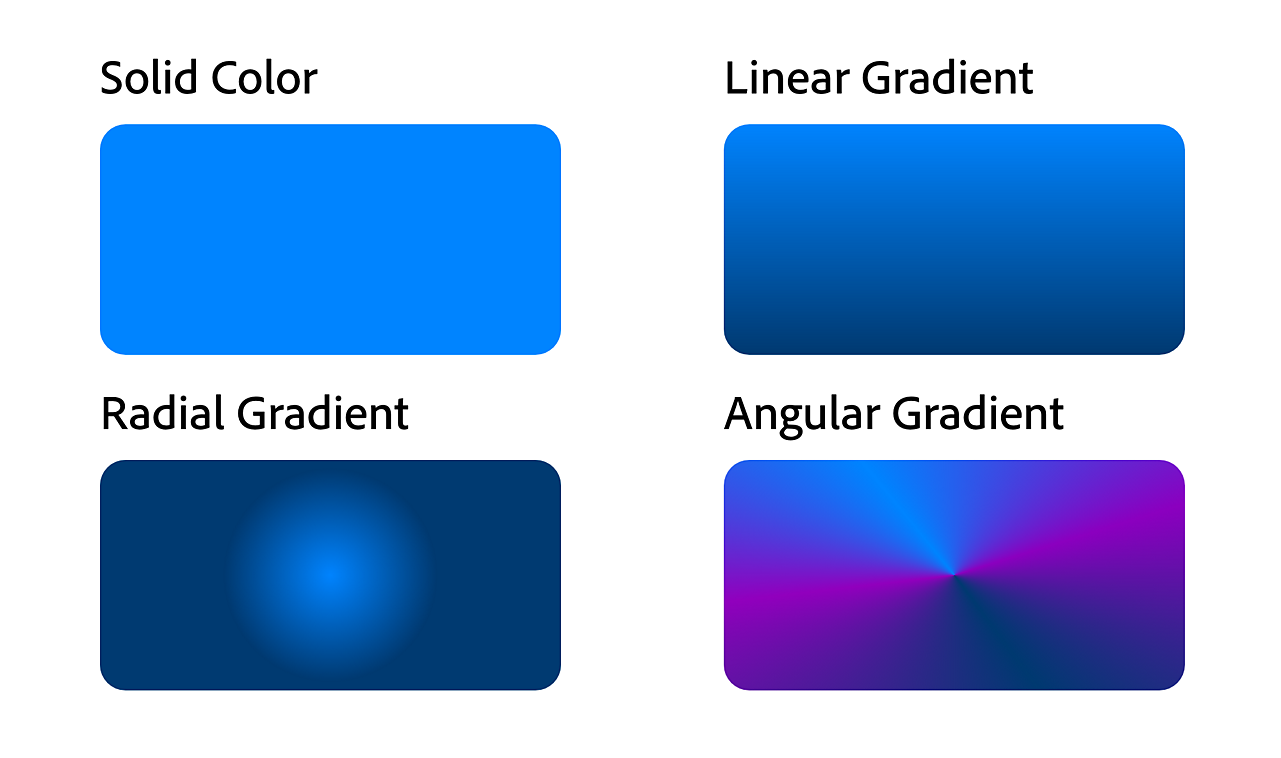
With simple colour fills, Adobe XD supports three types of gradient fills that can be applied to any vector shape or path. Linear, radial and angular gradients can all be used to create unique effects in your design, let’s take a look.

Linear gradients
Linear gradients are applied in a line from one point to another, but may include multiple different points along the line. Linear gradients are often used in progress bars, sliders and as background fills for web page sections like headers and hero banners.
Radial gradients
Radial gradients on the other hand are similar to linear gradients in that they apply gradients from one point to another, however, that gradient is applied from the centre point of a circle to the outer circumference and drawn all the way around the circle.
Angular gradients
Angular gradients build on the circular nature of a radial gradient, but allow various colours to be built into the gradient. Think of this more like a linear gradient wrapped around a circular shape, great for things like colour wheels.
To apply a solid colour or gradient fill to a shape or path, select the shape or path and navigate to the Properties Inspector in the Appearance section. Clicking the Fill colour picker will open a popover where you can select any colour or enter a hex colour value.
At the top left where it says Solid colour, click the drop-down and select the desired option to switch to a gradient fill. Once the gradient fill of choice is selected, clicking along the gradient will add additional colour stops and selecting any points will allow you to modify the colour and opacity at that point in the gradient.
Each gradient type has canvas controls for manipulating the shape, position and direction of the gradient, as well as adding additional stops for new colours.
With any fill type, opacity can be controlled on each of the specific colours in the Fill colour picker. Alternatively, the opacity of the entire object can be controlled in the Properties Inspector, but this will change the opacity of all elements within the selected object, including stroke and fills.
Learn how to build a colour wheel in Adobe XD using angular gradients.
Adobe XD shadows
Shadows are a great way to create depth in your design. From elevating buttons to simulating clicked states, Adobe XD shadows can help you to add depth in design elements to help emphasise interactions and hierarchy.
UI design shadows are used in various design systems like Material Design to create depth and articulate meaning throughout the UI. Material Design shadows are well documented and you can see them in action when using the Material Design UI Kit for Adobe XD.
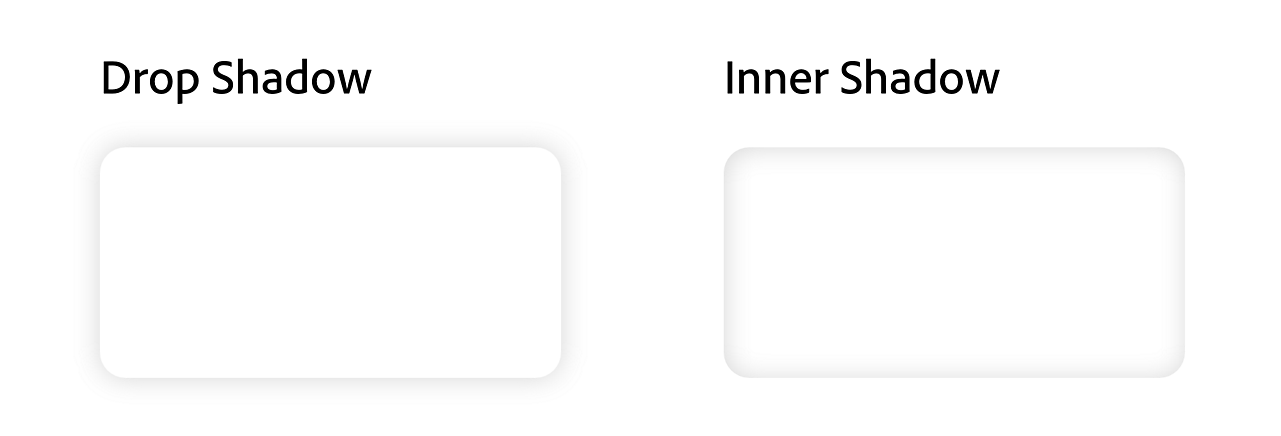
Adobe XD supports two types of shadows that when paired together can create engaging light and shadow effects in your design.

