By Matt Rae
Mar 22, 2021 ·
5 min read

A
s designers, we’re tasked with bringing ideas to life. Often, this means quickly validating concepts and testing new approaches. Creating multiple versions of a page or layout, and experimenting with content is a common activity during this process. It’s easy to move quickly and be scrappy when working with pen and paper, but what about when you’re working in a design tool and need to make rapid changes?
In this guide we’ll show you how to leverage Content-Aware Layout in Adobe XD to help you design at the speed of thought, and rapidly iterate through ideas.
What is Content-Aware Layout?
Content-Aware Layout is a method of quickly creating smart layouts in Adobe XD. This feature leverages intelligence built into Adobe XD to detect relationships between objects on the canvas.
A few features make up Content-Aware Layout as it is today, and those include Responsive Resize, Padding, and Stacks. These features together make it easy to adjust layouts, resize content and adapt your designs for dynamically changing content and copy.
Responsive Resize
Interface designs today need to be dynamic, and need to adapt to various different device and screen sizes. Whether you’re designing for the web or for mobile devices, there is a good chance you’ll need to resize your designs at some point to test on various screens. Responsive Resize in Adobe XD helps you do just that. Either set the controls to Auto to have XD auto-magically adjust the sizing and placement of your content, or override it using the manual setting and adjusting the constraints.
Padding
Have you ever faced the challenge of reusing a button element and been forced to resize the button anytime the label changed? This process can be frustrating and tedious to ensure that every left and right, top and bottom pixel spacing is correct. However, worry no more, as Padding makes it easy to maintain these dimensions as text and content change within a group. Mirroring the behaviour found in CSS, Padding allows you to control the spacing between the content of a group and it’s background element.
Stacks
Building on the powers of Padding, Stacks are an incredibly helpful tool for creating dynamic layouts, and rearranging content on the fly. With any group of elements selected, Stacks can easily be enabled in the property inspector to create a stacked group of content that can be reordered, added to, or removed as context changes. This works great in lists, galleries and more. Stacks also work great with components which means that you can create dynamically changing components with ease.
5 Ways to use Content Aware Layout
Resizing buttons dynamically
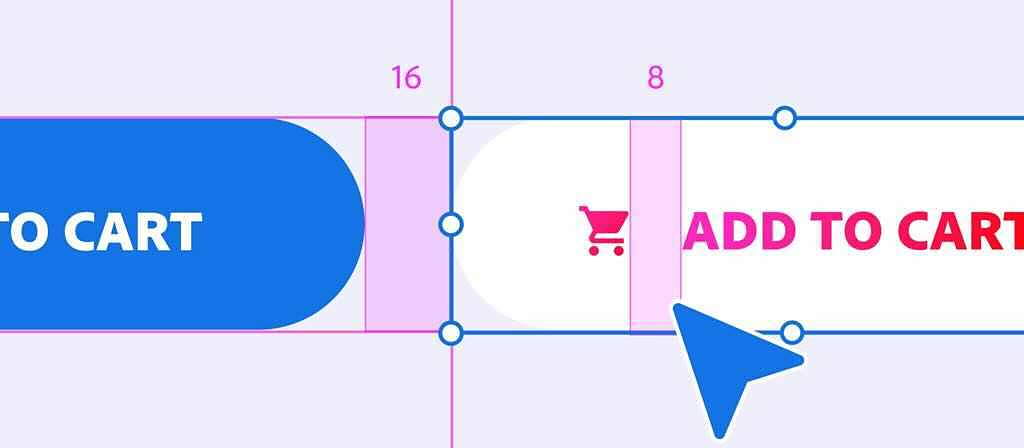
Working with buttons can become very frustrating as you’re often changing the button label to match the button purpose. Many design systems and libraries will have a button object labelled ‘Button’ or ‘Primary Button’ as the default text. However, as you copy and paste that button and change the label to match the function (i.e. ‘Save’, ‘OK’) you also have to resize the background to ensure the left and right spacing matches your main component. This results in an endless game of click and drag, and alt-hover to make sure your buttons are aligned properly.
Content-Aware Layout can speed this process up drastically. With your button group selected, click on the Padding toggle in the Layout section of the property inspector to enable the Padding feature. Once enabled, you’ll see the current padding values on the button appear in the inspector. Now all you have to do is change the text value like you did before, and see the button magically resize, maintaining padding values.