Inner shadow
Inner shadows are shadows that appear to come from the inner edge of a shape’s edge or border. These UI shadows help to create a sense of internal depth in an object to emulate a concave surface. However, inner shadows can also be used to create convex surfaces depending on the colour and positioning of the shadow.
Drop shadow
Drop shadows are an excellent tool for creating UI design shadows that appear to separate an object from the background surface, much like it is hovering above the page. Often you will see drop shadows used when a cursor is hovered above an element, emulating an attraction between the element and the cursor, providing feedback that it can be clicked. Material design shadows make use of the technique to varying degrees.
To apply a drop or inner shadow to a shape, select the shape and then toggle on the desired shadow effect. A single element can have both a drop shadow and an inner shadow applied to it, but only one of each. Next, using the colour picker and the positioning controls, adjust the shadow to the desired style.
Creating textured buttons and elements with multiple shadows
If you want to create a 3D effect on a button or shape, the use of multiple layers and inner shadows can help you to achieve this. Inner shadow can be applied to elements with no fill, making it easy to create multiple inner shadow layers with full control.
In this scenario, a button will be created with light coming from the top left corner, meaning that the top left corner of the button will have highlights and the bottom right will have shadows.
To start, draw a rectangle as the base of the button. Next, select the desired fill. A solid colour fill will be easy to work with, but more detailed results can be achieved with a linear or radial gradient.
Next, make a copy of the base rectangle and position it on top. Remove the fill of the new shape and change the inner shadow colour to a darker shade of the base fill colour. Once again, use position controls to move the shadow to the bottom right corner of the shape, creating a shadow. Returning to the base shape, a drop shadow can also be added to emphasise the effect.
Adobe XD outlines and strokes
Along with fills and shadows, outlines and strokes, when used correctly can add texture, create boundaries and be utilised with features like Auto-Animate to create compelling micro-interactions.
Strokes
A stroke is the border applied to a vector or shape in Adobe XD. Strokes can have several properties including thickness, colour, opacity, as well as dash and gap patterns and the shape of end-caps for strokes that have endpoints.
Strokes are great for adding an edge to elements like cards or buttons. When a shape with a stroke is scaled, the stroke maintains its width as set in the Properties Inspector.
To set a border stroke on an object, simply toggle it on in the Appearance section of the Properties Inspector. Colour can be set just like the fill by clicking the colour picker next to Border.
Properties like thickness and dash and gap can be set once the border is toggled on. Dash and gap properties can also be used to animate the stroke in prototype mode.
If you’re working with shapes that have pointed corners or lines with endpoints, the cap shape controls provide options for styling those points. The position of the border can also be set, either internal to the shape, centred or outside the shape.
Outlines
If you wish to scale the border stroke of an object, using the Adobe XD outlines functionality will allow you to convert a border stroke into an outline allowing it to scale proportionally when the object is resized.
If you’re working with icons that use border strokes, converting the icons to an outline path will ensure that they scale proportionally when being used in various applications. Converting to outline will also convert the stroke to a path meaning it can be filled with various gradient styles covered above.
To convert a border stroke to an outline, select the shape the stroke is applied to, and navigate to the Object menu in the top left. Within this menu, select Path and then Convert to Outline.
Once the stroke is converted to outline it will appear as a separate path layer on top of the selected shape.
These styling options provide various different ways of working with shadows, outlines and gradients in Adobe XD to achieve the right aesthetic look for your website, mobile app or digital experience.


Related content