At any time, you can change the padding values, either by entering different values into the property inspector, or directly on the canvas. To edit padding on the canvas, press and hold the ~ key (top left of your keyboard) and hover over the top, left, right or bottom padding areas. Once you see the pink overlay you can click and drag to resize the padding.
If your buttons also include icons or other elements like a caret or arrow (for dropdown buttons), using a Stack in your button can take it to the next level, and make it very easy to swap arrangement of the button content, and control the spacing between elements.
Start by selecting the text and icon and make a group with these two elements. In the property inspector on the right, enable Stack. Adobe XD will automatically detect the direction of the stack based on the element positioning.
Now, these elements can be dragged to reorder, or added / removed to create different variations, which is helpful when creating Component States.
Holding S and hovering over the space between the elements will allow you to drag to increase or decrease that space between the elements.
Message toasts
Content-Aware Layout is very helpful when working with dynamic text. Just like with buttons, message toasts are components that can appear to inform a user about system state. They’re often used to confirm that an email was sent successfully, or perhaps when there is an error following a user action. To set this up, it’s just like a button. Create a group of your text and background, and with the group selected, toggle padding on in the property inspector.
Now as you edit the text within the message, the layout will be maintained. As always, you can adjust this on the canvas or in the property inspector itself.
Using Stacks, adding elements to the design is simple as well. With the content of your toast in a group with a Stack enabled, elements like icons can be pasted into the toast to add them into the Stack. When pasted they’ll automatically be positioned and aligned with the rest of the content making it simple to test different variations of your design.
Popovers
Popovers can be a very versatile design element, containing everything from simple text to interactive elements and graphics. If you have a component configured in your design system, you want to be able to re-use it across all of it’s applications. Thankfully with Content-Aware Layout, Adobe XD makes that very straightforward to do.
Like we’ve seen before, simply ensure that your popover is a group (if it is a component, that’s already covered) and then enable Padding in the property inspector. Voila! You now have a responsive popover that will maintain padding as you add and remove new content.
A popover element like this is a great example of where all elements of Content Aware Layout come together. Padding helps to maintain the spacing between the content and the background element, and Stacks and Responsive Resize can provide greater control of the content within.
Creating a group for the inner content of the modal, a Stack can be applied allowing the content within to be rearranged up and down.
The best part is that as elements within this Stack get resized, all of the layout will adjust accordingly. For instance, if it was deemed that the device imagery was too large, it can simply be resized using Responsive Resize and all the content below will translate up to maintain the same layout spacing.
Dropdown menus
Using a similar approach to the popover, a dynamic dropdown menu can be created using Content-Aware Layout. Using Stacks, content can be added, removed and reordered within the dropdown menu.
Dropdown menus are a commonly used element in designs and often are used as reusable components in a design system. Rather than having different variations of components for different numbers of list items, Stacks allows instances of a dropdown component to be easily modified while maintaining all the same layout constraints as the parent.
To create this, select the content within the dropdown list, group it together and enable a Stack. If you’re editing components to create this, enable the Stack on the Main component so that it applies to all instances. Now in each instance list items can be removed by deleting the individual text elements, or added by copying and pasting within the Stack.
Thanks to Responsive Resize, these dropdown menus can be resized with ease to fit the need throughout your design simply by clicking and dragging to resize. If setting manual constraints, once again set these on the main component so that changes can be applied globally to all instances.
Dashboards and Charts
As designers, many of us find ourselves working with data, tables and charts more and more frequently as products include internal and external analytics dashboards. Even social media apps today have some form of analytics to articulate performance.
Working with dashboards can be a game of constant iteration as teams experiment with how to visualize data, which data should have priority, and how the information should be arranged on the page. Thanks to Content Aware Layout, working with dashboards and analytics designs is even easier now.
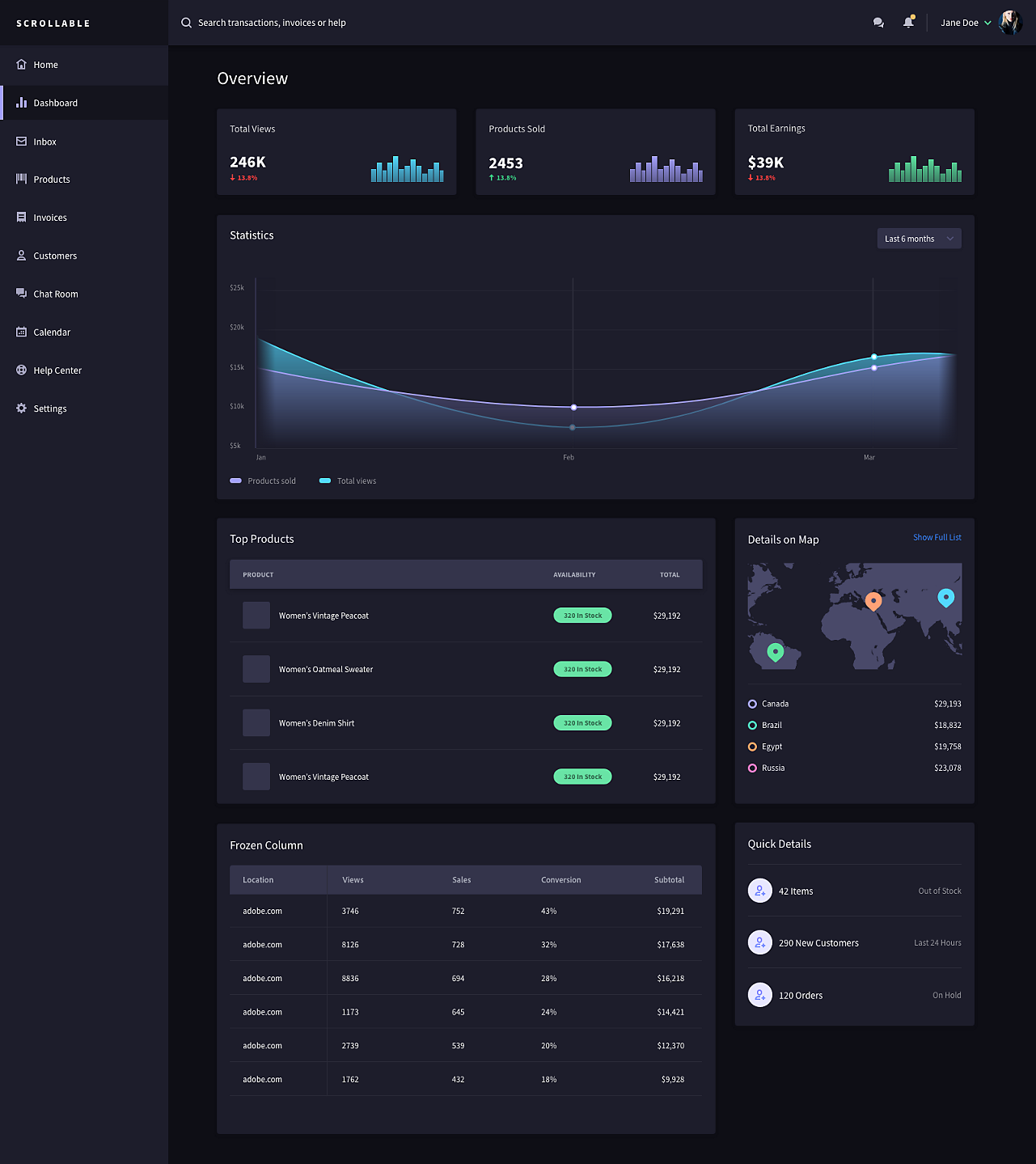
In the example below, there are a series of charts and tables all in cards. The charts vary from line graphs to maps and bar charts. In the past, the process of resizing any of these cards or rearranging content would probably be a nightmare for many designers. Today, the process is a breeze thanks to Responsive Resize and Stacks.

To start, the cards at the top of the chart have a Stack applied to them so that they can be rearranged quickly to showcase different information. New cards can be added and old cards can be removed, and the layout will adjust to accommodate those cards, keeping them evenly spaced and aligned.
If the layout requires going from three to four cards, or down to two, Responsive Resize makes it really easy to adjust all the cards to accommodate the change, all with the Auto setting applied.
Responsive Resize also helps when resizing charts and tables to rearrange the cards below. In this case, to reduce the line chart width, and move the map card up to be beside it, all that is required is a simple click and drag on the bounding box for that card, with Responsive Resize enabled. In a couple of clicks, the chart can be resized, and the other card can be moved into place.
Whether you’re creating a simple button element, or iterating through variations of a complex dashboard design, the Content Aware Layout tools in Adobe XD will help you do it faster and smarter, giving you time back to focus on crafting the best experience.


Related content
